|
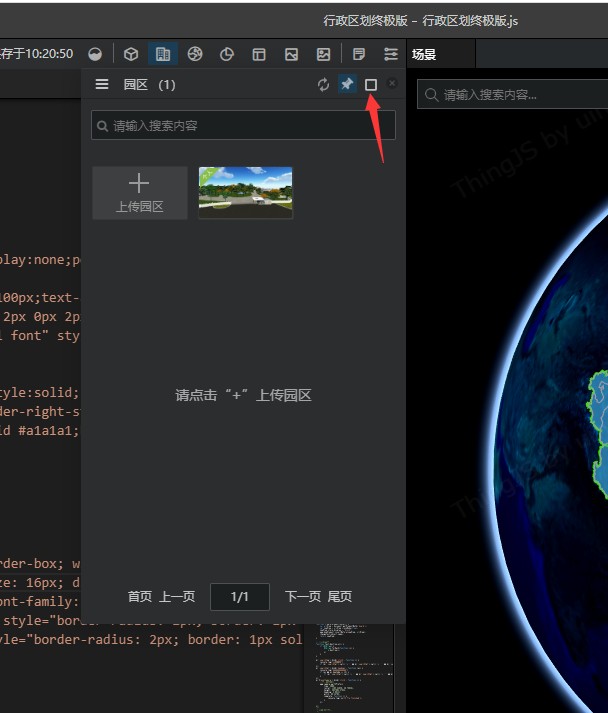
学会使用ThingJS上传资源在制作项目过程中,往往需要引用许多资源,诸如图片、js、css或者自己制作/购买的特殊模型,那么如何将这些资源上传到ThingJS中呢? ThingJS上传文件夹ThingJS上传的文件夹是直接上传到对应项目中去的,上传完后,该项目需要刷新一下才看得到新的文件夹。 



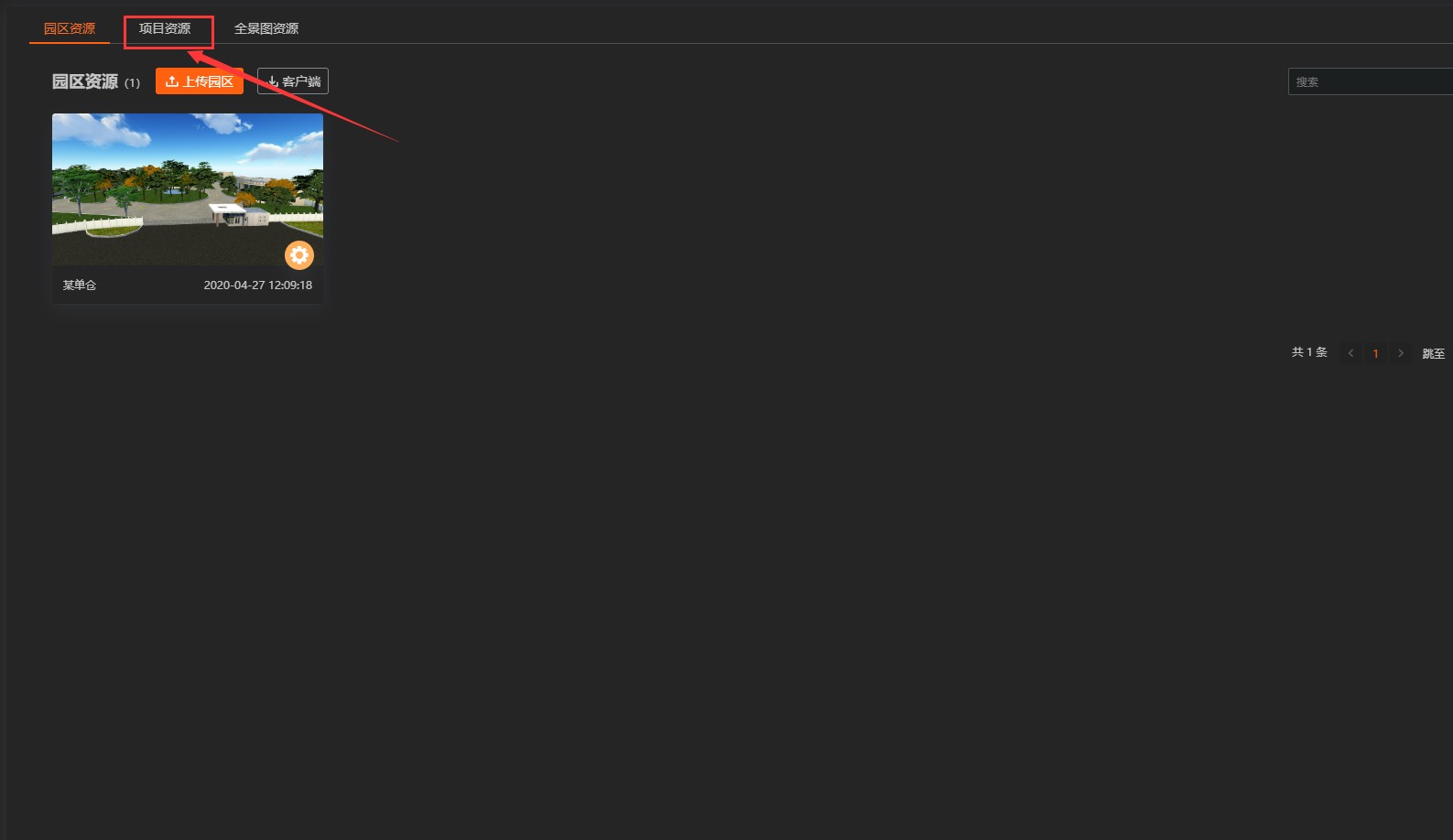
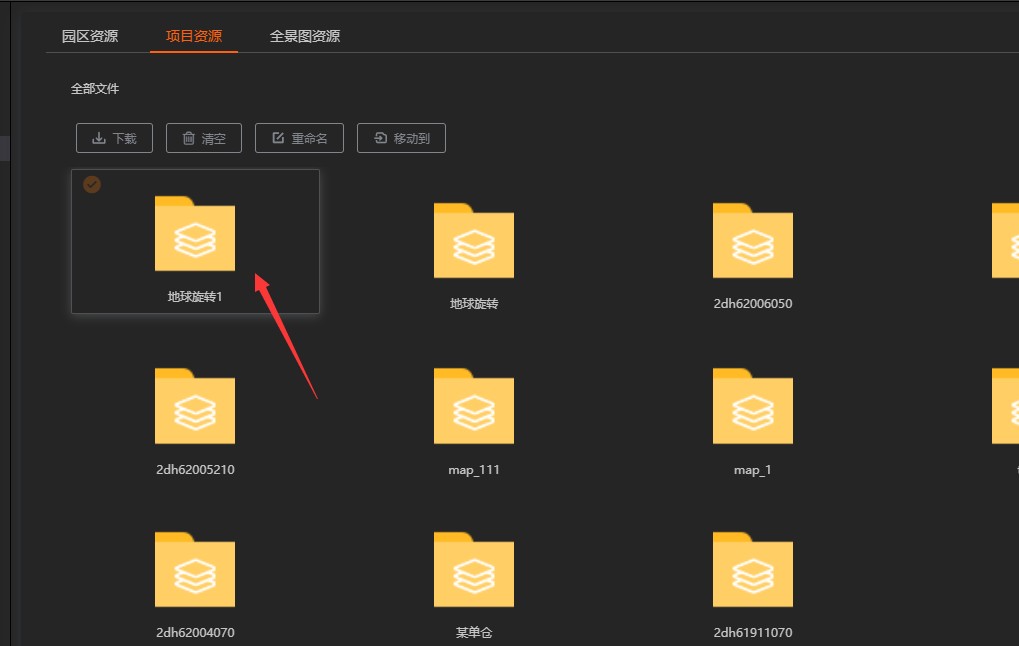
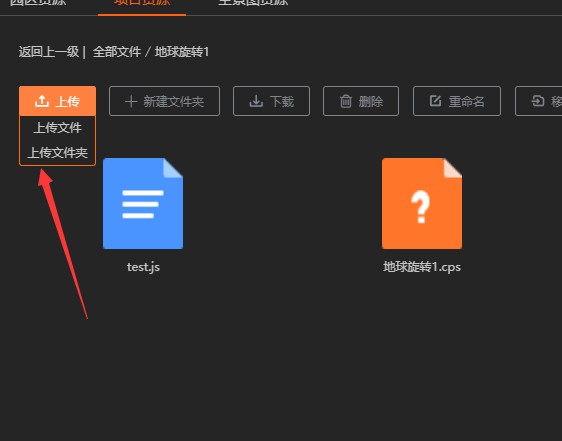
ThingJS上传文件ThingJS上传文件也可以通过上传文件夹的方式,只不过需要我们再上传时选择上传文件,同时还有另一种方式上传文件: 打开我们要上传文件的项目,在项目名右侧有两个按钮:【新建文件】和【上传文件】,我们选择上传文件即可开始上传我们的文件。 
ThingJS上传模型ThingJS将园区搭建和三维场景开发分开,所以我们能够专注于开发项目,那么我们是如何去上传我们的模型呢?ThingJS园区搭建工具模模搭是用来搭建园区场景,主要是搭建室内结构,那么特殊的模型如何上传到ThingJS的园区搭建工具呢?两种方式,但是ThingJS推荐使用3dsmax上传插件将模型上传至campusbuiler园区搭建工具,不推荐的则是使用campusbuiler中的obj模型上传功能,其中如何使用3dsmax上传插件将模型上传至campusbuiler的文档在【ThingJS资源中心-下载】页面,相应插件下载地址也在此处 ThingJS使用图片资源ThingJS是如何使用图片、css、js的?右键上传的资源,选择引用路径,会出现一个url链接,这个链接就是使用图片的地址,使用该图片时,选择此地址即可。 
ThingJS使用css、js资源ThingJS使用css、js需要按照官方示例引用css、js的方式来使用,同样是引用路径,详细如下: - /**
- * 说明:引用 js、css 资源
- * 默认js脚本和css样式会带上时间戳,且按urls数组中的顺序加载
- * 更多关于 引用 js 和 css 资源的相关内容请参考教程
- * twitter-bootstrap, moment均为外部资源,因网络原因拷贝到了thingjs网站目录
- * 教程:ThingJS教程——>在线开发——>引用js和css
- * 难度:★★☆☆☆
- */
- THING.Utils.dynamicLoad([
- '/static/vendor/twitter-bootstrap/3.3.7/css/bootstrap.min.css',
- '/static/vendor/twitter-bootstrap/3.3.7/js/bootstrap.min.js',
- '/static/vendor/moment/moment.js'],
- function () {
- // 创建App
- var app = new THING.App({
- url: 'https://www.thingjs.com/static/models/storehouse'
- });
- // 加载场景后执行
- app.on('load', function (ev) {
- var btn = createButton();
- btn.on('click', function () {
- // 使用 moment 库获取当前时间
- var now = moment().format('YYYY-MM-DD HH:mm:ss');
- console.log(now);
- })
- });
- })
- function createButton() {
- // 使用 bootstrap 样式
- var template =
- <button class="btn btn-default" type="button" style="position:absolute;left:20px;top:20px;z-index:2">当前时间</button> var btn = $('#div2d').append($(template));
- return btn;
- }
|