|
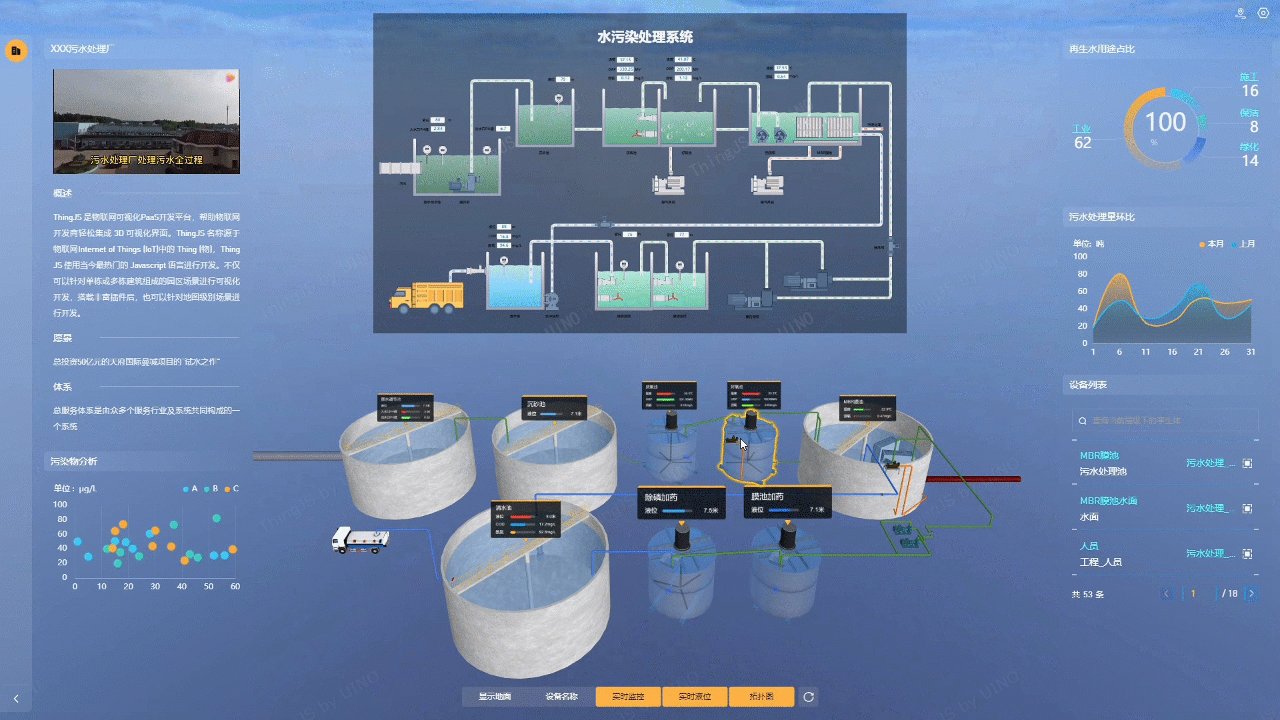
一、前言 ThingJS-X和森拓扑能够在实现数字孪生管理应用的过程中,分别提供搭建3D应用和2D应用的能力。 ThingJS-X是一款基于零代码的数字孪生领域可视化系统,能够实现地图级、园区级可视化业务场景的呈现,如智慧政务、智慧安防等业务,帮助用户打通整个生产链,可以自主快速的完成项目的实施,建立一个持续增长的数字孪生可视化的生态。 森拓扑是一款简单易用、轻量便捷的物联网2D拓扑图绘制工具,采用拖拉拽的交互方式,帮助用户快速完成拓扑图、流程图、工业组态、IT运维等多种场景下视图的绘制。 他们各自的能力,我们不做详细描述。 本文主要介绍ThingJS-X是如何集成森拓扑的。 先来看一个ThingJS-X集成森拓扑的例子。  因为本文是一篇操作指南向的文章,虽然过程并不复杂,但截图较多,显得篇幅较长,希望大家耐心阅读。 
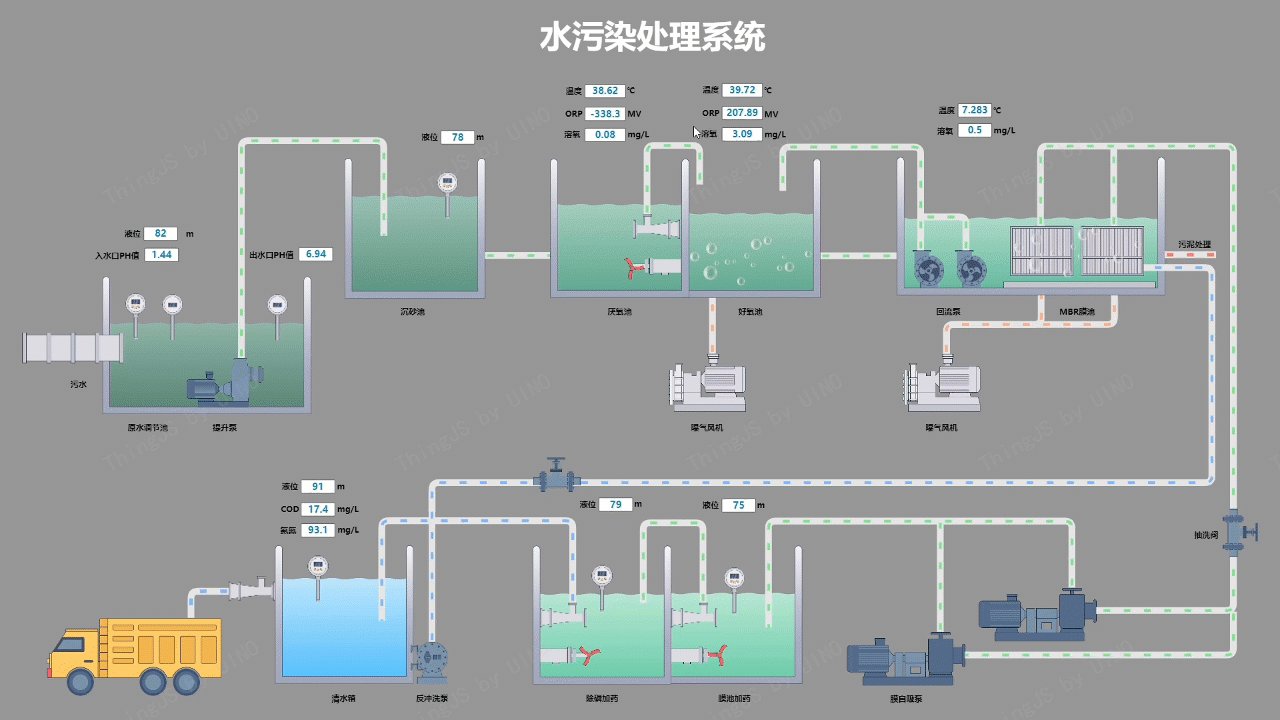
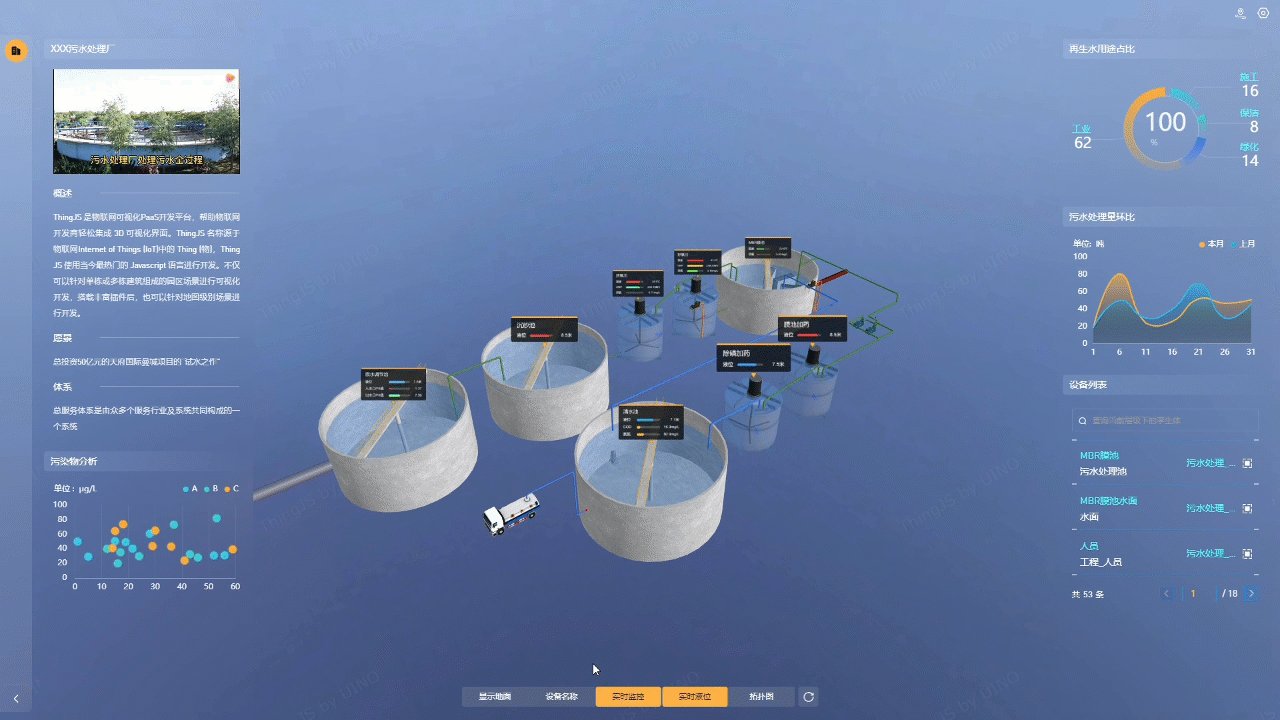
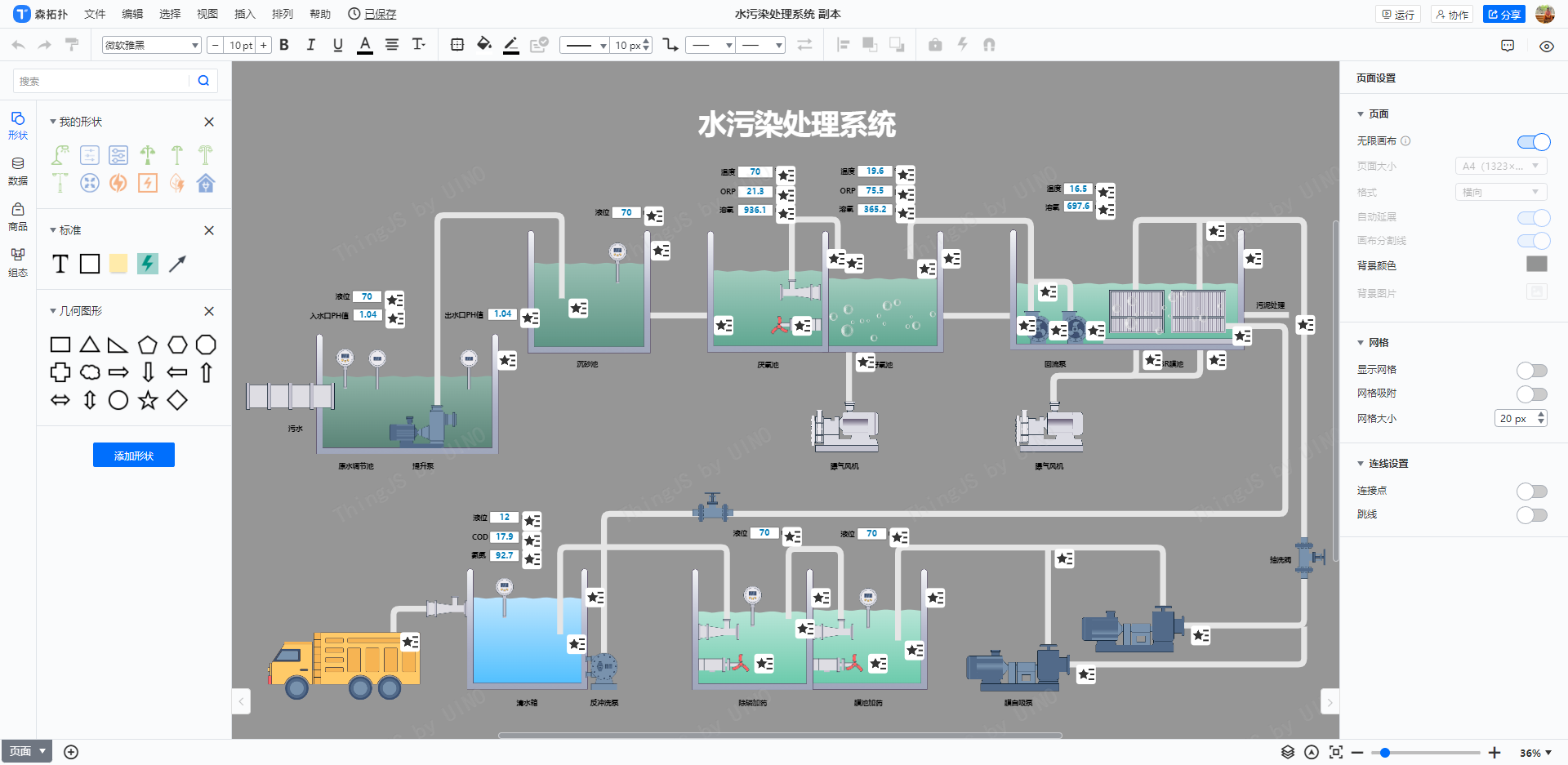
二、准备工作1.需要4.1.x以上版本的ThingJS-X 2.在ThingJS-X中搭建一个3D场景  3.在森拓扑中绘制一张组态图(或其他拓扑图)  OK,准备好这3个就可以继续了。 
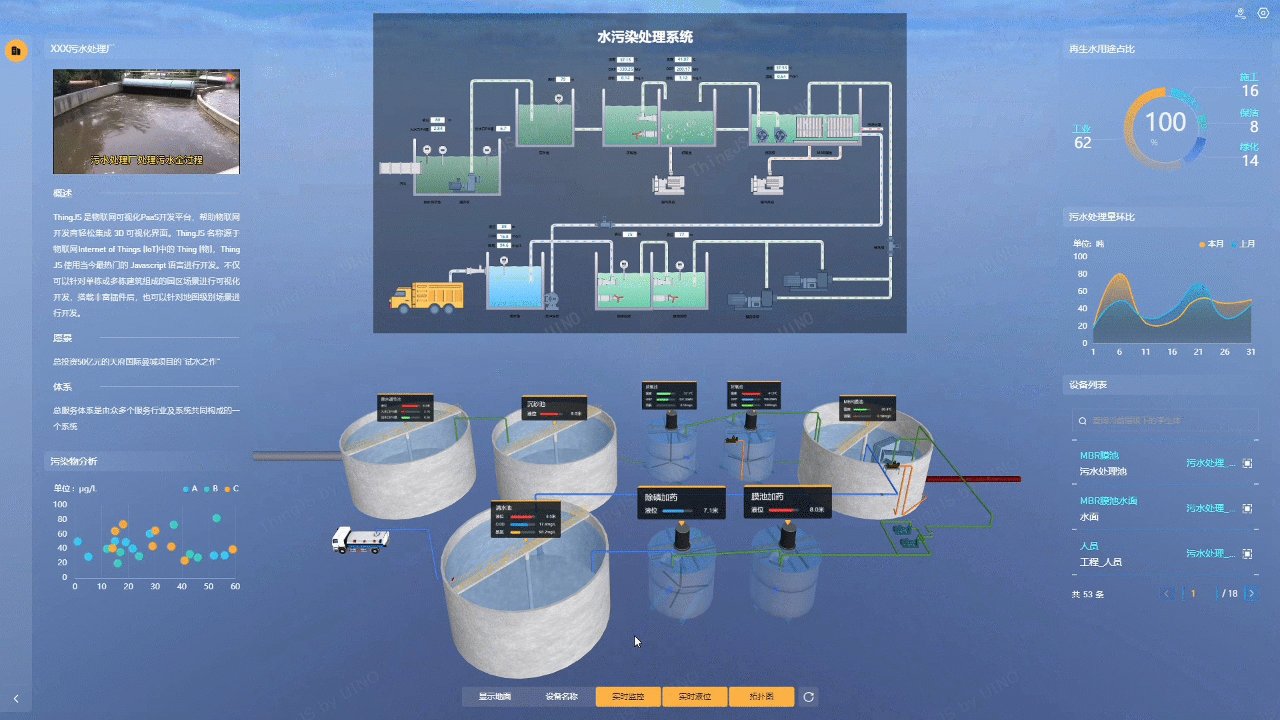
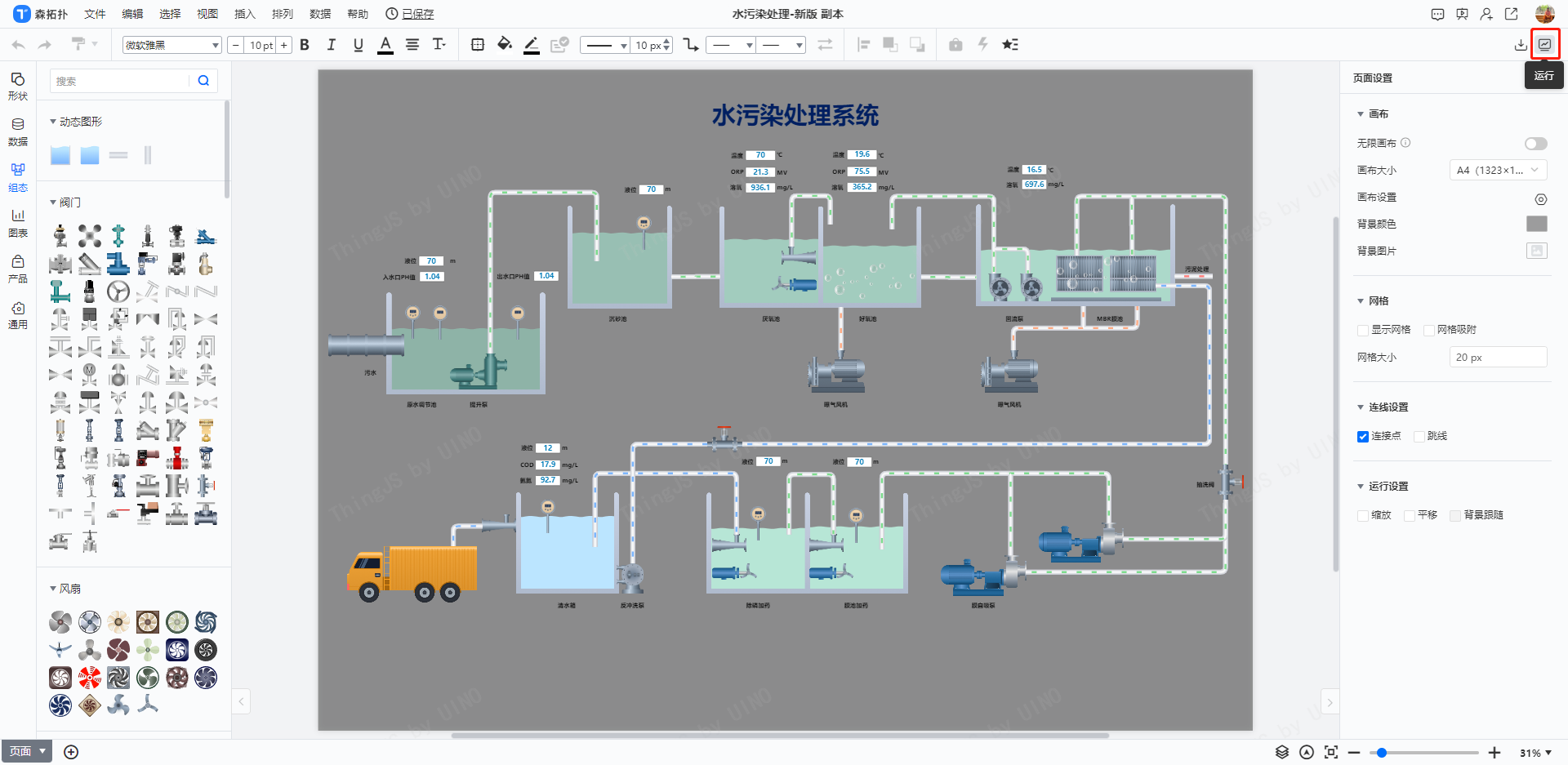
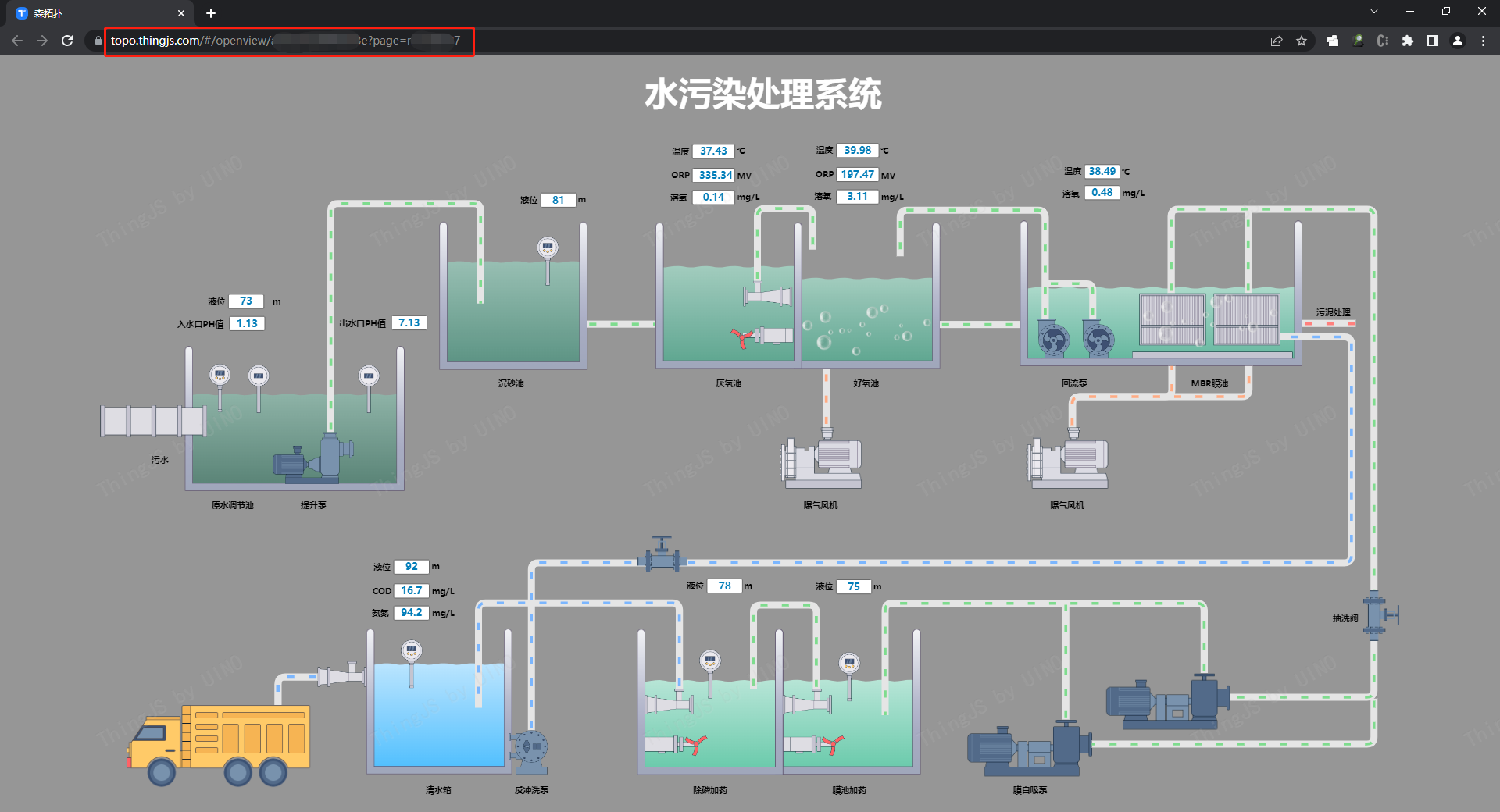
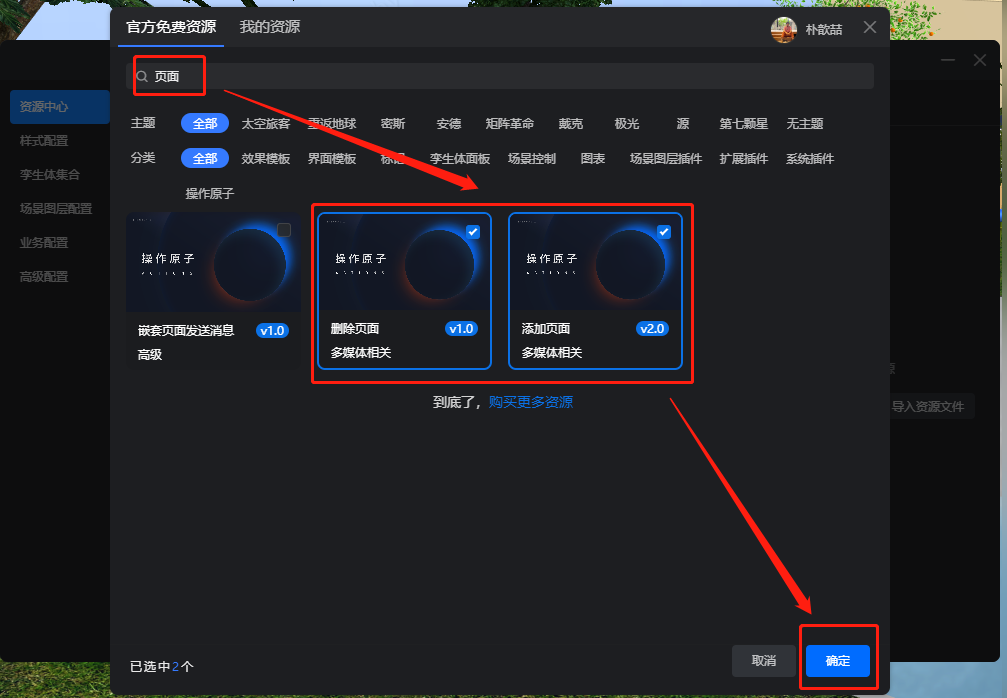
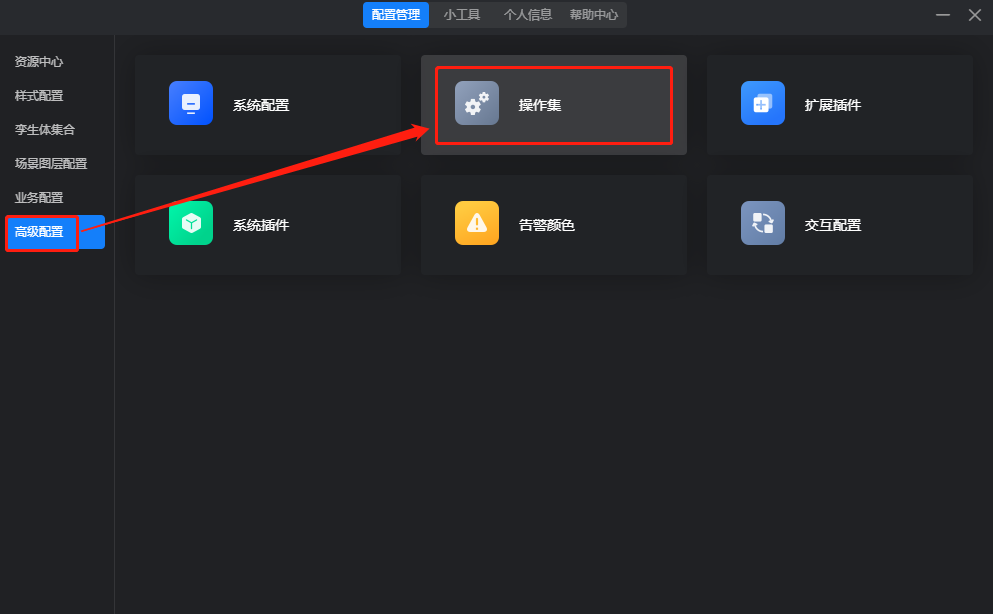
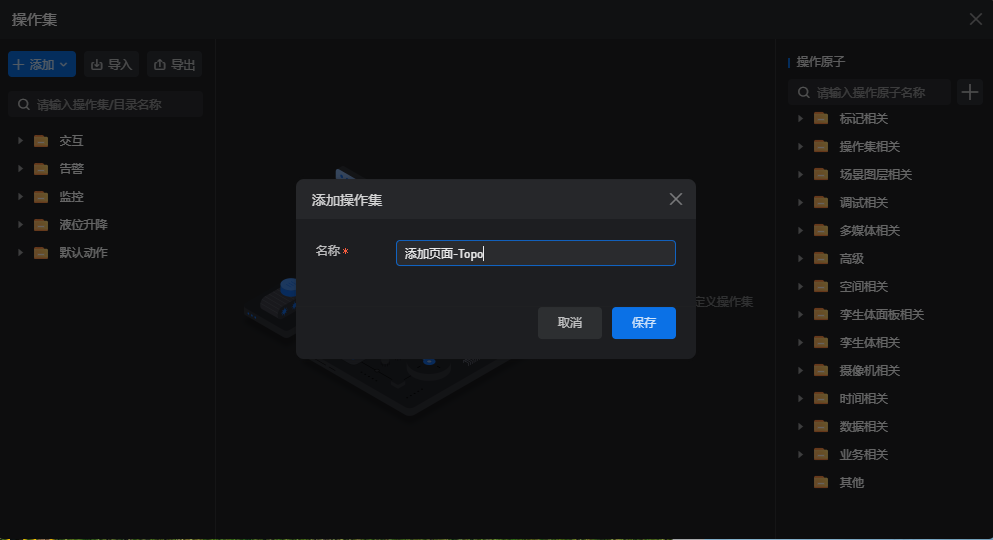
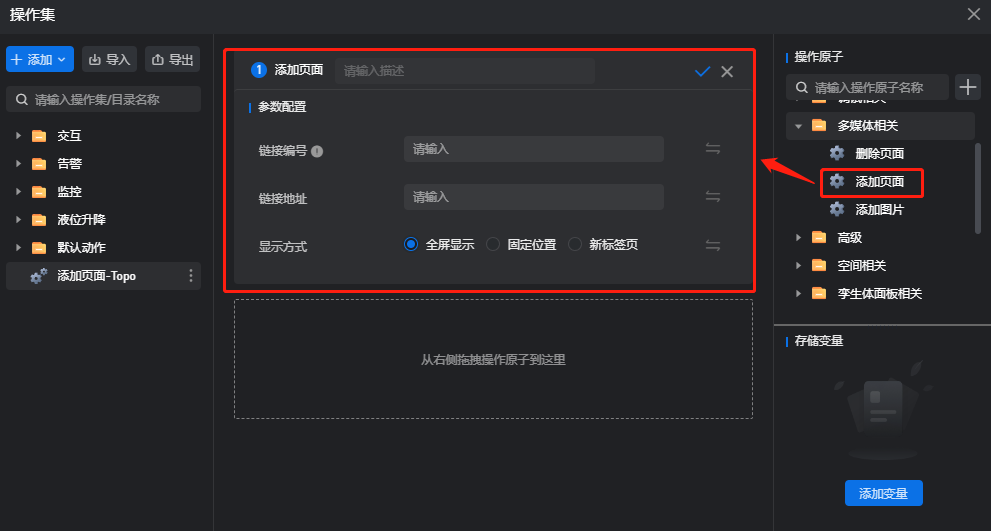
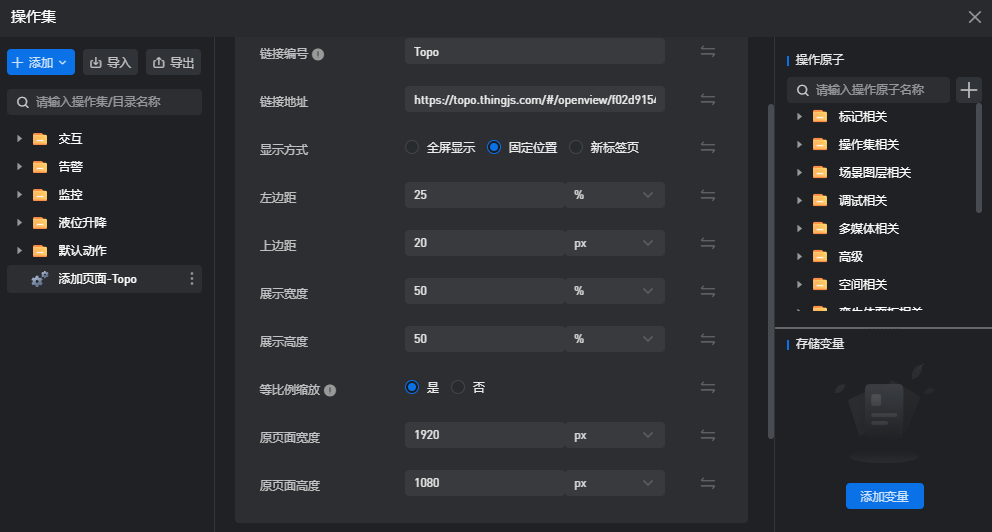
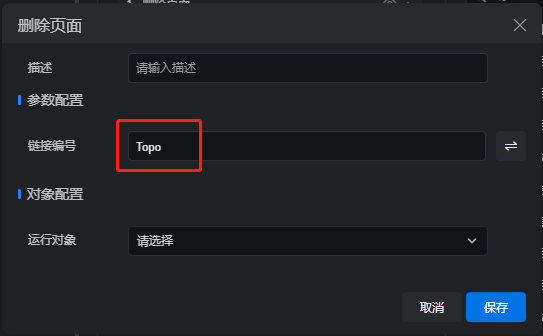
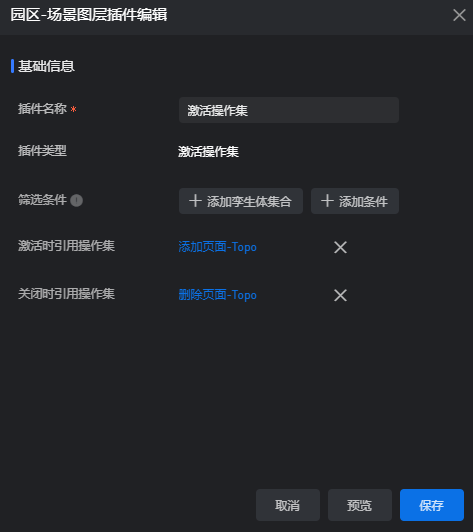
三、集成方法对于实现ThingJS-X页面嵌入森拓扑页面的需求,本文使用的方法是——在ThingJS-X的3D场景页面中,使用iframe嵌入森拓扑的视图页面。 接下来我们分别看一下,要实现这个目标,森拓扑和ThingJS-X需要进行哪些操作。 (一)森拓扑1.创建嵌入链接本文的例子中,我们拓扑图是一个单页面的拓扑图,因此我们直接使用页面运行的链接,作为后续嵌入的链接。 首先,在森工厂中森拓扑的页面,找到需要被嵌入的拓扑,进入编辑界面。 在编辑界面中,点击右上角的“运行”按钮。   2.验证嵌入链接 2.验证嵌入链接在浏览器中直接粘贴刚刚复制的链接,并访问。如果能正常访问视图的运行页面,并且看不到顶部标题栏和底部菜单栏,则已经完成了创建分享链接的操作。 下一步,就是配置ThingJS-X来嵌入这个页面了。 (二)ThingJS-X1.集成方式有哪些选择?有些同学可能会觉得奇怪,我们既然已经确定了使用iframe来嵌入森拓扑的视图页面,那集成方式还有什么选择吗? 诶~这里说的集成方式,指的是我们要在ThingJS-X中把森拓扑放到什么位置来显示,这是有多种选择的。 ①嵌入到孪生体面板,在点击某个孪生体时,在孪生体面板中显示嵌入的子页面。当然孪生体面板的位置和大小,可以根据实际需求调整(具体参考森学院中零代码(ThingJS-X)的相关教程及文档);  ②使用操作集中的操作原子“添加页面”来实现子页面的嵌入。 第①种方式的优势在于它可以很方便的实现嵌入的同时传参,而且参数可以从孪生体数据中获取,它的劣势在于页面尺寸较小。所以,它比较适用于不同对象需要通过传参让子页面显示不同内容、并且页面尺寸不太大的情况。 第②种方式的优势在于它可以随意配置子页面嵌入的位置和尺寸,劣势在于目前无法很方便的实现将孪生体数据作为传参来使用。所以,它的适用性较强,除不同对象需要通过传参让子页面显示不同内容的情况外,其他情况均比较适合。 由于我们要嵌入的拓扑图并不针对某一个孪生体,并且内容比较复杂、需要比较大的尺寸,所以在本文的例子中,我们选择第②种方式——使用操作集实现。 2.配置操作集“添加页面”及“删除页面”页面的嵌套,主要依靠两个操作原子来实现:添加页面、删除页面。这两个操作原子不是默认资源,因此需要在资源中心获取一下。  进入操作集管理的界面。  添加一个操作集,并根据自己的需要来命名(如:添加页面-Topo)。   使用操作原子“添加页面”来实现子页面的嵌入。  填写链接编号(用来区分和识别不同的子页面)和链接地址(使用刚刚在森拓扑创建的分享链接)。 显示方式选择“固定位置”。 填写适合分辨率及页面布局的尺寸(高度、宽度)和位置(左边距、上边距),每项都有px和%两种选择(比如左边距我们选择了画面宽度的25%、上边距选择了20px)。 等比例缩放选择“是”,填写原页面的尺寸(原页面宽度、原页面高度) 配置项的配置结果,如下图所示(以分辨率1920*1080为例):  保存,完成。 同理,继续新建一个操作集,使用操作原子“删除页面”来实现子页面的删除(如:删除页面-Topo)。 这里需要注意的是,在删除页面的配置中,链接编号需要与上面添加页面的链接编号对应(如上面配置的“Topo”)。 如下图所示:  到这里,操作集的创建就完成了。接下来,配置触发操作集的方式。 3.触发方式有哪些选择?在ThingJS-X中,触发操作集可以有多种方式,比如:图层按钮、场景控制、孪生体集合事件、系统事件。 孪生体集合事件和系统事件又包含各种不同的事件,比如告警、性能指标等数据触发、选中、移入等操作、加载完成、激活图层等系统事件。本文就不做展开了。 本文的例子中,需要通过点击按钮的方式来完成添加页面和删除页面的操作,我们选择图层按钮作为触发方式。 4.配置图层“激活操作集”在需要显示森拓扑视图的空间层级(如园区层级),新建图层“激活操作集”。 在场景图层插件的编辑界面,选择激活图层和关闭图层时分别执行的操作集的名称。 如下图所示:  保存。 如果在ThingJS-X配置了对应的业务,则需要将图层添加到对应的业务中。 5.验证页面集成效果在ThingJS-X场景中,激活“拓扑图”图层,能够看到出现了新的页面。加载完成后,出现对应的拓扑视图。 效果示意如下图:  再次点击“拓扑图”按钮,关闭图层,则拓扑图消失。 通过这两步验证,就代表前面的配置成功生效了。  四、总结 四、总结通过刚刚的操作,我们实现了将森拓扑中的拓扑图(或组态图等)以嵌套页面的形式,集成到ThingJS-X的场景中。  完结,撒花~~~ ~~~  有些同学是不是还会有个疑问——除了页面的嵌入以外,能实现ThingJS-X和森拓扑之间的交互吗? 当然可以!Of cause!
|