本帖最后由 zhaojinguo 于 2023-8-28 14:37 编辑
前提:森X作为子页面,嵌入在另一个页面(父页面)中。
发送消息给父页面需求:森X进度加载完毕,或层级进行切换时,想要通知父页面,做一些处理。
下面通过具体示例来看看。
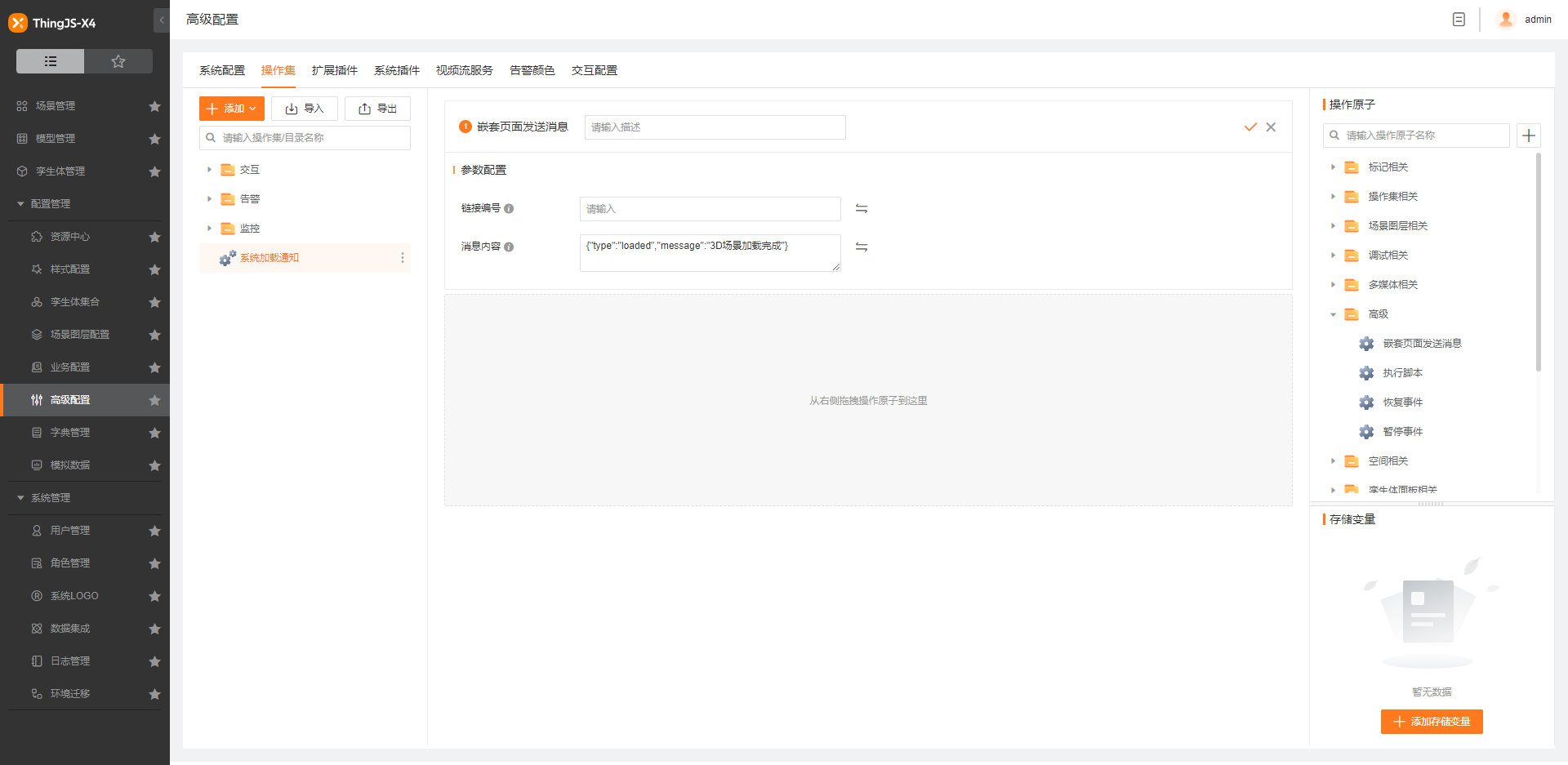
系统加载通知1. 创建一个操作集 创建一个操作集,使用操作原子“嵌套页面发送消息”。该操作原子需要从官方资源进行添加。  其中的消息内容为 JSON 对象,根据需要配置即可。
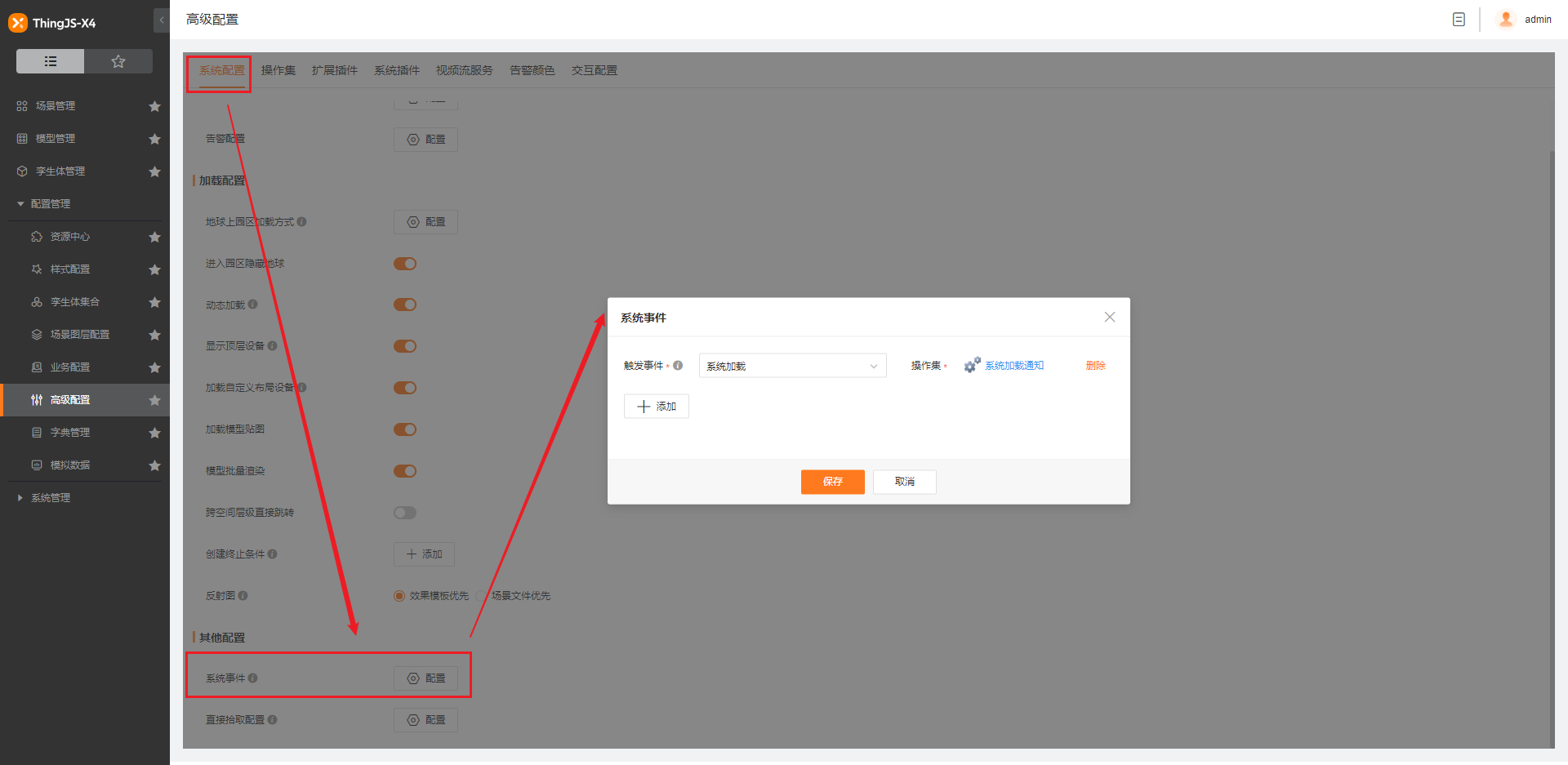
2. 添加系统事件 在高级配置 =》系统配置中添加一个系统事件,执行上面的操作集: 
3.测试 我在这里使用森大屏嵌入森X进行测试,在代码二开中添加如下代码: - window.addEventListener('message', (e) => { console.info('父页面收到消息,消息内容为:', e.data);});
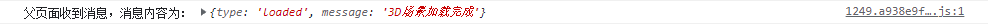
然后运行森大屏,按 F12 打开控制台,等到进度条加载完毕,可以看到如下信息: 
其它 不管是什么时机来进行通知,配置方式都跟上面一样,先有操作集,然后在对应的事件或操作集中进行触发,从而达到通知父页面的目的。
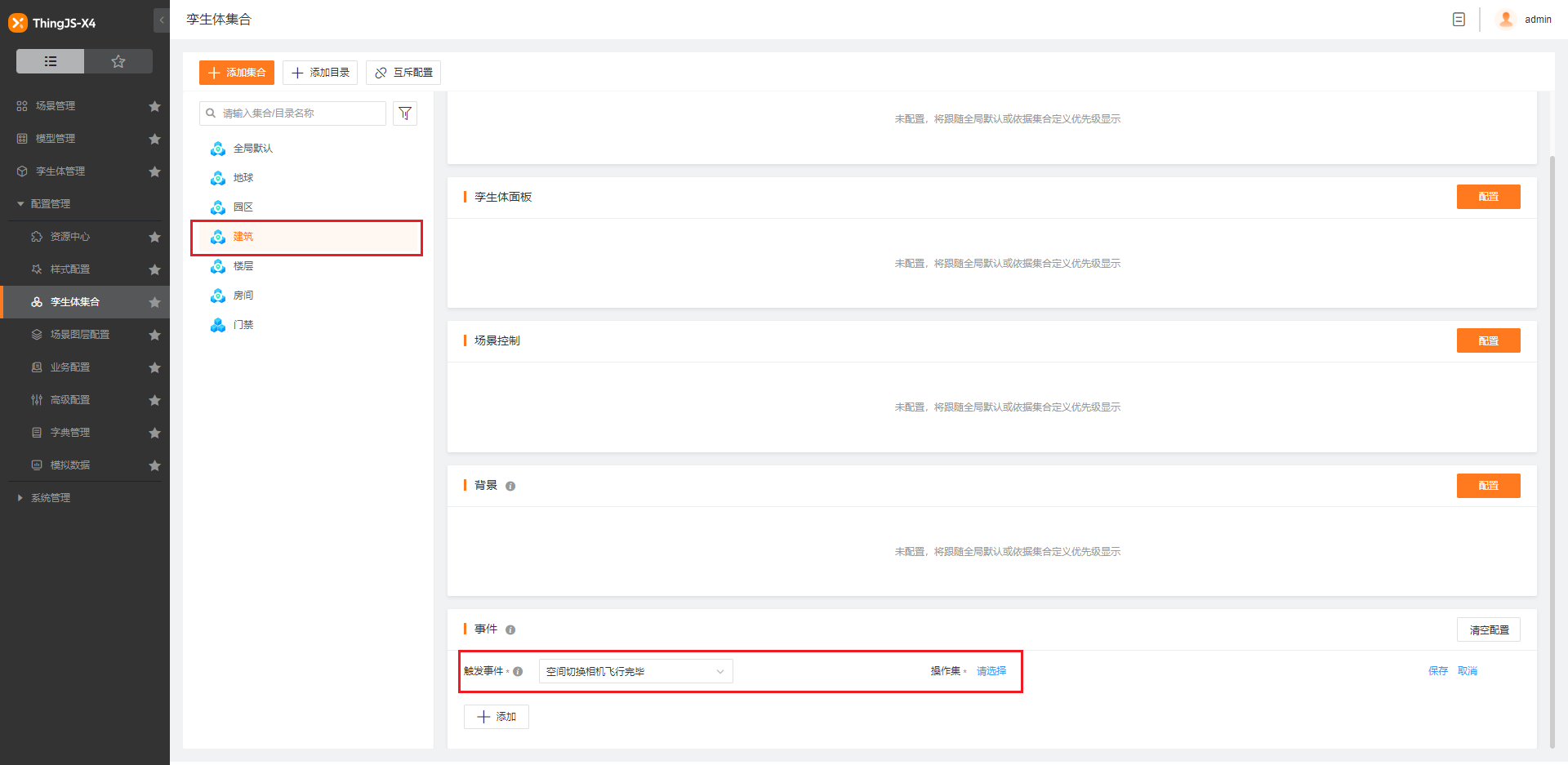
例如进入建筑层级时,需要进行通知,那么配置方法跟上面一样。 先创建一个操作集,配置好需要发送的消息,然后在孪生体集合中配置对应的事件即可: 
|