|
从 iframe 说起 利用iframe能够嵌入第三方页面,例如: <iframe style="width: 800px; height: 600px;" src="https://www.baidu.com"/>
然而,并非所有第三方页面都能够通过iframe嵌入: <iframe style="width: 800px; height: 600px;" src="https://github.com/join"/>
Github 登录页并没有像百度首页一样乖乖显示到iframe里,并且在 Console 面板输出了一行错误: 
这是为什么呢?没错,禁止页面被放在iframe里加载主要是为了防止点击劫持(Clickjacking) 具体的,对于点击劫持,主要有 3 项应对措施: - CSP(Content Security Policy,即内容安全策略)
- X-Frame-Options
- framekiller (通过js反客为主,不推荐,故不介绍)
服务端通过设置 HTTP 响应头来声明 CSP 和X-Frame-Options,例如: # 不允许被嵌入,包括<frame>, <iframe>, <object>, <embed> 和 <applet>Content-Security-Policy: frame-ancestors 'none'# 只允许被同源的页面嵌入Content-Security-Policy: frame-ancestors 'self'# 只允许被白名单内的页面嵌入Content-Security-Policy: frame-ancestors www.example.com# 不允许被嵌入,包括<frame>, <iframe>, <embed> 和 <object>X-Frame-Options: deny# 只允许被同源的页面嵌入X-Frame-Options: sameorigin# (已废弃)只允许被白名单内的页面嵌入X-Frame-Options: allow-from www.example.com
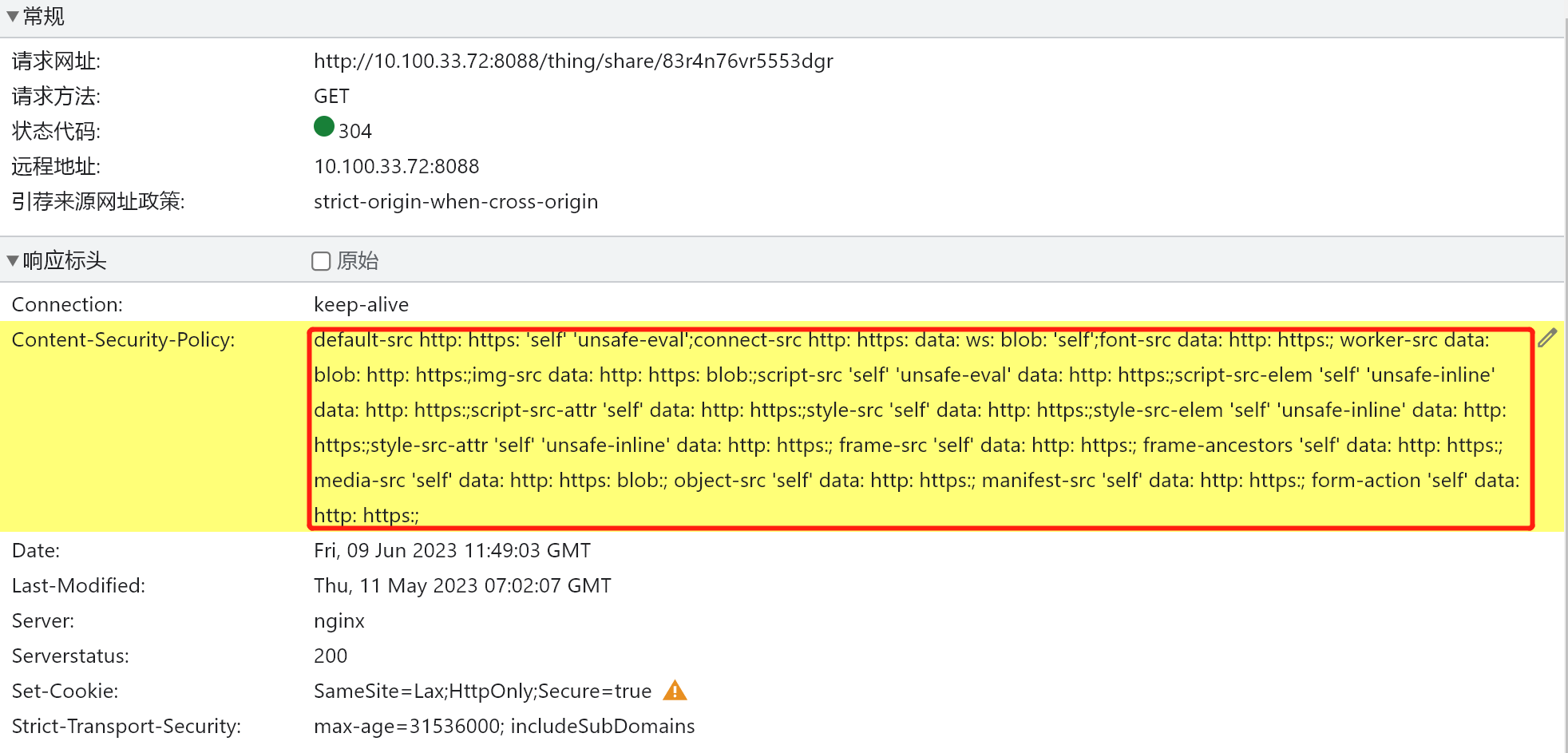
森X被嵌入其他服务下图是 ThingJS-X 4.5.5 离线环境的 CSP 图示  上图可知森X 只允许被同源的页面嵌入 森X产品支持配置此CSP 修改文件 : thingjsx-server/conf/application-system.properties
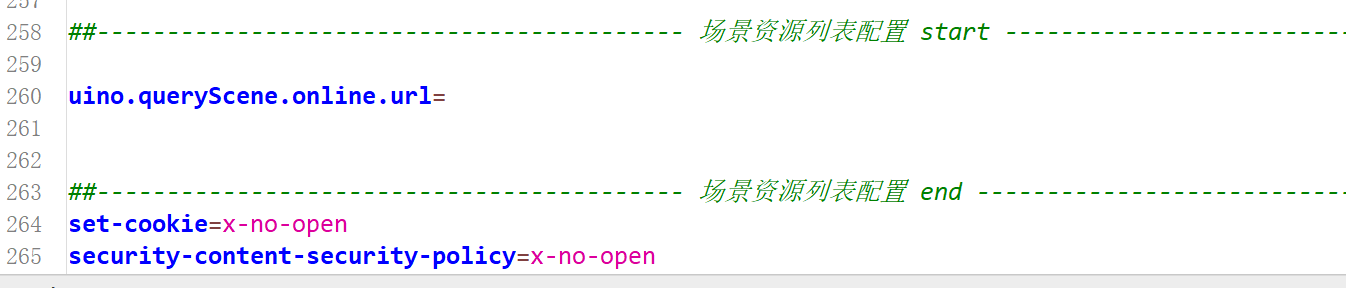
增加配置项
set-cookie=x-no-open
security-content-security-policy=x-no-open
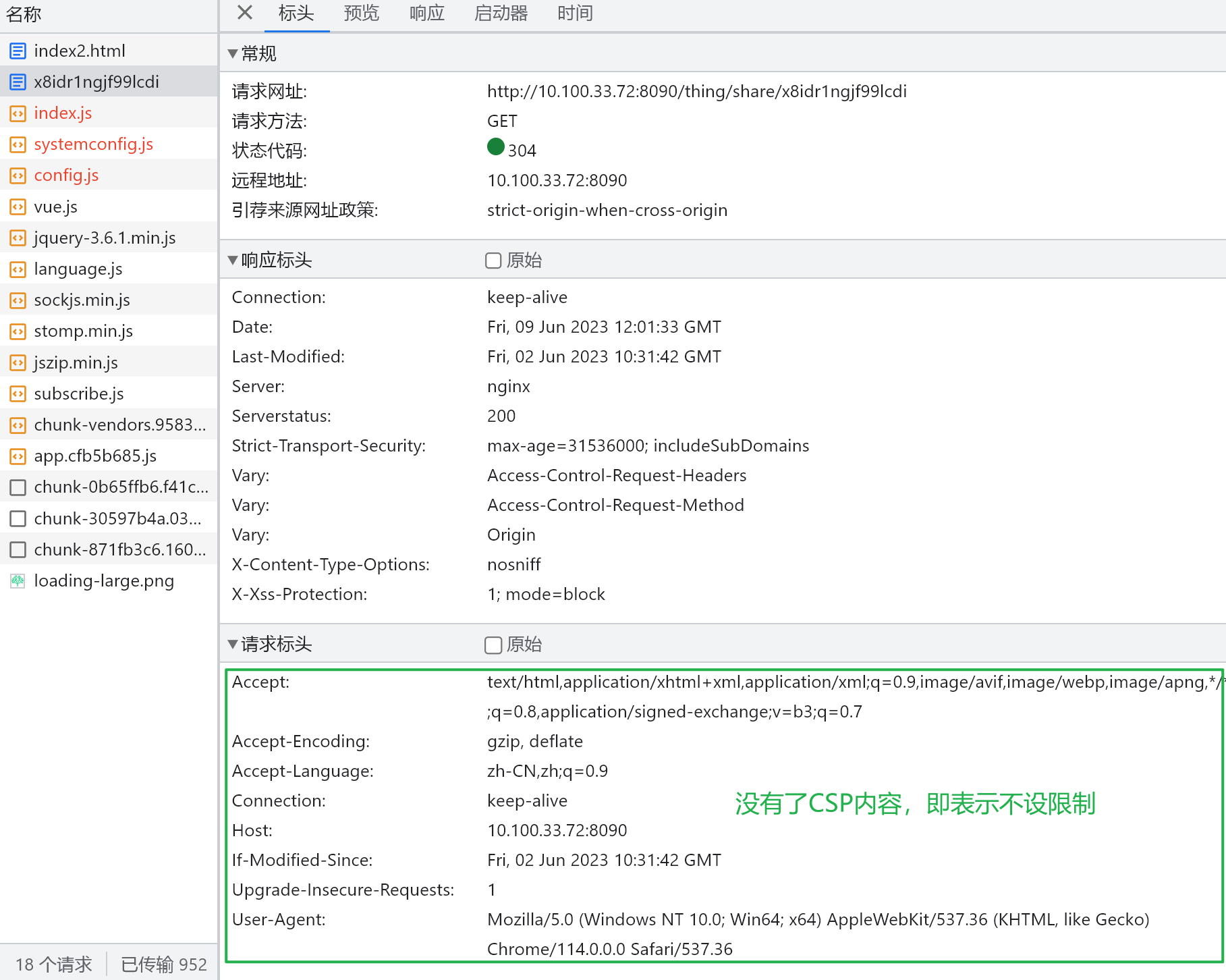
后重启森X即可   如上设置后,即使不起本地服务,直接运行也可以访问了。
这里注意:森工厂线上环境除了我们森大屏可以内嵌使用、同源站点可以使用,是不允许用户内嵌的;
|