|
昨天刚过完程序员节,程序员同学们是不是已经按捺不住自己的双手,开始搬砖了呢?相信很多程序员对ThingJS平台并不陌生,甚至很熟悉,每天在上边敲代码,建模型,搞开发。。。那么问题来了,作为一个开发者,你摸清楚ThingJS平台上都有哪些组件和工具了吗?一起来了解一下吧~ ThingJS 基于 HTML5 和 WebGL 技术,可方便地在主流浏览器上进行浏览和调试,支持 PC 和移动设备。ThingJS
为可视化应用提供了简单、丰富的功能,只需要具有基本的 Java 开发经验即可上手。 ThingJS
提供了场景加载、分层级浏览,对象访问、搜索、以及对象的多种控制方式和丰富的效果展示,可以通过绑定事件进行各种交互操作,还提供了摄像机视角控制、点线面效果、温湿度云图、界面数据展示、粒子效果等各种可视化功能。 ThingJS提供如下相关组件和工具供用户使用: CityBuilder:聚焦城市的 3D 地图搭建工具,打造你的 3D 城市地图。 CamBuilder:简单、好用、免费的 3D 场景搭建工具。 ThingPano:全景图制作工具,轻松制作并开发全景图应用,实现 3D 宏观场景和全景微观场景的无缝融合。 ThingDepot:上万种模型,数十个行业,自主挑选,一次制作多次复用。 CamBuilder 当前版本: v1.2.1.128 背景 CamBuilder 是 ThingJS 平台https://www.thingjs.com/提供的园区级 3D 场景搭建工具。CamBuilder
既可在联网状态下使用(自动同步平台资源),也可在完全离线情况下独立使用。 CamBuilder 是面向普通人设计的 3D 搭建工具,非常简单易用,普通人 5 分钟即可上手搭建。 CamBuilder 搭建的3D场景会自动同步到 ThingJS 平台(网站)同名账户下(可在网站控制台“我的场景”中查看),用户可直接在
ThingJS 网站引用这些3D场景进行基于Web的3D可视化应用开发。从此,3D可视化开发进入低门槛的快速开发时代! 概述 3D物联网可视化平台几乎可以适用于任何场景,真实世界本身就是以3D的形式存在,人类肉眼捕捉到的信息几乎全部是3D信息,因此直观的3D数字化场景能够承载更多、更直接的实时数据,更容易被察觉,更容易被捕获。尤其应用到复杂且多变的物联网环境中能够很大程度上降低误操作事件的概率,减少人员部署,提高管理效率,节省管理成本。 针对3D场景的制作,目前市场上主要依赖3DSMax, Maya, AutoCAD,
Sketchup等主流建模软件,这些人们耳熟能详的建模平台功能强大,能够实现大量的建模需求,例如:工业产品设计、家具设计、建筑结构建模、力学测试等。但这些软件的使用者多为各行各业的专业人士,不经过培训,普通人很难上手进行操作,而过于细节化的建模工具,大多以点、线、面等矢量模型单位进行建模,使得建模过程繁琐,建模效率低下。如果选用这些传统建模软件搭建场景将耗费大量人力物力,使原本为了节约成本,提高效率所开发的3D物联网平台变得既不经济也不高效。因此,物联网3D场景的制作,需要一个操作简单,易于上手且搭建效率高的场景搭建平台。 CamBuilder(也叫“模模搭”)是优锘科技推出的一款专门针对物联网设计的3D可视化软件。同时,CamBuilder也是优锘科技物联网3D可视化ThingJS平台的一个组件。CamBuilder致力于帮助非专业3D建模人员快速搭建3D场景。CamBuilder不仅提供了一个使用简单易用、功能强大的3D搭建工具,同时配合提供了丰富的3D模型库,即使是没有任何图形编辑经验的普通用户也可以快速搭建起例如:商场、医院、学校、仓库、公交车站等常见3D场景,大大提升了场景搭建效率。搭建好的3D场景通过简单的操作就可以上传到ThingJS在线平台上进行物联网可视化系统开发。 本手册提供了使用CamBuilder进行场景搭建的详细指导,将帮助用户有效使用CamBuilder,尽快完成场景搭建工作。  CityBuilder 当前版本: v1.2.1.128 CityBuilder 是 ThingJS 平台提供的城市级别搭建组件。CityBuilder 支持标准 GIS 数据导入,也支持
CamBuilder 所搭建的场景模型整合,还支持常规 3DSMax 模型文件导入。 CityBuilder可在城市乃至地球这样大尺度区域上创建、展示场景,为智慧城市类应用提供强大平台支持。 CityBuilder 是一款交互式配置 3D 地图的 SaaS 平台,基于 ThingJS 和 3D GIS 可视化技术实现,是 ThingJS
的可视化搭建组件之一,专注于城市级尺度 3D 可视化。 CityBuilder 也是一个设计师与开发者协同工作的平台,设计师来制作“活”的 3D
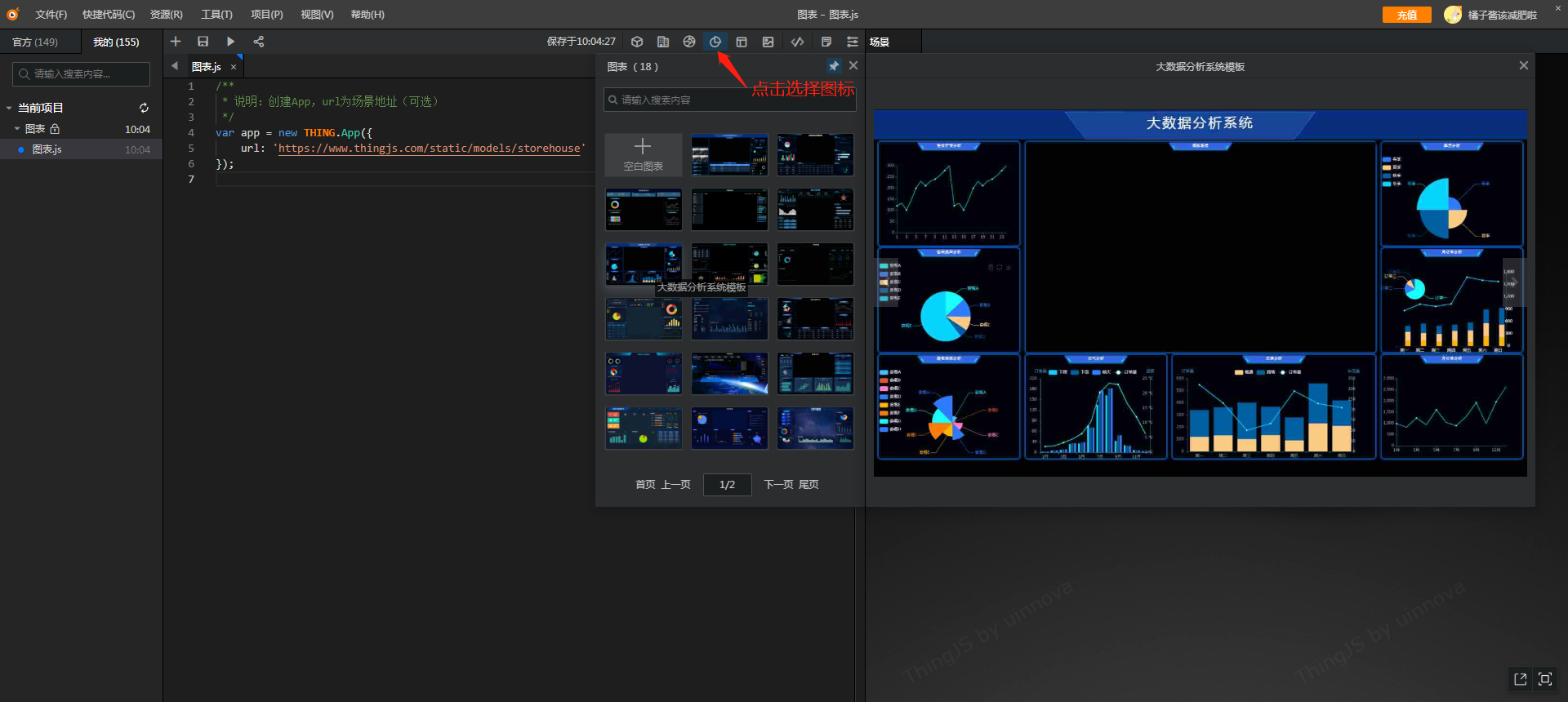
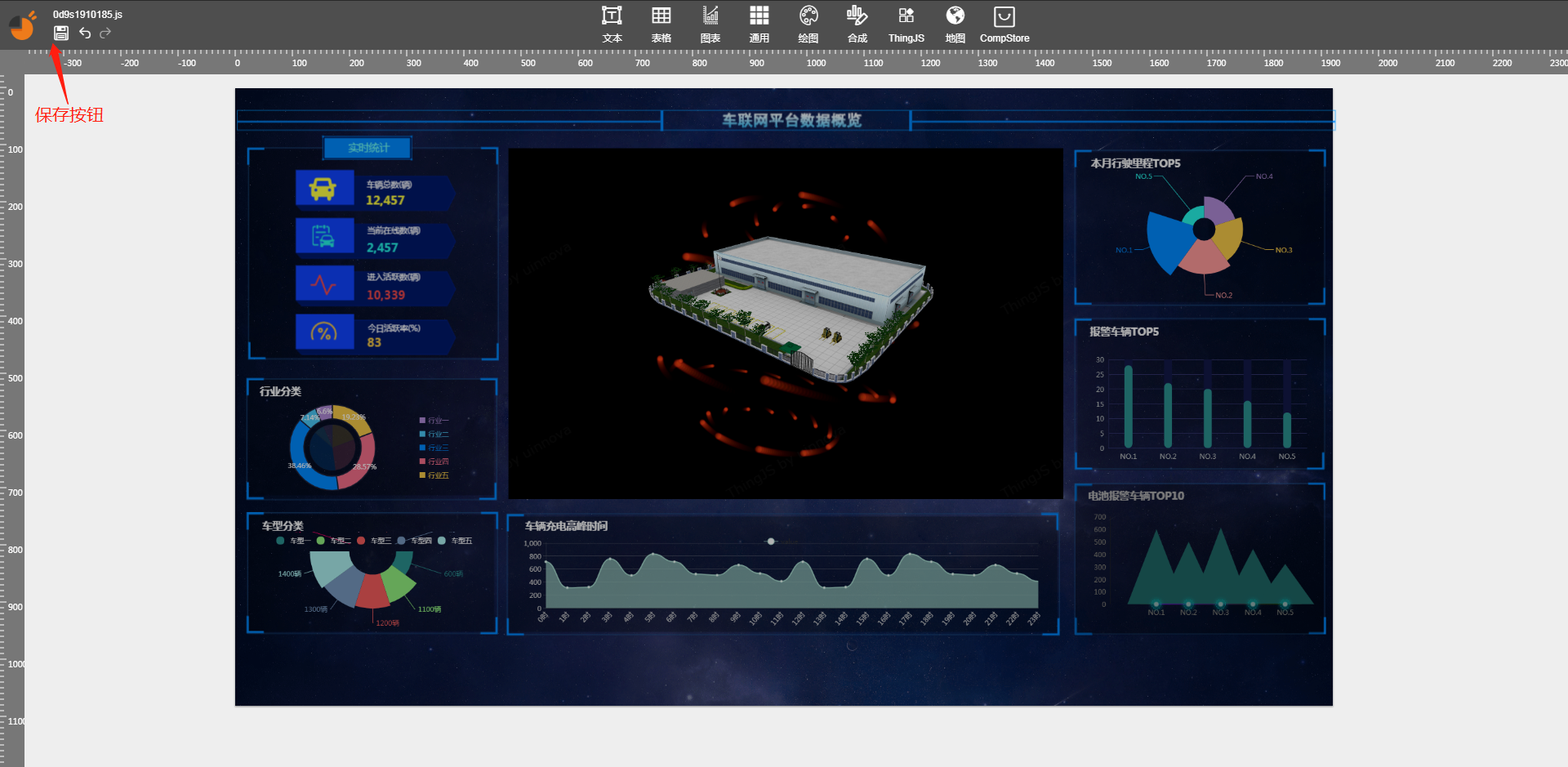
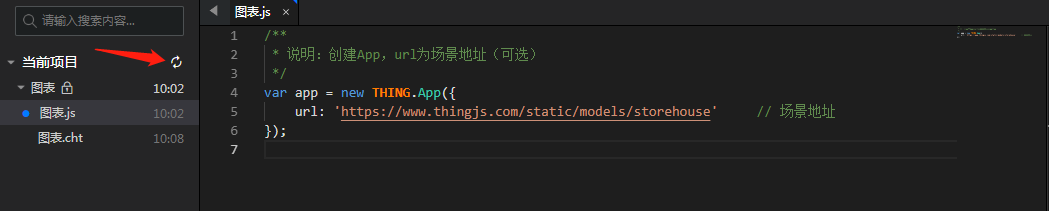
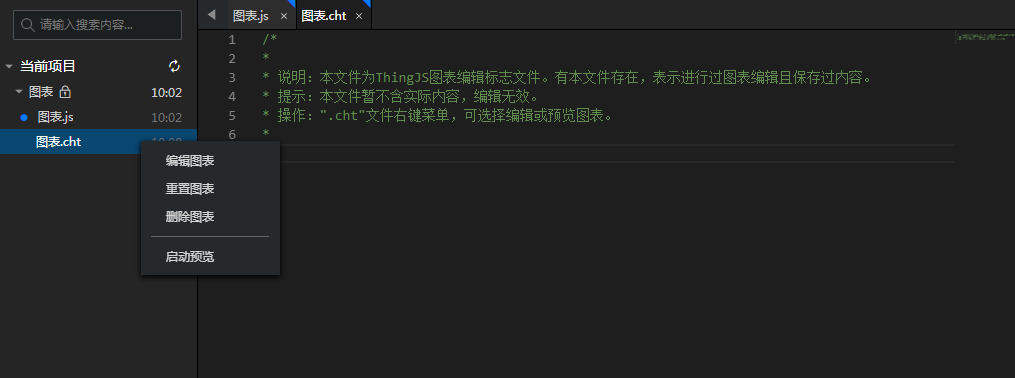
地图效果,开发者专心致志地写业务的代码逻辑,两个角色尽其所长,创造专业价值,共同实现终端用户的基本生产需求和可视化情感需求。 CityBuilder 致力于帮助用户快速搭建城市 3D 场景,并支持应用于开发环境中,为团队有效地降低开发门槛、缩短开发周期、减少开发成本。 地图广场  地图模板  ChartBuilder 当前版本: v3.0 ChartBuilder 是 ThingJS 平台为商业开发者提供的图表级别搭建组件。可快速提供图表、面板等2D元素。 在ThingJS中,如何使用ChartBuilder呢?步骤如下: 打开已保存的项目,点击图表按钮,选择图表模板,双击即可进入ChartBuilder;  编辑自己的图表内容,编辑完成后保存;  回到ThingJS,点击刷新按钮。即可出现.cht文件  右键.cht文件,即可对图表进行编辑,删除,重置,以及预览添加了图表后的ThingJS项目;  ThingPano 当前版本: v0.8.1 ThingPano 是基于 ThingJS 平台推出的全景工具套件,可简单高效地将高清全景图应用到 3D 环境中,实现 3D
宏观场景和全景微观场景的无缝融合,可快速调取、查看选定位置的全景图,以更加真实的环境,全视角覆盖您关注的场景。 可以结合ThingJS原始API,
与ThingPano自身API,开发多种全景互动应用。可以实现在全景图内实景漫游的同时,在3D宏观场景中实时展示对应的空间位置。 通过ThingPano可以轻松实现在编制可视化预案等情形下,在3D场景摆中放救援设施的同时,实时查看该设施在真实世界中的摆放效果,无需现场测量计算,精准评估预案可行性,提升工作效率。 还可以结合 ThingJS 中的 map 功能,实现类似百度街景应用。
使用该项技术可广泛应用于房产导购、在线旅游、生产监控和安全培训等众多场合。  数据结构说明如下: 基础数据: panoID、title、correction、startH、startV
属性字段是全景图在播放器中加载浏览所需要的必要属性,用于确定一张全景图在播放器中的初始化位置与视角。 GPS 数据: 如果全景图中带有 GPS 定位数据,则可输出 GPS 数据用于在地图中进行定位展示。 热点数据: 存储每张全景图对应的四周其他全景图的热点链接信息,用于播放器中的热点跳转。 场景定位数据: 用于与 ThingJS 中的 3D 物体对象进行位置匹配与关系关联。 用户自定义数据: 用于存储其他用户自定义的属性字段。 路径导航数据: 用于播放器内的全景图巡路浏览。 一群二群已满,欢迎加入官方答疑三群1057489240,返回 ThingJS开发者社区 |