|
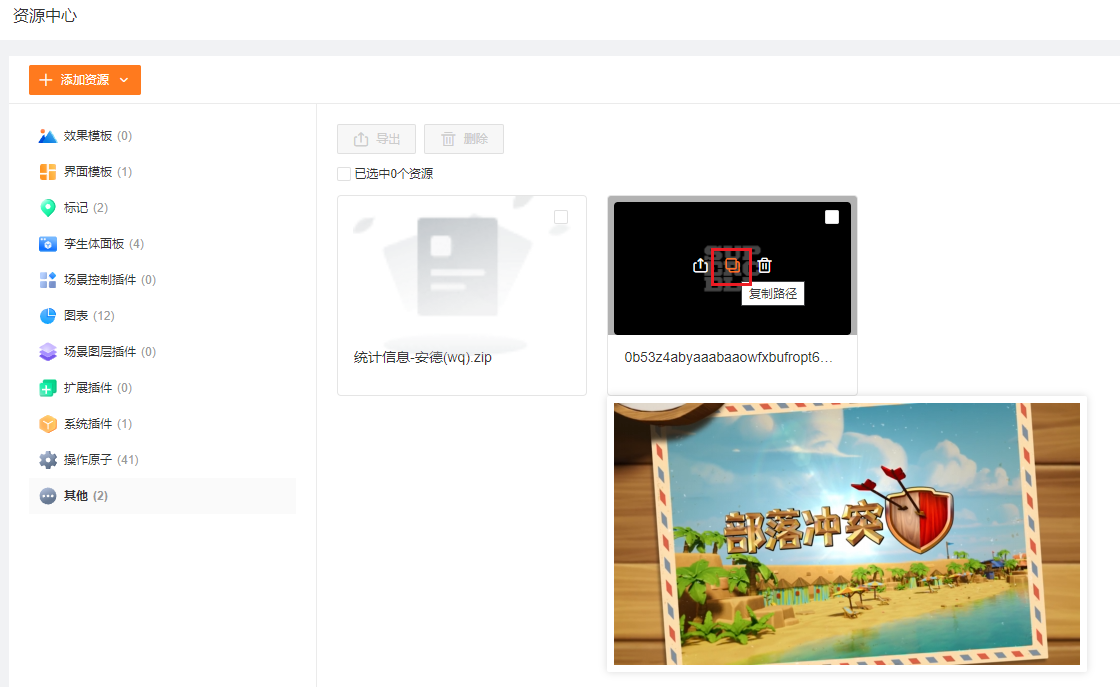
我在资源中心上传了一个“其它”类型的视频资源: 
复制路径后,内容如下: /configure/other/8778cdcd465938f7d492d36fd8bd679f/0b53z4abyaaabaaowfxbufropt6ddthqahaa.f0.mp4
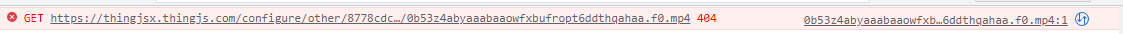
我把这个路径配置到一个有视频的图表中,控制台显示 404: 
所以我需要一个完整的全路径,来正常显示视频。
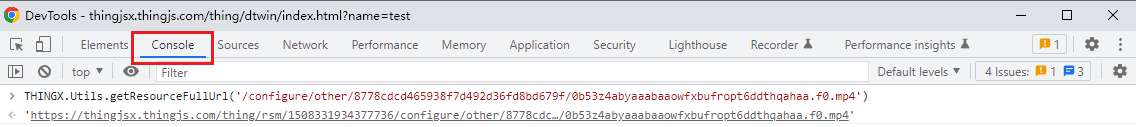
首先随便进入一个场景,按 F12 打开开发者工具,在控制台输入代码:
- // /configure/other/8778cdcd465938f7d492d36fd8bd679f/0b53z4abyaaabaaowfxbufropt6ddthqahaa.f0.mp4 就是上面复制的路径
- THINGX.Utils.getResourceFullUrl('/configure/other/8778cdcd465938f7d492d36fd8bd679f/0b53z4abyaaabaaowfxbufropt6ddthqahaa.f0.mp4')
然后按回车,会得到如下结果:  这个结果就是该资源的全路径,然后放到图表中使用即可。
|