例:选择文本类别,拖拽一个文本组件显示在页面上。
1.修改文本组件值:
① 选中该文本组件
② 点击数据对接按钮显示数据对接面板
③ 修改数据面板的json数据
④ 点击验证数据源按钮验证修改的数据是否符合格式要求
⑤ 点击保存按钮保存其修改
例:选择表格类别,拖拽一个列表组件显示在页面上。
1. 双击组件显示右侧管理器修改列表组件样式。



修改列表组件属性配置
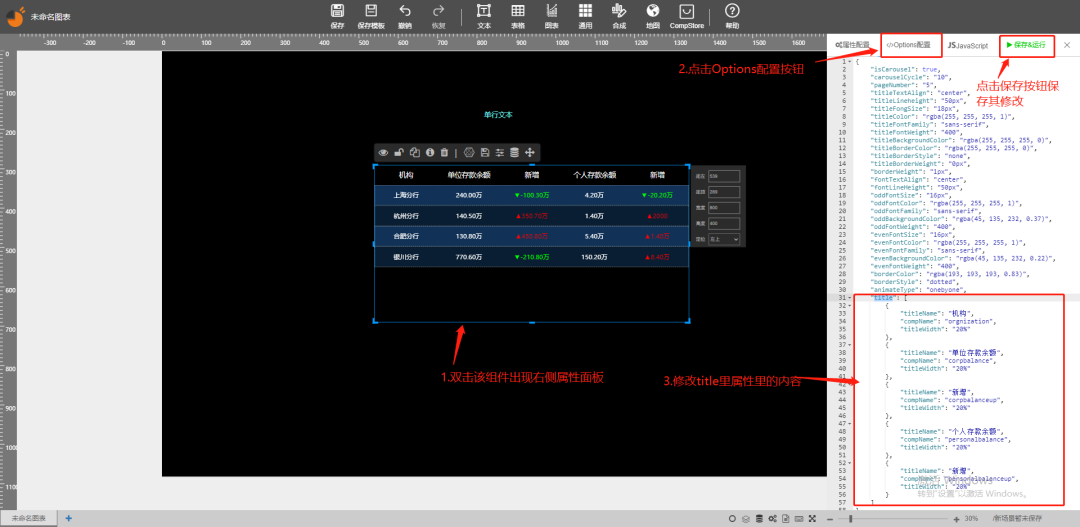
2. 修改列表表格头:
① 双击该组件显示右侧属性面板
② 点击Options配置按钮
③ 选择titie属性进行修改操作
④ 点击保存&运行按钮保存其修改

修改列表组件属性配置
3. 修改列表组件的数据内容操作与文本组件相同,参考文本组件修改值操作说明。
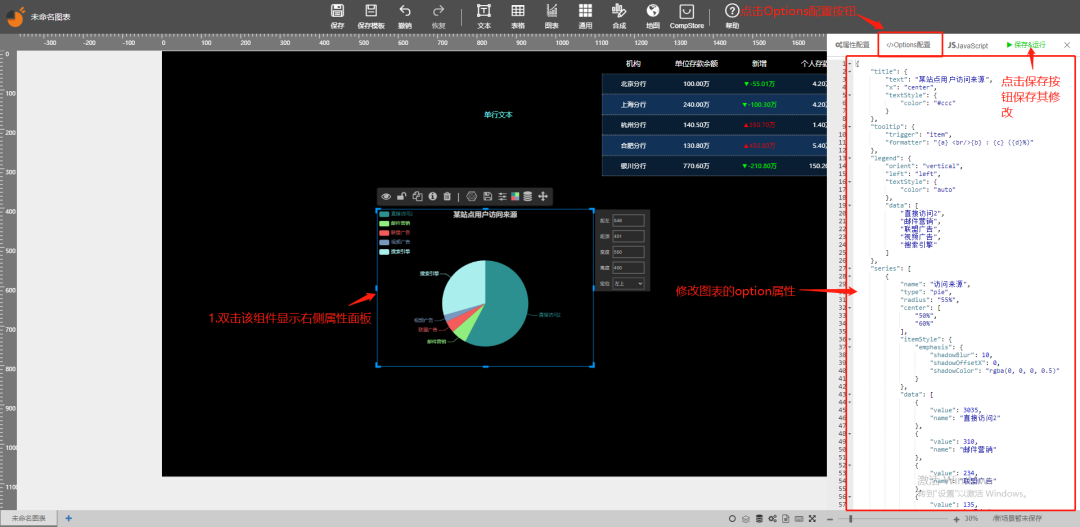
例:选择图表类别拖拽一个3D饼图组件显示在页面上。
1.修改Echarts图表里的option里属性值操作
① 双击该组件显示右侧属性面板
② 点击Options配置按钮
③ 修改Options配置的属性值
④ 点击保存&运行按钮保存其修改

修改3D饼图组件的配置
2. 修改Echarts组件的数据内容操作与文本组件相同,详情参考文本组件修改值操作说明。
例:选择通用类别拖拽Echarts组件显示在页面上。
注意:
Echarts组件不会显示任何内容,空白组件是需要通过编写代码来显示其内容的,空白组件可以添加文本代码,可以修改样式,支持JavaScript语法,可以通过代码配置新的图表。



Echarts组件
1. Echarts组件添加新的Echarts图表步骤:
① 双击该组件显示右侧属性面板
② 点击JavaScript按钮
③ 在JavaScript配置面板里编写Echarts代码
④ 点击保存&运行按钮保存其修改

注意:
使用JavaScript配置面板编写代码提供了几个常用的方法:
this.getDom() this.clearDom() this.getJquery() this.getComponentData() this.getEcharts() this.renderCharts() this.setComponentPosition();