本帖最后由 thisisYXY 于 2021-6-23 16:15 编辑
1、选择物体
2、通过属性和方法,侦测选择集变化
3、通过事件侦测选择集变化
搭建好数字孪生可视化场景后,应该如何进行交互?这其中最关键的就是如何实现物体的选择。比如鼠标点击后判断是否选中了某个模型或模型的某个部分。在数字孪生可视化场景中鼠标悬停到物体上,并不代表已经选择了这个物体,需要点击后才表示选择了它。
1、选择物体
选择数字孪生可视化场景中的物体,可以通过 Selection 模块实现,通过 app.selection 的接口实现该功能。选择集是被封装到抽象Selection中的DOM元素的有序集合。一般来说,通过对全局数字孪生可视化对象调用选择集方法从而获得最初的选择集实例。然后,你就可以在Selection实例上调用自带的方法来创建它的子集了。
见下例:
- //将物体加入到选择集中
- app.selection.select(obj);
- // 判断对象是否在选择集中
- app.selection.has(obj);
- //将物体从选择集中删除
- app.selection.deselect(obj);
- //清空选择集
- app.selection.clear();
2、通过属性和方法,侦测选择集变化
通过平台提供的属性和方法,可以侦测选择集变化。Selection 通过提供 isChanged 方法获取选择集变化,通过 objects 和 previousObjects 获取当前选择集和变化之前的选择集。
- if(app.selection.isChanged()) {
- //获取当前哪些物体被选择
- console.log(app.selection.objects);
- //当isChanged时,之前都有那些物体被选择
- console.log(app.selection.previousObjects);
- }
3、通过事件侦测选择集变化
也可以通过事件侦测选择集变化,使用 Select 和 Deselect 事件精确控制数字孪生可视化物体针对选择的响应,如下例:
- app.on(THING.EventType.Select, '.Thing', function (ev) {
- // 选择集中的物体颜色进行改变
- ev.object.style.color = "#ff0000";
- });
- app.on(THING.EventType.Deselect, '.Thing', function (ev) {
- // 物体从选择集中删除时,清除颜色
- ev.object.style.color = null;
- });
还可以通过 SelectionChange 事件通知数字孪生可视化物体选择集合更新。
- app.on(THING.EventType.SelectionChange, function (ev) {
- console.log(ev.previousObjects+" "+ev.objects);
- });
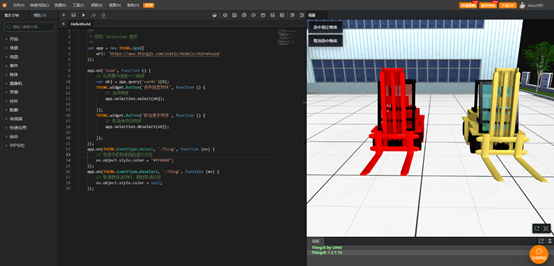
我的实现方案是颜色区分法:鼠标按下时物体重绘为红色将选中的物体颜色进行改变;取消物体选中时颜色取消改变。

具体代码如下:
- var app = new THING.App({
- url: 'https://www.thingjs.com/static/models/storehouse'
- });
-
- app.on('load', function () {
- // 从场景中选择一个物体
- var obj = app.query('car01')[0];
- THING.widget.Button('选中指定物体', function () {
- // 选中物体
- app.selection.select(obj);
-
- });
- THING.widget.Button('取消选中物体', function () {
- // 取消选中的物体
- app.selection.deselect(obj);
-
- });
- });
- app.on(THING.EventType.Select, '.Thing', function (ev) {
- // 将选中的物体颜色进行改变
- ev.object.style.color = "#ff0000";
- });
- app.on(THING.EventType.Deselect, '.Thing', function (ev) {
- // 取消物体选中时,颜色取消改变
- ev.object.style.color = null;
- });
—————————————————
数字孪生可视化:https://www.thingjs.com/
|
|
|
|
|
|
|
|
|
|