本帖最后由 tangan 于 2023-8-21 10:48 编辑
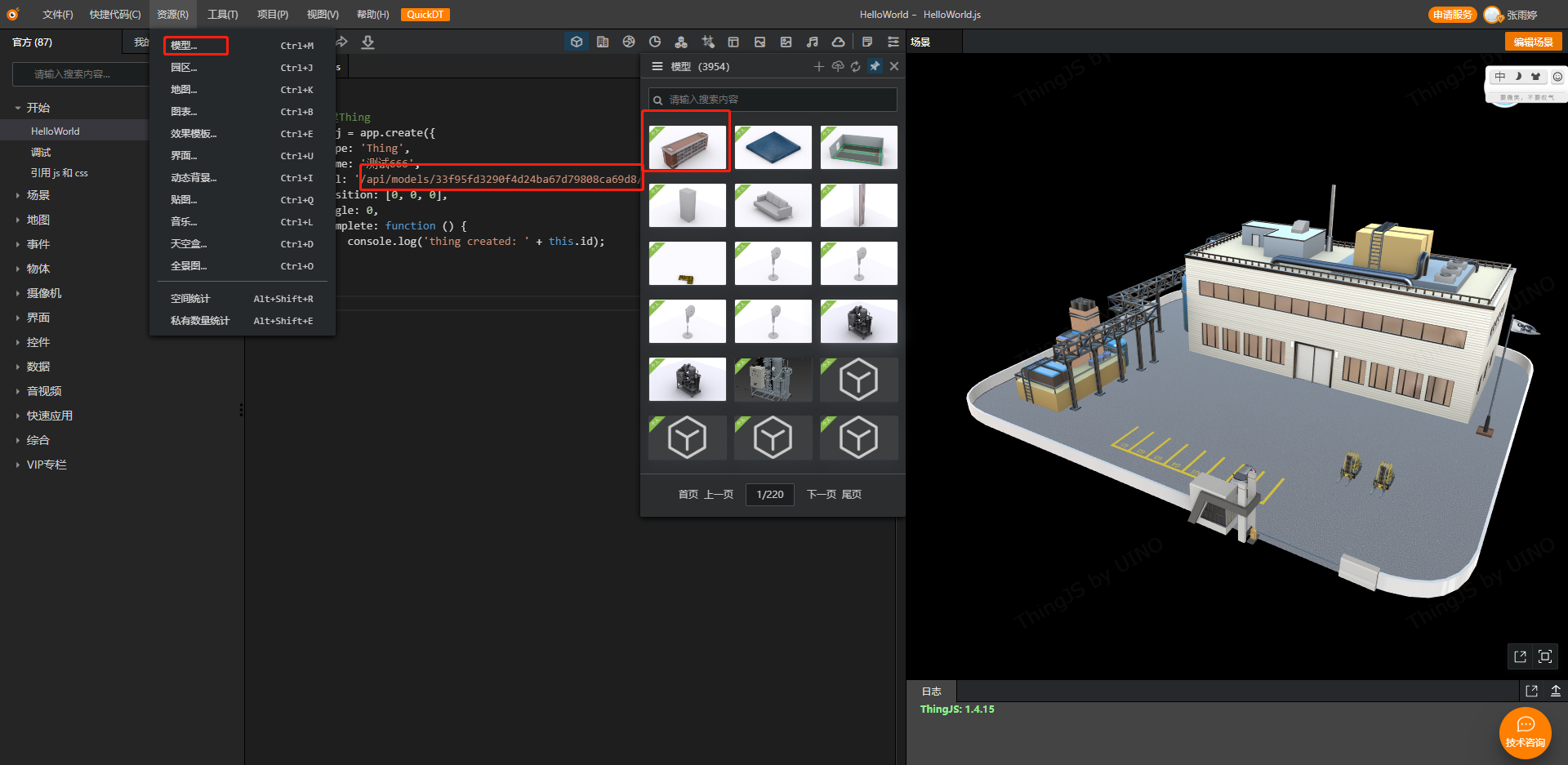
1、首先拿到模型在低代码在线开发查看效果,如模型存在于场景中可以直接在低代码中查看效果,如果单独查看模型,点击资源中的模型,右侧弹出你的所有模型,双击需要查看的模型,复制模型的url

拿到模型的url后,将下列代码中模型的url替换,点击左上角执行,则可以在右侧看到你的模型
// 加载场景代码
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/factory',
background: '#000000',
env: 'Seaside',
});
// 创建Thing
var obj = app.create({
type: 'Thing',
name: 'uv动画',
url: '/api/models/5e98fc711c1b4589a730b9a210d6492b/0/gltf/', //更换刚刚拿到的url
position: [0, 0, 0],
angle: 0,
complete: function () {
console.log('thing created: ' + this.id);
app.level.change(obj.parent);
app.camera.flyTo(obj);
}
});
如果低代码中模型的效果是正常的,在单独看ThingJS-X的的问题,如果在低代码中的效果就是异常的,则先检查模型是否有异常。
2、当观察到ThingJS-X 3D场景中的模型与实际在MAX、MMD......效果不一致时,首先观察是否使用了效果模板,如使用则去掉效果模板之后在看是否正常
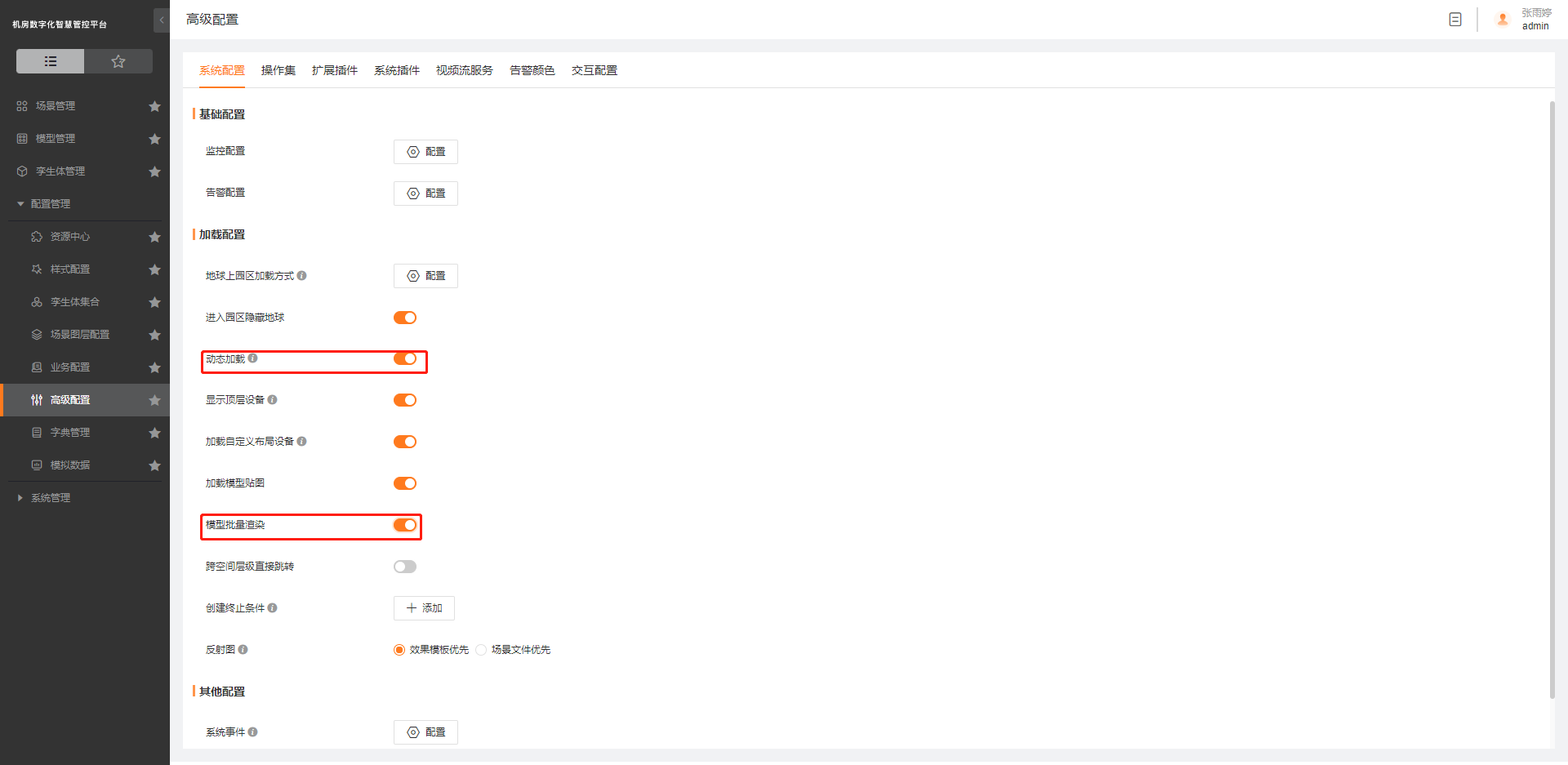
3、尝试关闭/启用模型批量渲染和动态加载

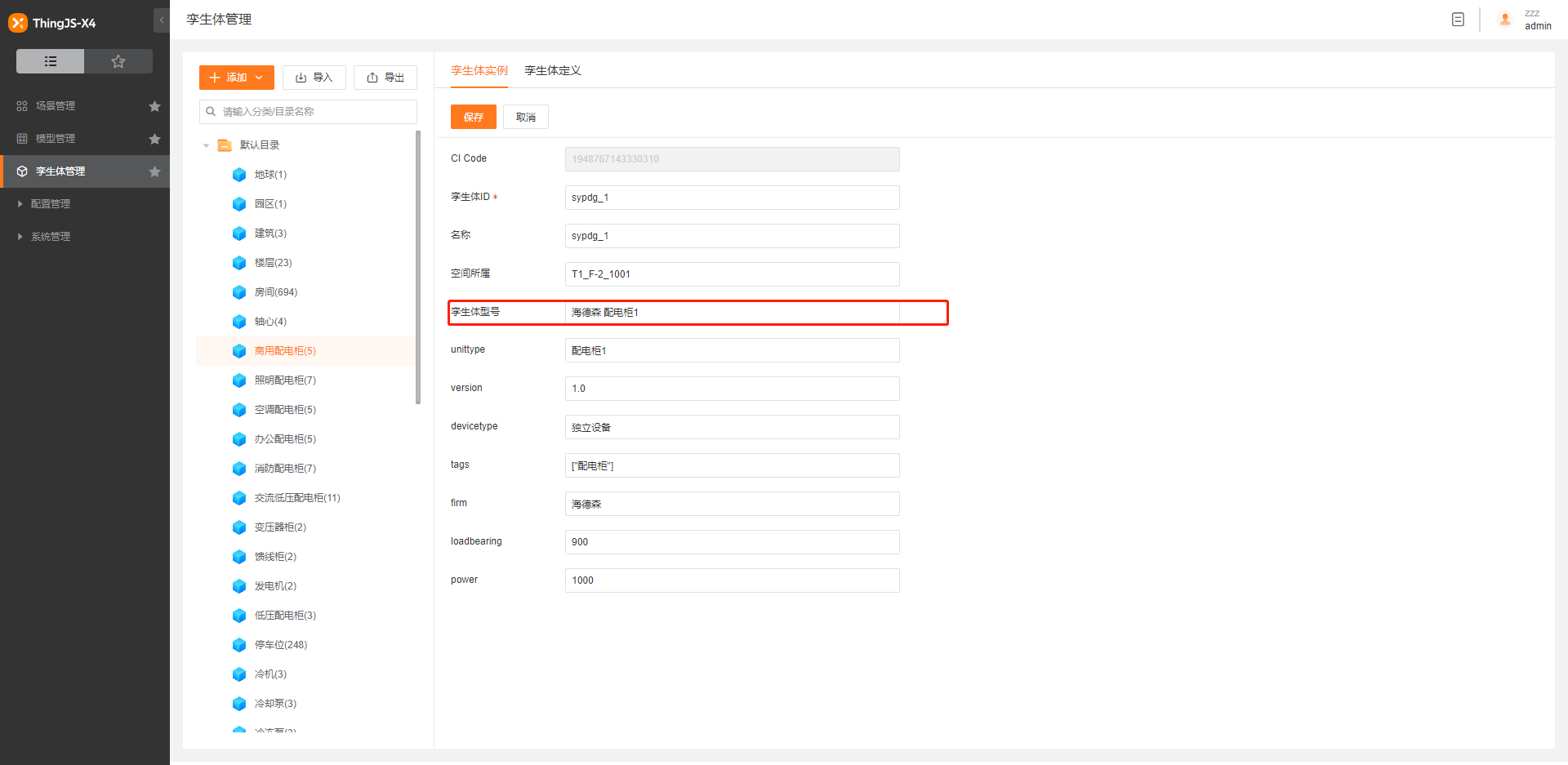
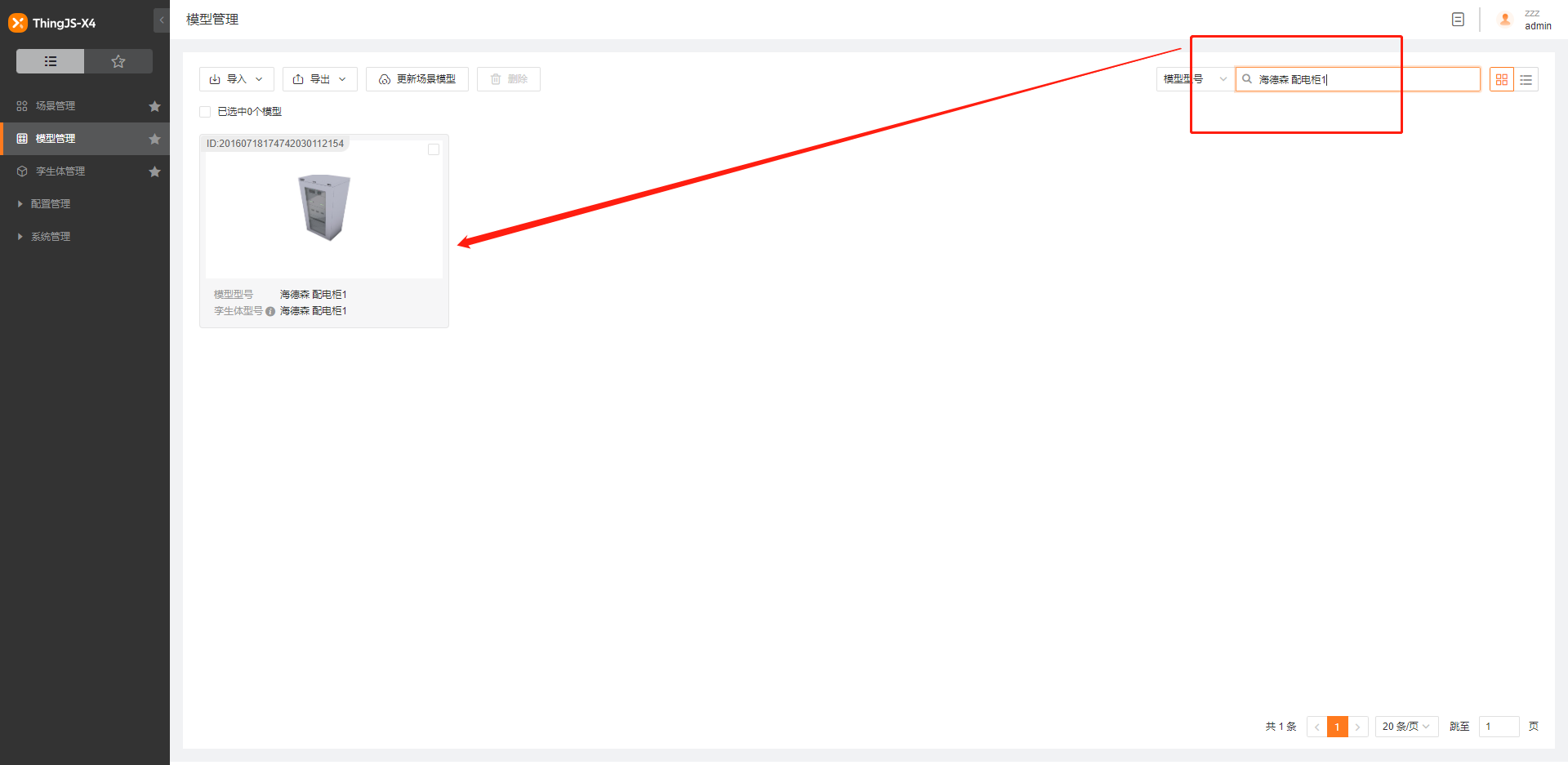
4、观察孪生体管理中的孪生体信息与模型管理中的孪生体型号是否可以对应上


5、故障案例
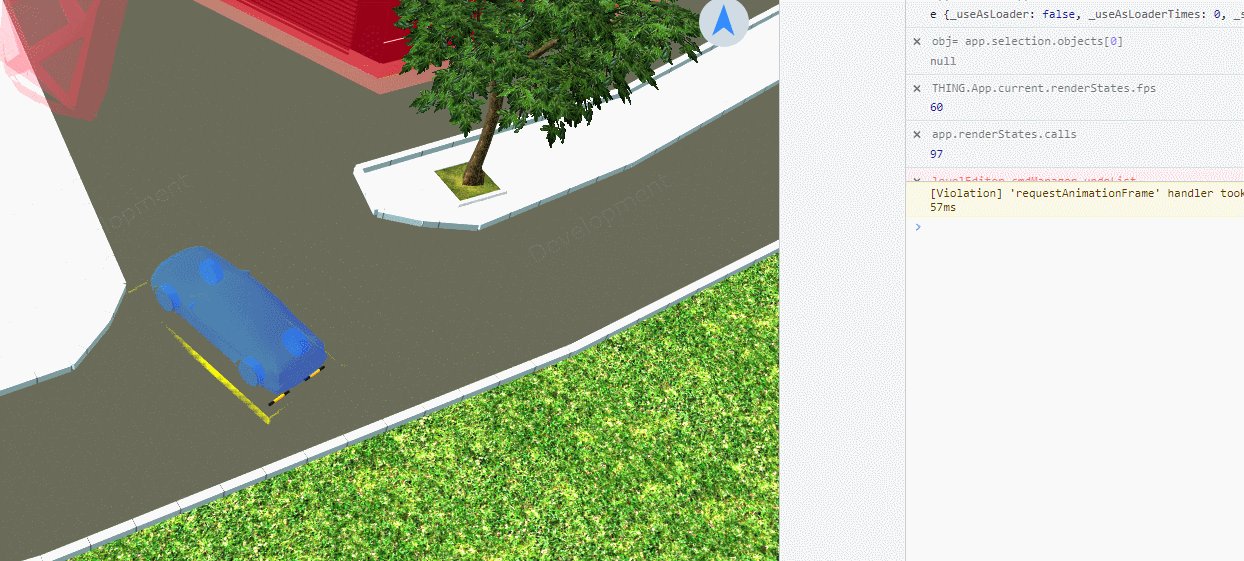
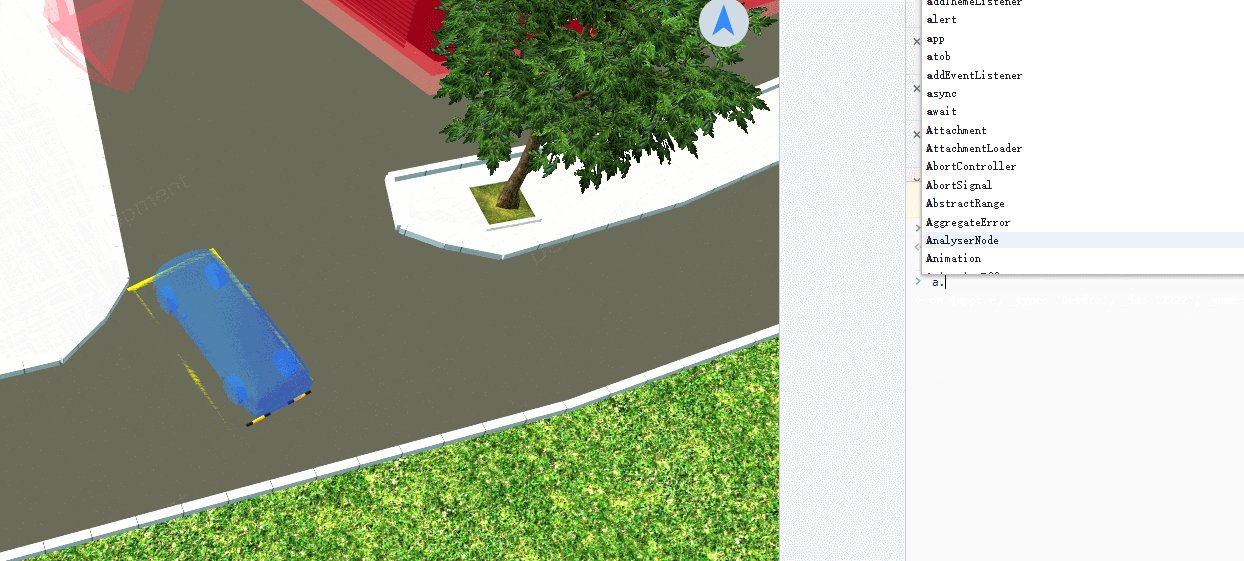
(1)模型撕面,一般是由于模型与模型之间离的太近

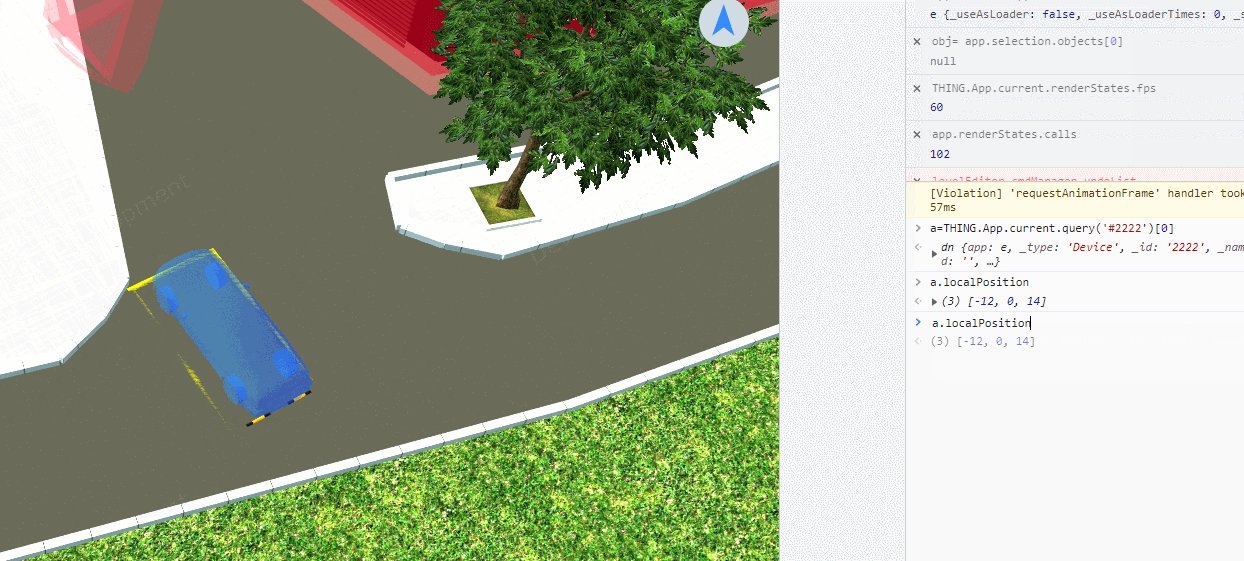
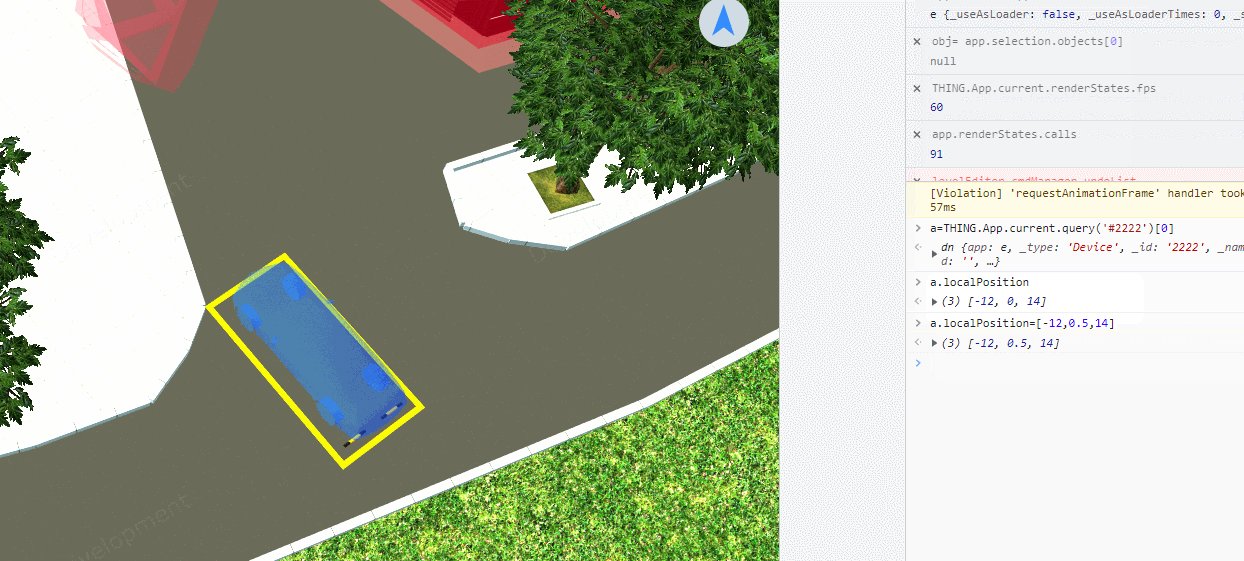
查询到当前的位置后,将模型抬高一点
obj=THING.App.current.query('#孪生体id')[0]
obj.localPosition

(2)贴图动画在森园区显示正常,在ThingJS-X不显示动画
贴图动画不需要再ThingJS-X中使用插件激活,贴图动画如果不显示,可能是因为模型没有设置属性被合并在场景中了 (3)模型偏移 遇到偏移类问题首先查看模型的轴心点确定是否为模型本身的问题,拾取要查看的孪生体,控制台执行THING.App.current.selection.objects[0].style.axisHelper=true 如果是偏的,则需要在建模时正确设置模型的轴心点 (4)园区组合场景,部分模型显示为‘大树’或进入建筑后整体显示异常 原因是场景中某些设备打组打了两层,目前ThingJS-X中仅支持一层打组不支持组上组
|