本帖最后由 张雨婷 于 2023-8-28 16:02 编辑
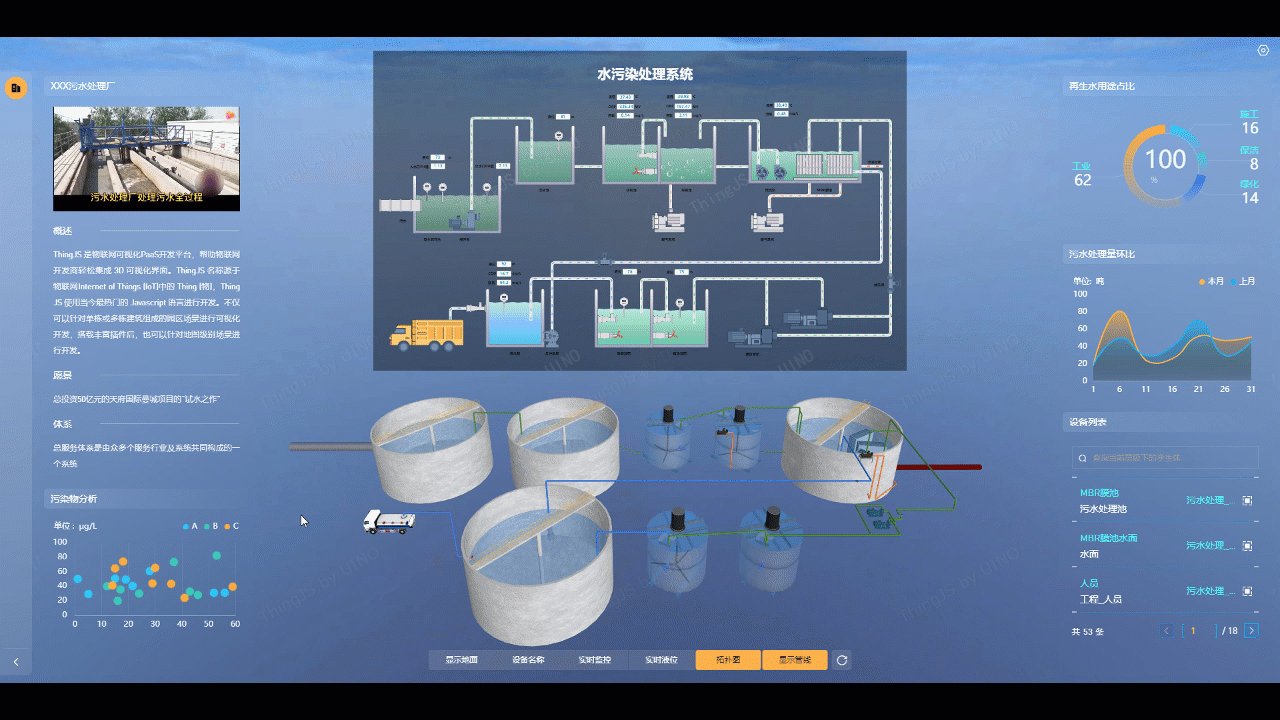
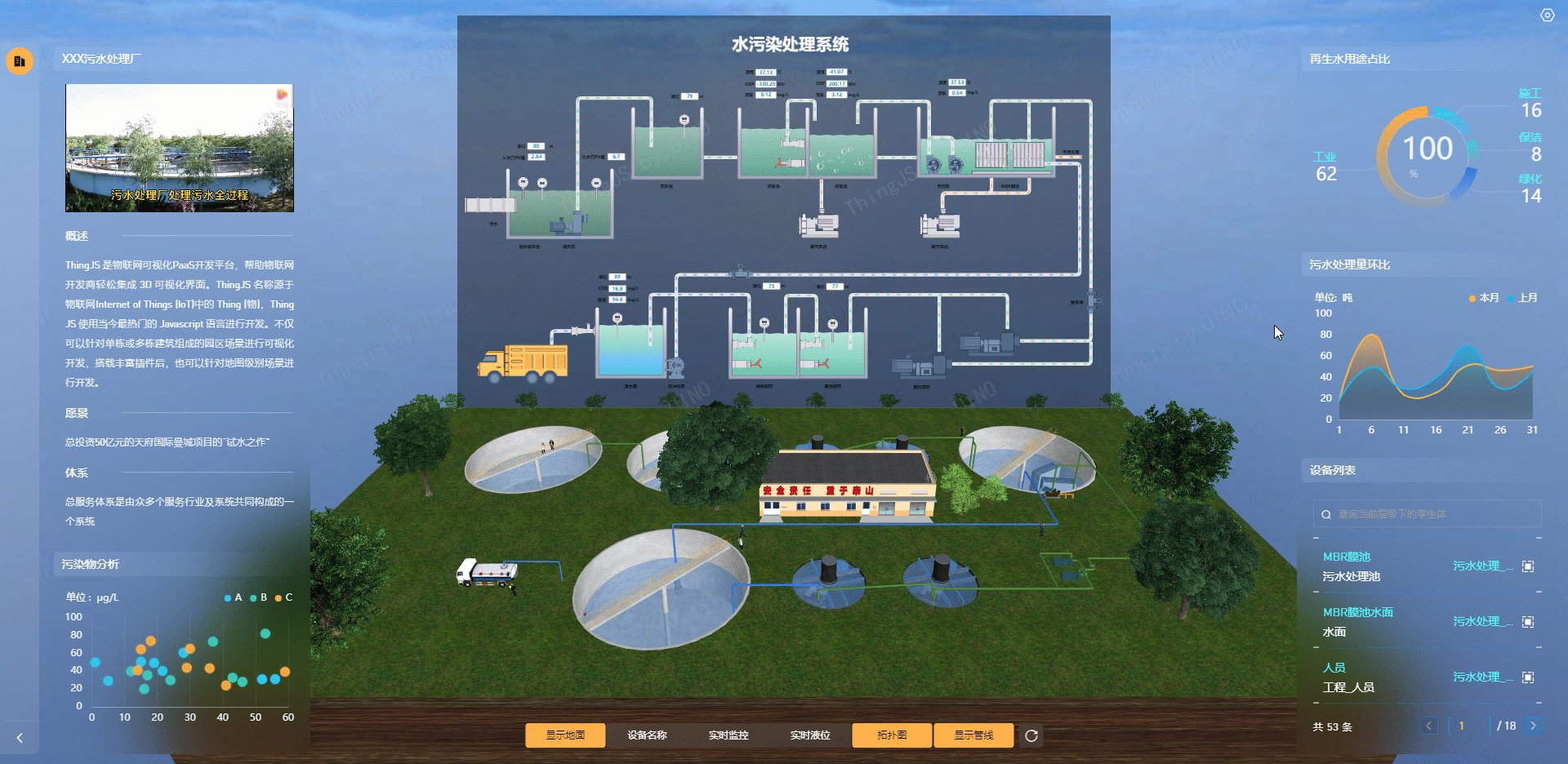
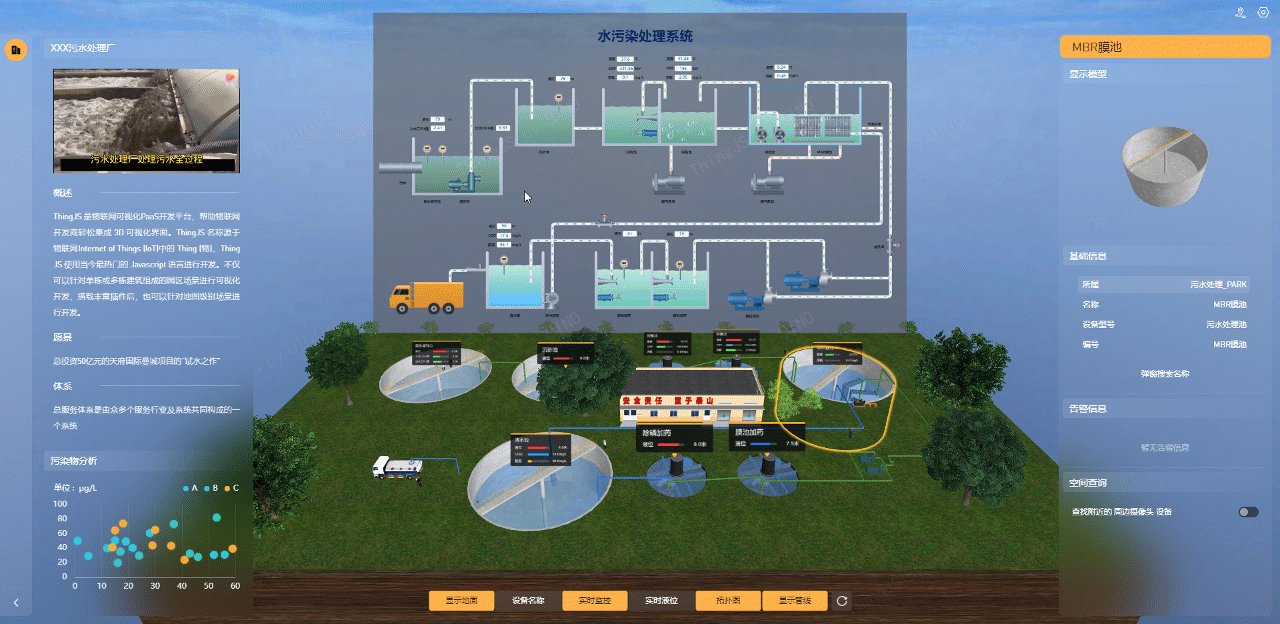
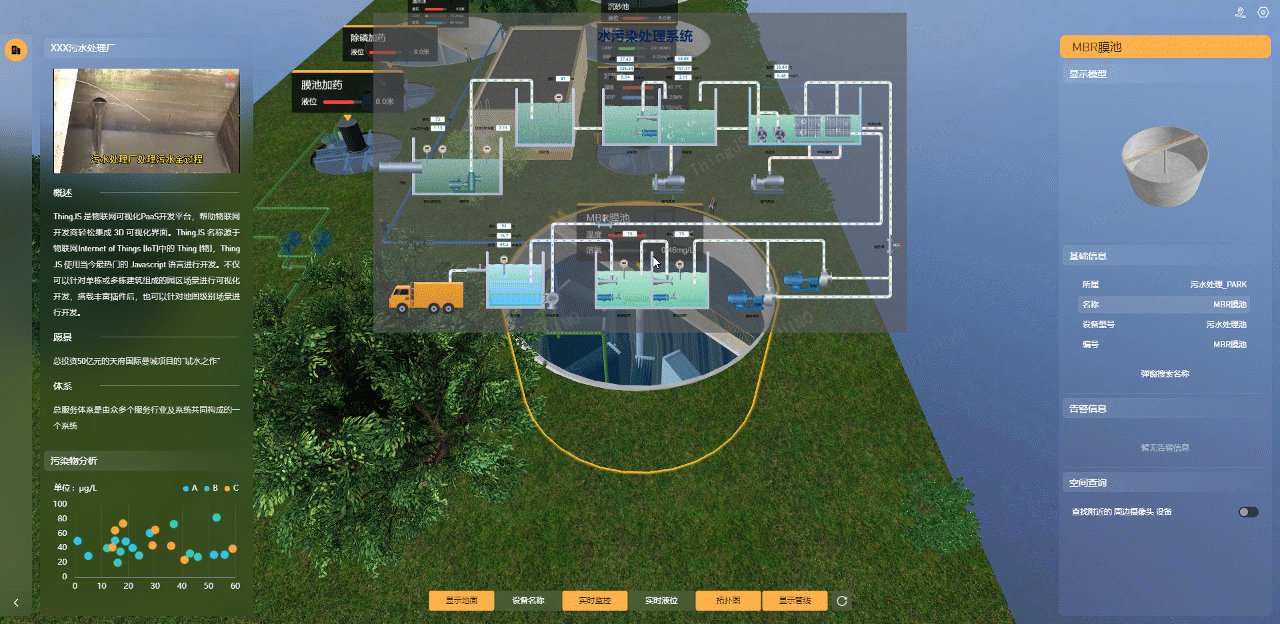
一、前言在文章《ThingJS-X如何快速集成森拓扑》中,我们了解了如何将森拓扑中的拓扑图(或组态图等)以嵌套页面的形式,集成到ThingJS-X的场景中。 同时,也卖了个关子——究竟如何实现ThingJS-X和森拓扑之间的交互?又有哪些交互事件可以选择呢?  本文就会针对这个主题,介绍有哪些可能的交互事件,以及具体如何实现ThingJS-X和嵌入的森拓扑页面之间的交互的。 老规矩,我们先来看一个实现了交互的例子 ,如下图: ,如下图:  因为本文是一篇操作指南向的文章,虽然过程并不复杂,但截图较多,显得篇幅较长,希望大家耐心阅读。  二、准备工作 二、准备工作1.一个ThingJS-X的场景。 2.场景中已经集成了森拓扑的某个拓扑图(或组态图),并记录森拓扑子页面的链接编号(在“添加页面”的操作原子中查看,如:Topo。如果找不到,请参考《ThingJS-X如何快速集成森拓扑》中的“三-(二)-2.配置操作集‘添加页面’及‘删除页面’”)。 比如:  准备好,就可以开始配置了。 
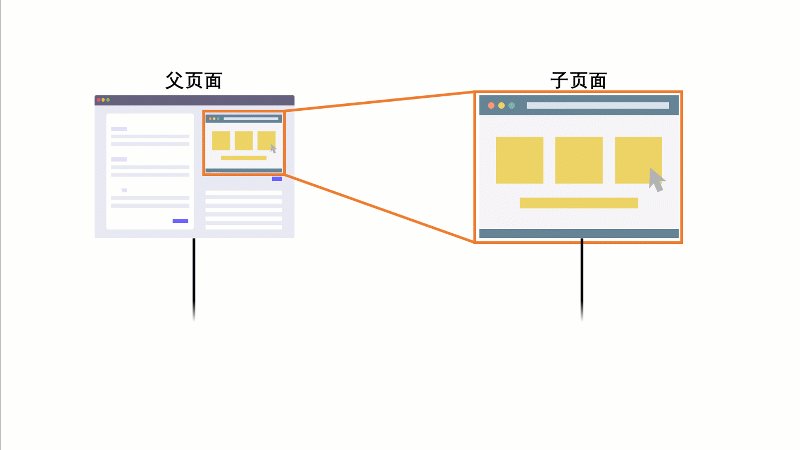
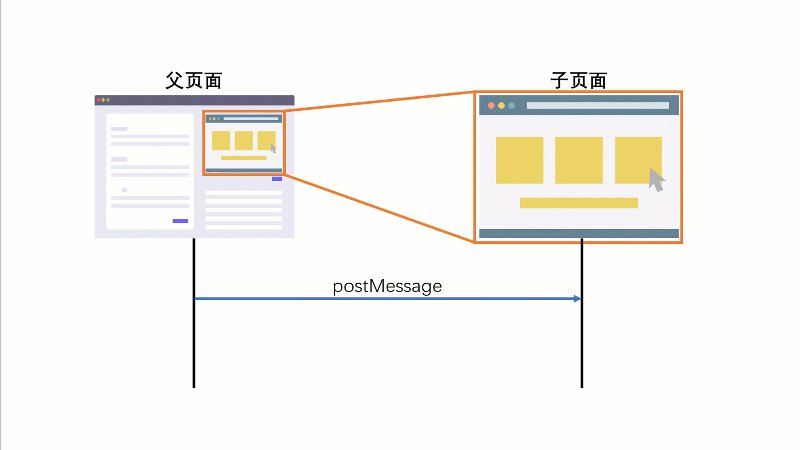
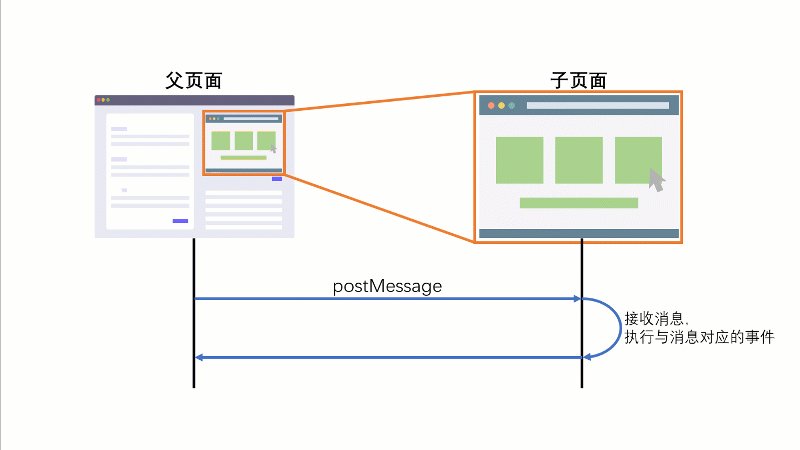
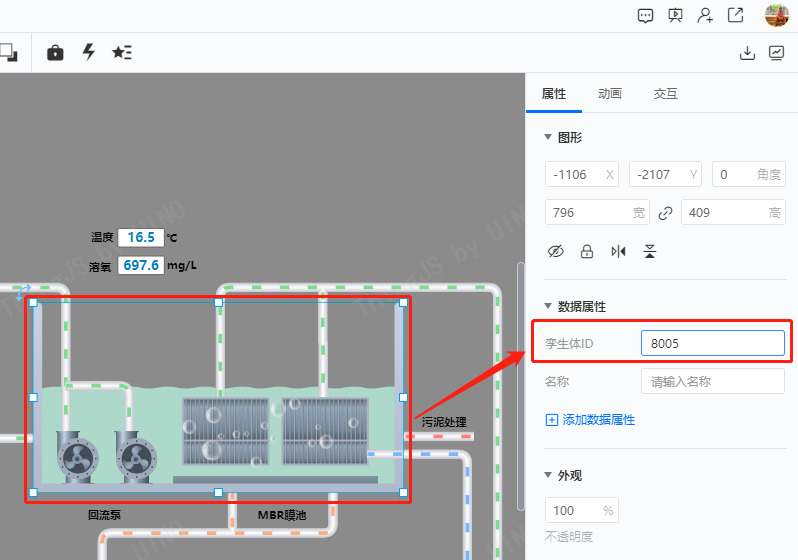
三、交互配置(ThingJS-X驱动森拓扑)对于在页面之间进行交互的需求,父窗口并不能直接操作iframe页面的元素(反之亦然),这时通常会使用postMessage()来解决这个问题。 ThingJS-X的操作原子“嵌套页面发送消息”,就是通过postMessage()方法发送消息来触发相应的事件。在“嵌套页面发送消息”中,发送的消息内容可以自己输入自定义的json数据。 另一方面,森拓扑提供了接收message消息事件的标准。 ThingJS-X只需要按照标准向森拓扑(子页面)发送消息即可触发相应的事件。  接下来,分别介绍一下森拓扑和ThingJS-X具体是如何配置的。 (一)森拓扑森拓扑中的大部分消息事件,需要通过ID(或name或某个自定义属性)来获取参与交互的孪生体。 这里,我们选择使用ID来获取孪生体。 若森拓扑中的孪生体已经赋予ID,则无需进行额外的配置。 若这些参与交互的孪生体没有被赋予ID,则须给这些孪生体赋予ID。选中某个孪生体,在右侧的孪生体数据菜单中,输入孪生体ID。 如下图所示:  重复这个步骤,给所有需要参与交互的孪生体赋予ID。 (二)ThingJS-X1.交互类型有哪些选择?我们列举一下常用的事件类型(Type):
| 名称 | 默认 | 说明 | Select | select | 通知对象被选择 | Deselect | deselect | 通知对象被取消选择 | ClearSelection | clearselection | 通知取消所有被选择对象 | Show | show | 显示对象 | Hide | hide | 隐藏对象 | Flicker | flicker | 对象闪烁 | StopFlicker | stopflicker | 对象停止闪烁 | Animate | animate | 设置对象动画 | Style | style | 设置对象样式 | Attr | attr | 修改对象属性 | Play | play | 播放(仅适用于GIF格式的图片节点) | Pause | pause | 暂停(仅适用于GIF格式的图片节点) | Flow | flow | 设置连线对象的流动效果 |
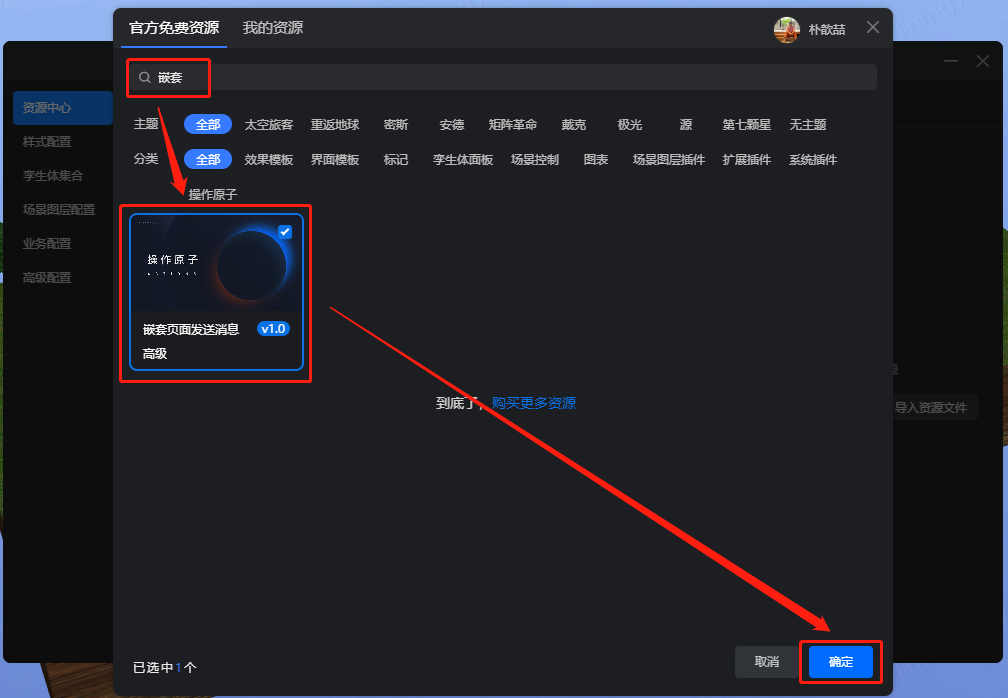
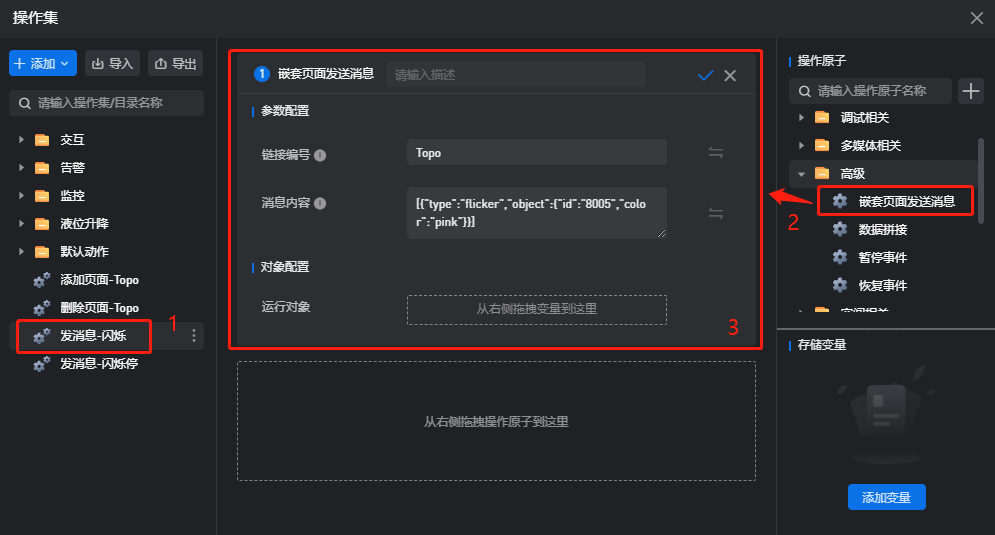
事件操作的对象,即拓扑图中的所有节点及连线元素(各类孪生体)。 我们选择“Flicker-对象闪烁”作为例子,由ThingJS-X场景页面中的操作来触发拓扑图中孪生体的闪烁。以此作为目标,为大家介绍如何通过配置实现交互。 2.配置发送孪生体闪烁的消息首先,隆重介绍一个特殊的操作原子——嵌套页面发送消息。  顾名思义,它能够在iframe嵌套的情况下实现ThingJS-X向其他嵌套页面发送消息,不论ThingJS-X嵌套其他页面或是其他页面嵌套ThingJS-X,都是通过它来实现发送消息的。 由于这个操作原子不是系统默认自带的操作原子,所以第一次使用时,需要从资源中心下载。如下图所示:  获取操作原子之后,我们就可以配置操作集了。 首先,新建一个操作集,为它命名(如:发消息-闪烁),并将操作原子“嵌套页面发送消息”拖入这个操作集。  填写链接编号(如本例中对应的森拓扑页面的链接编号为“Topo”)。 还需要填写具体的消息内容。我们先来参考一下森拓扑文档中的示例,如下:
data=[
{
type: 'flicker',
object: {
id: 'node',
color: 'blue',
blur: 30,
duration: 1000
}
}
]
如前文所述,type: 'flicker'代表事件类型为闪烁,object中的id为获取孪生体的条件(示例中的条件为id是‘node’的孪生体)。 其他字段是影响闪烁事件效果的字段,包括:
| 事件 | 需填字段 | 类型 | 说明 | 是否必填 | 默认值 | 示例 | Flicker | color | string | 闪烁颜色 | 否 | red | 'pink' | - | blur | number | 闪烁效果大小 | 否 | 20 | 30 | - | duration | number | 闪烁动画的执行时长(毫秒,数值越大,闪烁速度越慢) | 否 | 800 | 1000 |
假如,我们希望生效的孪生体是刚刚被赋予了ID(8005)的“MBR膜池”,让它闪烁粉色光芒,而闪烁效果的大小和动画时长都按默认的来。 由于我们发送的是json数据,为了保证合法性,键(key)和值(value)必须由双引号包裹(如上面的键type需要被双引号包裹变成"type",值'flicker'变成"flicker")。 那,需要发送的消息内容如下: [{
"type":"flicker",
"object":{
"id":"8005",
"color":"pink"
}
}]
压缩后,消息内容为:
[{"type":"flicker","object":{"id":"8005","color":"pink"}}]
填好链接编号和消息内容,保存之后,就完成让孪生体闪烁的操作集的配置了。 3.配置发送孪生体停止闪烁的消息不论我们在什么情况下使孪生体闪烁,那总有某种情况是需要它停止闪烁的,所以我们需要配置一个对应的发送停止闪烁消息的操作集(比如:发消息-闪烁停)。 与第2步“配置发送孪生体闪烁的消息”同理,我们使用“嵌套页面发送消息”操作原子来实现。 相同的步骤不再赘述,主要的差别是消息内容的不同。 StopFlicker | stopflicker | 对象停止闪烁 |
我们需要发送StopFlicker的消息,来让闪烁停止。StopFlicker只需要发送type和object的id即可。 故,消息内容为: [{"type":"stopflicker","object":{"id":"8005"}}]
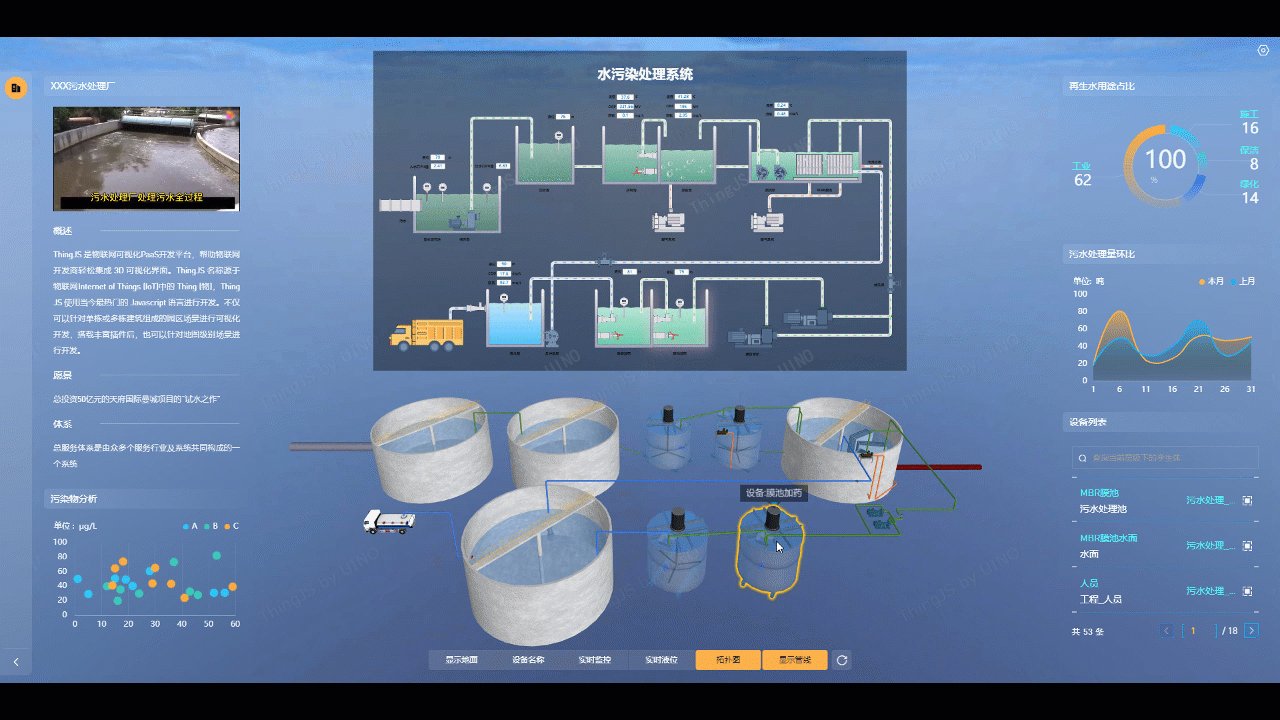
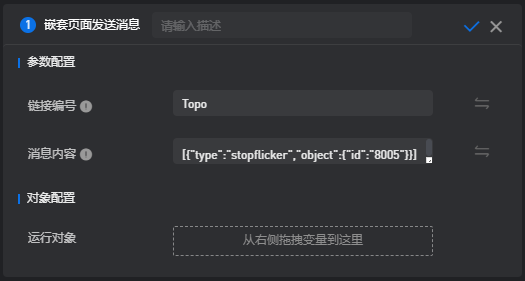
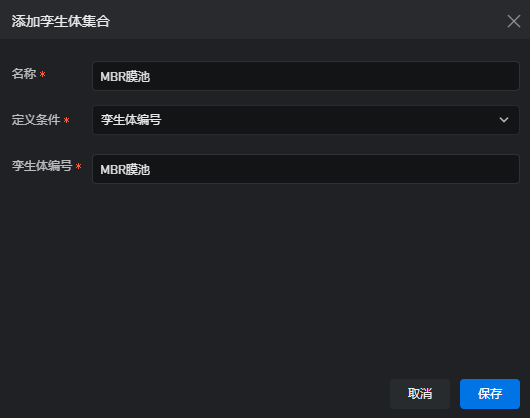
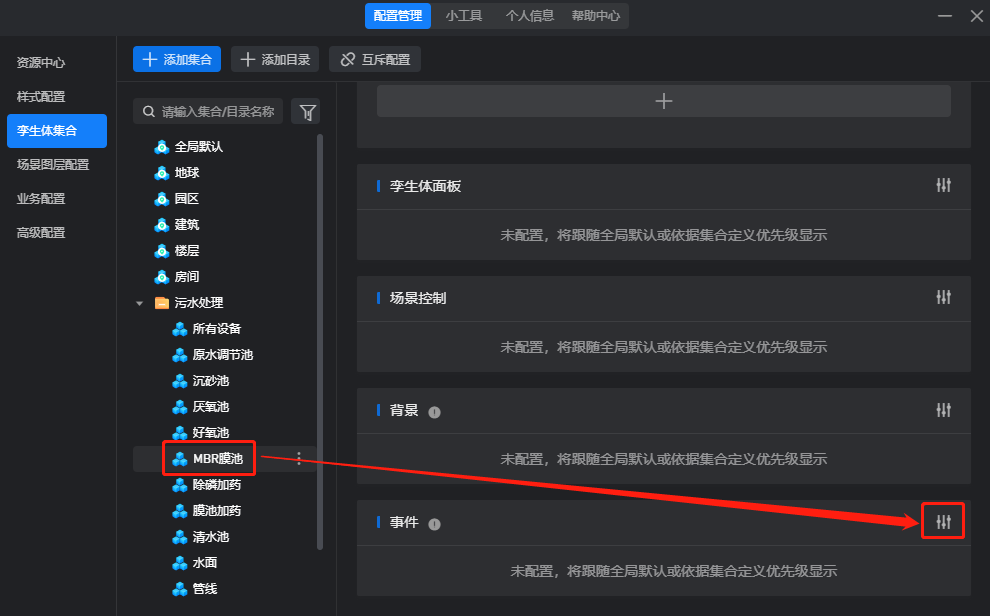
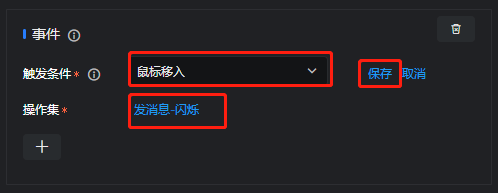
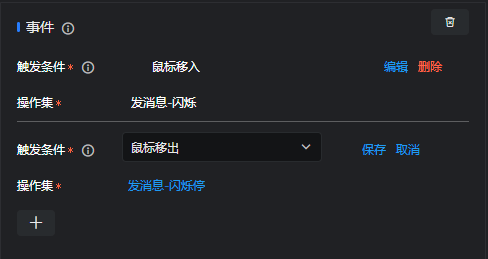
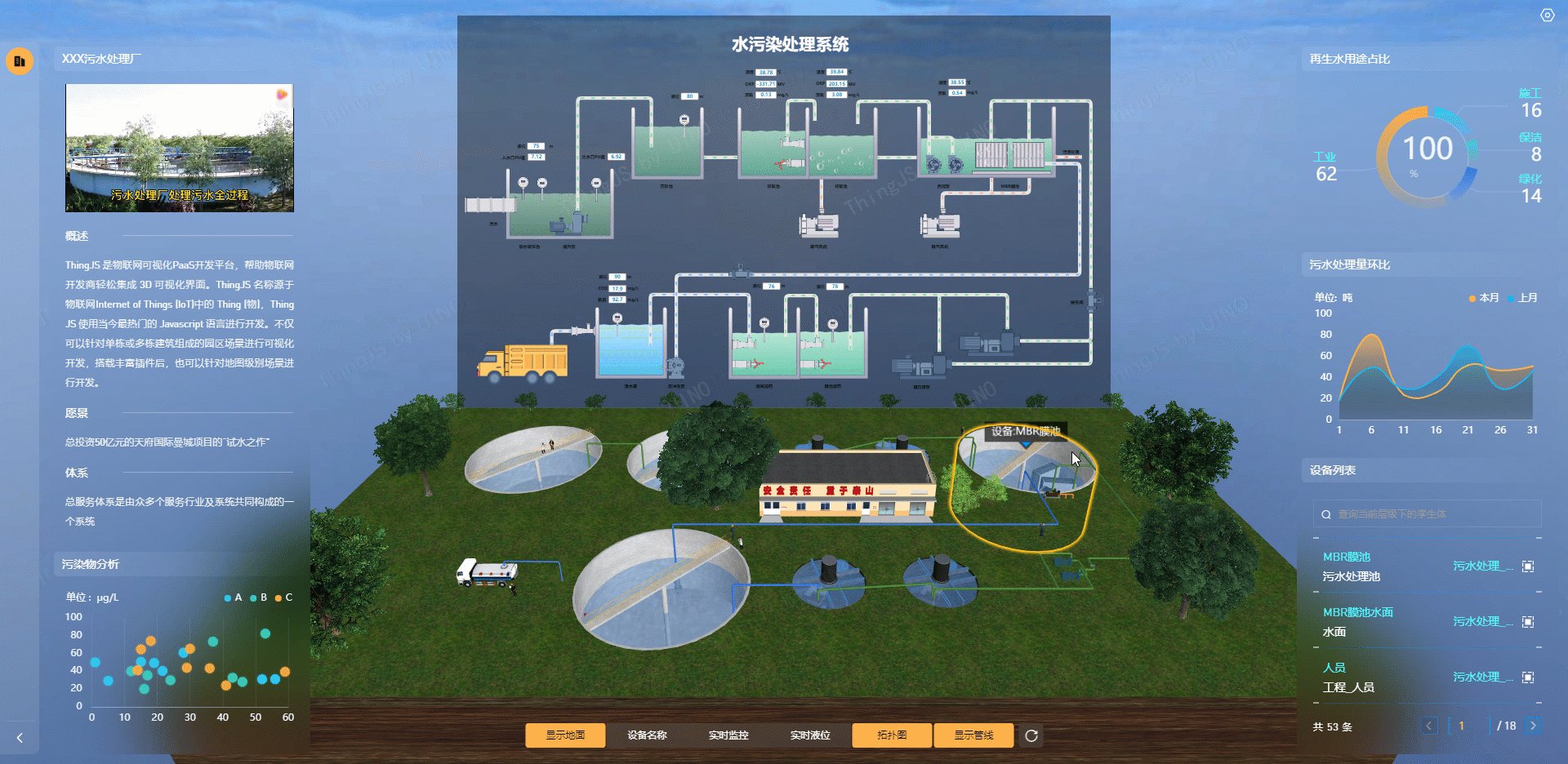
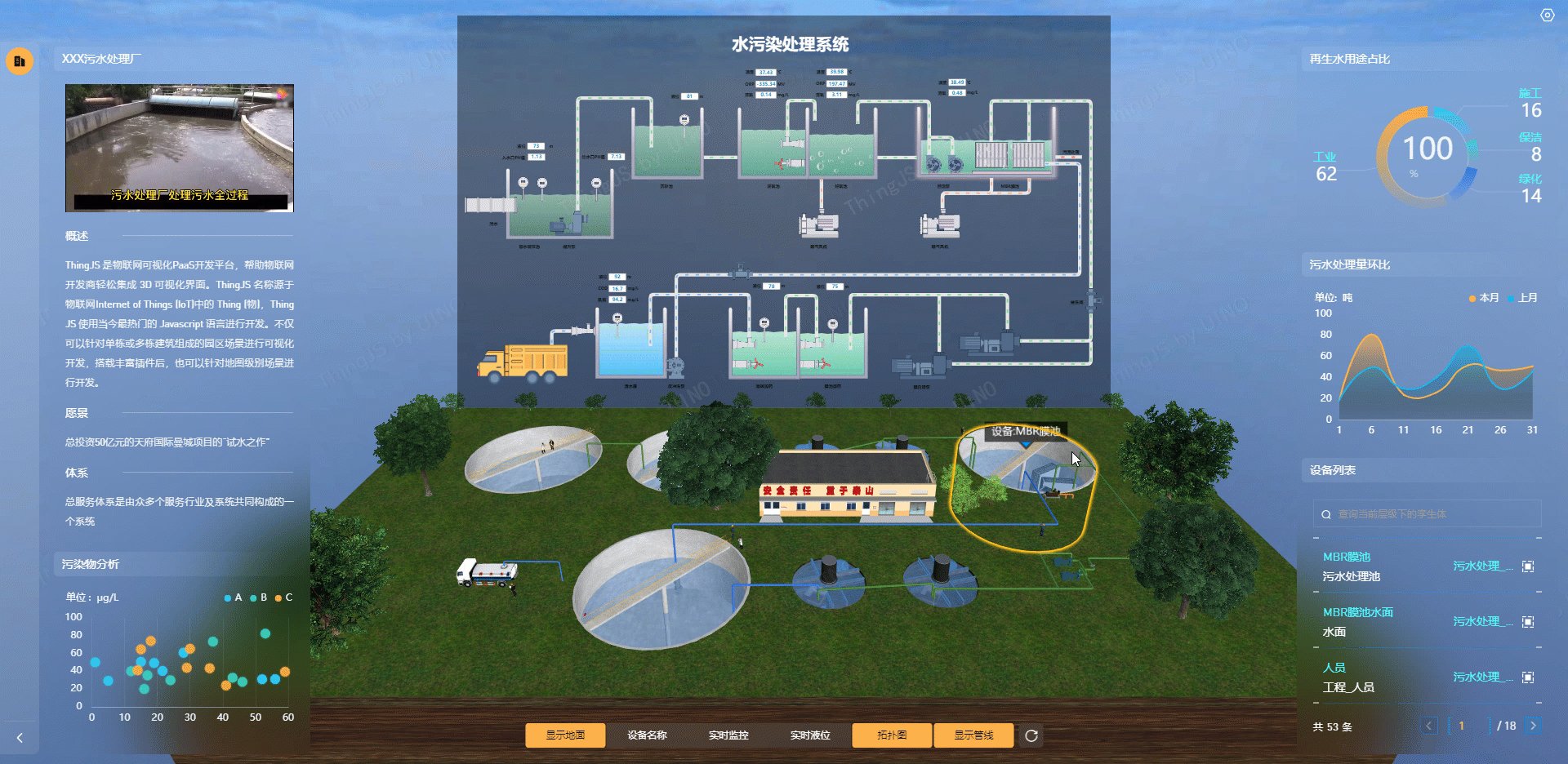
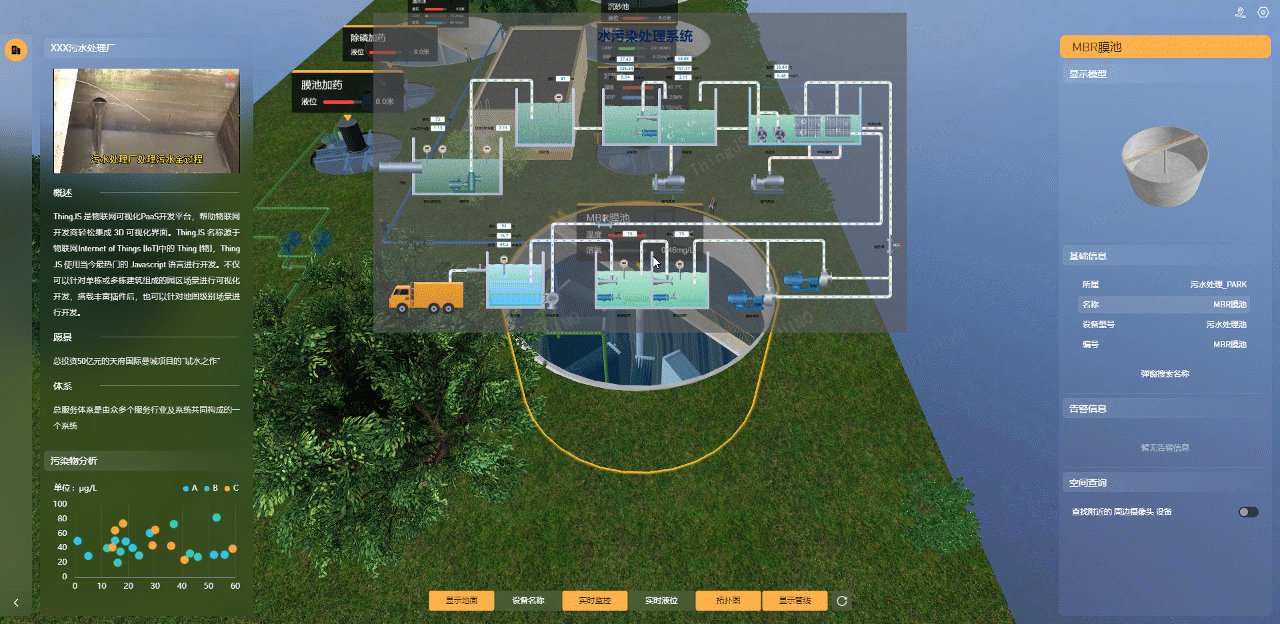
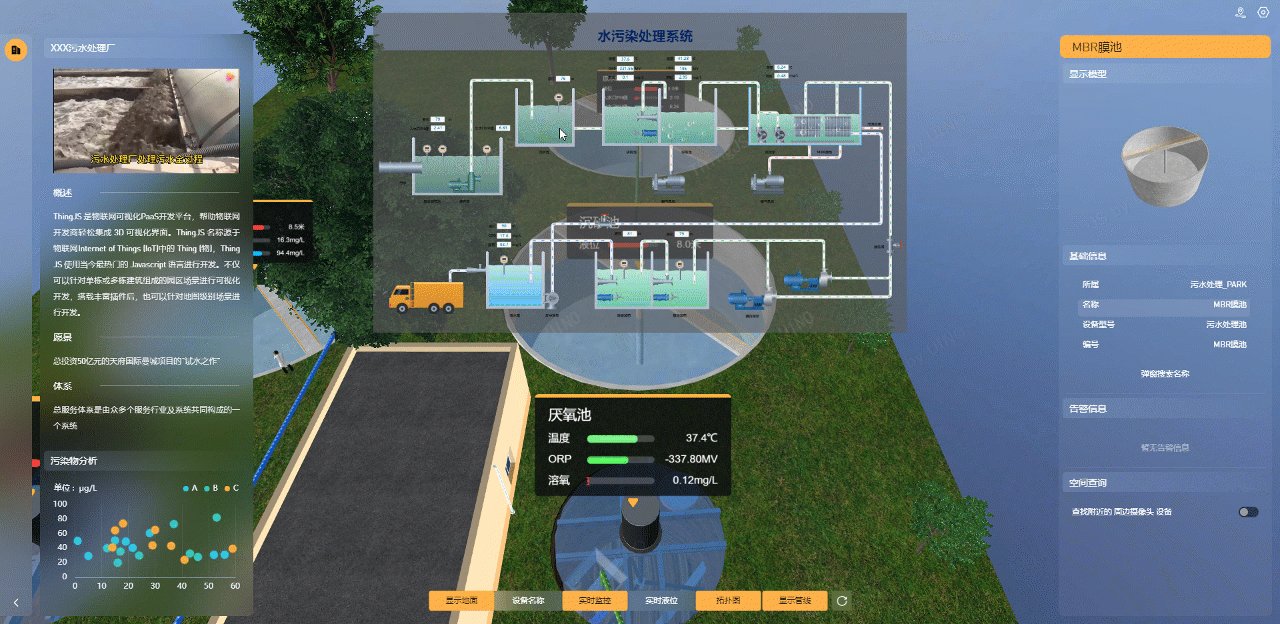
操作原子“嵌套页面发送消息”的配置页面如下图所示:  OK,填好,保存。 到这一步,我们已经创建了两个操作集,分别是“发消息-闪烁”和“发消息-闪烁停”。 4.配置触发事件接下来,就是配置触发操作集的事件了。 这里可以在ThingJS-X中随意选择跟需求匹配的触发事件,比如:选中(取消选中)孪生体、鼠标移入(移出)孪生体、新告警(关闭告警)、监控指标阈值等等。 在本例中,选择通过鼠标移入(移出)孪生体作为触发事件。即当鼠标移入孪生体时向森拓扑发送闪烁的消息,当鼠标移出孪生体时向森拓扑发送停止闪烁的消息。(如果想了解其他触发事件的细节,请查看森学院中的教学ThingJS-X中的事件) 打开ThingJS-X配置管理-孪生体集合,添加一个新的孪生体集合(比如:MBR膜池)。 通过这个孪生体集合将“MBR膜池”这个孪生体筛选出来,因此筛选条件是孪生体编号为“MBR膜池”的孪生体。  进入孪生体集合的配置页面后,找到最下方的“事件”,点击右侧的配置按钮。  在出现的事件配置栏中,选择触发条件“鼠标移入”,选择操作集“发消息-闪烁”,保存。  再点击下方的 ,创建一个触发事件。 ,创建一个触发事件。 同理,选择触发条件“鼠标移出”,选择操作集“发消息-闪烁停”,保存。  到这里,就已经配置完成了两个有触发条件也有执行操作集的闭环的交互事件了。 5.验证交互效果在ThingJS-X的场景中,打开拓扑图,等待加载完成。 将鼠标移入ThingJS-X场景中的“MBR膜池”,查看森拓扑中的“MBR膜池”是否闪烁。如果没有闪烁,则需要检查上面的第2步和第4步。 再将鼠标移出ThingJS-X场景中的“MBR膜池”,查看森拓扑中的“MBR膜池”是否停止闪烁。如果没有停止闪烁,则需要检查上面的第3步和第4步。 最终效果参考如下:  当然,大家可以充分发挥自己的想象力,参考以上的操作步骤,来创建更多更有趣的交互事件。 
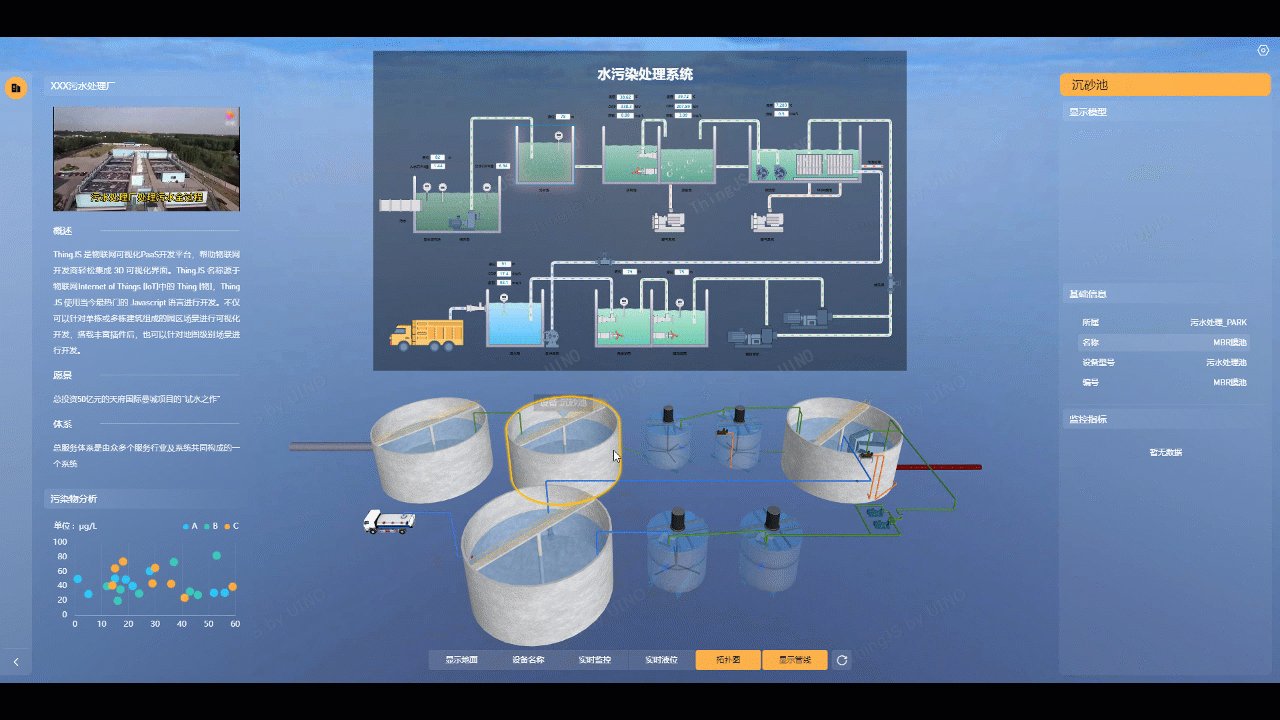
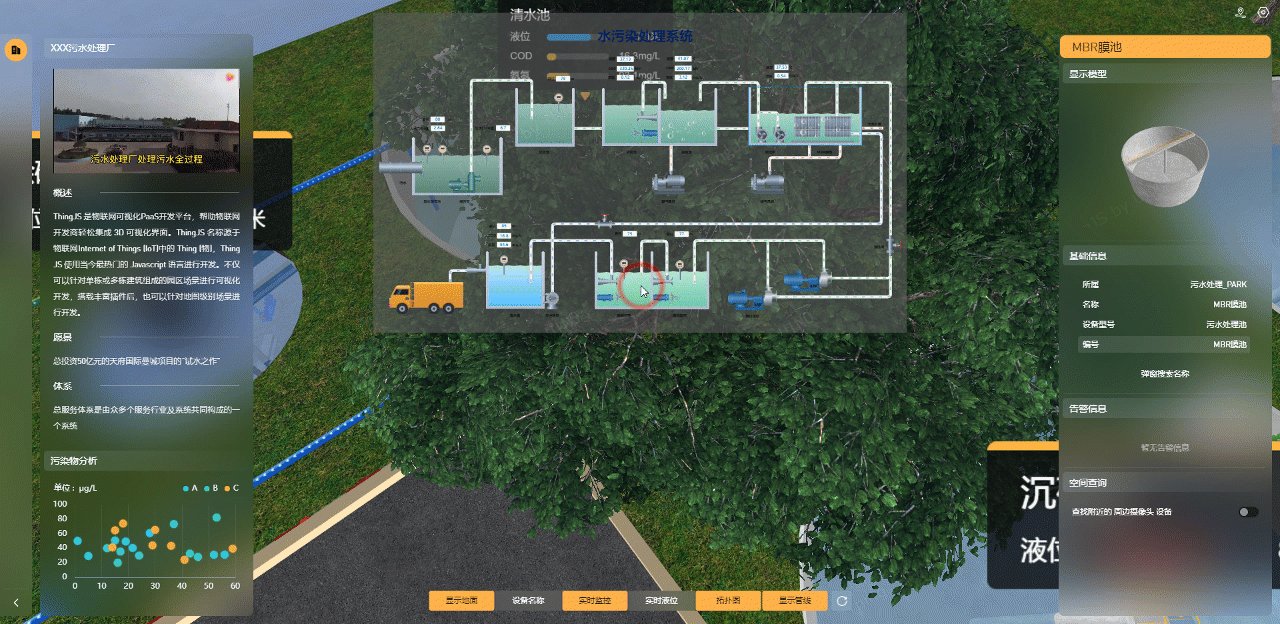
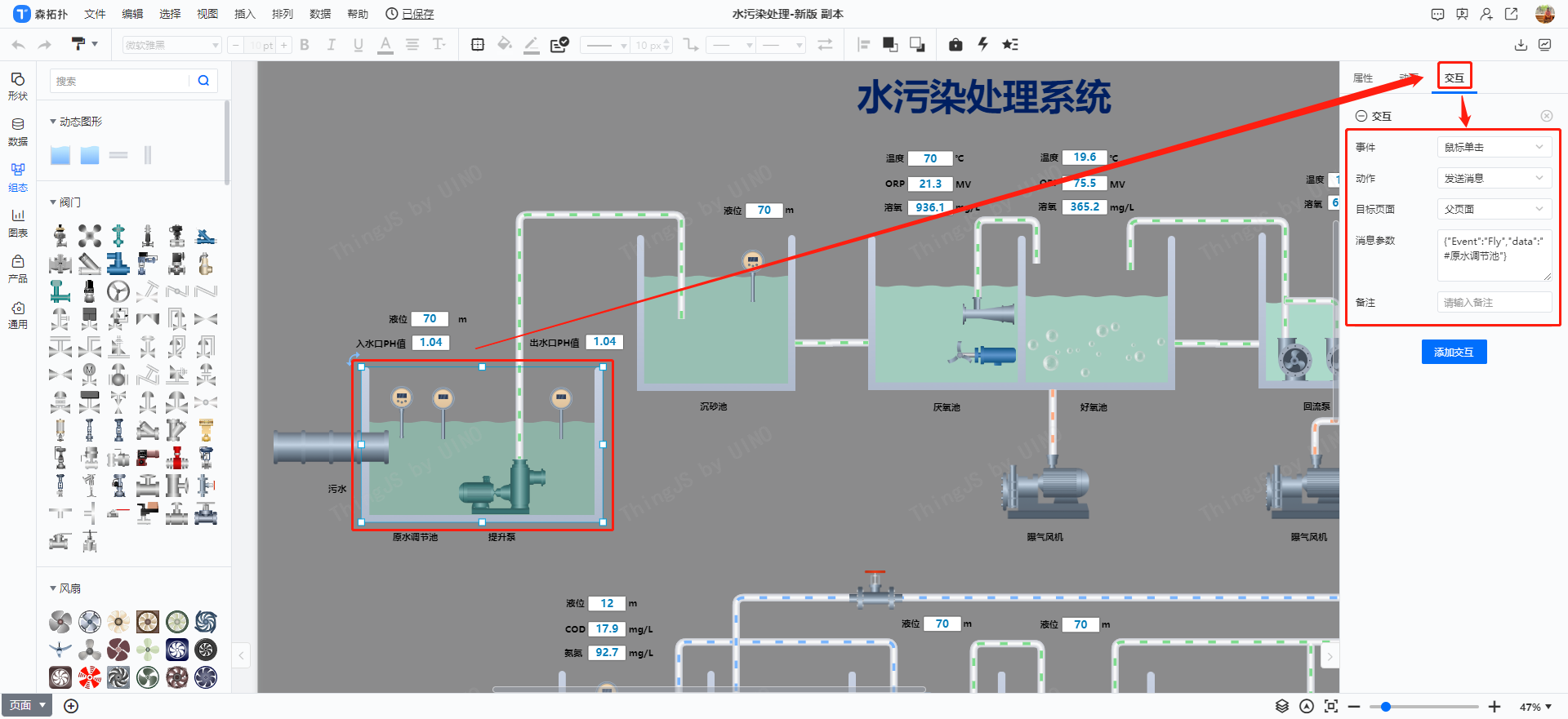
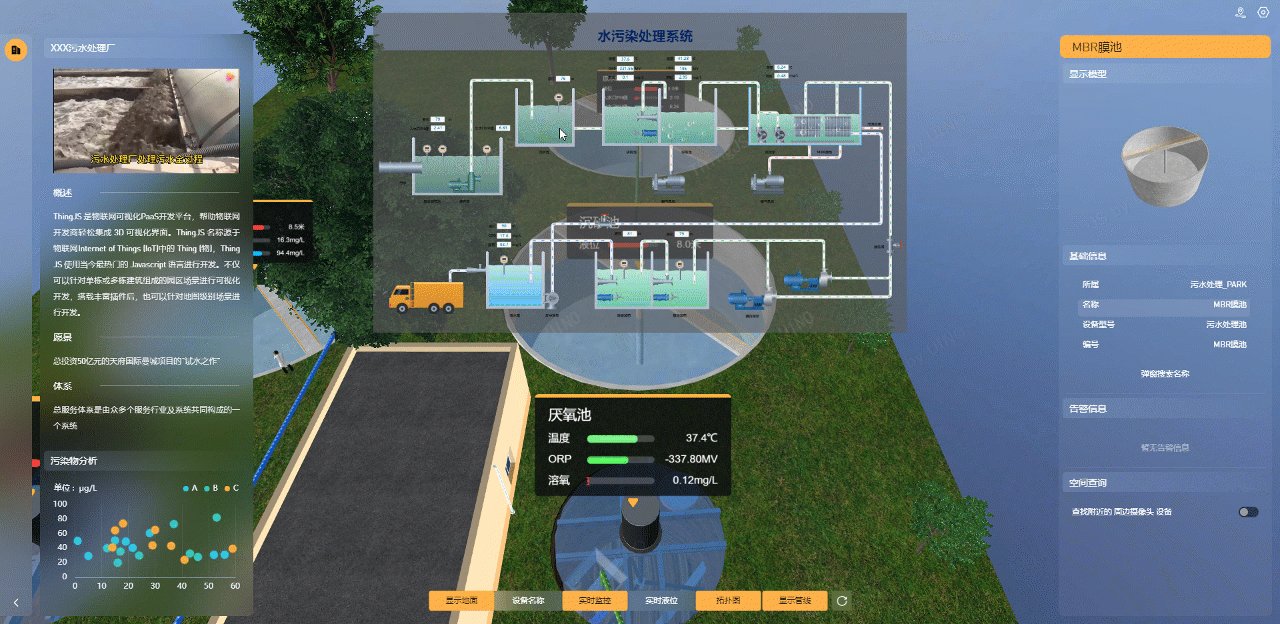
四、交互配置(森拓扑驱动ThingJS-X)你说什么? “只能实现通过ThingJS-X驱动森拓扑吗?” 当然不是!  这一章就带大家通过配置,实现森拓扑驱动ThingJS-X的交互。 这两章的交互方式相比,实现原理相同,不同的是发送方和接收方交换了,森拓扑作为发送方,ThingJS-X作为接收方。 ThingJS-X接收postMessage消息,是依靠核心插件中的“基于iframe的窗口消息接收”来实现的。 它能够实现Message的监听,并在收到约定的信息时,能够触发对应的事件,这些信息的内容以及对应的事件都是能通过配置实现的。 我们来看一个例子。  对!你猜对了!还是这个场景的例子~  ThingJS-X作为消息的接收方,按照双方的约定,在收到指定消息的时候,触发对应的事件(飞向孪生体)。 子页面作为消息的发送方,在点击子页面中的元素(孪生体)时,按照双方的约定,向ThingJS-X发送与该元素(孪生体)对应的消息。(比如约定消息“{"Event":"Fly","data":"#id"}”触发飞向孪生体的事件) 想要实现上面的交互效果,具体怎么实现呢?接来下给大家分步骤介绍一下。 (一)森拓扑既然森拓扑作为消息的发送方,并且需要由森拓扑的操作来作为触发事件,所以需要在森拓扑中完成这个配置。 首先,在森拓扑的视图编辑页面选中需要交互的孪生体(比如“原水调节池”)。 打开“交互”的配置界面。 事件类型选择“发送消息”,事件操作选择“鼠标单击”,目标页面选择“父页面”。 消息参数按照约定填写相应的消息内容。如: {"Event":"Fly","data":"#原水调节池"}
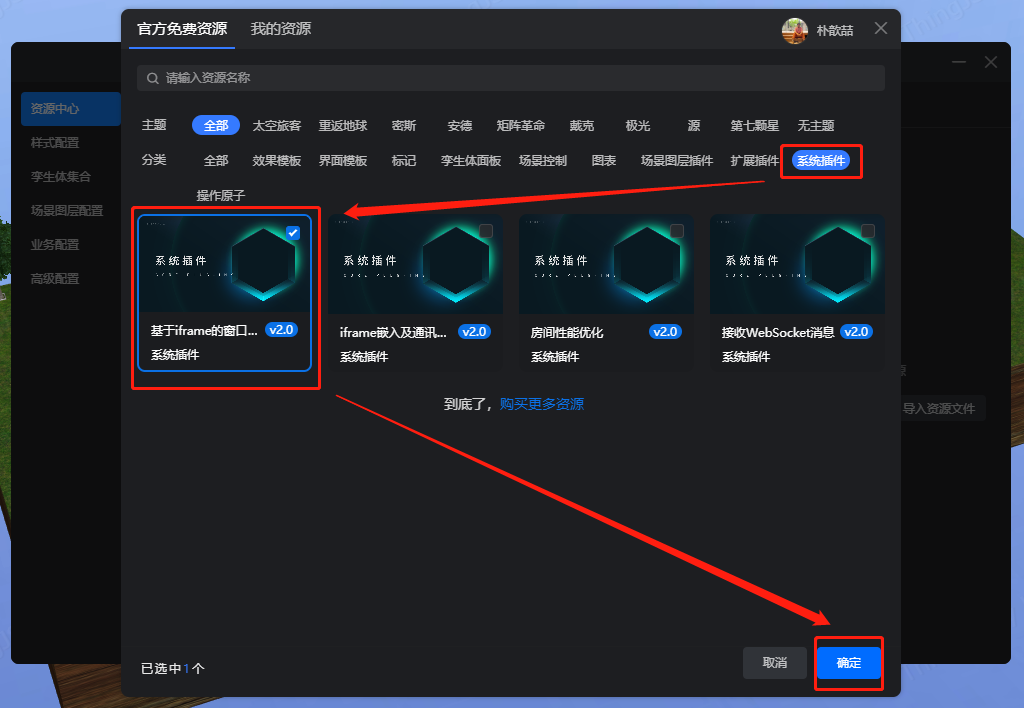
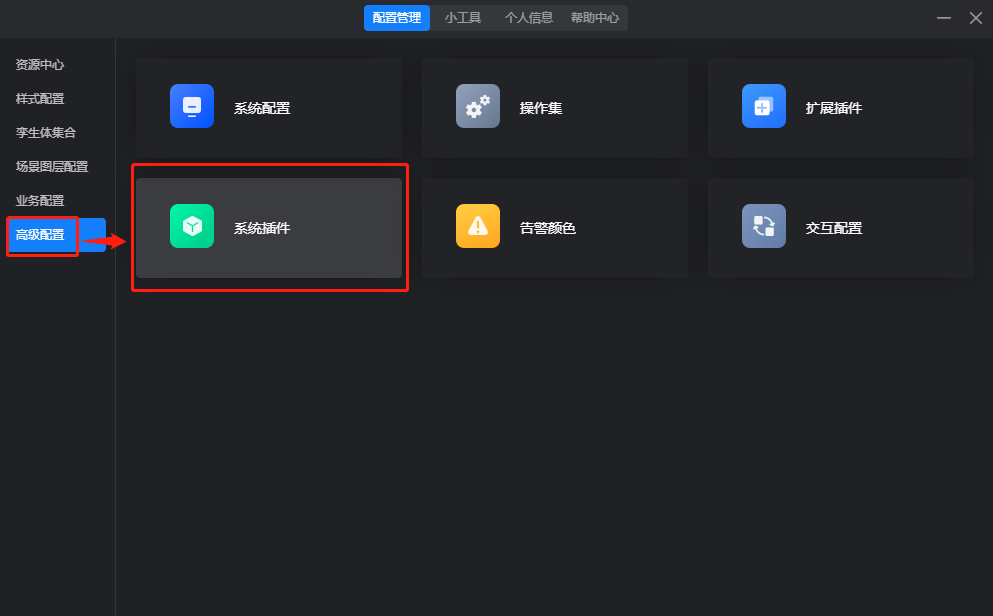
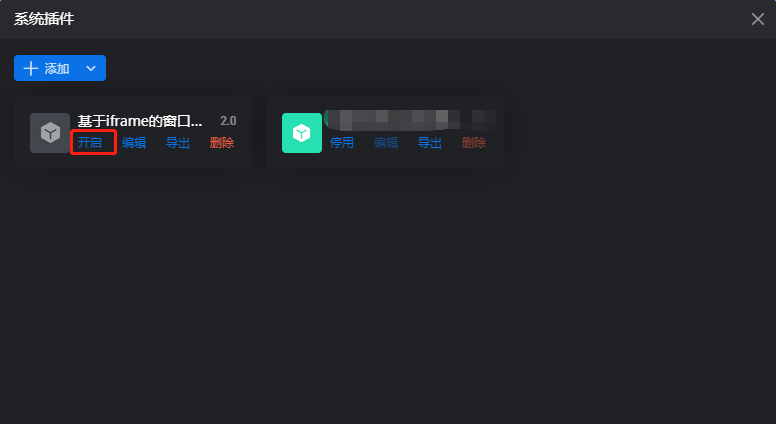
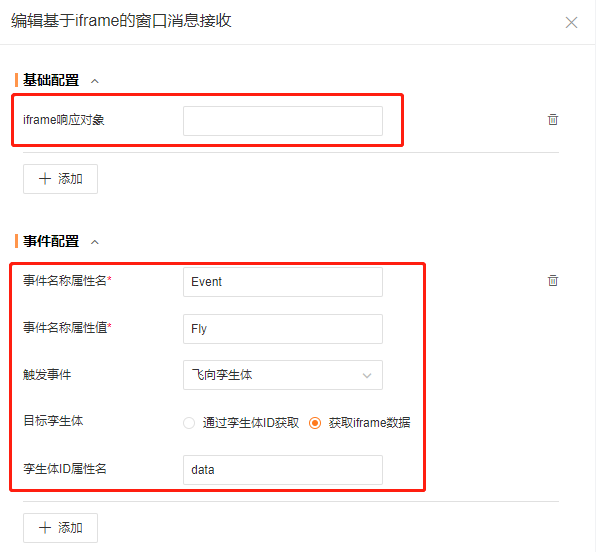
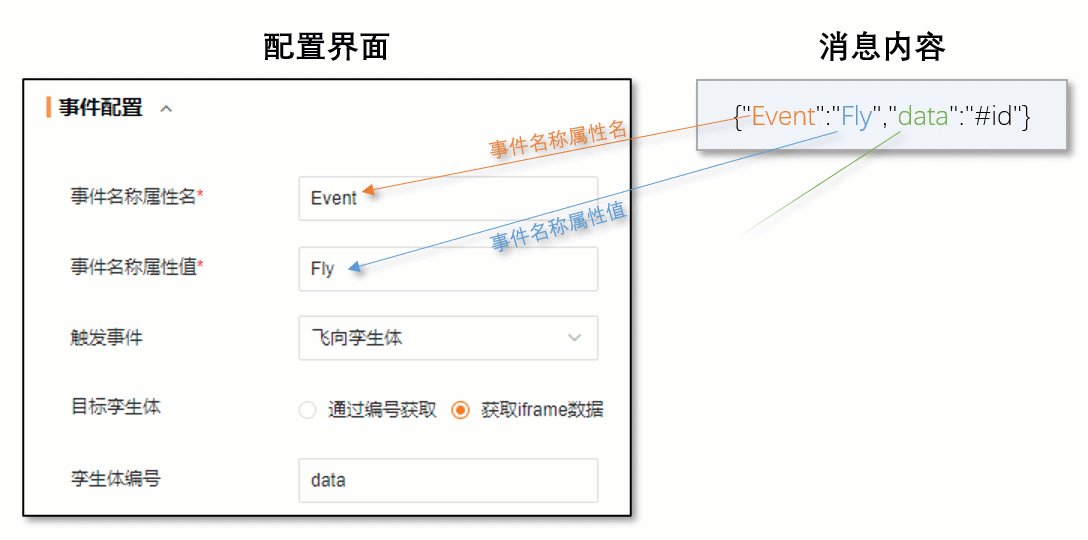
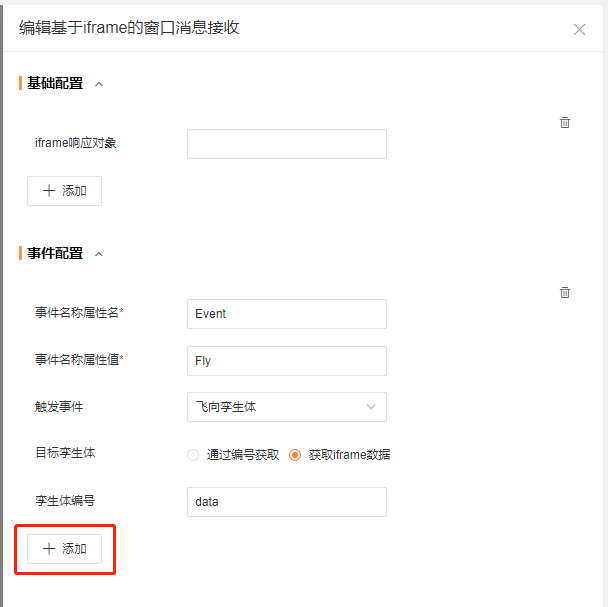
data的值为“#”加对应孪生体的编号。  重复上述操作,给需要交互的孪生体配置对应的事件和消息内容。 配置完成之后,森拓扑的操作就告一段落了。 (二)ThingJS-XThingJS-X实现接收消息并触发对应事件的重点,就是核心插件“基于iframe的窗口消息接收”了。 所以,我们首先需要在资源中心中获取这个核心插件。 1.获取核心插件资源打开配置管理中的资源中心,点击添加资源,选择获取在线资源。 资源分类选择系统插件,搜索或找到“基于iframe的窗口消息接收”,选中,点击确定。  经过短暂的loading之后,提示 2.配置系统插件接下来,就要按照双方的约定,配置消息事件及对应的接收消息了。 进入配置管理中的高级配置,点击“系统插件”按钮。  启用系统插件“基于iframe的窗口消息接收”。  启用后,点击“编辑”按钮。在编辑界面中根据前文中提到的双方的约定,分别输入或选择对应的内容。 如下图所示:  需要注意的是——建议把iframe响应对象的默认值删掉,保持空白。 各配置项的说明如下: - 事件名称属性名,输入Event——对应消息内容样例中的第一个属性名
- 事件名称属性值,输入Fly——对应消息内容样例中的第一个属性值
- 触发事件,选择飞向孪生体——收到消息后,ThingJS-X执行的事件
- 目标孪生体,选择获取iframe数据——对应执行事件的对象从哪里取值,可以选择固定值或通过iframe获取,选择通过编号获取则在下方输入执行事件的对象的编号
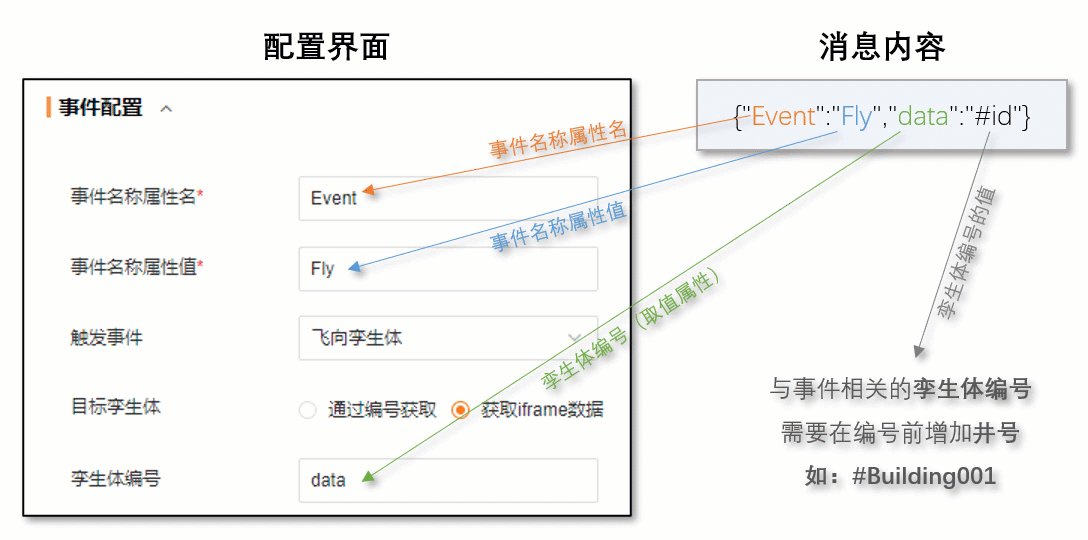
- 孪生体编号,输入data——对应消息内容样例中的第二个属性值,通过这个属性的值,获取需要执行事件的对象
- iframe响应对象,选填,本示例中为空——可以用来设置响应消息的白名单,如果填写了内容,则只响应白名单中的页面发来的消息;此项不填则代表响应所有页面发来的消息
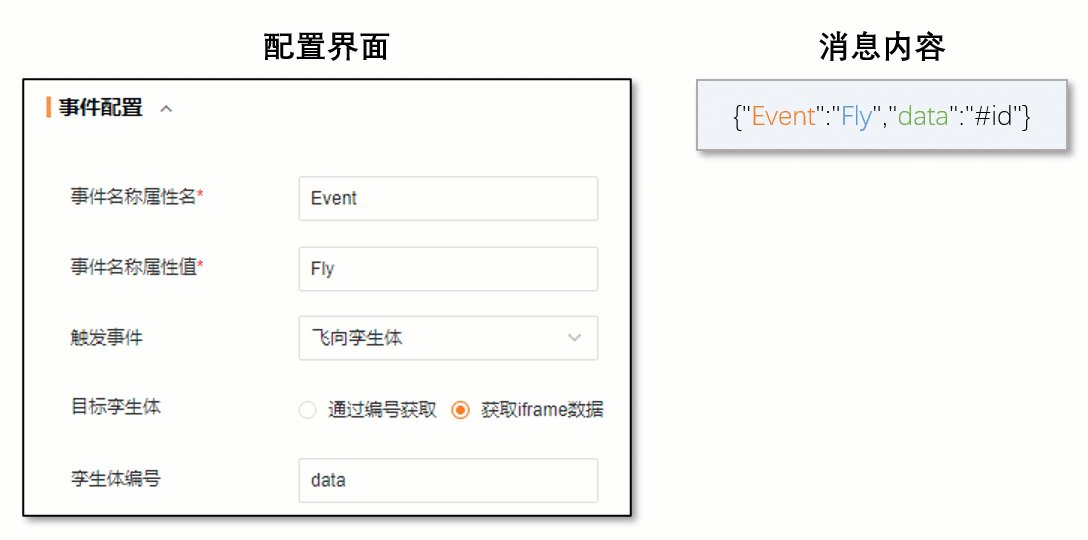
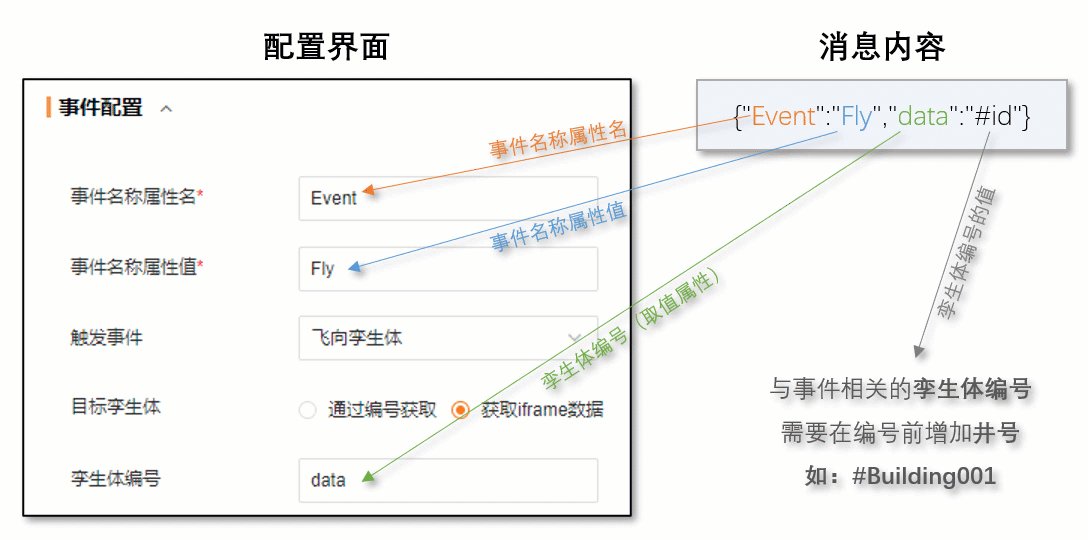
配置项和消息内容的对应关系如下图所示:  大多数情况下,ThingJS-X接收消息的事件不止一个,只需点击事件配置下方的“+添加”按钮添加新的事件,并参考上述方法进行配置即可。 
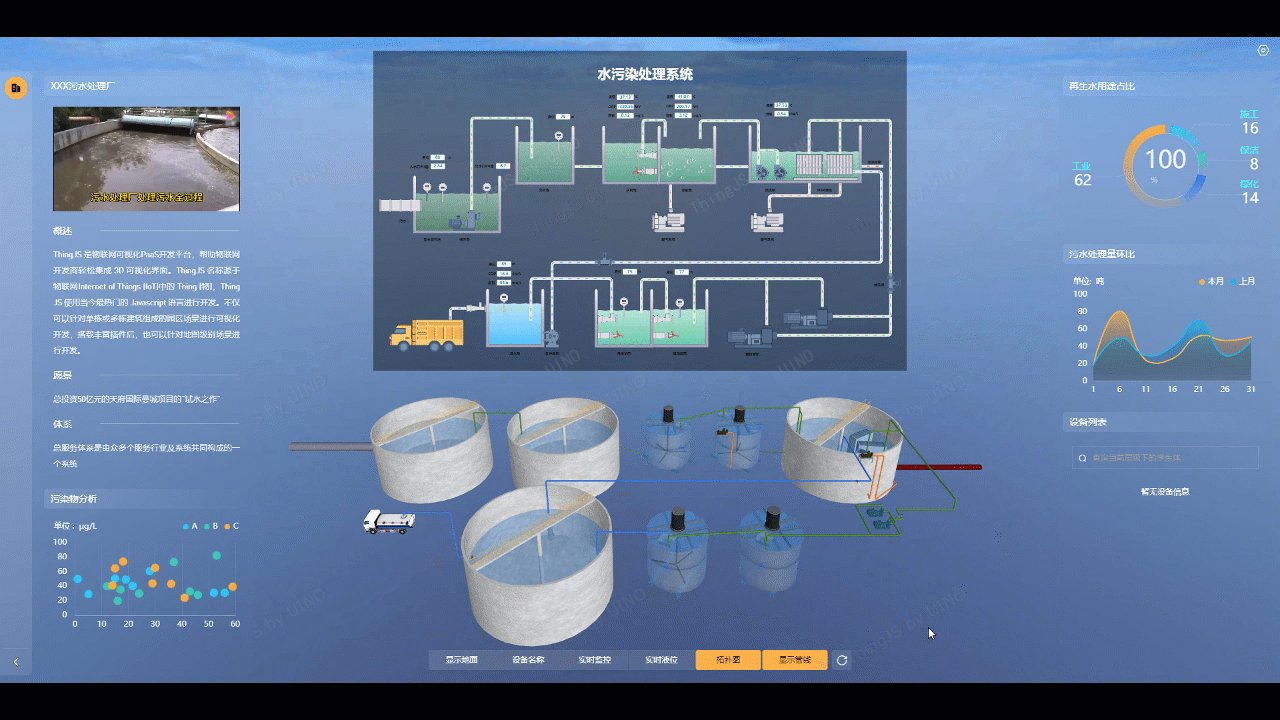
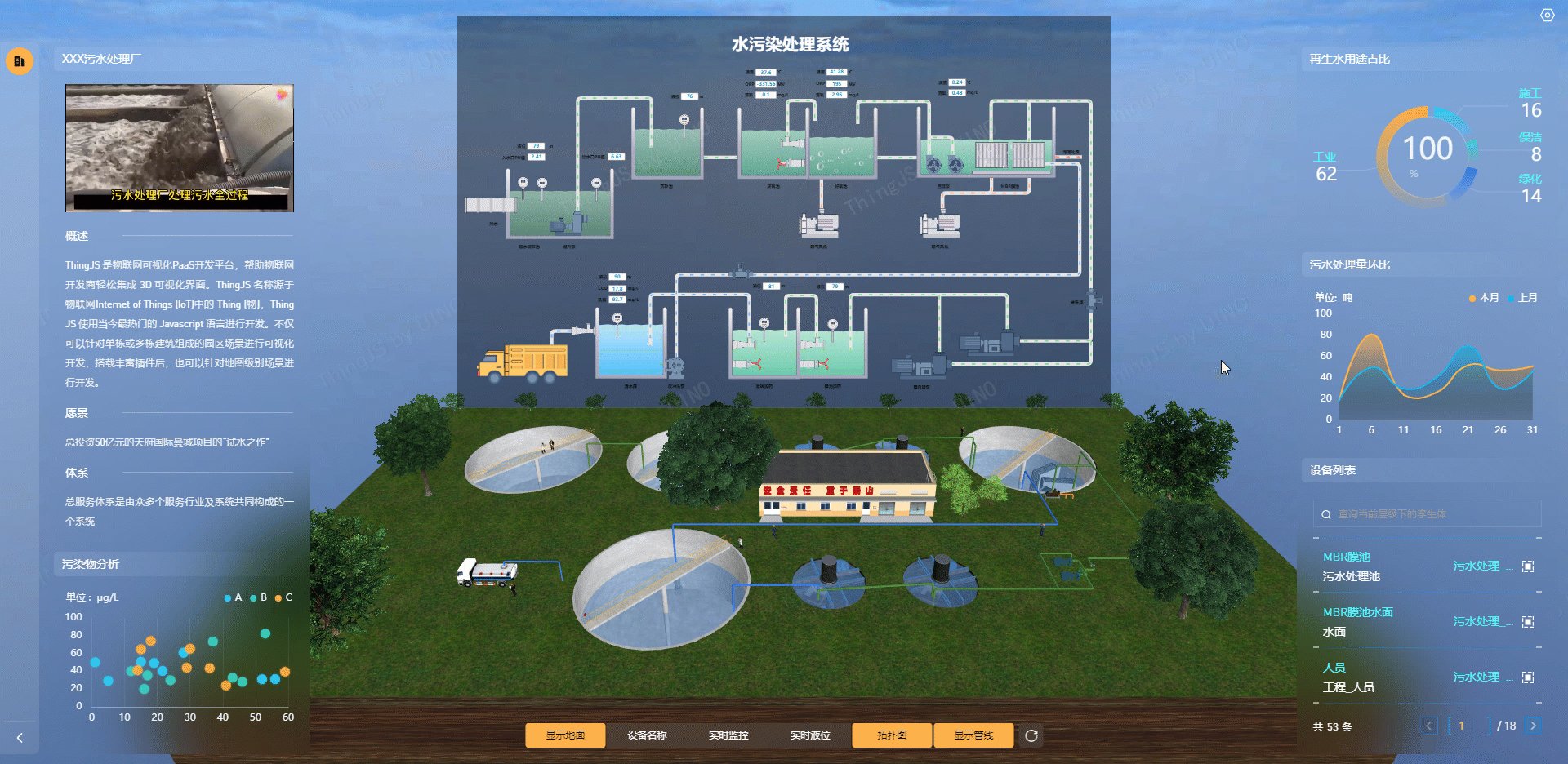
关于触发事件的更多介绍,可以参考课程《ThingJS-X如何快速集成森拓扑》中的“3-②”的内容。 (三)验证交互结果OK! 经过这几步的操作,双方的配置就都已经完成了。我们来验证一下是否正确的完成了配置。 首先,在ThingJS-X的场景中,打开拓扑图,等待加载完成。 在拓扑图中点击“原水调节池”,查看ThingJS-X场景的视角是否飞向了原水调节池。如果没有,则需要检查上面的第1步和第2步。 成功的话,会出现前文中大家看到的效果。  五、总结 五、总结通过刚刚的操作,我们分别以“ThingJS-X鼠标移入孪生体驱动森拓扑中的孪生体闪烁”和“森拓扑点击孪生体驱动ThingJS-X飞向孪生体位置”为例,实现了ThingJS-X和嵌入的森拓扑页面之间的交互。 你学会了吗~  过程中如果有什么问题,或者有什么建议,欢迎随时评论反馈。
|