|
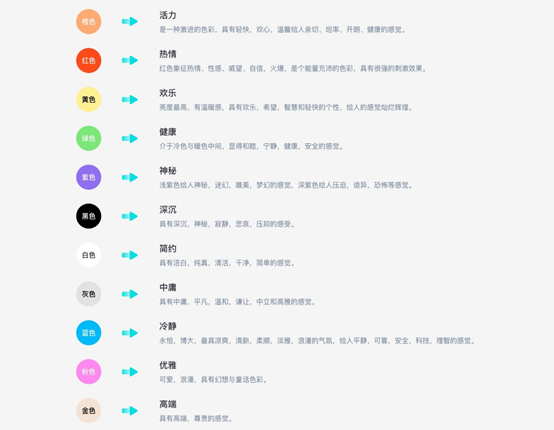
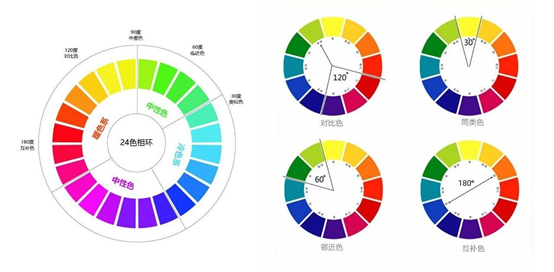
3D可视化,是目前非常热门的方向。所谓“文不如表,表不如图”,3D可视化具有丰富的展示形式和效果,美观和设计感也成了当下3D可视化行业越来越重视的部分。 在3D可视化场景中利用颜色可以对场景内不同信息做出区分,吸引注意力以及加强标识等。使用不当不仅不够美观,还可能会造成一些不必要的歧义。可视化审美的标准有四大要素:新颖、充实、高效和美观。如何通过颜色,既要美观又要突出重点,今天就来分享一下3D可视化中颜色的运用和搭配方法。 色彩情绪色彩能引起我们共同的审美愉悦,虽然色彩本身并无冷暖的温度差别,但色彩却能引起人们的心理联想,所以说色彩是有情绪的。红、橙、黄等暖色,会联想到太阳、火焰、热血等物像,产生温暖、热烈等感觉;蓝、紫、绿等冷色,容易联想到太空、冰雪、海洋等物像,产生寒冷、理智、平静等感觉。  3D可视化的设计一般以深色主题为主,强调科技感和炫酷的效果。提到蓝色就容易联想到科技、智能等,深色还能够减少眼部刺激,有利于长时间浏览。对色彩情绪有了一定了解对做设计都是有助力的。 例如,公安、交通、政务类等使用行业常用蓝色调;银行、金融等相关行业,可以点缀金色,但切记不要大面积使用,容易造成俗气的感觉;医疗、能源、健康类行业可以使用绿色调代表希望;电商、娱乐类行业,用橘色和紫色偏暖色系能够渲染热闹的场景。  配色方法自然界是由各种色彩变化组成的,通常说的三原色分为光的三原色和色彩中的三原色,光的三原色是指红、绿、蓝三色而色彩的三原色是指红、黄、蓝。光的三原色,按一定比例混合可以呈现各种光色,电脑、手机、屏幕等就是由红、绿、蓝三种发光的颜色小点组成的。三原色按照不同比例和强弱混合,可以产生自然界的各种色彩变化。一般在配色时,采用改变色调(H)、饱和度(S)、明度(B)进行配置。  比如在HSB色相环中,最亮的三个颜色分别是,黄绿色,黄橙色与黄色,如果需要加亮主色就在混白的同时将蓝色向蓝绿改变色相,如果需要减暗则是相反,这样在调制渐变色变化的过程中不会出现太脏的颜色。 配色方案
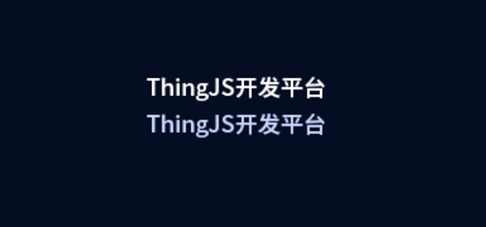
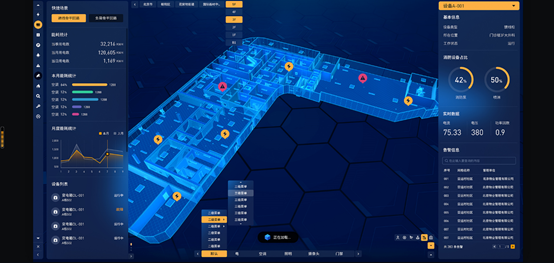
 不同的颜色代表了不同的意义,需要在实践中不断的积累。网上有很多配色工具,利用合适的工具可以事半功倍,找到合适的配色方案直接拉到ps里吸取颜色,直接搭配起来用就可以使用。 3D可视化场景具体配色方法背景 3D可视化场景背景一般采用深色,以便于突出内容还方便做一些粒子、流光等效果。 场景 场景是重要部分,一般比背景颜色要浅,如果是同色调的话在明度和饱和度上有所区别。 文字 通常深色背景使用浅色文字,浅色背景则使用中灰。深灰。文字一般不使用纯白会显得生硬,带一些颜色倾向更柔和。  图标 图标在3D可视化场景里面一般代表重要信息比如告警、危险、重要建筑等,颜色一般采用浅色且饱和度、明度都比较高的醒目的颜色如浅黄、玫红。  图表 图表需要用颜色区分数据的区别,但是要避免用色太杂,反而不容易理解数据。建议使用同样明度和饱和度的颜色,低饱和度的颜色观感会更加舒适。如果图表数量多,同一类目最好用同一种颜色。在数据图表里,多采用冷暖色、互补色能产生强烈对比,突出重点信息。 以上讲了3D可视化如何运用色彩情绪、配色方法和配色方案,可以根据自己想要的风格去找一些优秀的色彩搭配,分析色彩搭配的比例,然后合理的运用到自己的设计之中,希望能给大家提供一些小小的帮助 |
2022-07-01
2022-07-01
2021-05-31
2021-03-22
2022-07-01