本帖最后由 15234496108 于 2023-8-21 10:38 编辑
一、故障现象将ThingJS-X通过iframe嵌入其他页面以及在ThingJS-X中添加iframe页面无法显示 注:目前森工厂在线环境不支持以发布场景后生成的链接嵌入到第三方平台中(森工厂系列在线产品支持嵌套);离线部署环境没有这个限制,可以iframe嵌入到第三方平台上。
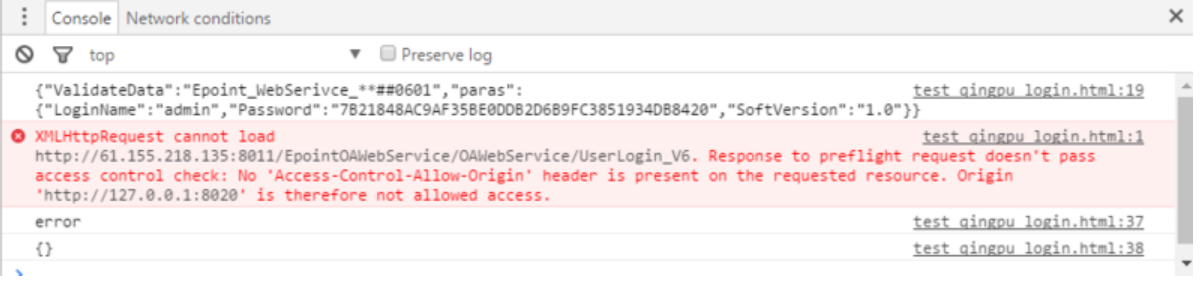
二、使用场景1、通过iframe嵌入页面,嵌入的页面可与零代码页面通讯 2、在ThingJS-X中添加iframe页面 三、问题案例及解决方案 1.1、目标页面不支持嵌入问题现象:使用“添加页面”操作原子配置,“新标签页”显示方式可以正常打开页面,“全屏方式”和“固定位置”显示方式无法打开目标页面  问题原因:目标页面设置了不允许内嵌展示 解决方案: 搭建Nginx,通过nginx去配置或者使用新标签页显示方式规避 1.2、https嵌入http页面不显示 问题现象:老版本的浏览器会提示“现在要访问往不安全的地址,请确定是否继续访问”,新版的浏览器会直接禁止访问,不再询问 解决方案: 1、通过浏览器设置调整他们的安全设置,放开http网页的cookie(如果嵌入的页面没有多层嵌入其他系统的资源,基本上这一步就可以解决问题) 2、通过nginx代理http地址,转成https 3、将ThingJS-X协议更改为https 1.3、跨域问题 问题现象:控制台有跨域报错,参考下图  解决方案: 1、通过nginx进行代理,将所有http协议的接口转成https 2、直接更改服务器协议,转成https 3、被嵌入的子页面服务端配置成允许跨域 拓展:
1、什么是跨域
浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议有一个不同就是跨域
2、为什么会出现跨域
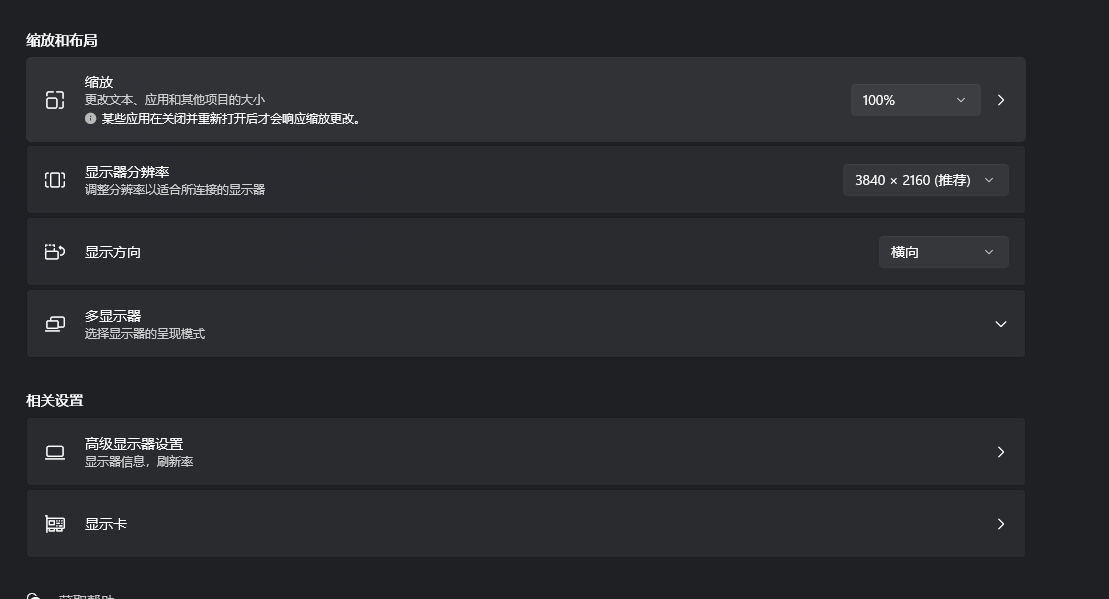
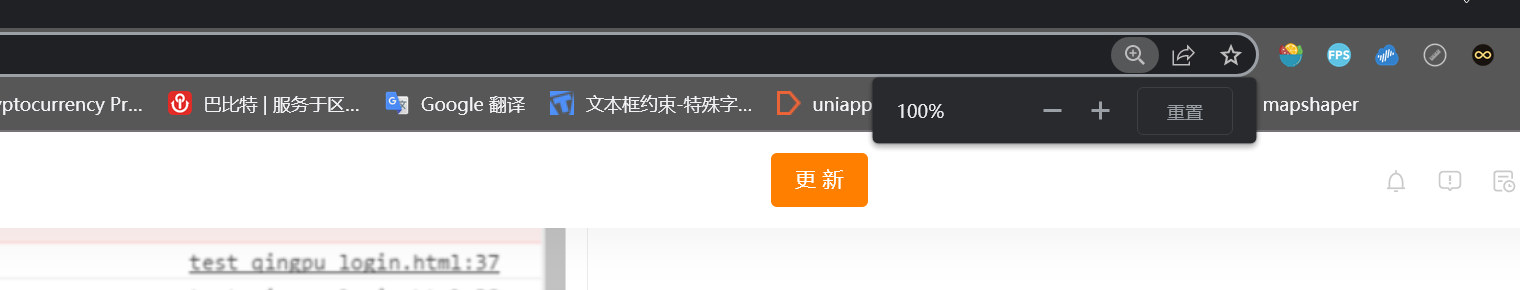
浏览器的同源策略限制,所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol)、主机(host)和端口号(port),同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。 1.4、分辨率问题 问题现象:缩放以后不影响展示效果 解决方案: 1、利用iframe公共组件对第三方嵌入网站进行缩放 2、通过桌面设置和网页设置让他们的缩放为100%   拓展:
ThingJS-X主要支持两种分辨率,分别是1920*1080和3840*1080,这两种分辨率下可以确保TX场景较好的展示。不论宽,还是高,只要超出范围,均会造成额外的GPU内存损耗。项目中优先推荐1920*1080分辨率,由项目中测试数据得出结论,越接近该分辨率范围,GPU内存占用越低(此处仍需更多的项目实践加以佐证)。
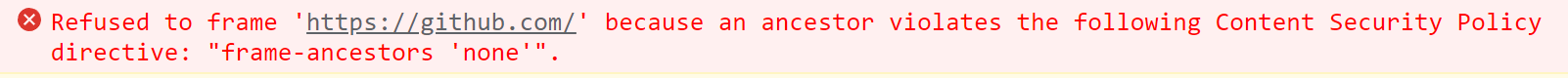
问题现象:TX通过发布场景的方式嵌入第三方系统,浏览器显示服务被拒绝,控制台报错
 解决方案: 1、修改文件 : thingjsx-server/conf/application-system.properties,增加配置项 set-cookie=x-no-open
security-content-security-policy=x-no-open 2、使用nginx设置 HTTP 响应头来声明 CSP 和X-Frame-Options # 不允许被嵌入,包括<frame>, <iframe>, <object>, <embed> 和 <applet>
Content-Security-Policy: frame-ancestors 'none'
# 只允许被同源的页面嵌入
Content-Security-Policy: frame-ancestors 'self'
# 只允许被白名单内的页面嵌入
Content-Security-Policy: frame-ancestors www.example.com
# 不允许被嵌入,包括<frame>, <iframe>, <embed> 和 <object>
X-Frame-Options: deny
# 只允许被同源的页面嵌入
X-Frame-Options: sameorigin
# (已废弃)只允许被白名单内的页面嵌入
X-Frame-Options: allow-from www.example.com 拓展:
禁止页面被放在iframe里加载主要是为了防止点击劫持(Clickjacking)
具体的,对于点击劫持,主要有 3 项应对措施:
CSP(Content Security Policy,即内容安全策略):CSP 允许您定义策略来限制网页上可以加载的资源和执行的操作。通过在响应头中添加 Content-Security-Policy 头标签,并使用合适的策略配置,可以防止页面被加载到 iframe 中。例如,在 CSP 策略中使用 "frame-ancestors 'none'" 或者 "frame-ancestors 'self'" 来限制页面的嵌套。
X-Frame-Options :通过在服务器响应中添加 X-Frame-Options 头标签,可以告知浏览器不要将页面加载到iframe中
framekiller (通过js反客为主,不推荐)
|