本帖最后由 thisisYXY 于 2021-6-22 14:43 编辑
1、 通过属性和接口获取鼠标拾取(Pick)的物体
2、 通过事件获取鼠标拾取的物体
3、 区域 Pick 物体
4、 pickedResultFunc设置拾取对象回调函数
在开发数字孪生可视化场景应用时经常会用到拾取功能,顾名思义,在数字孪生可视化场景中拾取就是判断一个数字孪生可视化场景中哪个对象被点击。数字孪生可视化场景中的模型非常多,不可避免需要一些交互效果。比如当点击某一个模型的时候做出反馈动作,这需要能够通过鼠标的点击位置推导出点击到的模型,这种技术实现称为拾取。
在数字孪生可视化场景中模型比较多的时候,应该如何高效的实现拾取操作呢?下面介绍四种方法:
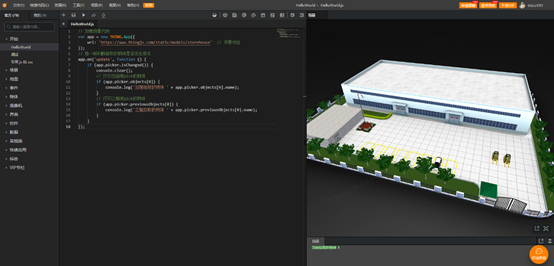
1、通过属性和接口拾取(Pick)物体
通过平台提供的属性和接口可以获取鼠标拾取到(Pick)的物体,将下面的代码输入到项目文件中,就会在日志窗口输出当前拾取和之前拾取的数字孪生可视化物体。

代码如下:- <blockquote>// 每一帧判断拾取的物体是否发生变化
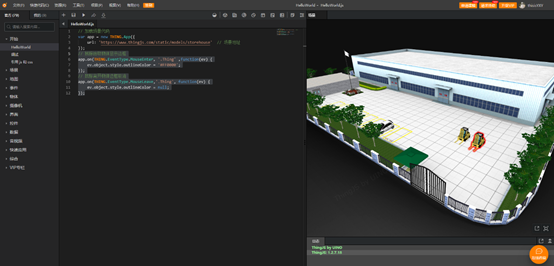
2、通过事件获取鼠标拾取的物体
通过事件获取鼠标拾取的物体,可以通过 MouseEnter 和 MouseLeave 事件来实现 。将下面的代码输入到项目文件中,即可给鼠标拾取到的对象添加边框。

代码如下:
- <span style="font-size: 12.8px;">// 鼠标拾取物体显示边框
- app.on(THING.EventType.MouseEnter, '.Thing' ,function(ev) {
- ev.object.style.outlineColor = '#FF0000';
- });
- // 鼠标离开物体边框取消
- app.on(THING.EventType.MouseLeave,'.Thing', function(ev) {
- ev.object.style.outlineColor = null;
- });</span>
3、区域 Pick 物体
通过鼠标框选一个数字孪生可视化区域获取区域内的物体,可以参考下面代码根据实际需求进行框选物体的获取。
- // 由于框选比较消耗性能,因此预先设置框的“候选集”,只在候选集中框选
- var things = app.query('.Thing');
- app.picker.areaCandidates = things;
- // 启动框选 传入 鼠标按下时开始框选的屏幕坐标
- app.picker.startAreaPicking({
- x: x,
- y: y
- });
- //结束框选
- app.picker.endAreaPicking();
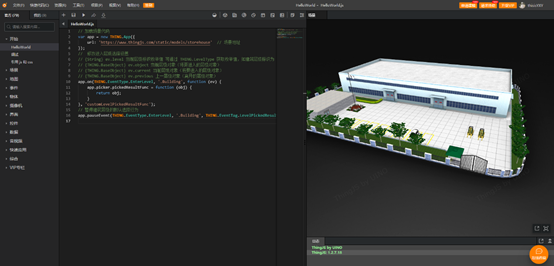
4、pickedResultFunc设置拾取对象回调函数
pickedResultFunc设置拾取对象回调函数,可以参考下面的代码根据具体需求实现对应效果。

代码如下:
- // 修改进入层级选择设置
- // {String} ev.level 当前层级标识枚举值 可通过 THING.LevelType 获取枚举值,如建筑层级标识为 THING.LevelType.Building
- // {THING.BaseObject} ev.object 当前层级对象(将要进入的层级对象)
- // {THING.BaseObject} ev.current 当前层级对象(将要进入的层级对象)
- // {THING.BaseObject} ev.previous 上一层级对象(离开的层级对象)
- app.on(THING.EventType.EnterLevel, '.Building', function (ev) {
- app.picker.pickedResultFunc = function (obj) {
- return obj;
- }
- }, 'customLevelPickedResultFunc');
- // 暂停建筑层级的默认选择行为
- app.pauseEvent(THING.EventType.EnterLevel, '.Building', THING.EventTag.LevelPickedResultFunc);
————————————————
数字孪生可视化:https://www.thingjs.com/
|
|
|
|
|
|
|
|
|
|