本帖最后由 15234496108 于 2023-8-21 09:43 编辑
一、地图数据来源
目前地图数据的来源大致分为第三方数据、森城市中的数据、ThingJS-X中点位摆放数据
二、常见异常现象
瓦片数据、地形数据、倾斜摄影数据等在ThingJS-X中不显示或偏移、地图加载缓慢、在地图场景中进行视角缩放或层级下钻时卡顿
三、常见故障来源
- 未使用对应工具处理数据或者数据处理不正确
- 底图和矢量/倾斜摄影等数据坐标系不一致
- 数据跨域问题
- 数据源本身问题
- 存在多级瓦片
- 数据发布问题
- 地图包本身问题
四、基础排查思路
注意事项:
ThingJS-X内瓦片资源加载优先级:ThingJS-X内瓦片地址配置>效果模板包内瓦片地址>地图包内瓦片地址
ThingJS-X中瓦片地址的设置对于存在多级瓦片地址的地图包是不生效的
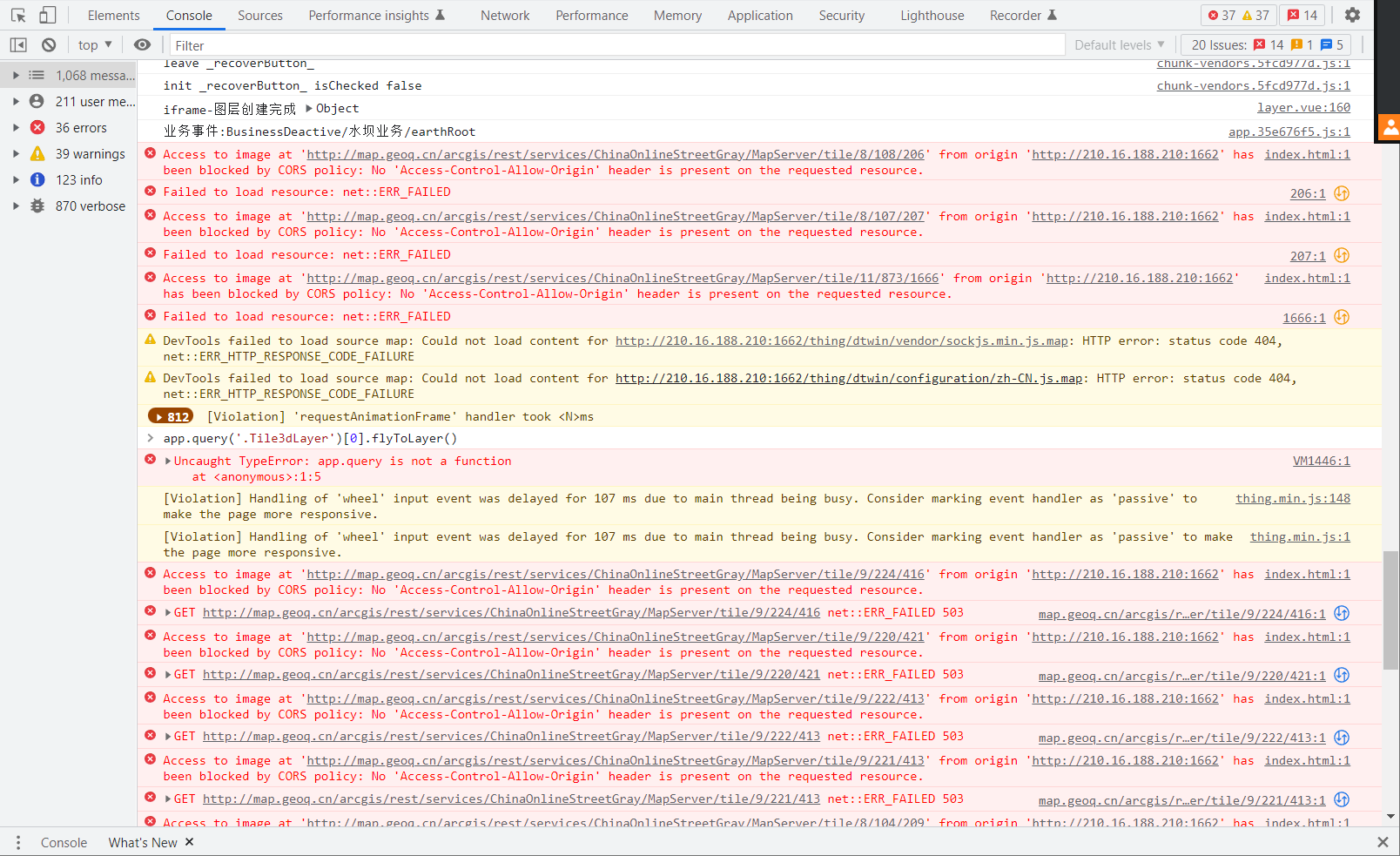
(1)查看控制台是否存在报错
(2)数据本身是否正确:获取到的数据本身是否正确或是否存在缺失 (3)服务发布是否正确:可在浏览器中查看发布的数据是否能够正常返回 (4)数据出现偏移:查看原始数据是否缺少元数据(metadata,xml)或元数据中是否缺少空间参考描述(SRS);查看坐标系是否一致(都是84或者都是02坐标系下的数据) 五、基础排查步骤 1、跨域问题
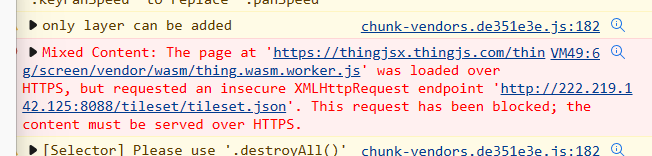
现象:瓦片/倾斜摄影数据无法加载,控制台存在报错,错误信息“the content must be served over https”、“No 'Access-Control-Allow-Origin' header is present on the requested resource”
 
原因: (1)协议跨域:https访问http (2)域名跨域:缺少跨域请求头 解决方案: (1)都使用http或者https访问 (2)通过nginx处理 2、未使用对应工具处理问题 现象:瓦片/倾斜摄影数据不显示 原因:未使用cesiumlab2.3.2处理倾斜摄影数据 排查手段: - 在控制台console中输入CMAP.VERSION查看当前uearth的版本,如果uearth版本在1.7.13以后数据还未显示且看也有数据返回,建议提case跟进;
- 在控制台的network中查看发布对应服务的接口,是否有数据返回
解决方案:建议可以使用cesiumlab2.3.2处理倾斜摄影数据 3、数据源问题 现象:数据加载缓慢或者进入地图地图资源缺失 原因:提供的数据源或者瓦片/倾斜摄影地址本身存在问题 排查手段: (1)看控制台是否报错 (2)是否使用了不符合国家地图法律法规的地图地址(OSM地图、谷歌地图、CARTO地图、MapBox地图等地图地址) (3)查看是否使用了GeoQ地图 (4)查看原始数据是否有问题 解决方案: (1)数据厂商对数据进行处理 (2)使用符合国家地图法律法规的地图地址:高德地图、天地图 4、瓦片/倾斜摄影数据发布问题
现象:瓦片/倾斜摄影数据无法查看、在自己电脑上可以看到数据别人看不到等现象 原因:未按照瓦片/倾斜摄影数据发布文档发布服务、离线环境下未发布离线瓦片地址 排查手段:查看发布地址是否正确,例如倾斜摄影在windows上发布后使用的地址是否正确(http://IP:端口/thing/rsm/文件名/tileset.json) 解决方案:严格按照文档发布服务 5、数据本身问题 现象:倾斜摄影数据倾斜 原因:原始数据中缺少元数据(metadata,xml)或元数据中是否缺少空间参考描述(SRS) 排查过程:metadata.xml文件是倾斜摄影数据的空间参考,缺少或者修改该文件可能会导致倾斜摄影加载偏移 - 查看客户原始数据中是否缺少[color=rgba(0, 0, 0, 0.85)]metadata,xml文件或者metadata,xml文件中是否缺少空间参考描述
- 拿到客户的原始的倾斜摄影数据在本地发布测试,并咨询客户是否有对元数据做修改
解决方案:不手动修改metadata,xml文件 6、坐标系不一致问题 现象:底图与矢量数据出现偏差 原因:数据坐标系不一致导致、ThingJS-X3.X版本地图摆放器中只支持加载地图包中的瓦片地址(ThingJS-X4.X版本支持地球摆放器中加载配置的瓦片、地形、倾斜摄影) 排查手段:查看底图、矢量数据坐标系是否是一致的(可以在QGIS中查看),是否都是WGS84坐标系或者GCJ02坐标系下的数据 解决方案:统一到同一个坐标系下
|