本帖最后由 zhaojinguo 于 2023-8-28 14:50 编辑
需求:使用 LiveServer 转换 RTSP 视频流
Windows版本 调试视频获取到离线版本后,双击 LiveServerRTSP.exe 启动程序: 
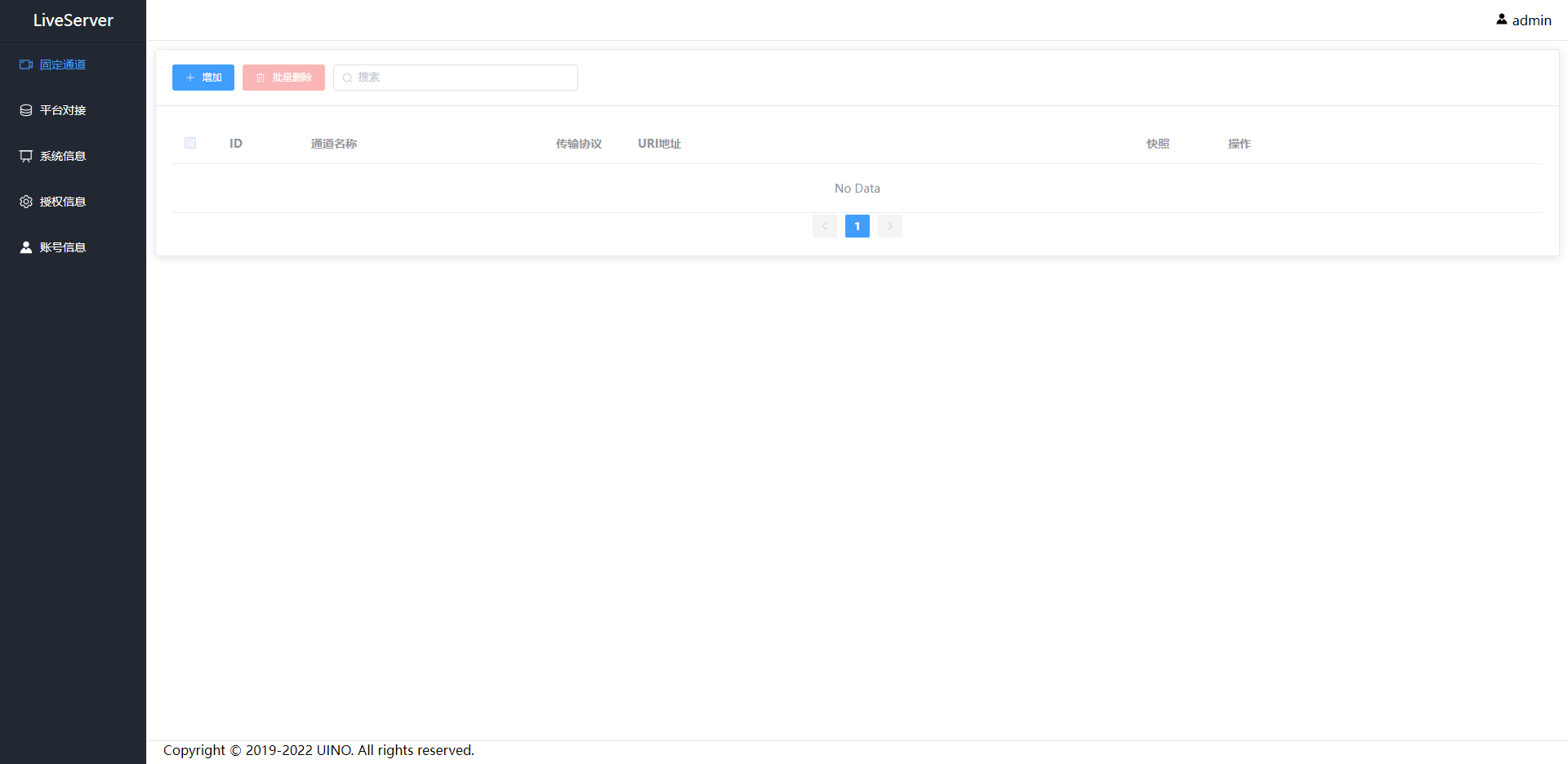
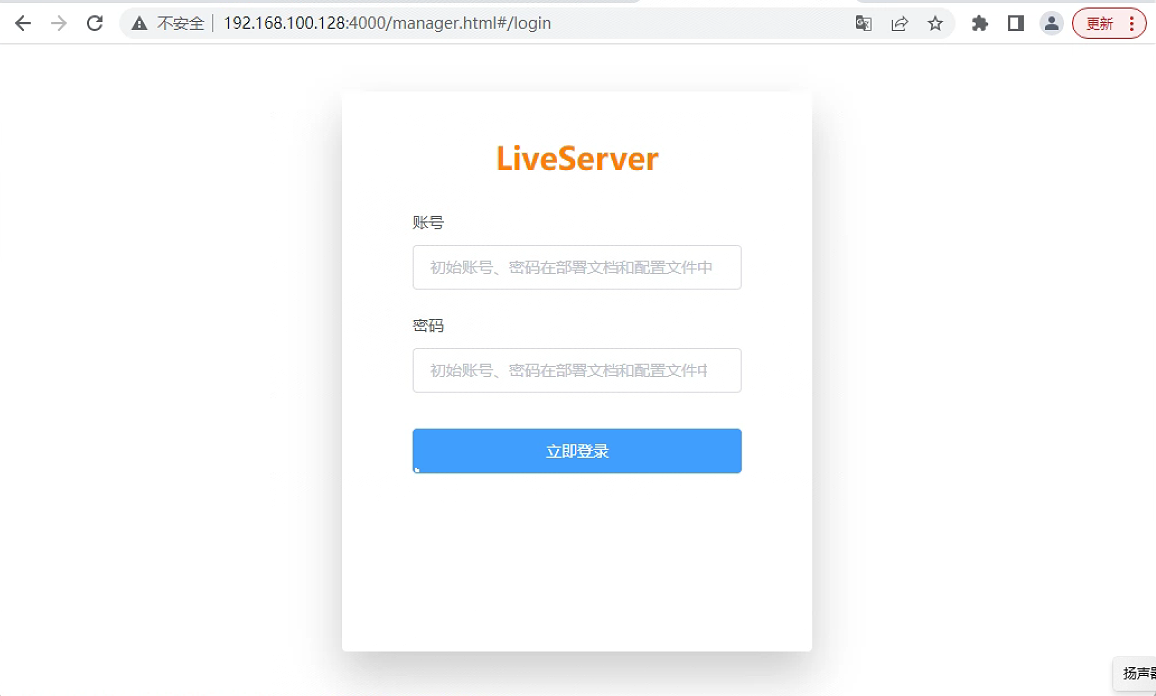
然后在浏览器打开 http://localhost:4000,登录系统: 
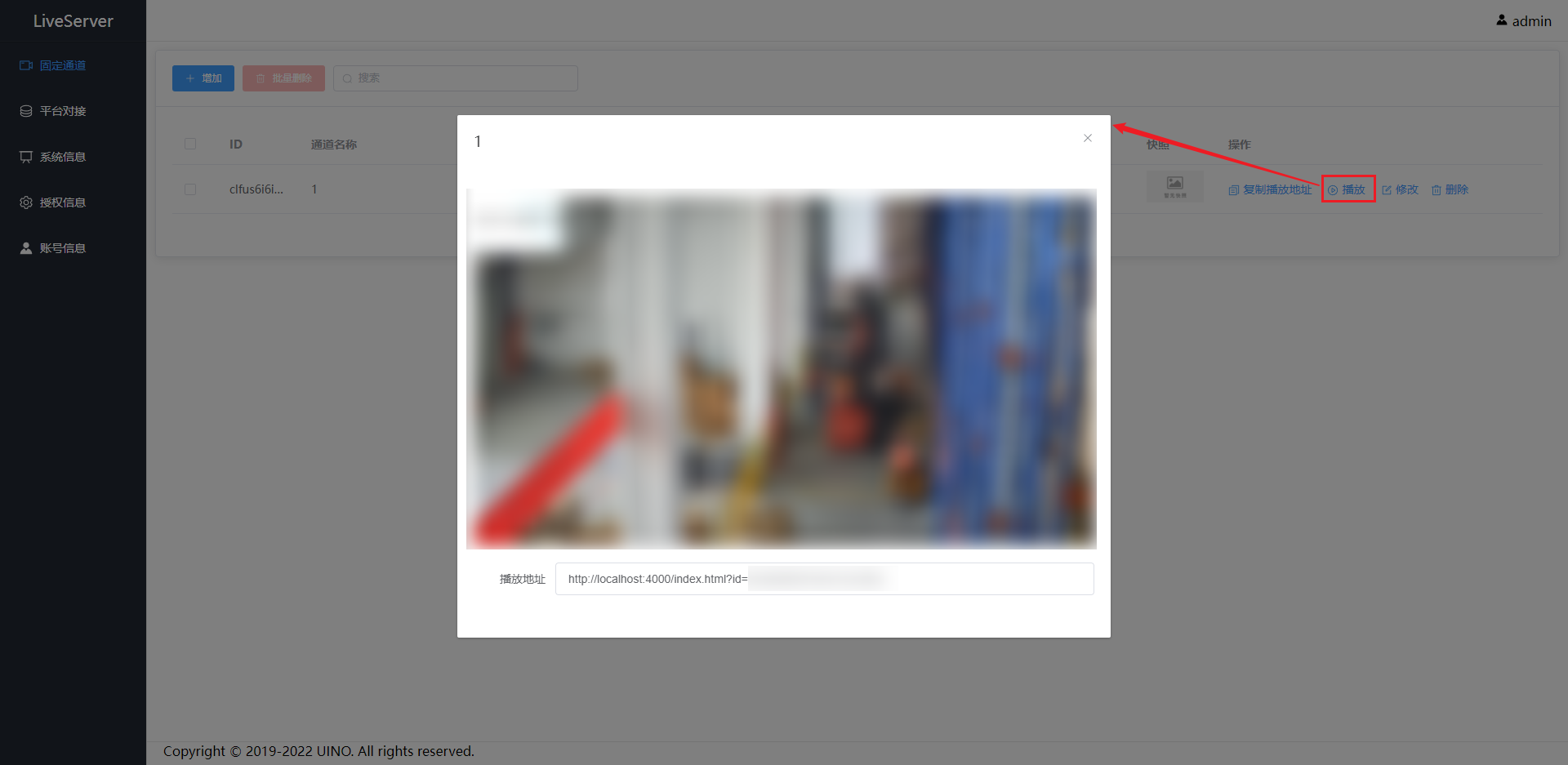
可以在这里进行添加记录,然后点击播放进行测试: 
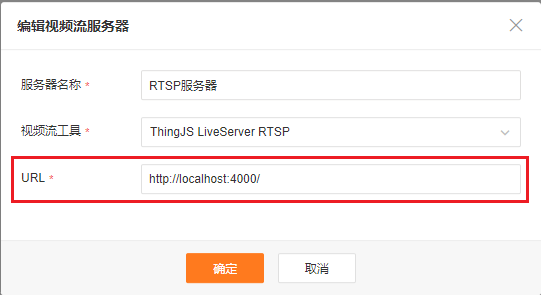
ThingJS-X配置进入后台管理系统 =》配置管理 =》高级配置 =》视频流服务,可以看到默认有两条记录,修改服务器名称为RTSP服务器的信息: 
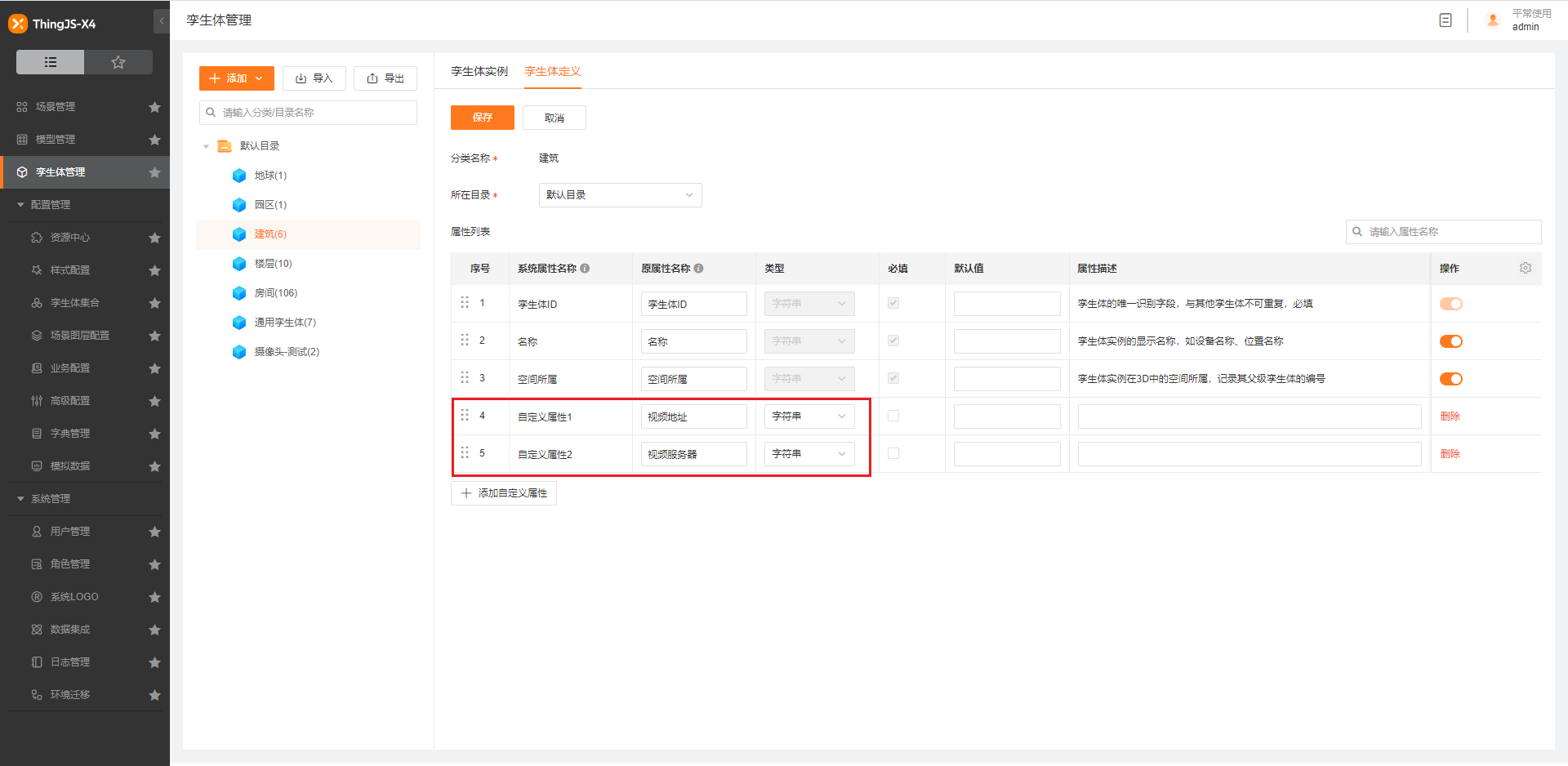
给需要展示视频监控的孪生体分类添加属性: 
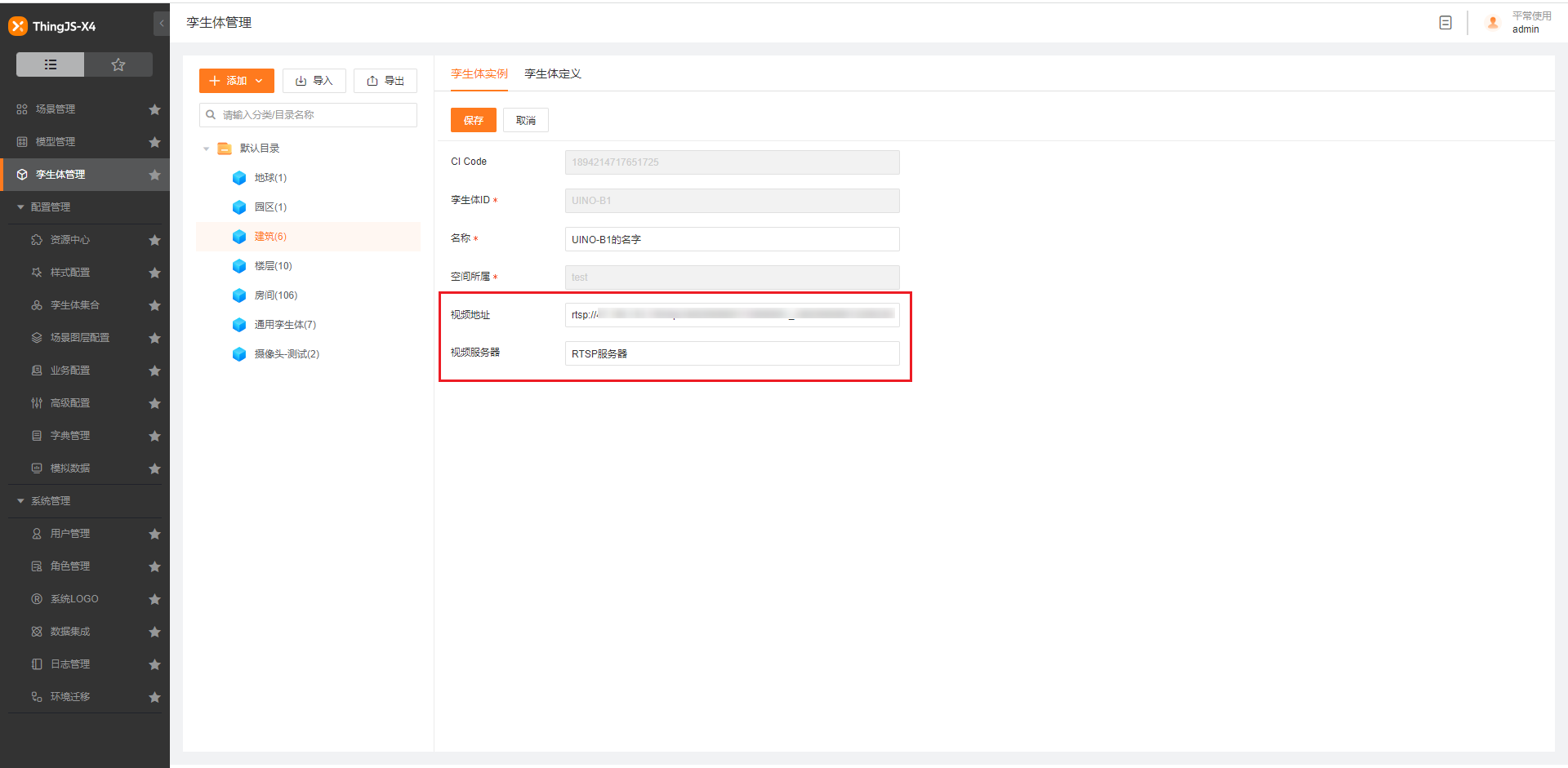
然后编辑孪生体的数据: 
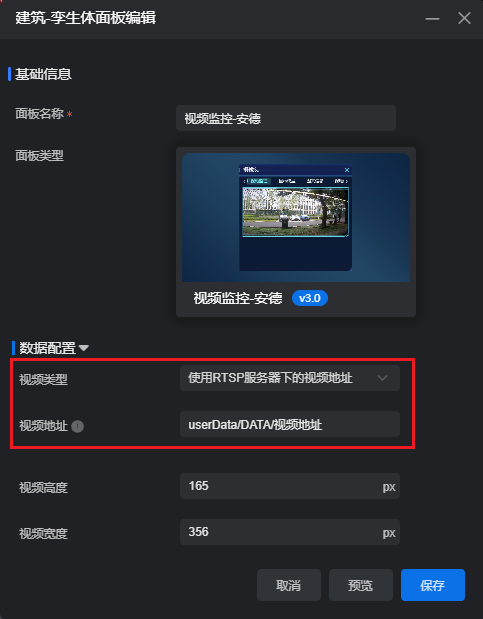
现在可以去给孪生体集合配置孪生体面板展示监控视频了: 
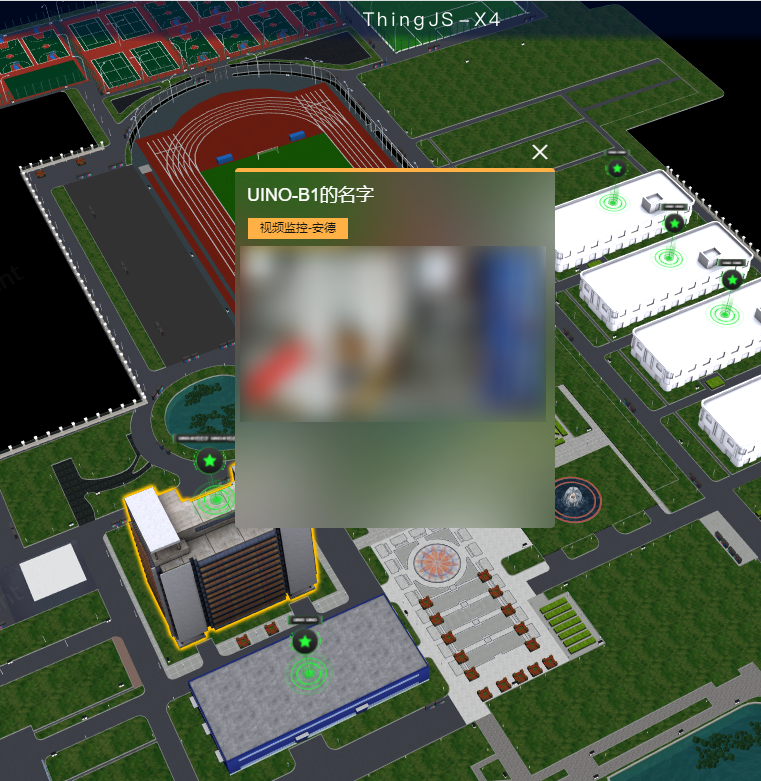
最终效果: 
上面的配置是通过孪生体数据来获取视频地址的,如果想要通过接口返回视频地址,可以根据对应的规范进行提供。 例如使用接口返回 RTSP 视频信息: - {“code”: 200,"data":[{"ID": "摄像头",// 摄像头孪生体 ID "RTSP": "rtsp://test....main/av_stream", // RTSP类型的视频}],"success": true }
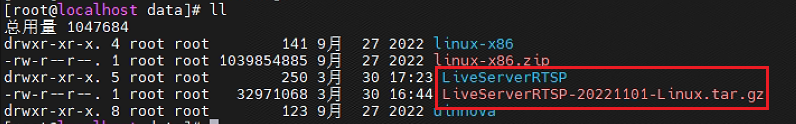
Linux版本获取到 Linux 版本压缩包后,传输到服务器,使用命令 tar -zxvf LiveServerRTSP-20221101-Linux.tar.gz 解压文件: 
进入文件夹 LiveServerRTSP,可以看到有如下 3 个脚本: - restart.sh:重启
- start.sh:启动
- stop.sh:停止
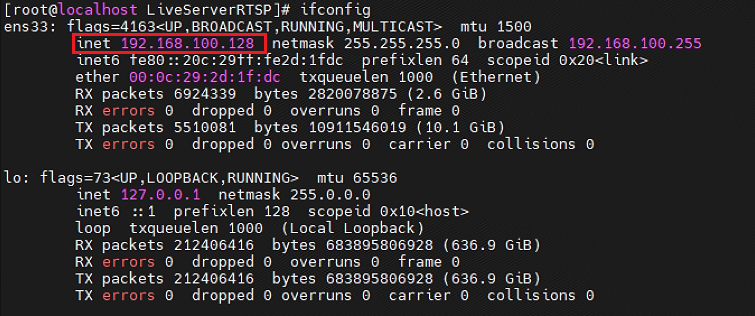
使用命令 .start.sh 启动后,可以使用 ps -aux | grep Live 查看进程: 再使用 ifconfig 查看下 IP 地址,然后使用 IP:4000 访问即可:  
之后的使用就跟 Windows 版本一致了,请返回到上面查看相关说明。
|