|
前言 资源中心可上传其他资源,其中有些上传的资源需要获取资源地址在浏览器中最好能直接打开,比如:.doc、.pdf等; 大部分在线文档建议以 pdf 格式进行展示,PDF格式文件可以用 doc 软件转换出来。
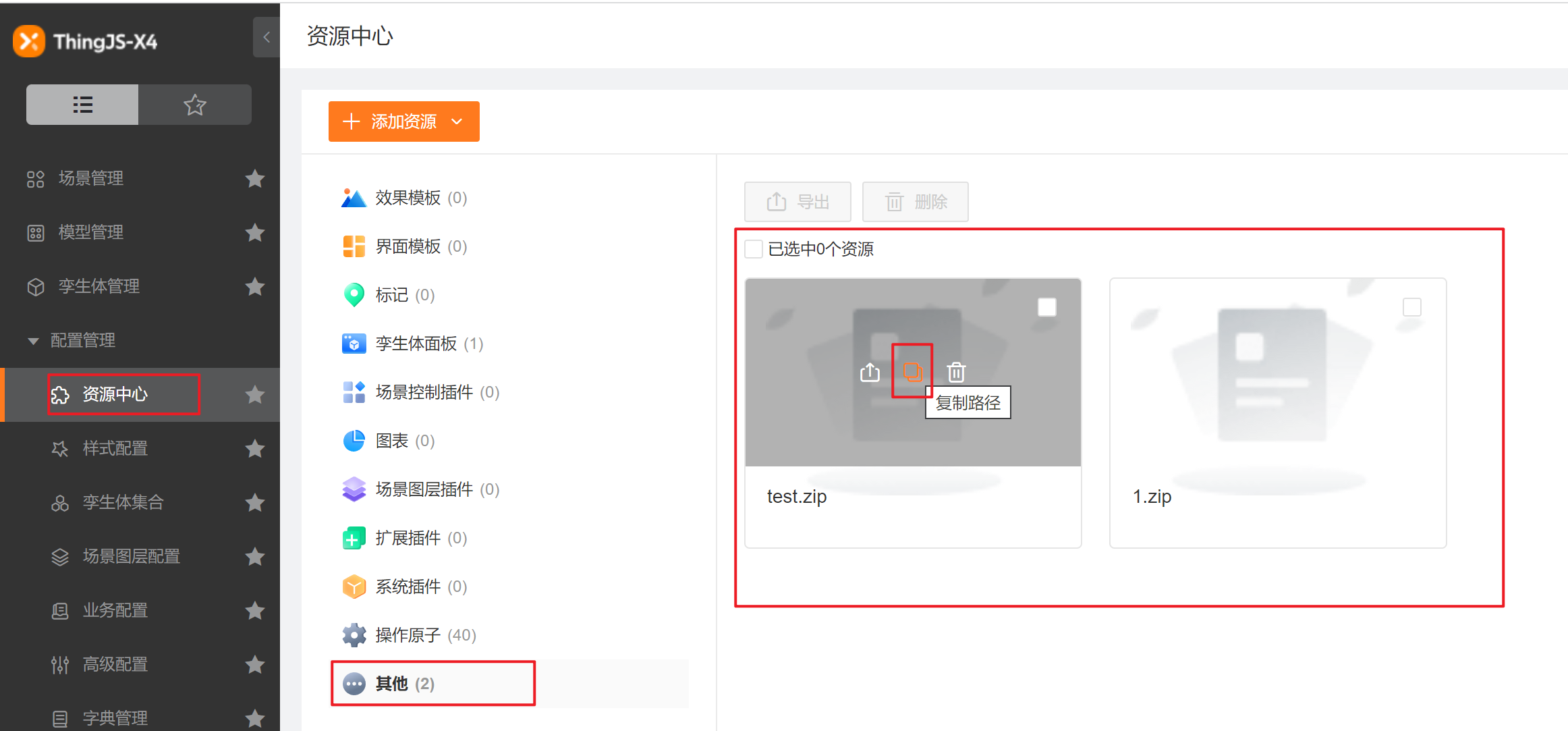
例如: 具体操作资源上传支持格式限制(仅.mp4、.png、.jpg等),其他格式的一些资源则需要被打成zip包上传,如图示:  上图中的复制路径需要我们自己拼接最终可在浏览器访问的URL,那么我们怎么准确的拼接出资源URL地址呢?我们来一起聊聊。 X4增加了数据域的概念 如果没有开启数据域: 资源地址路径: 协议://服务地址:端口号/thing/rsm/资源地址(同ThingJS-X3方式) eg:http://xxxx:1662/thing/rsm/configure/other/f08114a8daccba93ca9a93e059c3b6a7/test.docx
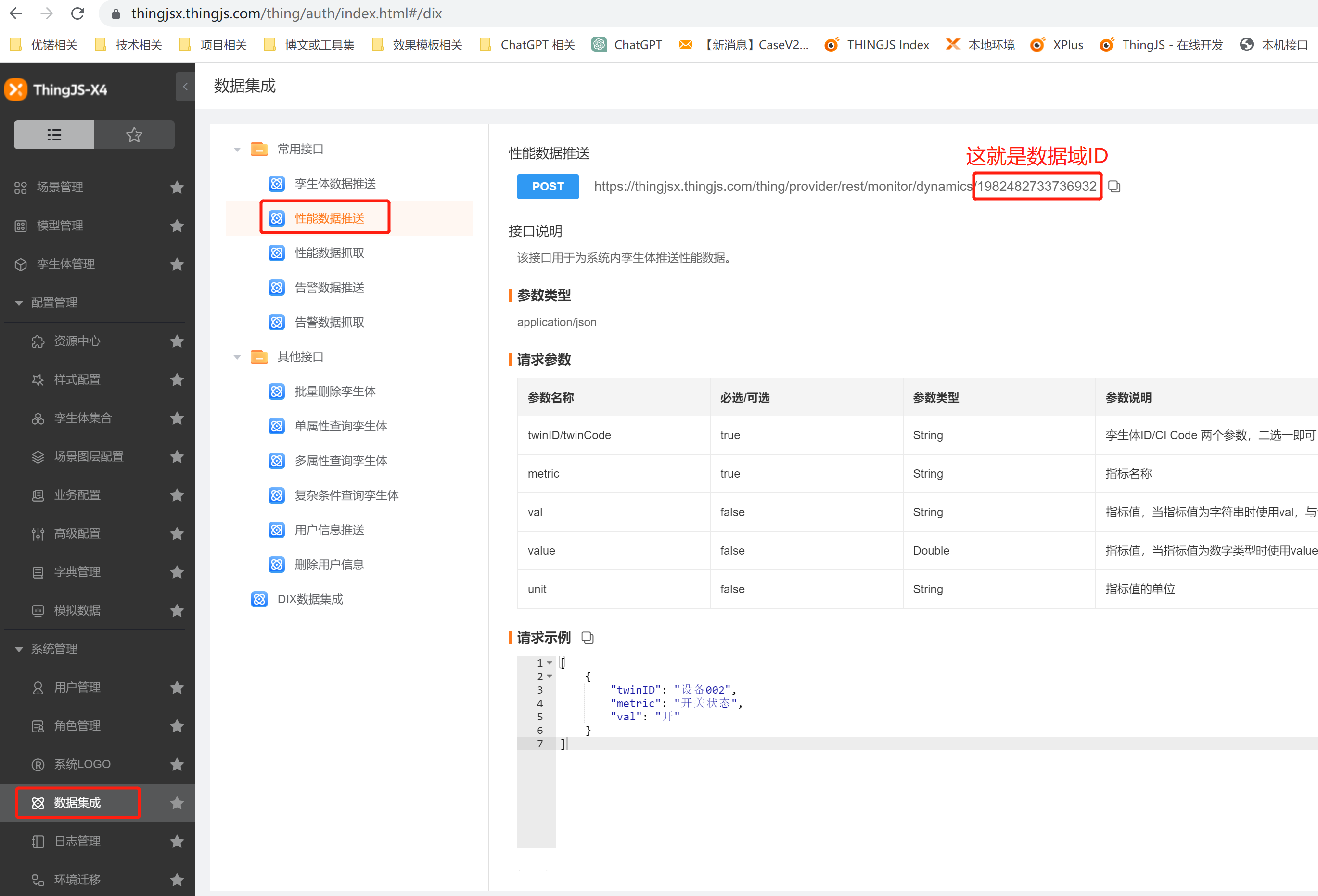
如果开启了数据域(森工厂-线上studio是开启数据域的森X环境) 资源地址: 协议://服务地址:端口号/thing/rsm/数据域ID/资源地址
这里注意: - Studio线上平台环境上传资源的大小不得超过1G,离线环境上传大小无限制
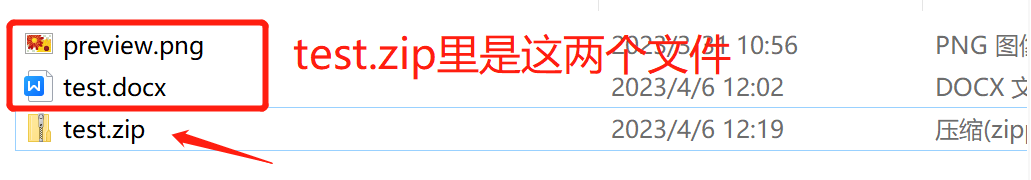
- pdf、word、ppt、excel等各种格式的文件上传,需要打包成zip压缩包再上传,直接传这些格式传不上去;
- 很多格式的文件,浏览器不支持直接打开,需要安装浏览器的扩展插件做支持,不安装浏览器插件可能就会下载资源,而不是打开资源;比如.doc;
下面详细说下上传和访问 例如:  访问的时候可以直接访问路径下的test.docx,产品默认会解压zip下所有文件至该路径下 eg:
数据域ID可以在后台数据集成里面取,也可以在资源中心的其他资源里面取   
|