三维引擎是一项底层技术,thingjs是更顶层的一个3D开发框架,不过也有一个技术引擎驱动,这也是在做了上百个智慧可视化项目之后,才形成的3D类库,让开发者直接调用,轻松做3D开发,如果从3D场景开发的角度,一个完整的三维场景主要包括以下元素:
1.场景(Scene): 是物体、光源等元素的容器。
2.相机(Camera): 控制视角的位置、范围以及视觉焦点的位置,一个3D环境中只能存在一个相机。
3.物体对象(Mesh): 包括二维物体(点、线、面)、三维物体、粒子。
4.光源( Light): 包括全局光、平行光、点光源。
5.渲染器( Renderer): 指定渲染方式,如 WebGL、 canvas22d、css2d、css3d等。
6.控制器(Control): 相机控件,可通过键盘、鼠标控制相机的移动。
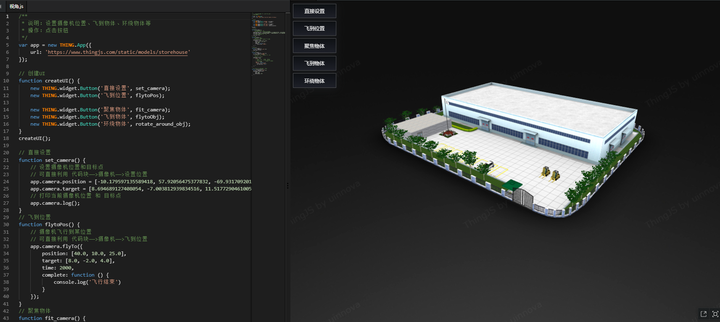
需要实现三维数组上的一个坐标和一个方向来看那个三维物体,那就涉及到相机功能,thingjs平台有相关实例,进入看看。指定光照涉及到可视化效果开发,官方示例有场景灯光、聚光灯。