|
作为新一代物联网可视化平台,ThingJS致力于解决物联网难题,通过人性最初的审美要求,以“万物可视”的方式使得物联网不再复杂,ThingJS能够解决目前绝大部分行业的物联网需求:无形的如水利监控、电力防护、数据整理等,有形的如消防预案、智慧楼宇、智慧园区、智慧城市,从某一间房间的视频监控、温度监控、数据监控以及门禁管理到某一栋楼的电路管理、管线管理、安防管理乃至人员管理等,ThingJS都能以可视化的形式完美掌控。小到房屋、大至城市,ThingJS都能轻松控制!
ThingJS为场景搭建提供了CamBuilder和CityBuilder两个搭建工具!
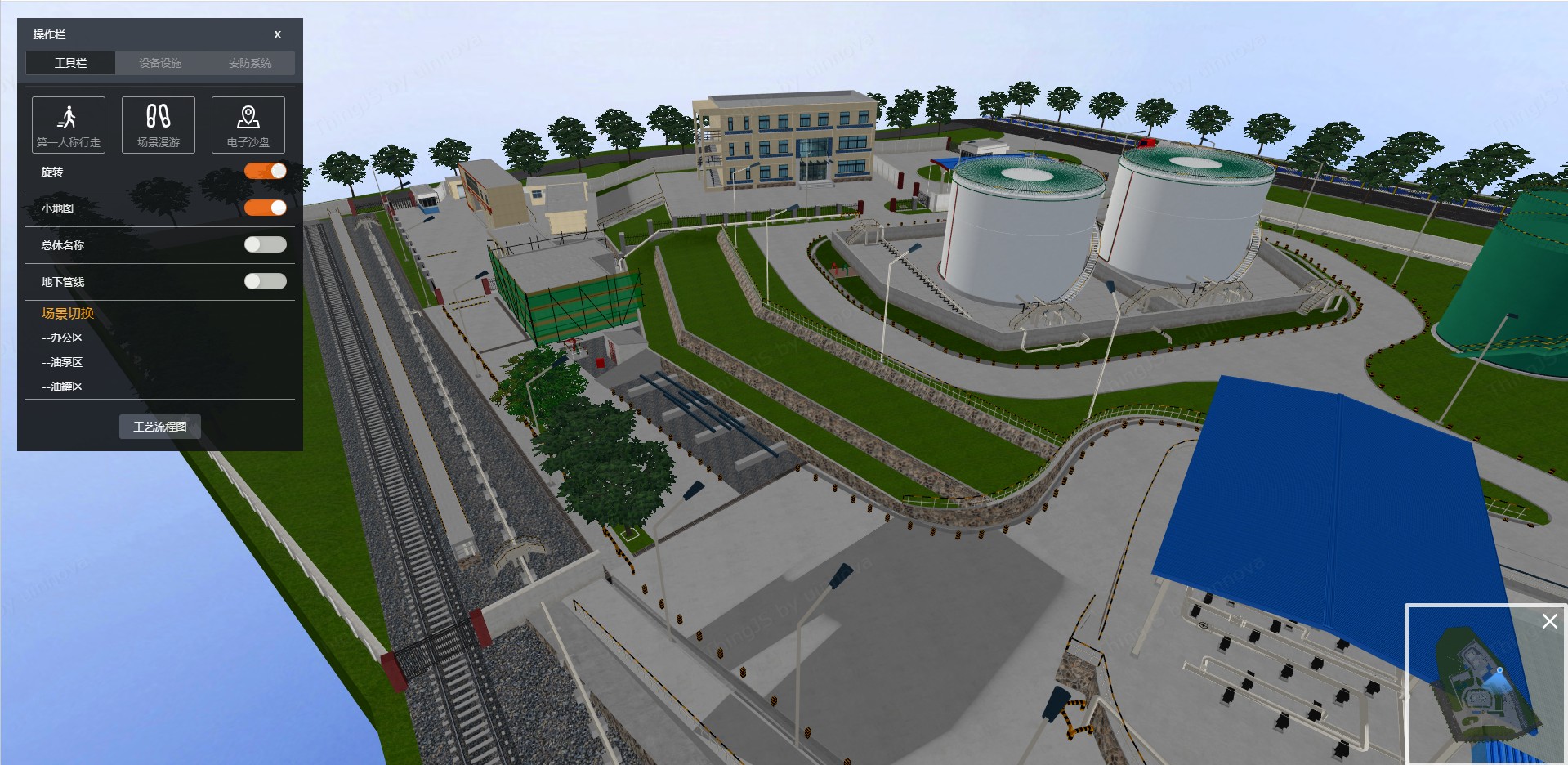
CamBuilder: 园区搭建工具CamBuilder(模模搭客户端)提供了丰富的组件,包括:模型库列阵工具、场景搭建助手、监控摄像头助手、Excel导入工具、全景球助手、空间打组工具,这些工具使用户创建三维场景更快捷、与现实世界数据互通更高效。使用CamBuilder,可以快速高效的搭建诸如楼宇、园区级别场景,智慧校园、智慧工厂、智慧商圈、智慧地铁、博物馆全景、科技楼全景等等,同时CamBuilder支持标准的obj模型,用户可以上传自己的模型放置到对应场景中,也可以在代码中生成该模型并加以控制。用户使用CamBuilder搭建的公开园区场景路径:https://store.thingjs.com/scenes
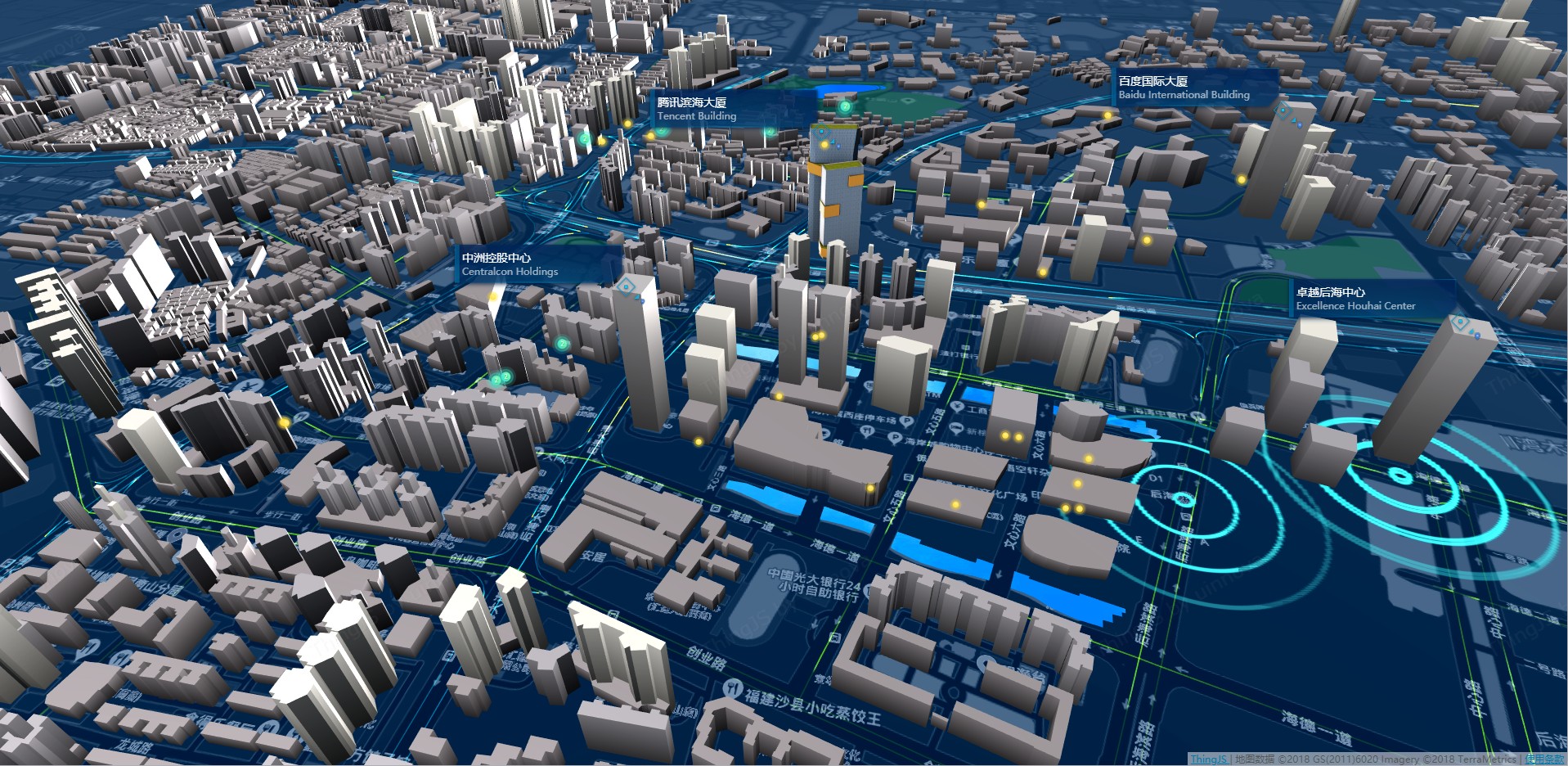
CityBuilder:CityBuilder是ThingJS平台提供的城市级别搭建组件,CityBuilder支持标准GIS数据导入,也支持CampusBuilder所搭建的场景模型整合,还支持常规3DSMax模型文件导入。CityBuilder可在城市乃至地球这样大尺度区域上创建、展示场景,为智慧城市类应用提供强大平台支持。用户使用CityBuilder搭建的公开地图场景路径:https://store.thingjs.com/cities
ThingJS在线开发平台:ThingJS 基于 HTML5 和 WebGL 技术,可方便地在主流浏览器上进行浏览和调试,支持 PC 和移动设备。ThingJS 为可视化应用提供了简单、丰富的功能,只需要具有基本的 JavaScript 开发经验即可上手。ThingJS提供了丰富的API供用户调用,可实现对场景的加载、分层级的浏览,对象的访问、搜索、以及对象的多种控制方式和丰富的效果展示,可以通过绑定事件进行各种交互操作,还提供了摄像机视角控制、点线面效果、温湿度云图、界面数据展示、粒子效果等等各种可视化功能。现有的API分类包括命名空间、核心对象、场景层级、查询、摄像机、拾取选择等共计16大类,满足用户绝大部分需求。目前ThingJS在线开发平台已将原控制台、CityBuilder智慧城市搭建功能整合,用户在使用ThingJS在线开发平台开发物联网可视化应用时,更为便捷。ThingJS在线开发平台:https://www.thingjs.com/guide/?m=sample。
以下为用户公开的物联网可视化项目:
“ShenZhenCityBuilder”项目:登录ThingJS后进入ThingJS资源中心,点击项目列表,选择该项目,点开后即可浏览该项目;或者进入ThingJS资源中心后,点击项目列表,在右上角搜索框输入“ShenZhenCityBuilder”即可出现该项目。 
”地铁站“项目: 
“最新项目”项目: 
在ThingJS资源中心还有许多用户公开的项目,在此不一一列举,ThingJS中除了部分用户选择公开的优秀项目,同样也有许多优秀的公开的场景!
ThingJS的thingjs是优锘科技IT管理软件和计算机图形两个领域的专家们研发的适用于解决物联网的3D js 库,迄今为止已在四百余家中国大中型客户的企业IT部门和数据中心部署使用,是目前市场上应用广泛、普及的智能可视化管理平台。ThingJS的使用可以分成两个部分,一个是地图/园区搭建,还有一个是场景开发部分,地图或者园区场景的搭建有CityBuilder工具和CampusBuilder工具,场景开发则需要用户通过ThingJS的在线开发来进行开发,第一部分需要有一定的审美能力人员去搭建场景,而第二部分则需要有js技术基础的人来开发。
作为一个第三方平台,ThingJS提供了许多便捷开发物联网项目的方式及工具,不论是ThingJS相关文档还是ThingJS相关视频,都给使用ThingJS提供了极大的便利,甚至于急于开发的前端人员,也能直接跳过文档或者视频的学习,直接查看ThingJS在线开发平台的官方示例,甚至能一边开发一边学习!
ThingJS,让物联网开发变简单!
|