|
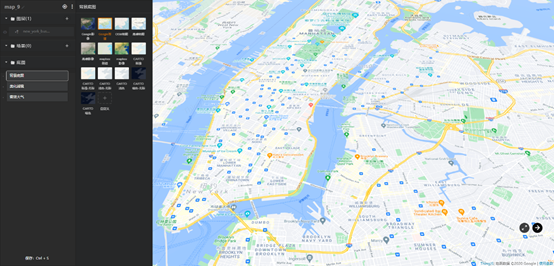
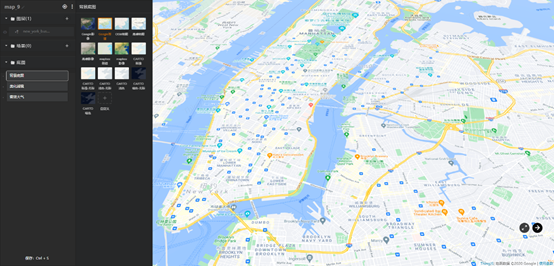
给3D地图添加3D柱状图使用的功能原理是在地图上加上圆柱对象,可以用颜色和高度分别代表分类和值大小,根据需要将柱状图放置到指定位置即可。3D地图与3D柱状图联合使用,效果大概是这样: 
注:根据你项目需求的不同,需要的可能是整个中国的地图数据,也可能是某个省的,市的,县的,区的等,这时怎么办? 1. 去网上搜有很多,但是可能数据不全,或者会员才能下载。 2、CityBuilder 提供了多种地理图形素材,一键生成初始模板,简直是神器! 优点在于普通开发人员也能随手搭建3D地图,可以快速应用于三维城市项目。支持多种建筑、路网、河流等图层的动效渲染,可以在此基础上构建出折线图、柱状图、散点图、K线图、饼图等等,同时支持多图表混合展现等。让大屏变立体就是如此简单!  配合上图表还可以做出更优秀,更酷炫的效果! 看一下3D地图与3D柱状图联合使用的实现代码吧! var app = new THING.App();
// 设置app背景为黑色
app.background = [0, 0, 0];
var newarr = [];
var newarr2 = [];
var arr = [
[2165655.1396114295, 4114352.0966101163, 4365832.415936076],
[2662057.5622300194, 4418588.240325375, 3750750.348959174],
[1767421.0596036618, 4228474.383904113, 4434558.528500963],
[2394868.6435673204, 3769006.698589486, 4553000.555517837],
[2486086.5614174376, 3329024.786824286, 4838712.726484586],
[1218816.9869283293, 3246017.2371543637, 5352094.171977467],
[2329539.893699594, 2565281.065092118, 5353712.6602103505],
[2030091.0181420585, 2113557.693443252, 5664375.176012668],
[-331990.1761847738, 4095658.023244825, 4876877.566923073]
];
var arr2 = [
[2616998.3939855373, 4244380.281059966, 3976812.7153125475],
[2657034.0993919773, 4600324.120928961, 3528972.4762104847],
[2133668.39296656, 3962963.9461863646, 4518025.034522062],
[1911719.0939941471, 3859355.61517046, 4703444.055135107],
[1710907.0406027823, 3597407.209459497, 4980305.344902273],
[2084471.9009466884, 2966999.365445058, 5245799.075529899],
[42737.188761066296, 3256126.370391139, 5483013.354519836],
]
var colorMapping = {
0: "#004FEA",
0.24: "#004FEA",
0.241: "#00B3B3",
0.5: "#00B3B3",
0.501: "#00B450",
0.74: "#00B450",
0.741: "#EAC700",
1: "#EAC700"
};
// 引用地图组件脚本
THING.Utils.dynamicLoad(["https://www.thingjs.com/uearth/uearth.min.js"], function () {
app.create({
type: "Map",
url: "https://www.thingjs.com/citybuilder_console/mapProject/config/TVRFek5ETXdDaXR5QnVpbGRlckAyMDE5",
complete: function (event) {
for (var i = 0; i < arr.length; i++) {
newarr.push(CMAP.Util.convertWorldToLonlat(arr[i]))
}
for (var i = 0; i < arr2.length; i++) {
newarr2.push(CMAP.Util.convertWorldToLonlat(arr2[i]))
}
for (var i = 0; i < newarr.length; i++) {
var coordinates = createCoordinates(newarr[i], 15);
createPoint(coordinates, colorMapping);
}
for (var i = 0; i < newarr2.length; i++) {
var coordinates = createCoordinates(newarr2[i], 15);
createPoint(coordinates, colorMapping);
}
}
});
});
function createCoordinates(point, n) {
var coordinates = [];
for (var i = 0; i < n; i++) {
var xy = [point[0] + 0.3 * Math.cos(2 * Math.PI * i / n), point[1] + 0.3 * Math.sin(2 * Math.PI * i / n) * 0.75];
coordinates.push(xy);
}
return coordinates;
}
/**
* 创建地理多边形
*/
function createPoint(coordinates, colorMapping) {
var geoPolygon = app.create({
type: 'GeoPolygon',
name: '多边形_纯色',
coordinates:coordinates, // 支持Polygon和MultiPolygon,格式可参考geoJson规范
extrudeHeight: 300000, //拉伸高度100m
renderer: {
type: 'vector', // 纯色填充
color: "#EAC700", // 面填充颜色
lights: false,//默认为true,受光照影响,为false不受光照影响
colorMapping:colorMapping,
}
});
}
|