|
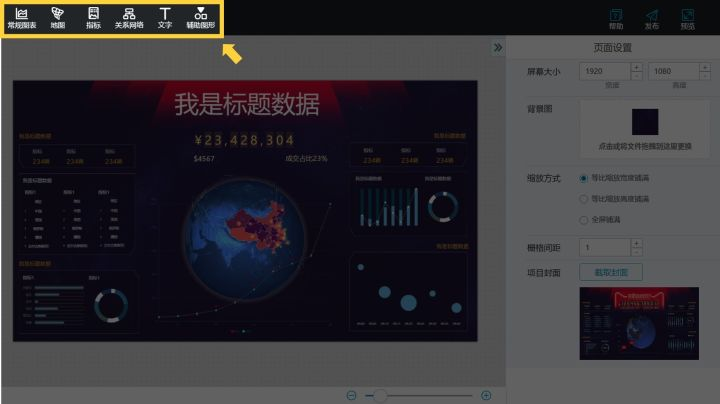
ingFang SC", "Microsoft YaHei", "Source Han Sans SC", "Noto Sans CJK SC", "WenQuanYi Micro Hei", sans-serif; font-size: medium;">小时候没学好奥数,看到双十一的优惠信息,心中总是莫名艳羡,都说买的不如卖的精,让人算到头秃的优惠套餐,依我看来也是一场心理游戏,当你为自己的数学成果自豪,卖就不是问题了~今年,你也会为天猫数据大屏贡献数字,数字大屏背后的实现不了解一下?ingFang SC", "Microsoft YaHei", "Source Han Sans SC", "Noto Sans CJK SC", "WenQuanYi Micro Hei", sans-serif; font-size: medium;">今天我们就来了解一下,这个数字大屏背后的DataV团队,以及它的重要合作伙伴ThingJS,一文概括领先的数据可视化产品特色!ingFang SC", "Microsoft YaHei", "Source Han Sans SC", "Noto Sans CJK SC", "WenQuanYi Micro Hei", sans-serif; clear: left; color: rgb(18, 18, 18);">阿里云DataV做什么的?ingFang SC", "Microsoft YaHei", "Source Han Sans SC", "Noto Sans CJK SC", "WenQuanYi Micro Hei", sans-serif; font-size: medium;">双十一又开始炒的一塌糊涂了!相信小伙伴都见过阿里云dataV的天猫GMV大屏,基本功能操作属于图形化、拖拽式和节点式,后台的编辑界面难度不大,快速入手没问题。你应该担心的是,阿里爸爸的可视化工具造价不低,自己评估一下性价比哈~ ingFang SC", "Microsoft YaHei", "Source Han Sans SC", "Noto Sans CJK SC", "WenQuanYi Micro Hei", sans-serif; font-size: medium;"> ingFang SC", "Microsoft YaHei", "Source Han Sans SC", "Noto Sans CJK SC", "WenQuanYi Micro Hei", sans-serif; font-size: medium;">DataV产品的三大特色:ingFang SC", "Microsoft YaHei", "Source Han Sans SC", "Noto Sans CJK SC", "WenQuanYi Micro Hei", sans-serif; font-size: medium;">1、组件式操作,简单的拖拉拽,无需编程能力,更适合非开发出身又审美在线的你~SAAS是一个趋势,不了解什么是SAAS的,应该知道在线化的好处吧?ingFang SC", "Microsoft YaHei", "Source Han Sans SC", "Noto Sans CJK SC", "WenQuanYi Micro Hei", sans-serif; font-size: medium;">2、数据看板为主,实现电子大屏上的数据可视化能力,先切入电商运营大屏,玩的是心跳!目前逐渐支持智慧商场、工厂和校区,对于物联网领域的渗透,已经成为电子大屏玩家的共识~ingFang SC", "Microsoft YaHei", "Source Han Sans SC", "Noto Sans CJK SC", "WenQuanYi Micro Hei", sans-serif; font-size: medium;">3、零代码内容构建,提供丰富的可视化控件(地图、指标、文字和关系网络)和图表设计样式,可以实现一部分3D效果,非专业的工程师也能够找到感觉~这不正符合轻量化的开发属性么?ingFang SC", "Microsoft YaHei", "Source Han Sans SC", "Noto Sans CJK SC", "WenQuanYi Micro Hei", sans-serif; font-size: medium;">酷炫3D可视化控件

直接拖拽成型 
数据看板应用在什么方向?通过积累电商运营的可视化经验,逐步扩展到智慧城市各个细分领域,包括园区、商场、工厂,智慧大屏数据分析可视化有了更多选择! DataV旨在让更多非专业人士也能上手操作,感受数据可视化的魅力,ThingJS+DataV早已实现3D可视化的扩展合作,让大家的视野也能够靠近3D世界一点点~ 
优锘ThingJS做什么的?和DataV相比,我们更多专注在3D效果层面,数据可视化是可实现的重要内容之一。敲黑板!!!喜欢3D炫酷效果的小伙伴有福利,城市大屏开发笔记领取:一个快速制作【3D城市大屏】的流程 ThingJS产品三大特色包括:图形化开发界面、非3D专业轻松入门、3D可视化项目为主 图形化开发界面ThingJS提供一套3D可视化开发组件,包含建模编辑器(CityBuilder/CampusBuilder/ChartBuilder)、ThingJS开发平台和ThingDepot场景库,有开发和部署的商用授权,咋一看用的是javascript开发逻辑,其实不是纯代码页面,而是一种可视化开发,一样能够在线预览和发布~SAAS能力让3D开发更加自由,2个人的小微团队推荐试一试,我们可不仅仅支持数据分析方向的控件哦,而是更多3D场景扩展,这个有什么好处呢?不断下钻到园区、建筑和设备数据的时候,你看到的是三维图像,用户感受更加直观 
非3D专业轻松入门通过3个组件整包,使用CityBuilder/CampusBuilder/ChartBuilder编辑器客户端搭建3D场景模板,利用ThingDepot场景库扩充制作能力,海量10W+场景可选!最后导入ThingJS二次开发,自由定制3D炫酷效果!
利用前端知识实现3D数据可视化,不需要专业的3D专业知识储备(材质、灯光、面片),热爱3D可视化的你,还等什么? 
3D可视化项目为主支持在线项目一键发布,并实现在线化演示和跨平台分享!数据源对接方面,支持ajax/jason格式为主,ThingJS开发团队已经实现在教育方向、电力方向、工业方向、智慧城市方向和安防管理方向的广泛覆盖,大屏3D效果就找ThingJS! ThingJS是新兴的3D可视化技术框架,在数据可视化领域有自己的特色,技术风格稳健。可视化产品输出和DataV相比,自然有一部分是重叠的!ThingJS适合什么人,和DataV又有何不同? (1)受众群体不同。懂前端开发语言或者有3D建模经验的朋友可以学习此框架,项目团队更适合哦! (2)领域比较垂直。聚合物联网领域的海量场景开发经验,对,我们就是这么专一! (3)商业目的不同。ThingJS实现的是3D效果可视化部分,不过多涉及数据层面,但能够通过技术手段实现数据对接动态展示。 对于DataV来说,ThingJS平台支持3D可视化核心技术,是很重要的合作伙伴,三维数据可视化具有很好的发展前景! 
|