一、ThingJS-X 3.5.x版本配置
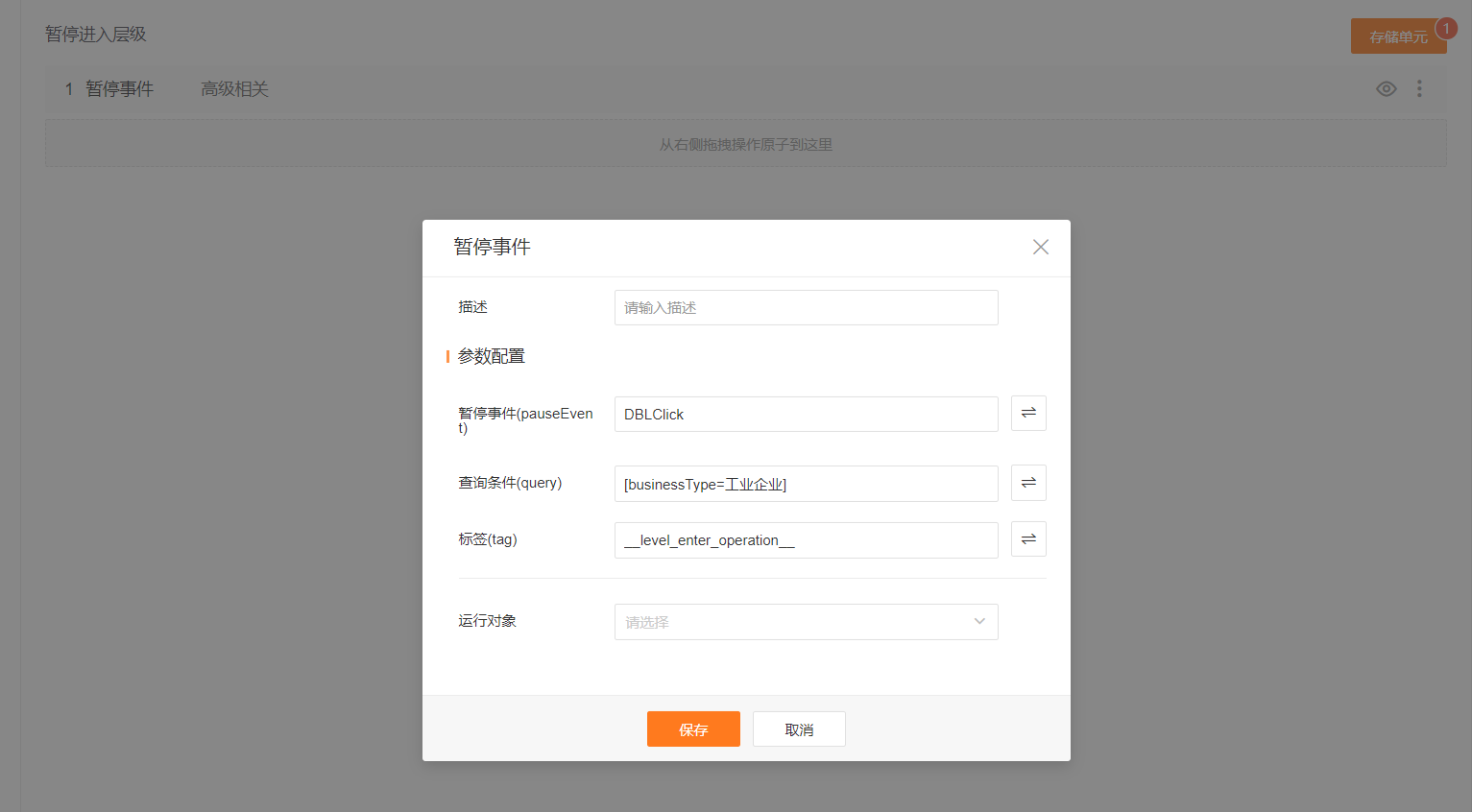
1:配置操作集,使用操作原子----暂停事件

参数说明: 暂停事件:DBLClick 查询条件:符合ThingJS查询语句即可,查询得到的孪生体就是后续不能双击下钻孪生体 标签: __level_enter_operation__ 2:配置事件使该操作集生效 如:系统加载时生效,或者正向进入触发,根据实际业务场景来就行。 二、ThingJS-X 4.x版本配置 1:在“字典管理-暂停事件”中新增字典数据
Key:DBLClick/__level_enter_operation__ 事件名称/标签:双击/进入层级 2:新增操作集,获取到暂停进入层级的孪生体,后使用“暂停事件”操作原子 如,暂停进入大楼内: 1、获取到孪生体,存入系统变量 2、暂停事件:运行对象->大楼 事件名称:双击/进入层级 3:配置到一个场景事件下生效即可 说明:如果没有禁用点击事件或没有取消孪生体的可拾取的状态,不影响相应的面板弹出、点击事件触发。
|
|
|
|
|
|
|
|
|
|