|
前言 在ThingJS-X中,如标记二开、大屏嵌套测试、通信测试等都离不开搭建一个测试服务,有时候我们打开一个文档使用file协议打开的时候,不能发送ajax请求,只能使用http协议才能请求资源,所以此时我们需要在本地建立一个http或https服务,通过IP加端口号,来访问资源,此时就可能用到了http-server了(Nginx也是可以得); 简介http-server是一个简单的零配置命令行http、https服务器。 它足够强大,足以用于生产用途,但它既简单又易于破解,可用于测试,本地开发和学习 应用场景1、局域网访问静态页面
访问本地计算机中的文件都是基于file协议,如果要开放我们的本地文件给局域网人员访问,是不能使用file协议。得用http协议或者ftp协议。而基于http协议的http-server就是一个不错的选择 2、处理页面跨域
当页面含有跨域的请求,此时可以利用http-server,使用命令 http-server -p 8080 -P https://abc.com//-p 本地运行端口 -P 将所有无法在本地解析的请求代理到给定的URL进行处理
3、验证前端页面是否打包正常
现在的项目很多都前后端分离的架构,前端通常会打包dist文件丢到测试或者其他环境,我们可以利用http-server来跑下打包的dist目录内容,验证打包的内容是否正确 安装安装的前置条件
因为http-server依赖node.js,因此在安装之前,请确保安装的环境已经装有node.js。可以通过命令 node -v
验证是否已经安装node.js
 通过npm进行全局安装
npm install http-server -g
用法 http-server [path] [options] path就是你当前运行该命令下对应的某个文件夹名称
可用选项
- -p或--port要使用的端口(默认为8080)
- -a 要使用的地址(默认为0.0.0.0)
- -d显示目录列表(默认为true)
- -i显示autoIndex(默认为true)
- -g或者--gzip当启用(默认为false)时,它将./public/some-file.js.gz代替./public/some-file.js当文件的gzip压缩版本存在且请求接受gzip编码时。
- -e或者--ext如果没有提供默认文件扩展名(默认为html)
- -s或者--silent从输出中抑制日志消息
- --cors通过Access-Control-Allow-Origin标头启用CORS
- -o 启动服务器后打开浏览器窗口
- -c设置缓存控制max-age标头的缓存时间(以秒为单位),例如-c1010秒(默认为3600)。要禁用缓存,请使用-c-1。
- -U或--utc在日志消息中使用UTC时间格式。
- -P或者将--proxy所有无法在本地解析的请求代理到给定的URL。例如:-P http://someurl.com
- -S或--ssl启用https。
- -C或--certssl cert文件的路径(默认值
 cert.pem。 cert.pem。 - -K或--keyssl密钥文件的路径(默认值
 key.pem。 key.pem。 - -r或--robots提供/robots.txt(其内容默认为User-agent: *\nDisallow: /)
- -h或--help打印此列表并退出。
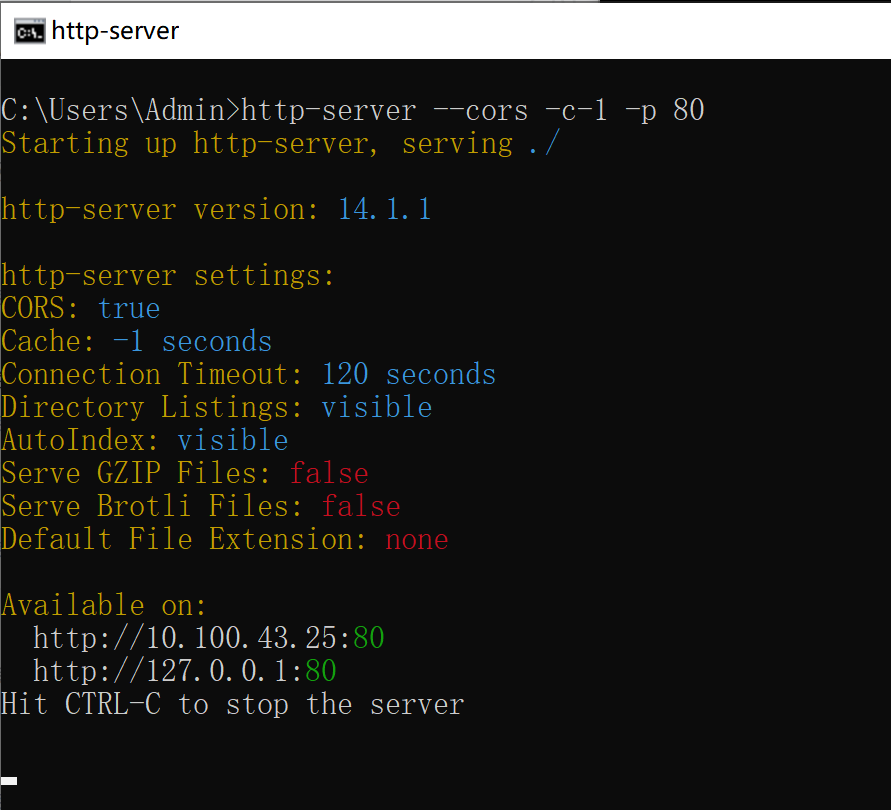
示例1.启动http时,进入目标文件夹,输入http-server命令,我推荐使用如下命令 http-server --cors -c-1 -p 80
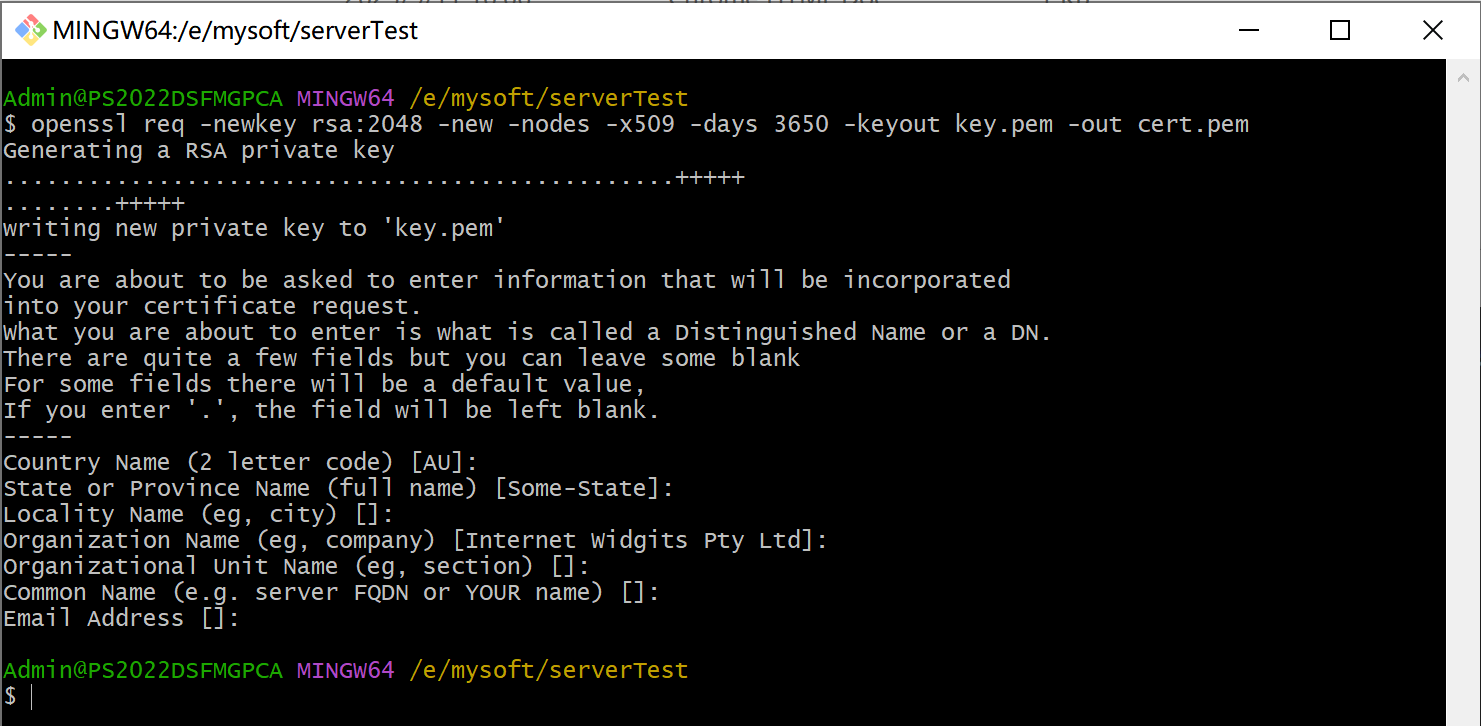
http-server: 这是启动 HTTP 服务器的命令。 ./: 这个参数指定了服务器的根目录,也就是服务器将会提供的文件和资源所在的目录。在这里,它指定为当前目录 (./),这意味着服务器将会提供当前命令行所在的目录中的文件,不写根目录默认就是当前目录。 --cors: 这个选项启用了跨源资源共享 (CORS),允许其他域名下的网页访问这个服务器上的资源。CORS 是一种浏览器安全机制,用于控制网页在不同域名下的资源请求。 -c-1: 这个选项指定了缓存控制。-c-1 表示禁用缓存,服务器不会对文件进行缓存,每次请求都会从服务器重新获取文件。 -p 80: 这个选项指定了服务器监听的端口号。在这里,它指定为 80,这是 HTTP 默认的端口号。 只输入http-server的话,更新了代码后,页面不会同步更新。  2.启动https时需要注意,因为https需要证书,故需要先申请证书 openssl req -newkey rsa:2048 -new -nodes -x509 -days 3650 -keyout key.pem -out cert.pem
建议使用git bush,如果Windows的命令提示符(cmd)默认情况下不识别openssl命令,添加OpenSSL到系统的PATH环境变量  启动时采用命令: http-server -S ./ --cors -c-1 -p 443
http-server: 这是启动 HTTP 服务器的命令。 -S: 这个选项告诉 http-server 使用 HTTPS 协议,从而创建一个安全的服务器。通常情况下,HTTP 使用的是非安全的协议,而 HTTPS 使用 SSL/TLS 加密来保护数据传输的安全性。 ./: 这个参数指定了服务器的根目录,也就是服务器将会提供的文件和资源所在的目录。在这里,它指定为当前目录 (./),这意味着服务器将会提供当前命令行所在的目录中的文件。 --cors: 这个选项启用了跨源资源共享 (CORS),允许其他域名下的网页访问这个服务器上的资源。CORS 是一种浏览器安全机制,用于控制网页在不同域名下的资源请求。 -c-1: 这个选项指定了缓存控制。-c-1 表示禁用缓存,服务器不会对文件进行缓存,每次请求都会从服务器重新获取文件。 -p 443: 这个选项指定了服务器监听的端口号。在这里,它指定为 443,这是 HTTPS 默认的端口号。HTTPS 通常使用 443 端口来加密和传输数据。 总结http-server可以做静态资源服务器,也可以做调试、测试的前端服务器。甚至可以用于实现前后端分离。还没有使用过的朋友,可以尝鲜下 官方文档
|