生活中我们经常会说到3D,比如3D游戏、3D电影等等。3D指三维,三个维度、三个坐标,即长、宽、高。换句话说,就是立体的,3D的空间的概念是由X、Y、Z三个轴组成的空间,是相对于只有长和宽的平面(2D)而言。2D又叫平面图形,图形内容只有水平的X轴向与垂直的Y轴向。而一直以来在ThingJS中搭建的数字孪生可视化场景都是放在3D“容器”内的,3D“容器”提供了3D和2D的界面展示能力。
ThingJS 主要提供 Marker 物体和 WebView 物体以支持3D空间界面。
创建 Marker
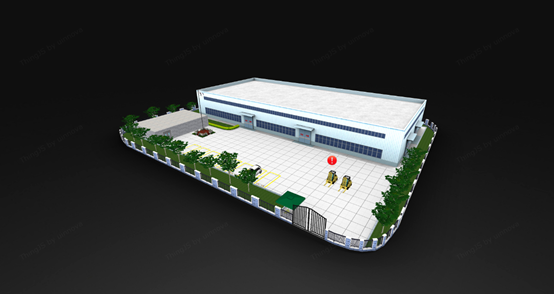
Marker 物体可以添加一个图片放置到你希望的位置,也可以将这个图片添加到数字孪生可视化对象身上,跟随数字孪生可视化对象一同移动。Marker 默认受距离远近影响,也就是说所谓近大远小的效果,会在3D空间中有前后遮挡效果。
- app.create({
- type: "Marker",
- offset: [0, 2, 0],
- size: [4, 4],
- url: "https://thingjs.com/static/images/warning1.png",
- parent: app.query("car01")[0]
- });

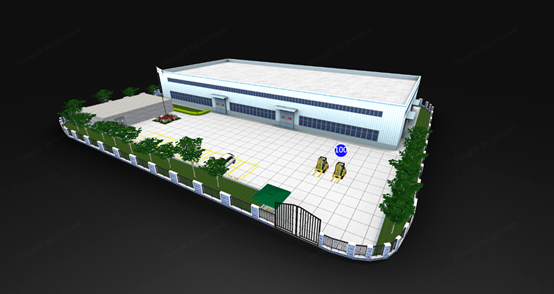
Marker可以将图标、Canvas绘制的图片,展现在3D场景中或绑定在3D物体上。
- function createTextCanvas(text, canvas) {
- if (!canvas) {
- canvas = document.createElement("canvas");
- canvas.width = 64;
- canvas.height = 64;
- }
-
- const ctx = canvas.getContext("2d");
- ctx.fillStyle = "rgb(32, 32, 256)";
- ctx.beginPath();
- ctx.arc(32, 32, 30, 0, Math.PI * 2);
- ctx.fill();
-
- ctx.strokeStyle = "rgb(255, 255, 255)";
- ctx.lineWidth = 4;
- ctx.beginPath();
- ctx.arc(32, 32, 30, 0, Math.PI * 2);
- ctx.stroke();
-
- ctx.fillStyle = "rgb(255, 255, 255)";
- ctx.font = "32px sans-serif";
- ctx.textAlign = "center";
- ctx.textBaseline = "middle";
- ctx.fillText(text, 32, 32);
- return canvas;
- }
-
- app.on('load', function (ev) {
- var marker = app.create({
- type: "Marker",
- offset: [0, 2, 0],
- size: 3,
- canvas: createTextCanvas('100'),
- parent: app.query('car02')[0]
- }).on('click', function (ev) {
- var txt = Math.floor(Math.random() * 100);
- ev.object.canvas = createTextCanvas(txt, ev.object.canvas)
- })
- })
运行结果见下图,在 Marker 上点击时,会改变标记上的数字。

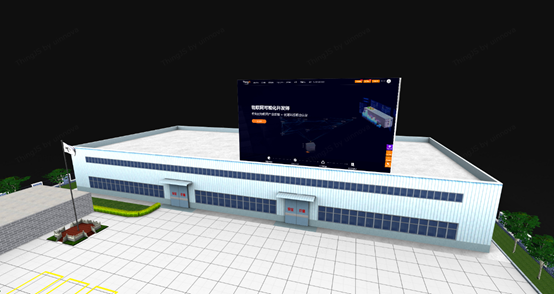
创建 WebView 物体
如果想在数字孪生可视化场景中放一张图片,应该怎么放进去呢?可以使用 WebView 物体,将其他网站或者页面的内容嵌入到数字孪生可视化场景中。
代码如下:
- var webView01 = app.create({
- type: 'WebView',
- url: 'https://www.thingjs.com',
- position: [10, 13, -5],
- width: 1920 * 0.01,
- height: 1080 * 0.01,
- domWidth: 1920,
- domHeight: 1080
- });

—————————————————
数字孪生可视化:https://www.thingjs.com/
|
|