|
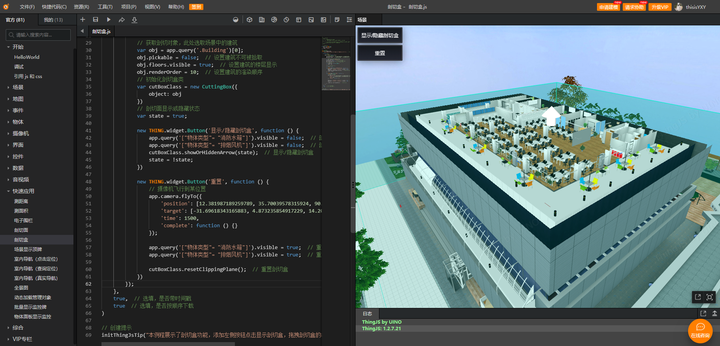
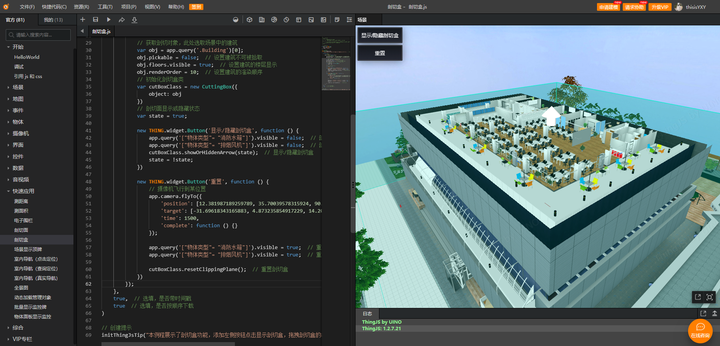
在气象中,常常见到剖面图。地形剖面主要研究地貌对降雨、气流的影响作用;纬度高度剖面图主要用来分析降雨的某些条件,如湿层深厚、上干下湿、风向风速等。而在数字孪生可视化场景中往往也需要用到剖切面功能,用以了解房屋内部构造和方便维护。 建筑楼宇都是实体,室内都是被遮挡的,对于建筑设计、楼宇管理和设备维护造成一定的困难。如果想了解房屋内部的复杂构造情形,这时候可以利用剖切面进行几何切割,室内的构造情况露出。ThingJS剖切盒功能,能够直接在数字孪生可视化场景中呈现剖切效果。 先来看一下剖切盒效果: 数字孪生可视化场景添加剖切盒功能后,添加左侧按钮点击显示剖切盒,拖拽剖切盒的每个剖切面对应白色模型,可对选定的对象进行剖切。确保需要顶牌的物体自定义属性列表中包含该示例运行后顶牌信息详情面板中的属性。  涉及到的剖切对象是要进行剖切的数字孪生可视化建筑,首先查询该建筑,设置建筑为不可拾取的状态,包括建筑内部楼层。开启剖切动作之后,建筑周围出现剖切包围盒,基于对象创建更多样式提高辨识度。 1、创建剖切包围盒的几何体,其中type值可以为plane, box, sphere等。 2、设置父物体为剖切方向的箭头,拖动指引箭头则剖切面会被激活。 3、设置剖切面样式,如颜色、透明度、双面渲染,以包围盒的效果出现。 完整代码如下: // 加载场景代码
var app = new THING.App({
url: 'models/uinnova',
skyBox: 'BlueSky'
});
// 引入资源文件
THING.Utils.dynamicLoad([
'/guide/examples/plugins/cuttingbox/cuttingBox.min.v0.1.0.js', // 剖切盒脚本
],
function () {
// 加载完成事件
app.on('load', function (ev) {
// 设置摄像机位置和目标点
app.camera.position = [12.381987189259789, 35.70039578315924, 90.09563419485903];
app.camera.target = [-31.69618343165883, 4.873235854917229, 14.203971365975518];
// 获取剖切对象,此处选取场景中的建筑
var obj = app.query('.Building')[0];
obj.pickable = false; // 设置建筑不可被拾取
obj.floors.visible = true; // 设置建筑的楼层显示
obj.renderOrder = 10; // 设置建筑的渲染顺序
// 初始化剖切盒类
var cutBoxClass = new CuttingBox({
object: obj
})
// 剖切面显示或隐藏状态
var state = true;
new THING.widget.Button('显示/隐藏剖切盒', function () {
app.query('["物体类型"= "消防水箱"]').visible = false; // 剖切时隐藏消防水箱
app.query('["物体类型"= "排烟风机"]').visible = false; // 剖切时隐藏排烟风机
cutBoxClass.showOrHiddenArrow(state); // 显示/隐藏剖切盒
state = !state;
})
new THING.widget.Button('重置', function () {
// 摄像机飞行到某位置
app.camera.flyTo({
'position': [12.381987189259789, 35.70039578315924, 90.09563419485903],
'target': [-31.69618343165883, 4.873235854917229, 14.203971365975518],
'time': 1500,
'complete': function () {}
});
app.query('["物体类型"= "消防水箱"]').visible = true; // 重置时显示消防水箱
app.query('["物体类型"= "排烟风机"]').visible = true; // 重置时显示排烟风机
cutBoxClass.resetClippingPlane(); // 重置剖切盒
})
});
},
true, // 选填,是否带时间戳
true // 选填,是否按顺序下载
)
支持对模型的方盒子五面的任意面剖切,在数字孪生可视化场景视图内生成一个矩形剖切框,顺应箭头所指的方向长按鼠标拖动可剖切模型。怎么样,是不是简单粗暴又好用! 
|