|
ThingJS产品经过各种规模商用3D可视化项目的二次开发考验和完善,形成了一个简便、快捷、强大的面向物联网应用的3D可视化应用运行和开发平台。那么ThingJS有那些特性呢?我们本期让大家了解ThingJS的六大特性。 一、强大的3D引擎ThingJS平台的3D引擎核心是由优锘科技的核心3D研发团队依托多年3D基础算法研究和积累,通过潜心研发,完成底层H5、3D运行基础库架构,并经持续优化、封装、测试逐步完善而成。 
ThingJS是纯H5的WebGL架构, 可在各类主流网页浏览器在自如运行, 包括可在移动端直接访问运行。随着ThingJS的不断优化和移动端硬件性能的持续提升,移动端访问3D应用的效果正在越来越好。目前已可以通过微信扫码自如访问3D应用场景。 
二、移动端可访问ThingJS平台采用浏览器原生的WebGL方式实现3D能力封装,不仅兼容IE11 ,Edge ,Chrome,Firefox等浏览器,而且还可以在手机、PAD等移动端访问,甚至微信扫码也可以直接访问。www.thing http://js.com的Demo示例可以微信扫码访问。 
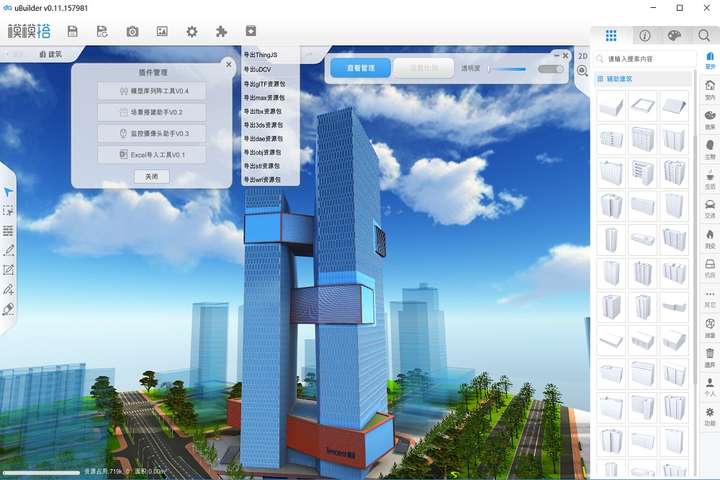
三、简化模型制作ThingJS平台提供面向普通用户(而非3D设计师)的快速3D场景搭建工具ThingBuilder,可让用户在无需专业3D设计师情况下低成本完成3D场景搭建。 ThingBuilder工具包括面向园区级别的搭建工具CampusBuilder,还包括面向城市级场景的CityBuilder。 
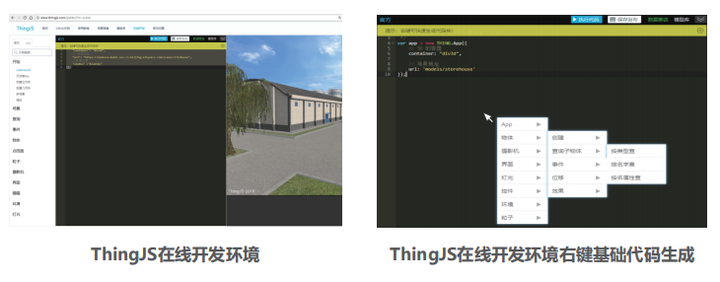
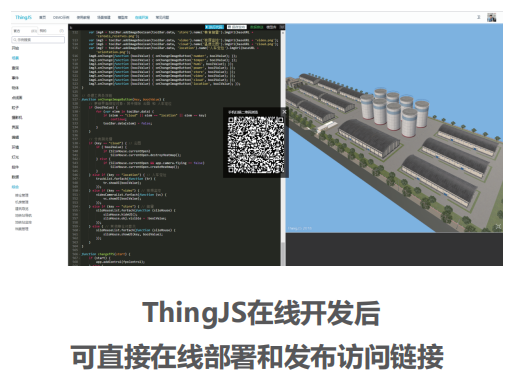
使用ThingJS平台的CampusBuilder3D场景快速搭建工具(原“模模搭”工具), 在搭建工具便捷的搭建方式、海量的3D模型(ThingDepot模型库)资源的辅助下,普通人员(非3D设计师)可快速搭建3D场景,原来专业模型师需要一周制作的场景,现在普通人1天就可以完成搭建。 " 四、提高开发效率ThingJS 平台通过潜心封装,将复杂难懂的3D底层能力(例如:处理点线面顶点,3D坐标系转换,贴图,灯光效果) 变成简单易懂的J S脚本函数和参数设置,让开发者直接使用逻辑概念(例如:园区,建筑,楼层,设备)进行开发,针对物联网应用开发在线提供了近百个3D功能实现例子,大大提高了3D应用的开发效率。 开发者可登录www. http://thingjs.com网站直接开始在线开发,还提供各类简化开发者开发工作的功能,比如,开发者右键自动生成基础代码。 五、在线开发部署ThingJS平台推荐将在线开发调试完成的3D可视化应用直接使用在线SaaS方式部署,省去用户本地安装调试等环节,降低成本,提升交付效率。 
在ThingJS网站编码保存后,立即在线部署完成。可自动生成访问二维码,供用户PC端和手机访问相关3D可视化应用。 六、支持离线部署用ThingJS平台开发的项目也可以离线部署,支持Linux(CentOS,Ubuntu, Debian,FreeBSD)和Windows(Window Ser ver)服务器平台。 ThingJS平台开发完项目后,自动生成离线部署安装包,执行安装包程序,便可快速实现一键部署。 ThingJS和其他开发工具相比,站在了更高的封装层面, 用尽可能简洁的接口,直接提供了场景的加载与展示、物联网设备的创建与特效;还提供了信息点、线路、管线、区域、热图、粒子、动画等丰富功能;提供了摄影机控制、第一人称行走、寻路导航和视点线路工具;可扩展的界面、头顶信息牌、内嵌视频监控等丰富的信息展示方式。 ThingJS解决物联网可视化应用的问题 —— 功能要更对口,开发要更高效。
|