|
ThingJS-X中 标记线 分:管状线、片状线、像素线; 双线分类(双管线、双飞线、双路径线)就是有两条此分类线,根据应用场景选择单线还是双条线;
管线:管状线、管道线、逻辑线(片状线); 起止线:起点到终点的飞线; 路径线:多点的同方向路径线;
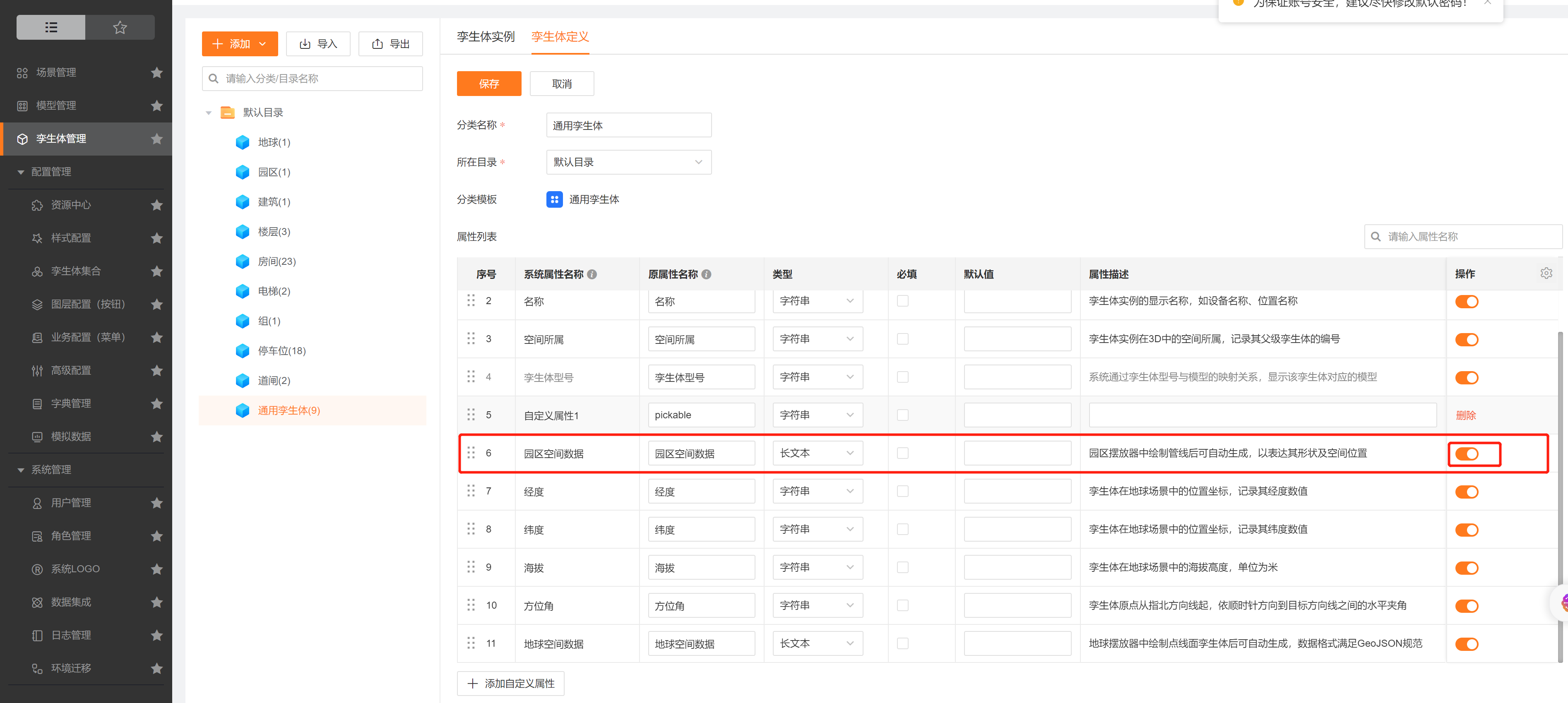
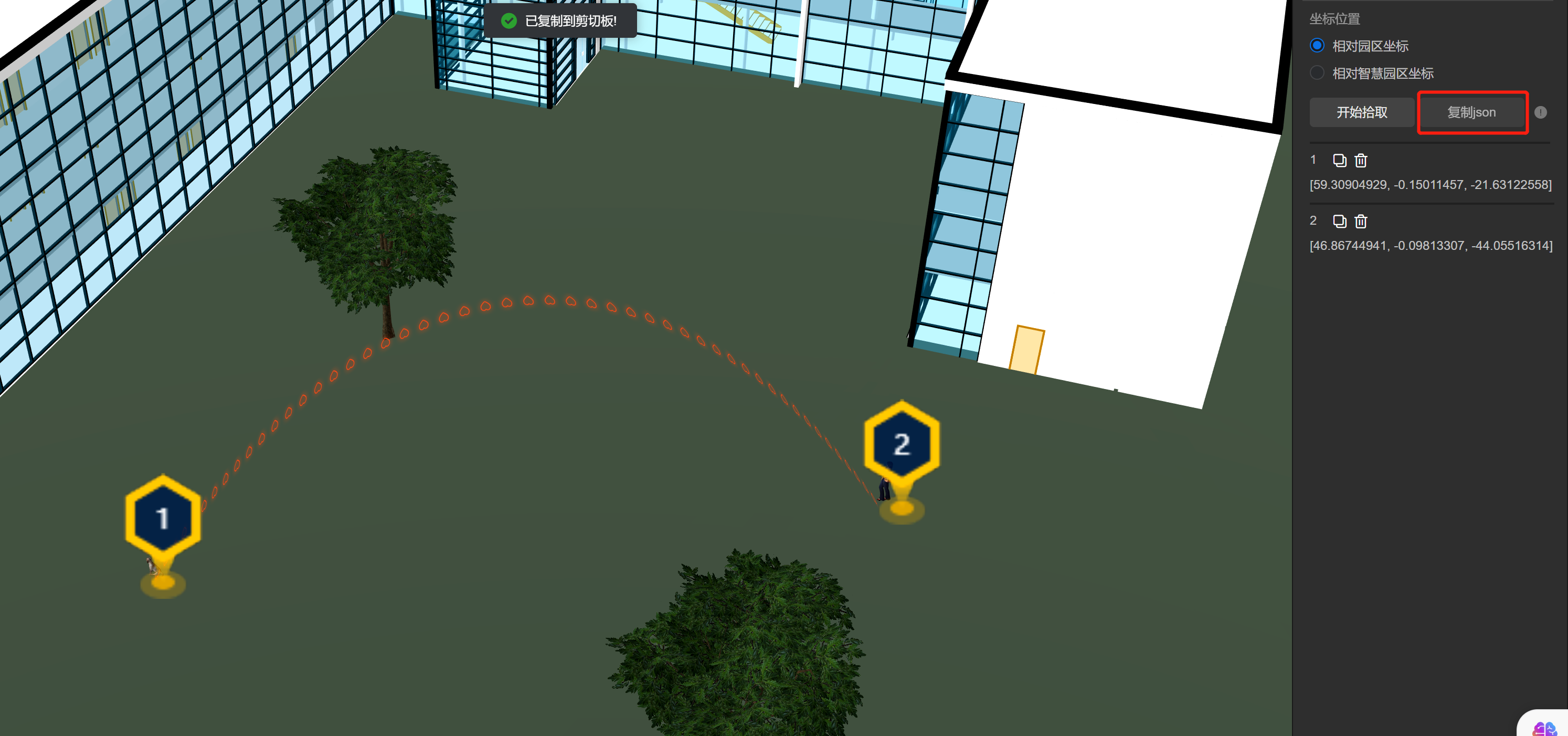
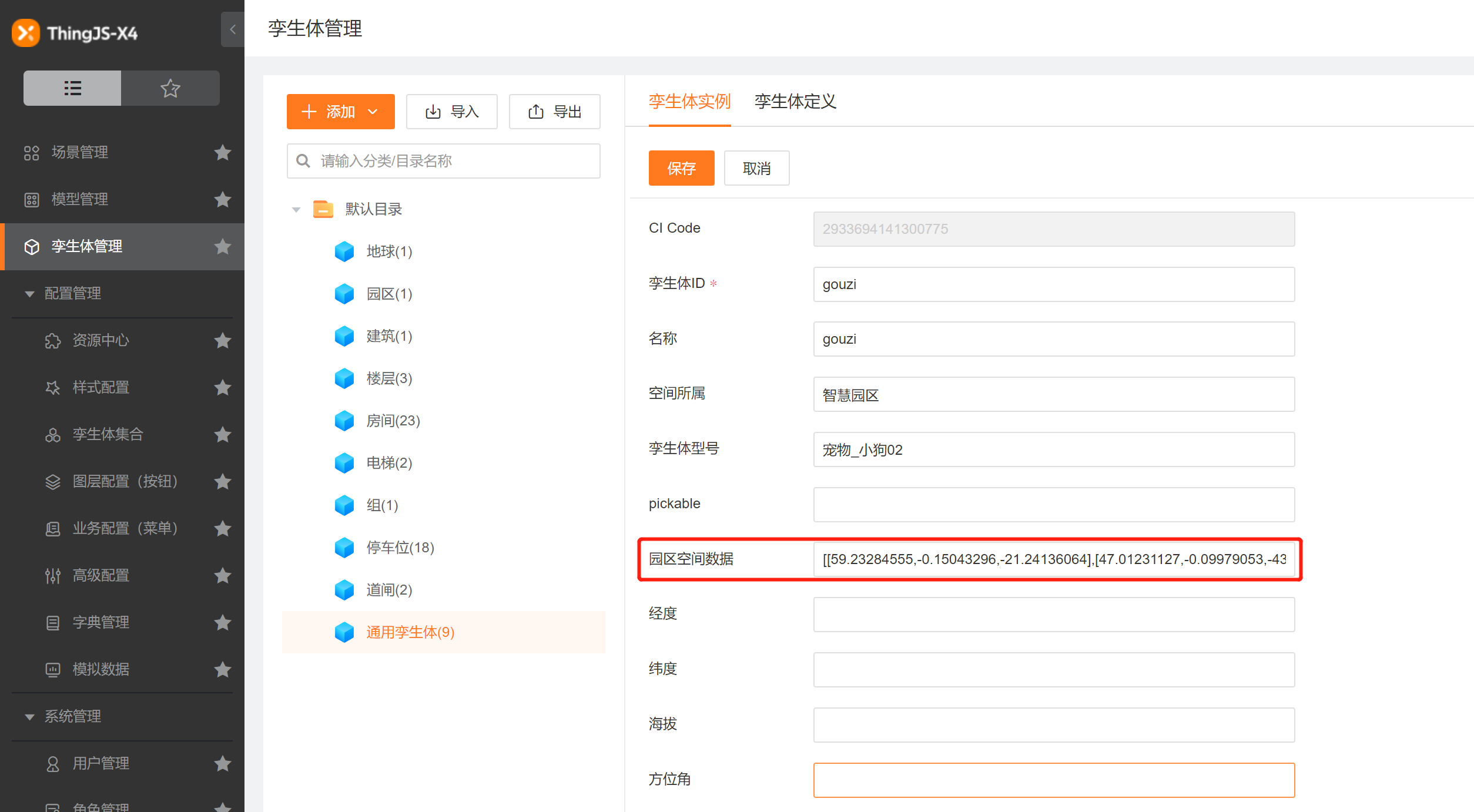
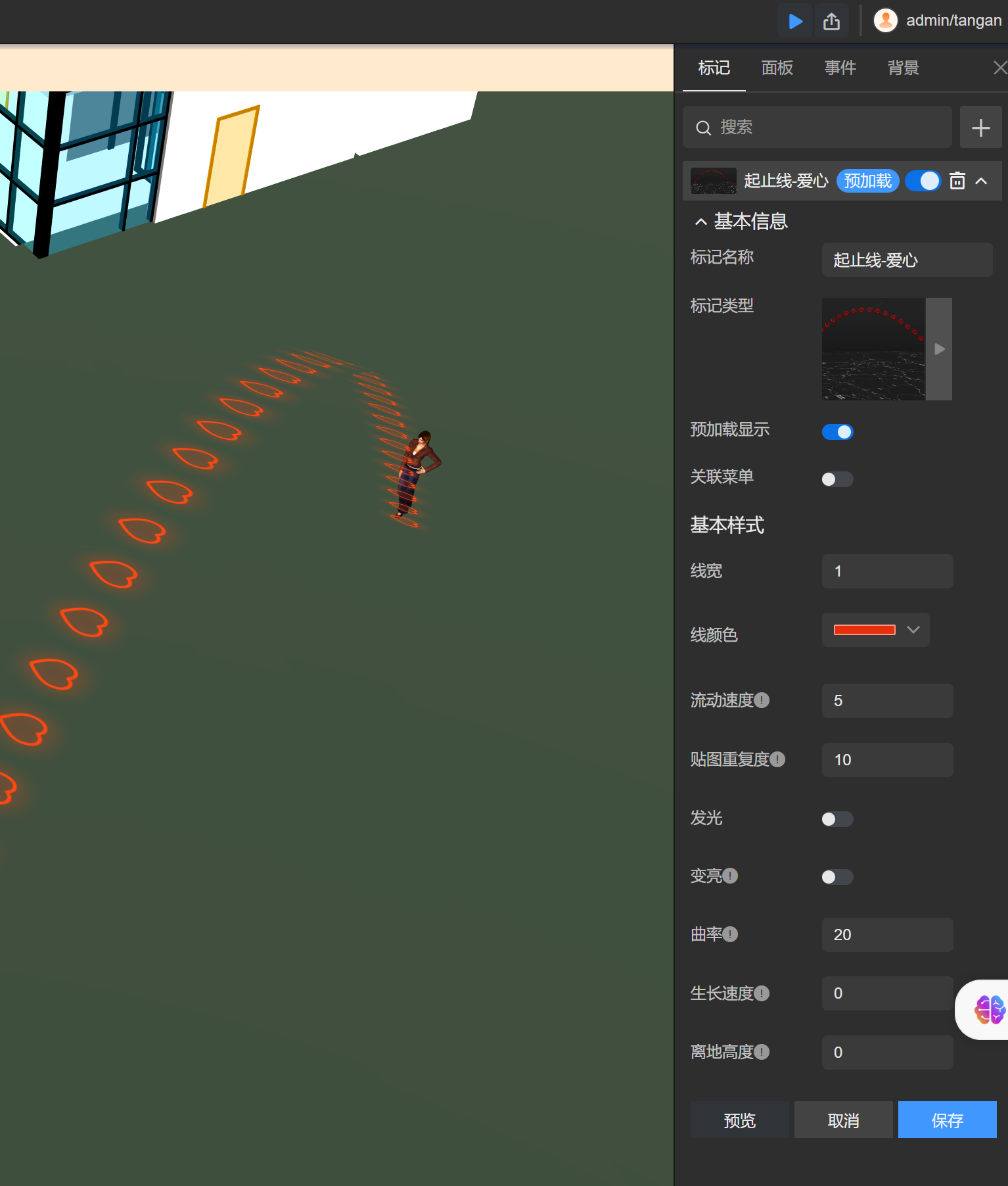
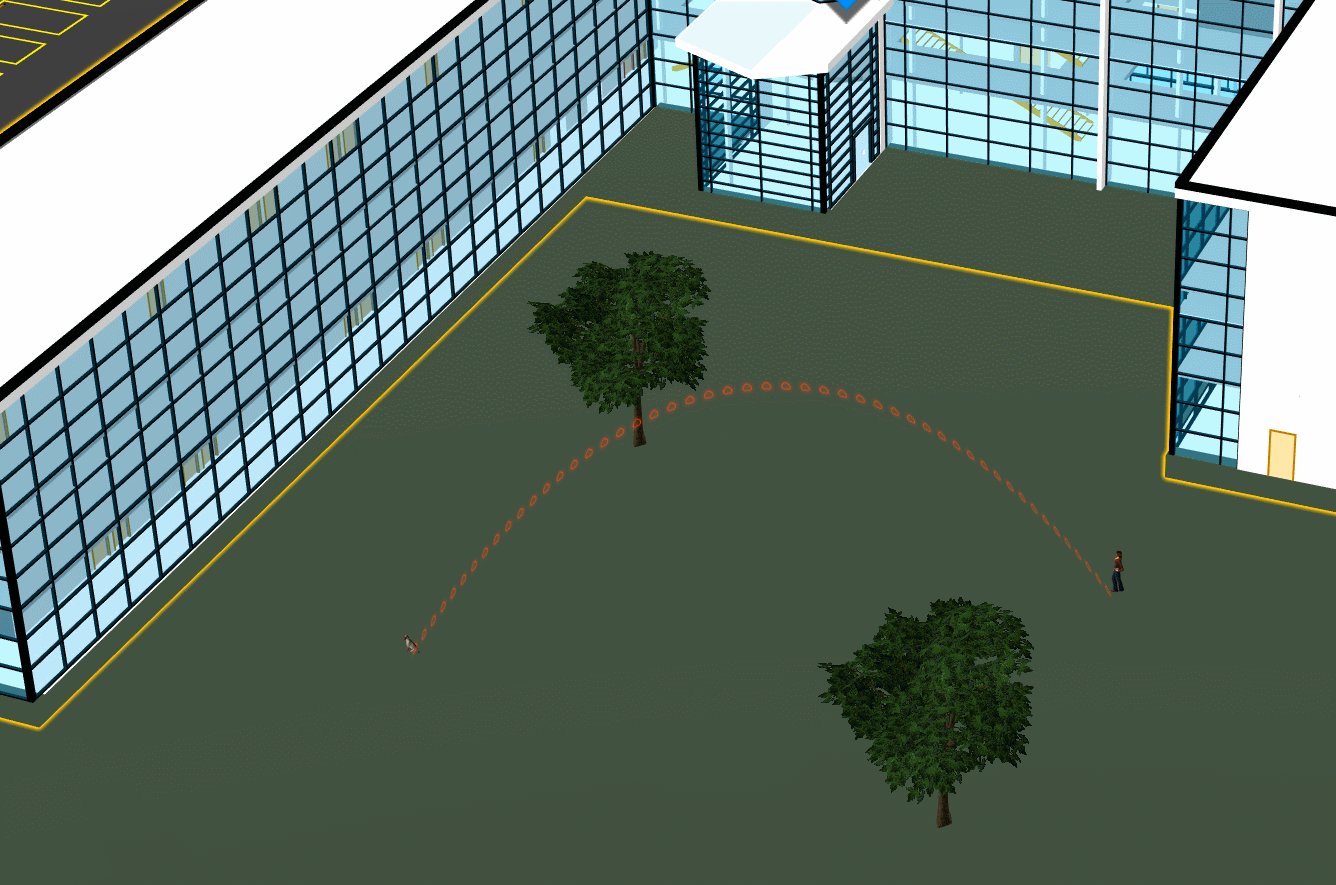
起止线地球层级实现需用地球中的连线孪生体 园区及以下层级实现飞线实施如下(开启飞线起点孪生体的【园区空间数据】定义): 对通用孪生体的配置:点位数据值填写至带有 【地球空间数据】 或 【园区空间数据】 系统属性的孪生体下;    线标记在地球、园区、室内不同空间下的线宽和半径进行设置,地球中用“地球空间数据(geojson)”创建,园区中用“园区空间数据(points)”创建。  关于起止线(飞线):配置参考;起止线只适用于地球中的连线孪生体。 园区层级实现起止线(包含园区下的楼层和房间)则需要选取园区一个孪生体,它可能是摆放的占位孪生体(该孪生体会新建孪生体集合并配置起止线标记,选中起止线标记会选中该孪生体,建议就是起止线的起点孪生体)修改分类定义,将实例的【园区空间数据】录入起止点位,设置起点的 起止线 标记即可;注意,该起止线标记不会随着孪生体位置变化而变化; 线标记基本样式- 线宽:生成路径线标记的宽度;
- 流动速度:线流动效果的动画速度,负数为反方向流动,绝对值越大流动速度越快,0为不流动;
- 贴图重复度:线标记上颜色不同的贴图数量,数值越大贴图数量越多;
- 线发光:开启后飞线会产生光晕效果;
- 生长速度:触发标记时,标记的生成速度,负数为反方向生成,绝对值越大显示标记速度越快,0为直接生成;
- 离地高度:线的起点和终点距离地面的高度。
- 曲率:弯曲程度;
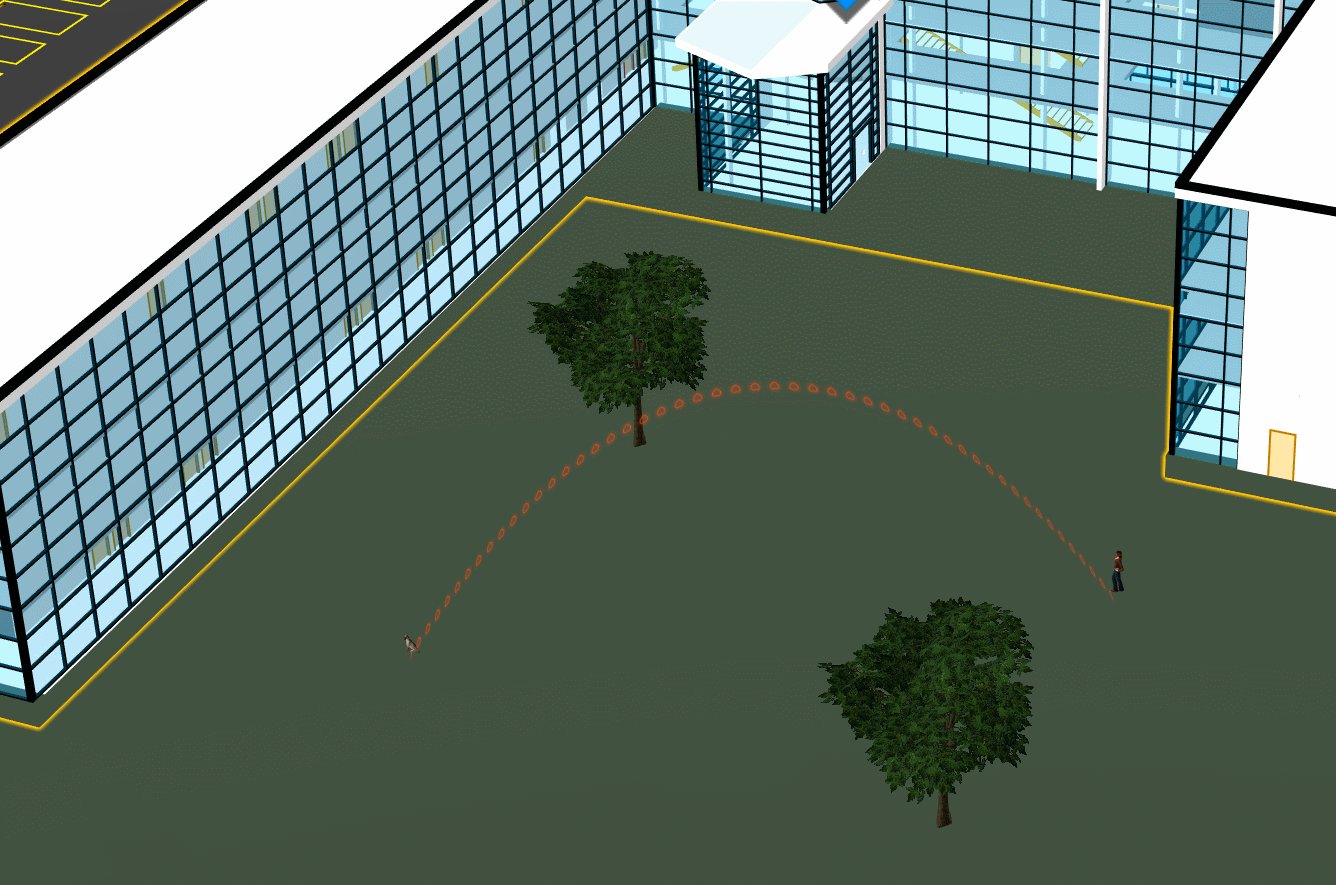
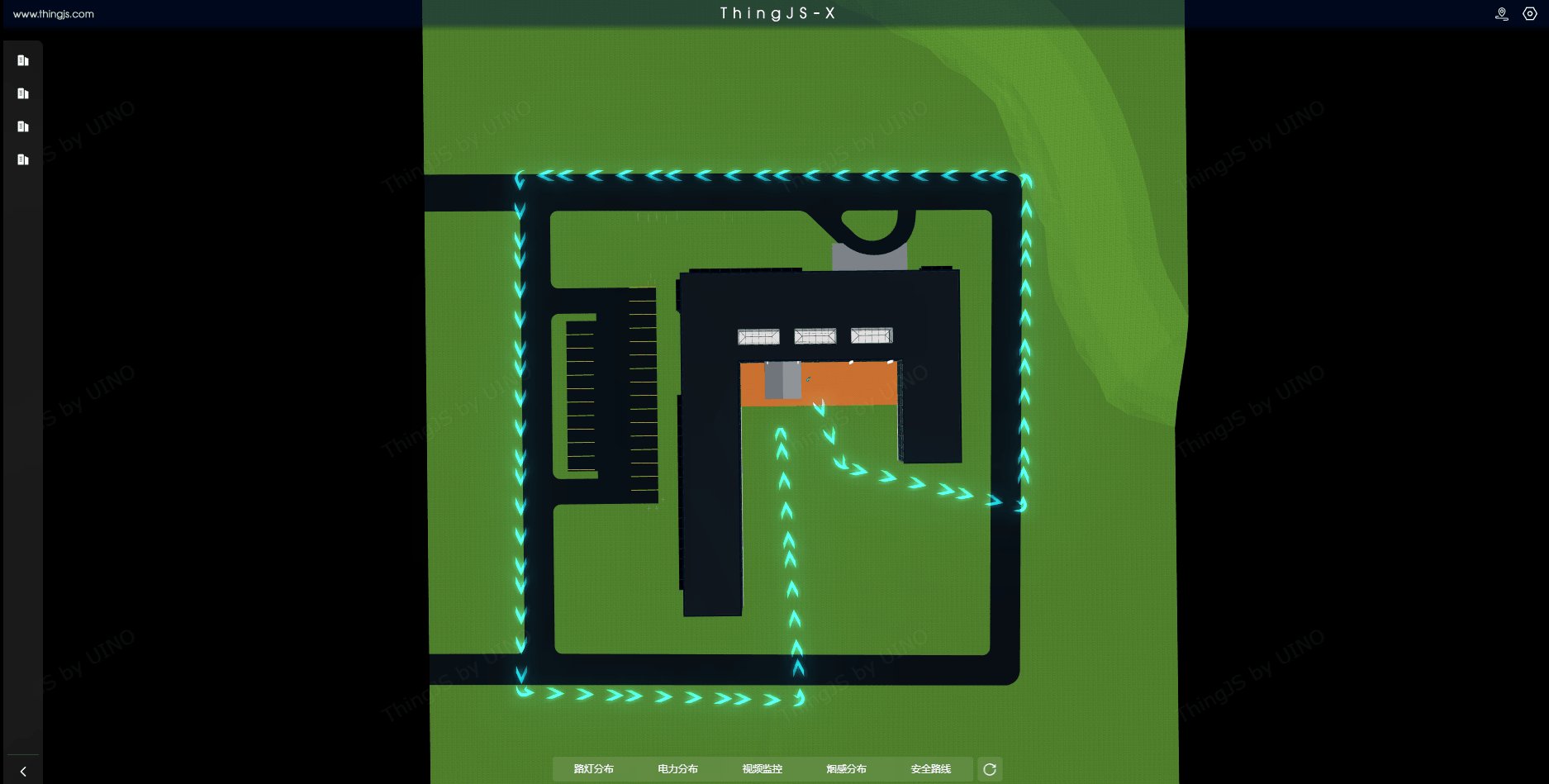
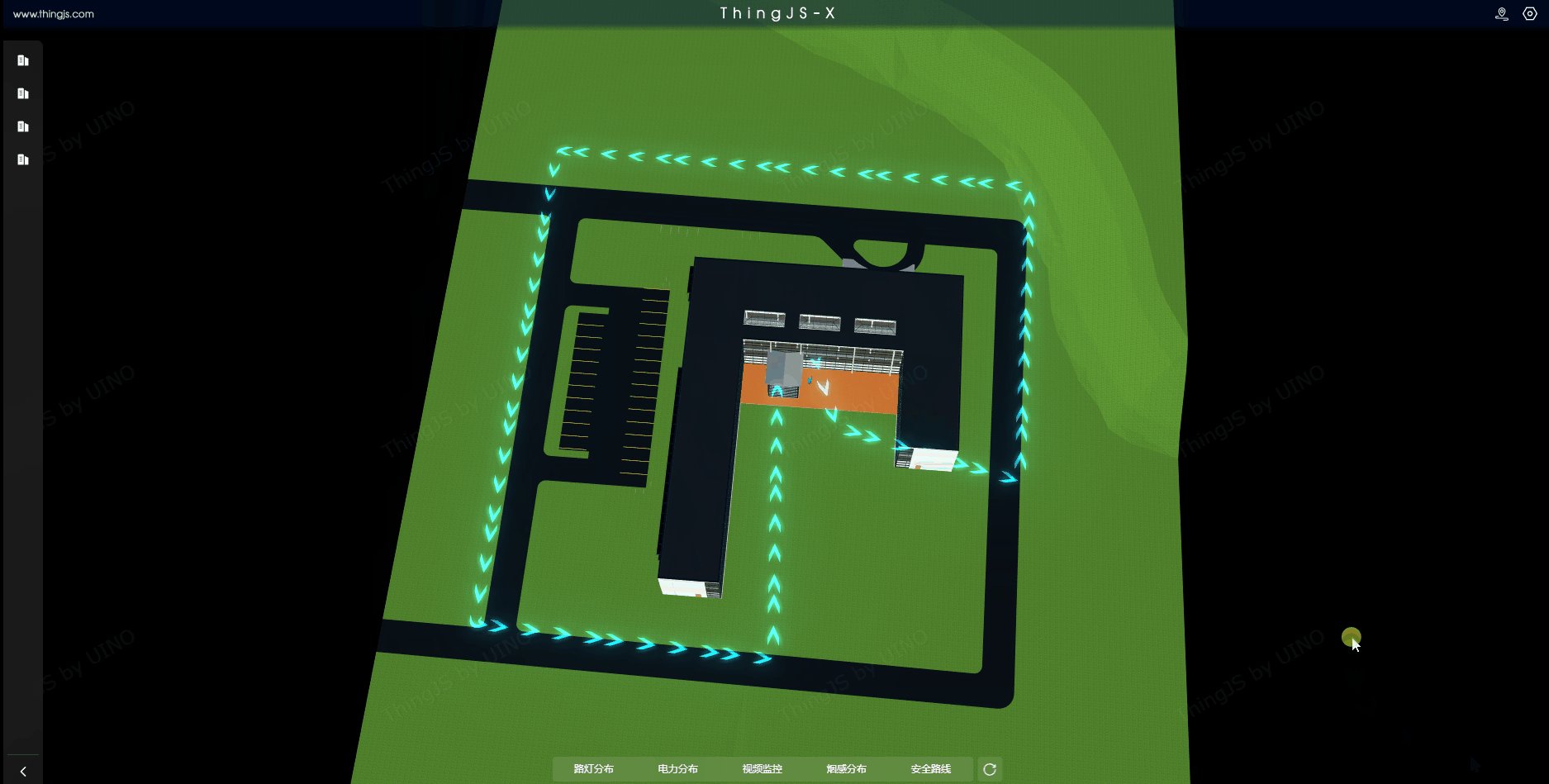
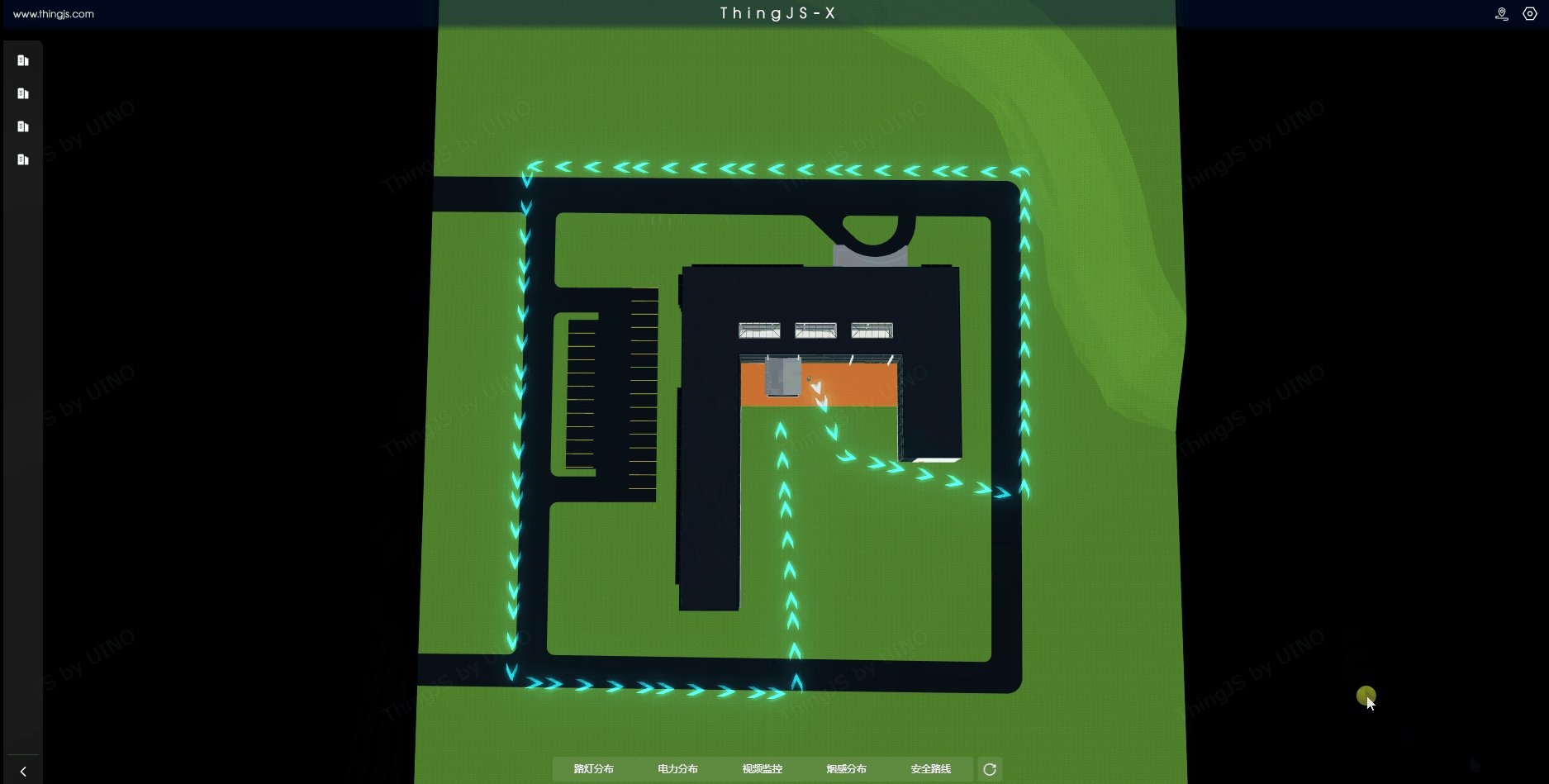
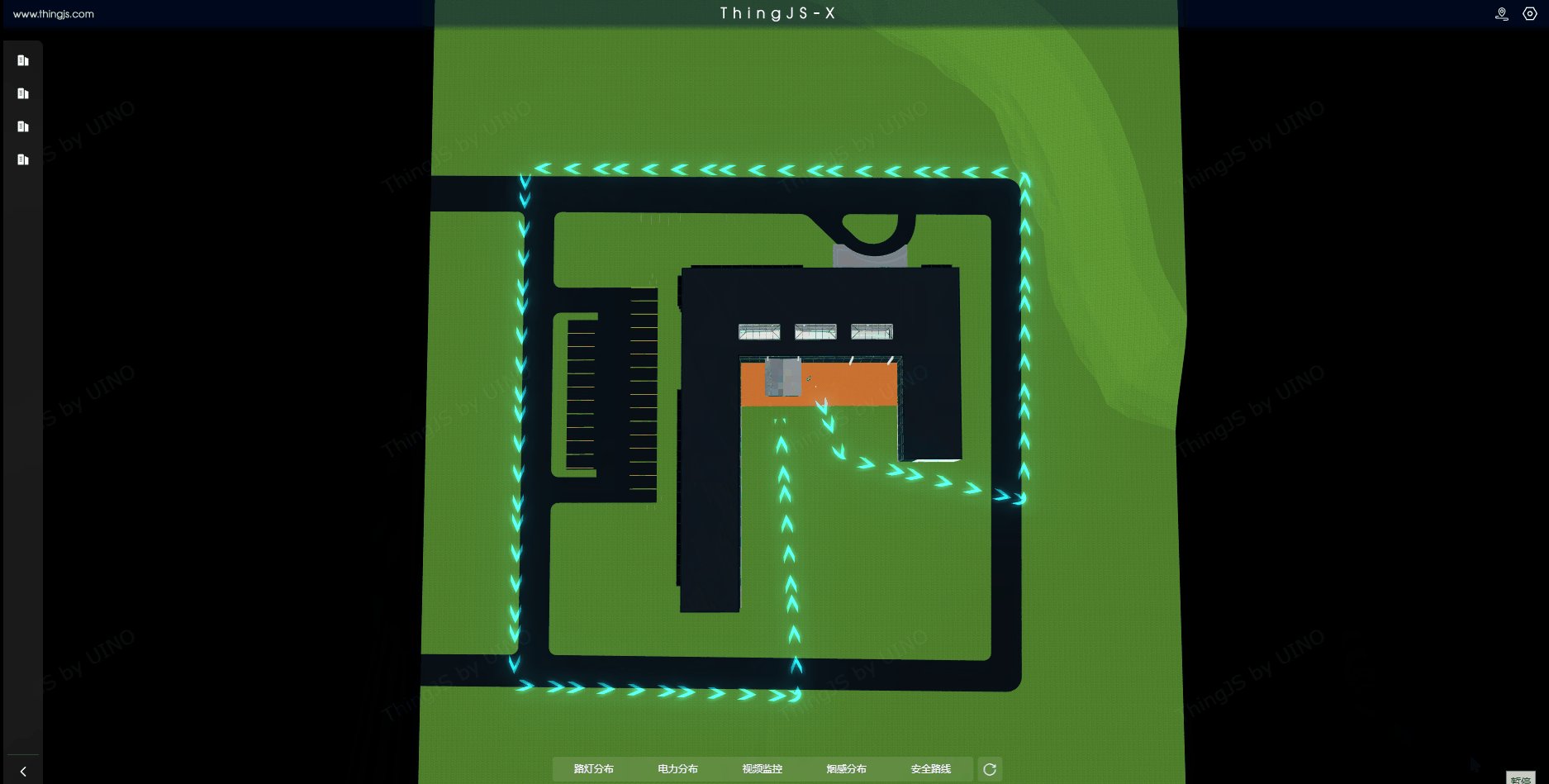
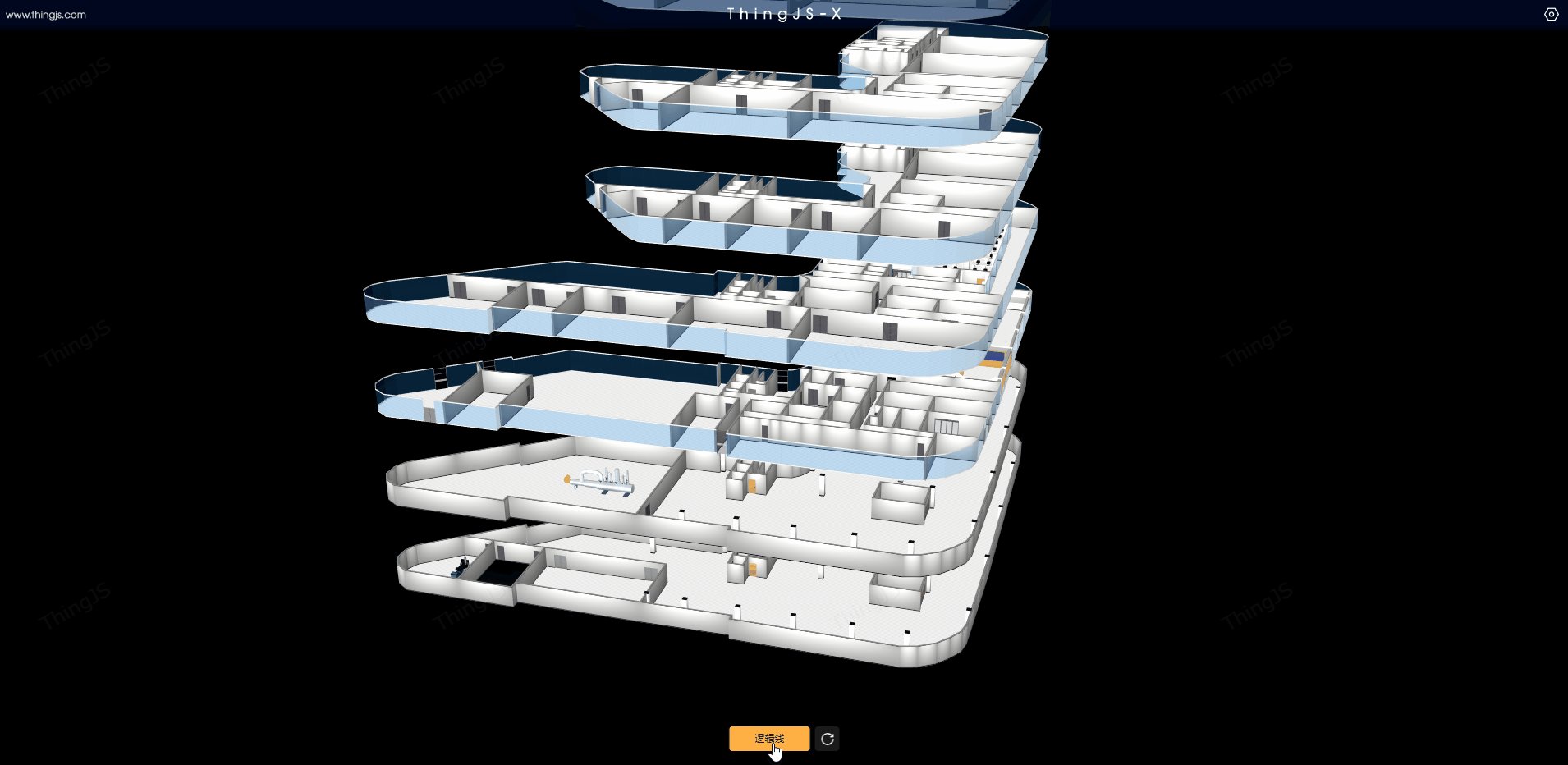
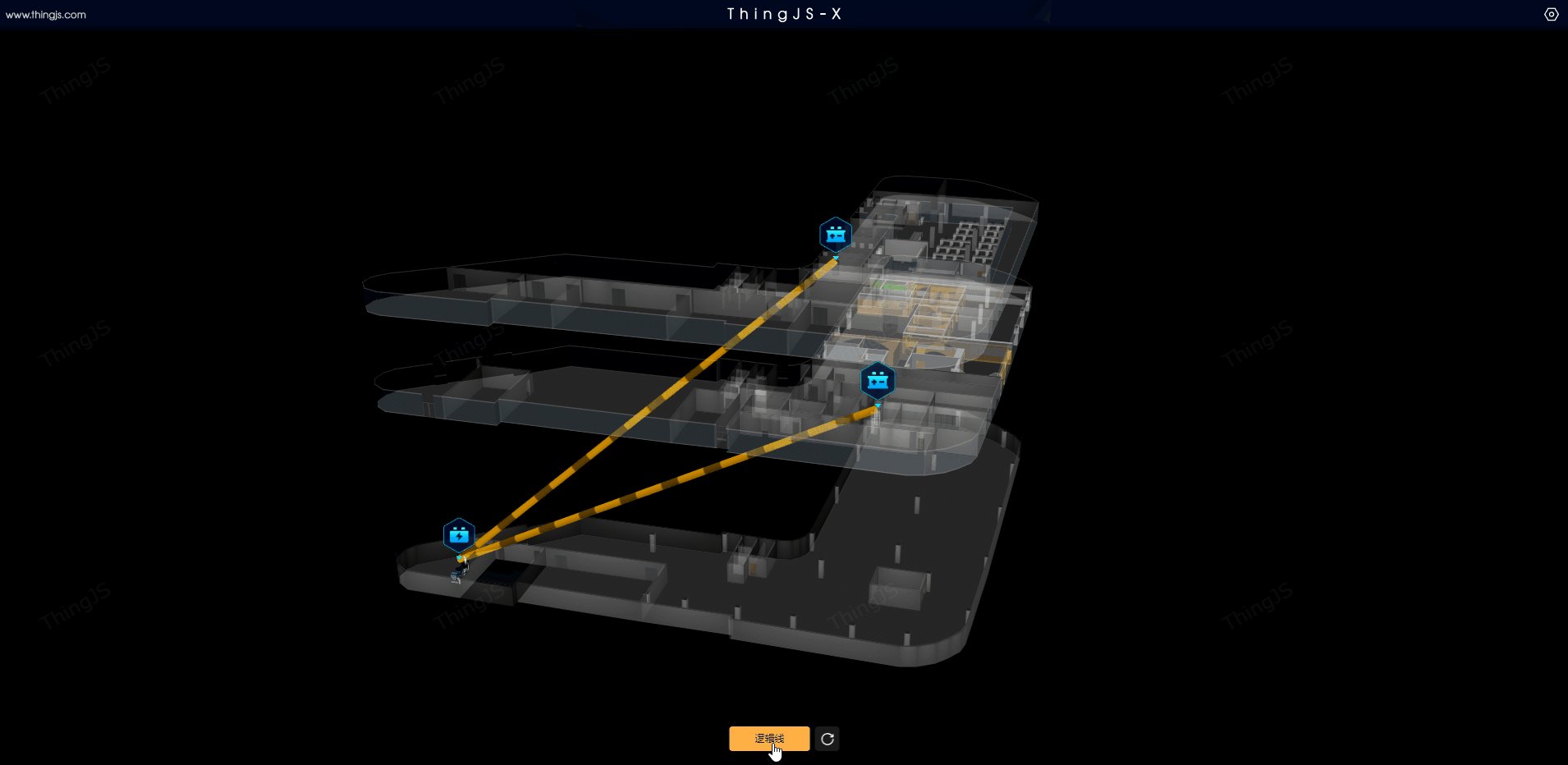
各线标记配置内容会有不同,大体配置就是起点、终点、单线、双线的配置内容;  下图所示园区层级起止线效果:  下图所示园区路径线效果:  下图所示楼层逻辑线效果(配合逻辑线图层实现): 
|