本帖最后由 tangan 于 2023-8-21 11:04 编辑
零代码ThingJS-X中通过插件资源播放视频出现异常(主要由画面不显示、播放卡顿、画质异常等现象)排查方法分享
1.视频在零代码中是通过插件(标记、面板、图表、外链视频页面)来显示在场景中的,首先确认对应插件版本是否为最新资源;
2.是否按照官方文档进行配置;
3.清楚是否需要视频流服务器解析才能显示,比如静态视频是不需要部署服务器解析,实时视频流比如rtsp、gb、rtmp的视频流在零代码中是需要部署视频流服务器通过转码才能在零代码播放的;
以下是常见的视频流协议信息: 
参考:Chrome对HEVC(h.265)的支持(必须满足部署2.2版本及以上的LiveServer和客户端浏览器支持HEVC)
需要注意的是,视频流地址后缀并不是绝对的规定,有些视频流地址可能没有后缀,或者后缀并不是以上列出的几种。
ThingJS-X 支持的视频主要包括:来源于RTSP协议、GB协议、第三方工具解析视频地址及本地上传的视频文件。 以下是所列零代码对接视频(流)相关内容
以下所列是已知的常见视频播放异常的情况: 根据故障原因的分类 - 配置问题
- 未部署视频服务器(授权到期、部署不正确等)
- 老版本不支持新建视频服务器
- 把Liveserver预览地址作为了视频流地址
- 森X4.2.1版本之前播HLS(m3u8)未拼接参数 老版本某些第三方提供的视频流不需要Liveserver进行转码的,直接在对方提供的URL地址后加上 参数&type=.m3u8 即可(用于m3u8的视频服务地址,注意这里的视频地址不是页面播放地址而是视频流源) 老版本需要手动拼接,4.2.1版本以后则不再需要拼接了 - 数据对接问题
- 接口返回的摄像头数据格式错误 - 版本过低
- 资源版本过老,使用最新版本“安德-视频面板”的接口方式对接视频流接口
- 只有画面没有声音
- 视频服务不稳定/断流/卡主
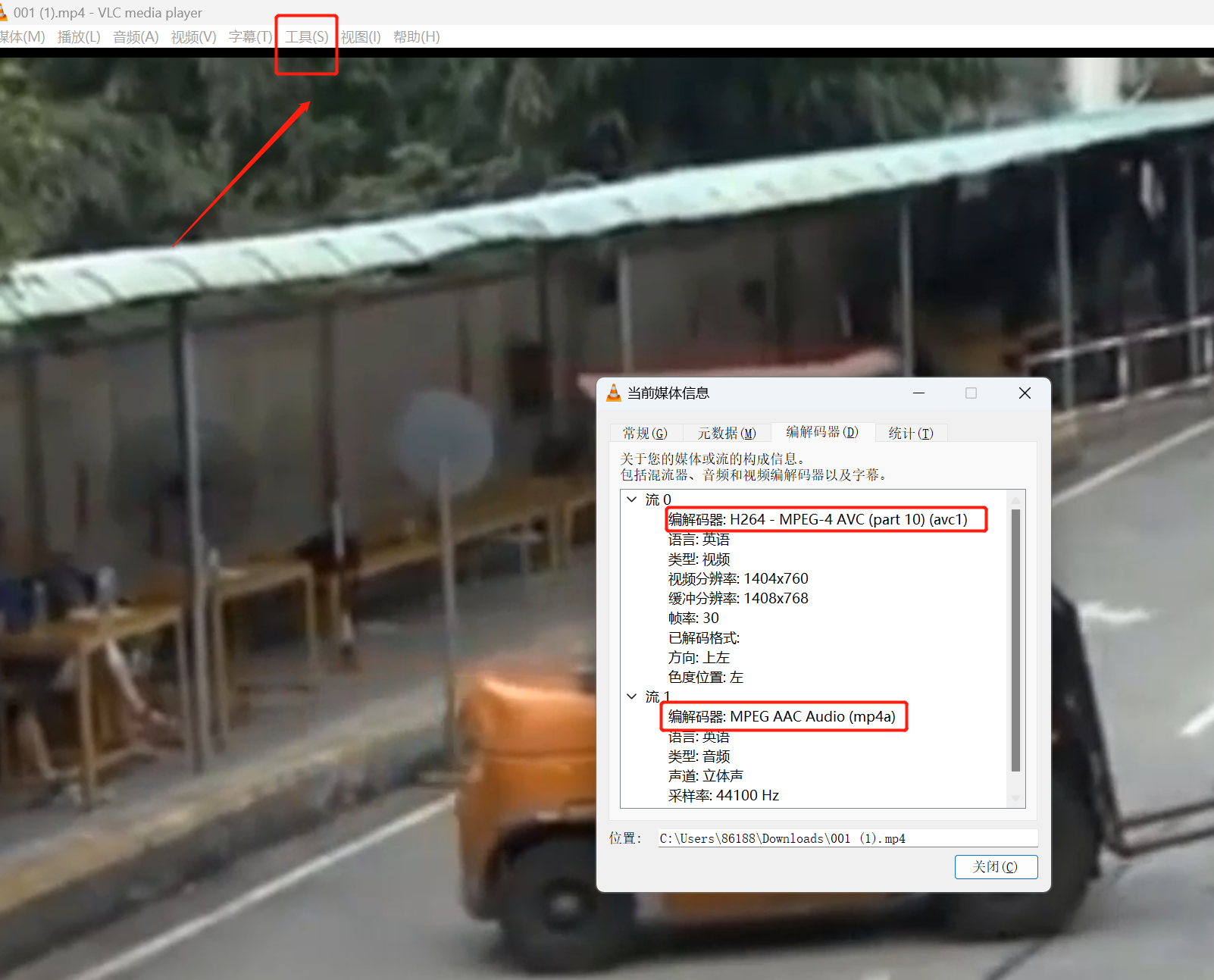
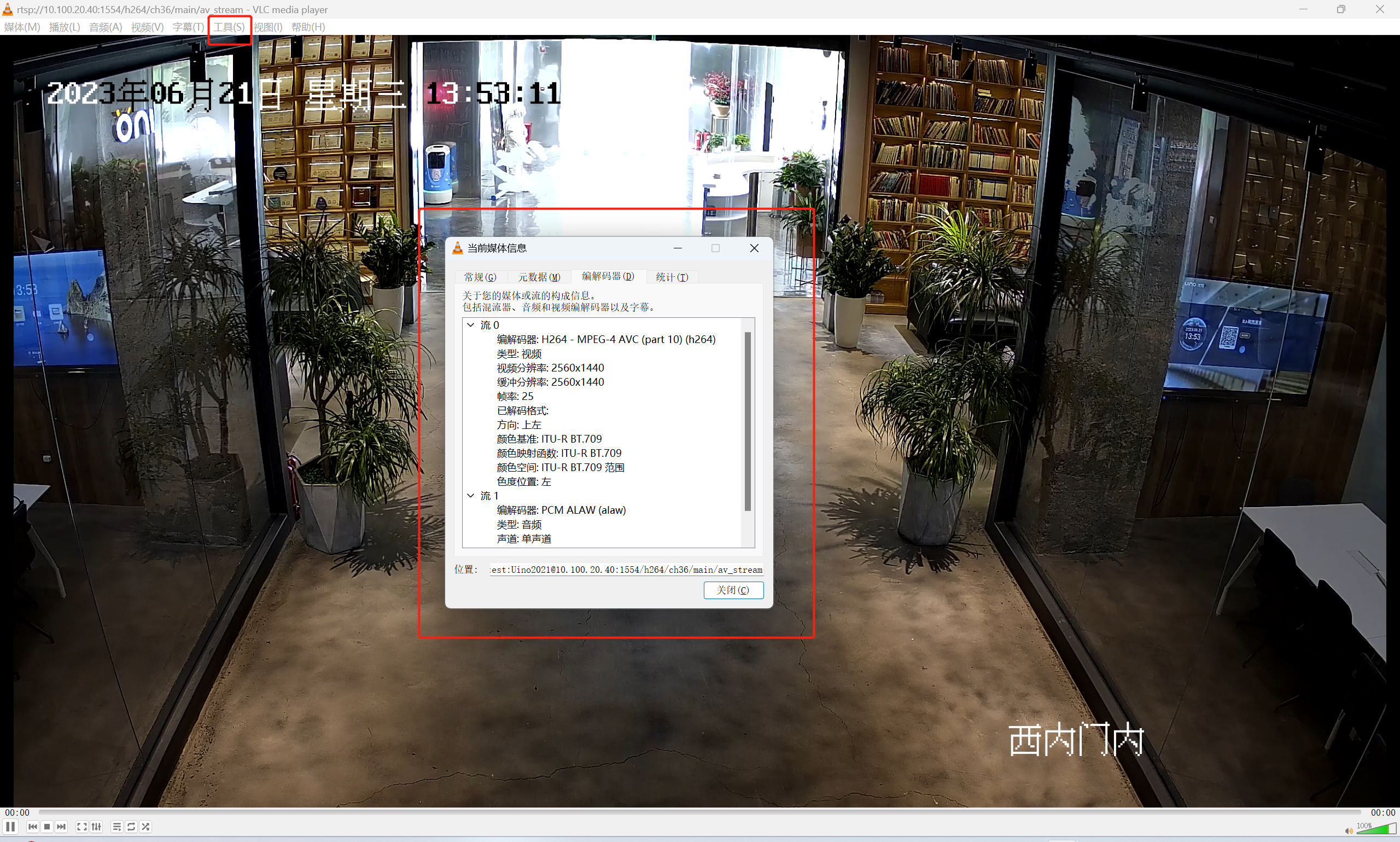
- 4.2.0版本 bug 森X可能不能播放 hls 格式视频流,升级零代码版本 - 视频流 VLC 播放不出 VLC下载
- 设备问题
- 视频流内网
 - Web 安全策略因素
- 森X服务和视频流服务协议不同/跨域
- 视频地址协议(https)证书不合法/失效 - 性能问题
- 视频卡顿/加载不出
- 服务器硬件性能/网络带宽
如视频画面闪屏花屏可能是视频分辨率过高(如超4K) 导致过度消耗CPU性能

如浏览器版本过低导致卡屏或插件未正确配置会出现视频不出的情况,需升级浏览器至最新版本和详细参考官方文档进行配置
零代码建议升级至4.3.0以后的版本进行显示视频;
|