数字孪生可视化场景中的摄像机,与大家拍照时使用相机的功能相似,数字孪生可视化场景中用摄像机来确定观察 3D 场景的视角。摄像机包含两个重要的位置参数:镜头位置 position 和被拍摄物体的位置 target (又叫目标点)。
1、设置摄像机位置
将下面的代码输入到项目文件中,获取当前摄像机 camera 的 position 和 target 属性,就可以得到数字孪生可视化场景中摄像机的位置信息,也可以将其打印在控制台中。
- // 加载场景代码
- var app = new THING.App({
- url: 'https://www.thingjs.com/static/models/storehouse' // 场景地址
- });
-
- var pos = app.camera.position; //获取摄像机镜头位置
- var target = app.camera.target; //获取摄像机目标点位置
-
- console.log(pos);
- console.log(target);
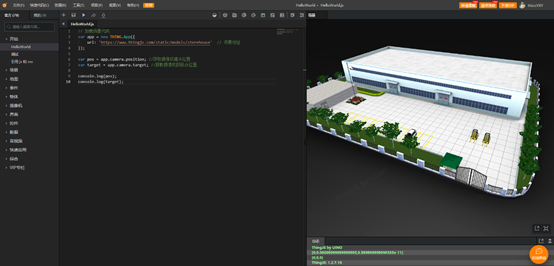
运行项目后,在预览窗口,可以展示出创建的数字孪生可视化物体,如下图所示。

通过摄像机的 fit() 方法,也可以设置摄像机位置。
- var app = new THING.App({
- url: 'https://www.thingjs.com/static/models/storehouse' // 场景地址
- });
-
- // 加载完成事件
- app.on('load', function (ev) {
- /* 参数:
- ev.campus 园区,类型:Campus
- ev.buildings 园区建筑物,类型:Selector
- */
- var campus = ev.campus;
- console.log('after load ' + campus.id);
-
- app.camera.fit({
- position: [100, 100, 100],
- target: [0, 0, 0]
- });
- });
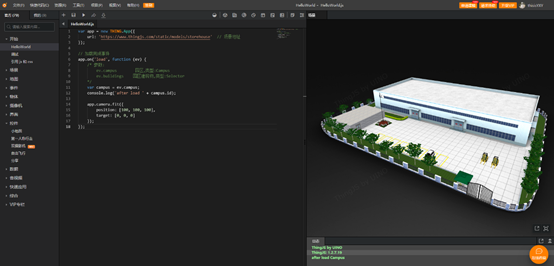
运行项目后,在预览窗口,可以展示出创建的数字孪生可视化物体,如下图所示。

2、设置摄像机飞行
通过 camera 的 flyTo() 方法,可以让摄像机飞行到某位置或物体。
- app.camera.flyTo({
- name: value,
- })
可以通过 app.camera.flying 属性,判断摄像机是否在飞行。
可以通过 app.camera.stopFlying() 来停止摄像机飞行。
3、设置摄像机旋转
通过 camera 的 rotateAround() 方法,可以让摄像机绕某点或某物体旋转
- app.camera.rotateAround({
- name: value,
- })
4、控制摄像机交互
ThingJS 摄像机提供了默认的平移、旋转、缩放的交互操作。
可以通过以下脚本对摄像机添加不同的交互控制,按照自己的需求进行选择。
- // 关闭所有默认的交互操作(旋转、平移、缩放);
- app.camera.inputEnabled = false;
- // 关闭默认的平移操作;
- app.camera.enablePan=false;
- // 关闭默认的旋转操作;
- app.camera.enableRotate=false;
- // 关闭默认的缩放操作;
- app.camera.enableZoom=false;
-
- // 设置鼠标输入时移动摄像机的速度
- app.camera.mousePanSpeed = 10;
- // 设置键盘输入时移动摄像机的速度
- app.camera.keyPanSpeed = 10;
-
- // 设置摄像机水平角度范围[最小值, 最大值]
- app.camera.yAngleLimitRange = [30, 60];
- // 设置摄像机俯仰角度范围[最小值, 最大值]
- app.camera.xAngleLimitRange = [30, 60];
-
- // 摄像机水平移动 10m
- app.camera.move(10, 0);
- // 摄像机垂直移动 10m
- app.camera.move(0, 10);
- // 摄像机向前推进 10m
- app.camera.zoom(10);
-
- // 设置摄像机target为圆心转在水平方向上旋转的夹角增量
- app.camera.rotateY(20);
- // 设置摄像机target为圆心转在竖直方向上旋转的夹角增量
- app.camera.rotateX(20);
-
- // 切换成 3D 模式
- app.camera.viewMode = THING.CameraView.Normal;
- // 切换成 2D 模式
- app.camera.viewMode = THING.CameraView.TopView;
—————————————————
数字孪生可视化:https://www.thingjs.com/
|
|
|
|
|
|
|
|
|
|