本帖最后由 zhaojinguo 于 2023-8-28 10:31 编辑
并且把相关接口都调试一下,跑通流程。 修改配置文件进入 ThingJS-X安装目录\ThingJSX\thingjsx-server\conf 中,打开 application-system.properties 文件。 1. 开启 OAuth2
2. 配置客户端 id 和秘钥 id 和秘钥是在提供单点登录的 OAuth2 平台上申请的。
- # client_id
- security.oauth2.client.client-id=640124dde18b42dd82d77a3b0e88f84b
- # client_secret
- security.oauth2.client.client-secret= 123456
3. 配置 OAuth2 的接口地址 这些接口地址必须配置正确,否则会导致登录流程失败- # 服务器的基础地址
- security.oauth2.server.base-uri = https://xx.xxx.com
- ## 获取code 值的接口地址
- security.oauth2.client.user-authorization-uri=${security.oauth2.server.base-uri}/api/auth/oauth/authorize
- ## 根据 code 值换取 token 的接口地址
- security.oauth2.client.access-token-uri=${security.oauth2.server.base-uri}/api/auth/oauth/token
- ## 根据 token 换取用户信息的接口地址
- security.oauth2.resource.user-info-uri=${security.oauth2.server.base-uri}/api/auth/users/current
4. 配置 ThingJS-X 的回调接口 URL- # // {访问ThingJS-X的真实地址}:{PORT}/thing/getTokenByCode
- security.oauth2.server.token_callback.url = http://10.205.2.126:1662/thing/getTokenByCode
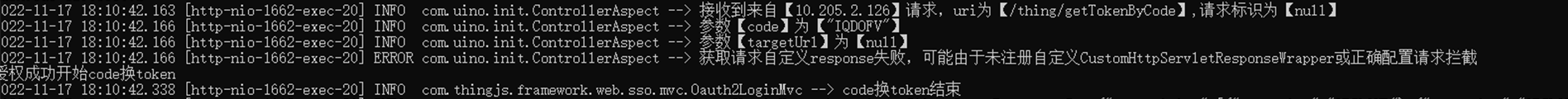
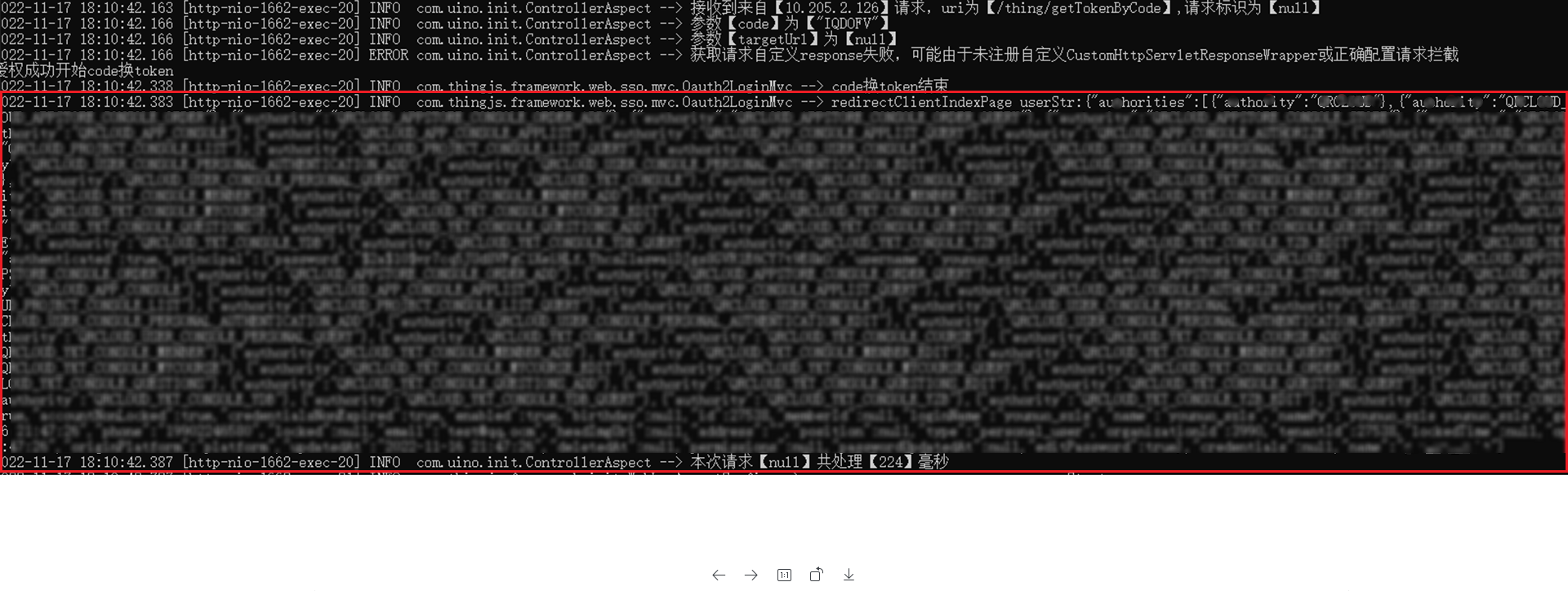
测试流程修改完配置文件后,如果单点登录相关的接口都是按照规范来设计的,例如请求参数与返回数据都是与 ThingJS-X 一一对应,那么就没有问题了。 获取 code这时可以直接访问 ThingJS-X 系统,最终转换的地址大概是这样:  这一步是去获取 code。 回调当 code 获取成功时,OAuth 平台方会通过响应头的 Location 进行请求转发,从而调用我们上面第 4 步配置的接口 URL。 在 ThingJS-X 后台日志里,可以看到这么一段:  表明回调成功。 获取 token然后 ThingJS-X 就会调用接口获取 token 了,如果成功了,后台日志大概是这样:  获取用户信息 获取用户信息如果 token 也获取成功,那么 ThingJS-X 就会调用接口获取用户信息了,成功后,后台日志会打印用户信息:  登录
登录获取完用户信息后,就会进行登录啦,拿接口返回的用户信息去匹配 ThingJS-X 的用户信息了。
假设用户信息接口返回的数据如下: { id: xxx, name: '用户名', age: 18, // 其它信息...}
这里需要注意了,ThingJS-X 中有这么一个配置:- # oauth2服务器返回的用户信息中和ThingJS-X系统中用户的loginCode对应的字段Key,默认为loginCode
- security.oauth2.server.loginCodeKey=loginCode
默认是会从响应的数据对象中取 loginCode 字段来进行用户名匹配,我上面假设的数据中,用户名字段是 name,那么就需要修改下这个配置啦: - security.oauth2.server.loginCodeKey = name
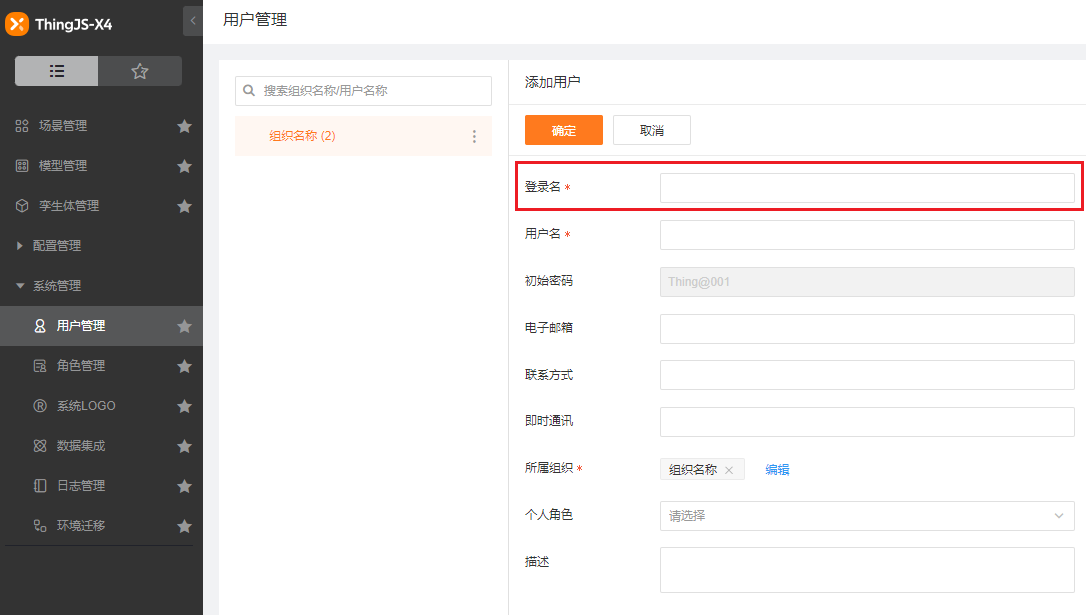
ThingJS-X 是拿系统用户列表中的登录名和上面接口的用户名进行匹配的,匹配成功后,就进入到后台管理系统页面啦。  注意事项版本问题
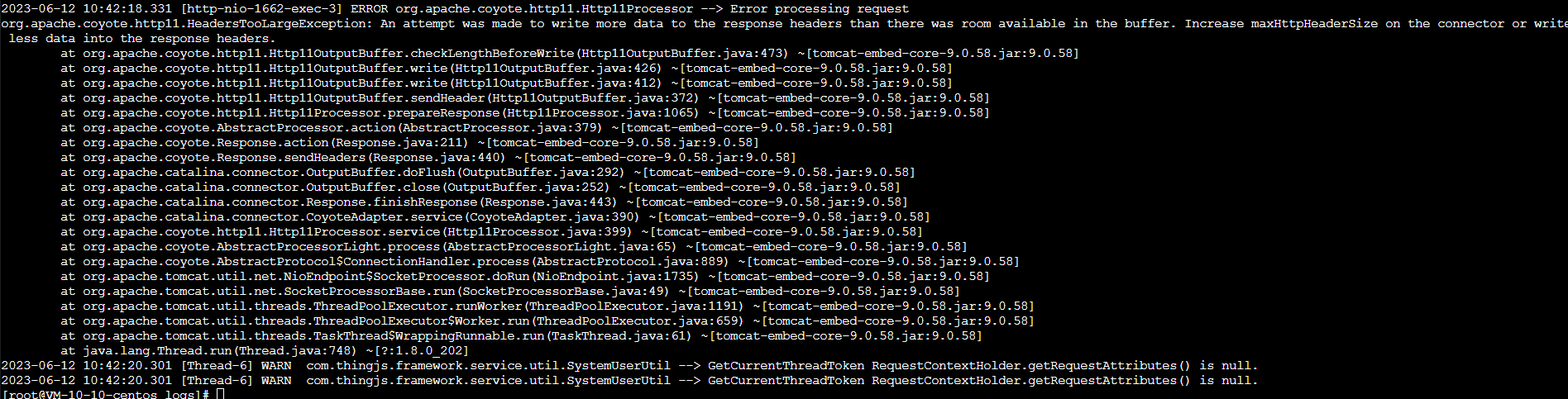
注意事项版本问题因 ThingJS-X 版本原因,可能需要做下相关配置,详情请看“版本升级配置”内容。 单点登录可选配置OAuth2 平台方提供的接口,可能有些特殊要求,例如某些请求接口要配置请求头信息、使用 Bearer 授权类型等等,这时你需要在配置文件中再进行配置一下,详情请看“可选配置”内容。 报错排查通过 project-d.log 的日志发现用户信息已经获取到了,但是却报如下错误: 
解决方法:打开配置文件 application-pro.properties,在最下面添加如下配置。 - server.max-http-header-size=65546
|