|
需求:父页面(业务系统)向子页面(ThingJS-X 系统)发送消息,激活指定的孪生体面板
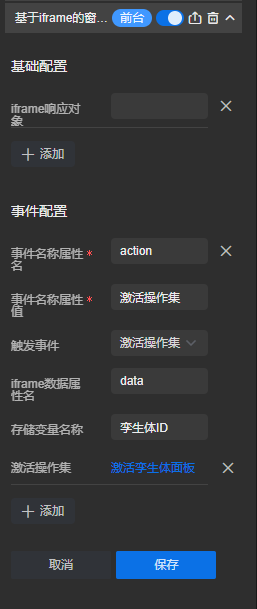
下面主要说的是在 ThingJS-X 中如何配置该通信所需实现的功能。 配置系统插件添加系统插件“基于iframe的窗口消息接收”,开启后,进行事件配置:  配置操作集 配置操作集下面说明操作集“激活孪生体面板”的配置。
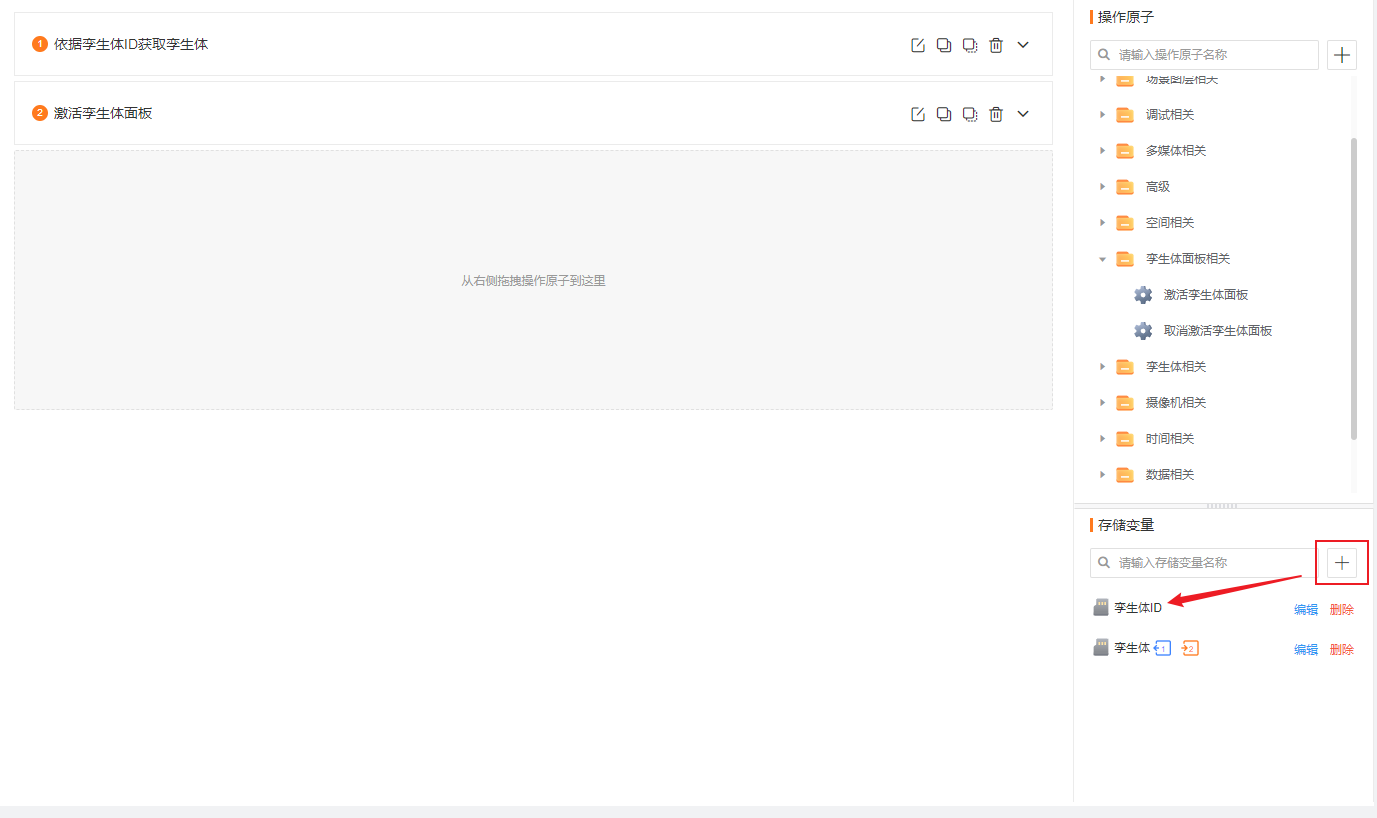
首先在操作集中需要创建一个存储变量,用来接收消息中传递的孪生体ID: 
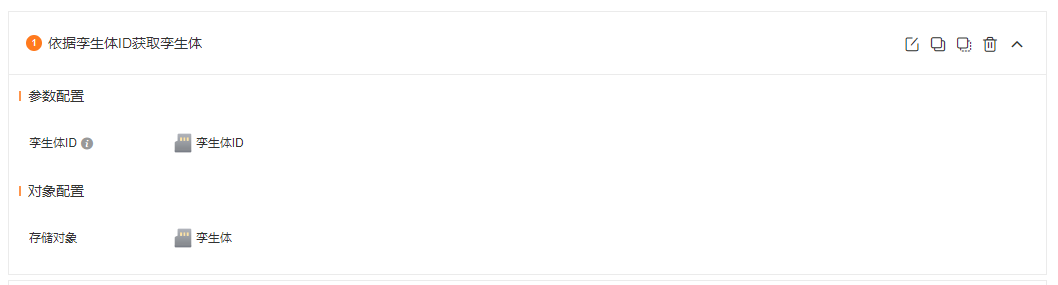
根据孪生体ID,我们可以获取到指定的孪生体,所以使用操作原子“依据孪生体ID获取孪生体”即可:  因为需要存储孪生体对象,所以要再创建一个变量(我取名叫孪生体)来进行存储。
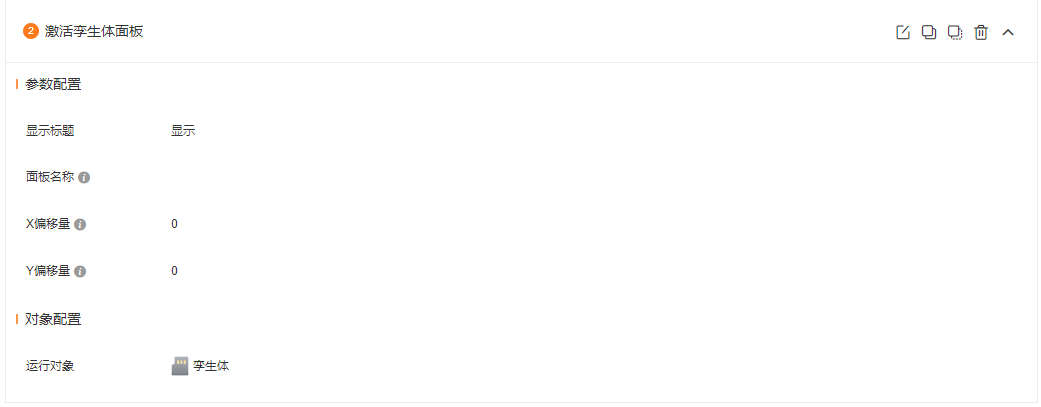
最后拉入操作原子“激活孪生体面板”,运行对象设置为上面获取到的孪生体即可: 
测试配置好插件事件与操作集之后,可以先单独进入 ThingJS-X场景中测试一下。
打开控制台,执行下面代码: - window.postMessage({ action: '激活操作集', data: 'UINO-B1' }, '*')
我这里传递的是某栋建筑的孪生体ID,然后就激活了对应的孪生体面板 
|