|
近日,需要在网页上做一个纯H5的、基于三维场景的应用,网上搜了下,发现ThingJS平台(https://www.thingjs.com/)是个不错的选择...... ThingJS 是一个物联网3D可视化开发平台,基于WebGL,兼容各种浏览器及移动设备,零门槛、高效率、低成本开发各类3D应用。开发看起来也挺简单,网站还提供了三维场景搭建工具,叫模模搭的,很方便。 不过呢,在3D场景构建过程中,总是需要各种3D模型,虽然ThingJS网站提供了很多模型,但总还有不够用的。又搜了一下,发现Sketchfab网站( https://sketchfab.com/ )是个不错的选择,能免费下载的好像有10多万呢,而且该网站提供gltf模型格式下载,是纯H5的,正好能在ThingJS网站使用,于是尝试了一下,果然可用!而且效果不错!过程也很简单,记录如下: 下载模型 首先,在Sketchfab网站上找一个需要的模型资源。 
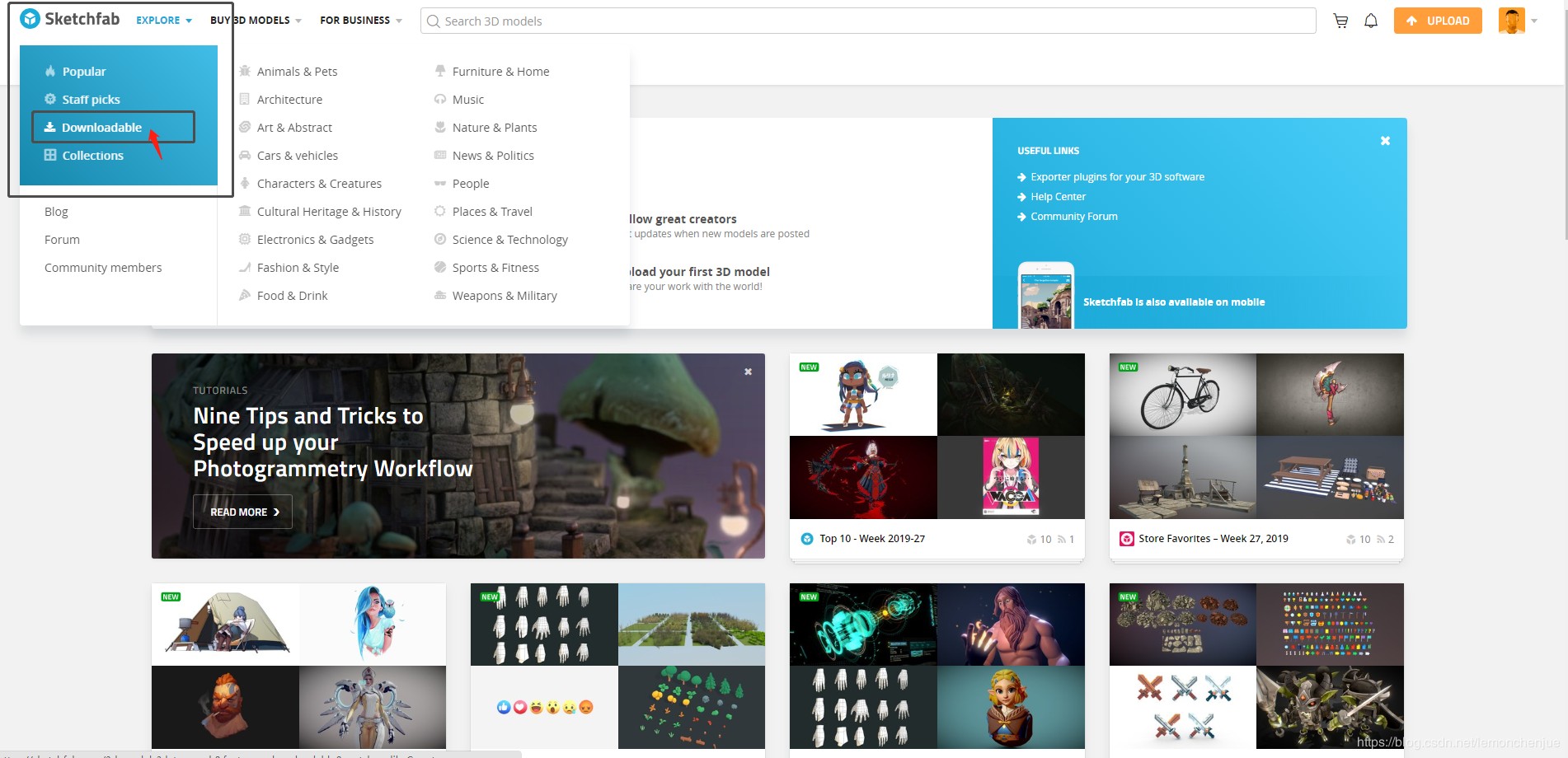
找到一个汽车模型,如下图位置,点击下载gltf格式。(来源:https://sketchfab.com/3d-models/ ... 9818ef2c03c336a934c 作者:freeReef) 
注意:下载模型时,需认真阅读使用说明,这里有作品的版权说明。 
Creative Commons Creative Commons,简称CC,中国大陆正式名称为知识共享,台湾正式名称为创用CC。是一个非营利组织,也是一种创作的授权方式。此组织的主要宗旨是增加创意作品的流通可及性,作为其他人据以创作及共享的基础,并寻找适当的法律以确保上述理念。 Creative Commons(知识共享)是一个相对宽松的版权协议。它只保留了几种权利(some rights reserved)。使用者可以明确知道所有者的权利,不容易侵犯对方的版权,作品可以得到有效传播。 作为作者,你可以选择以下1~4种权利组合: 1. 署名(Attribution,简写为BY):必须提到原作者。 2. 非商业用途(Noncommercial,简写为NC):不得用于盈利性目的。 3. 禁止演绎(No Derivative Works,简写为ND):不得修改原作品, 不得再创作。 4. 相同方式共享(Share Alike,简写为SA):允许修改原作品,但必须使用相同的许可证发布。 下载的gltf模型资源是一个zip压缩包,把它解压到文件夹里,如下图,是这个汽车模型的文件目录结构。

上传模型到ThingJS网站接下来,让我们把模型上传到ThingJS 网站上。在控制台里,找到项目资源,并选择一个我们要进行开发的项目,开始上传刚才的模型资源文件夹。
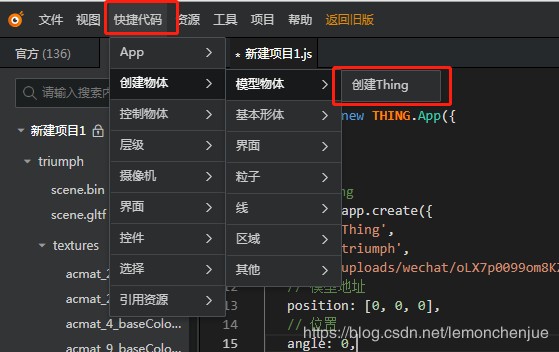
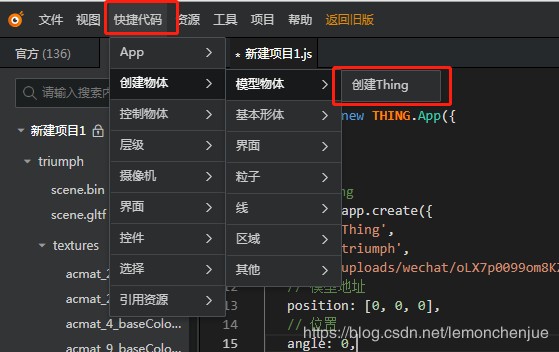
开发应用上传成功后,我们就可以进行开发了。进入到在线开发页面,打开项目,我们可以看到,刚才上传的模型资源已经出现在了该项目下。 ThingJS在线开发提供非常便捷的代码块工具,首先我们需要引入模型,可以在这里直接点击生成代码块,在模型地址处,点击左边gltf文件,即可生成模型引用地址,执行后就可以看到效果了。 
 
接下来,我们可以对模型进行开发应用,这里将模型加载到ThingJS官方示例场景中,并让小车移动起来。 
示例代码复制代码到ThingJS平台,即可预览效果。 - /**
- * 说明:使用上传的gltf模型进行应用开发
- * 注意:下载他人模型时需仔细阅读使用说明,保护作者版权,
- * 此示例中的模型来源 https://sketchfab.com/3d-models/triumph-tr4-0e249864d1df49818ef2c03c336a934c
- * 操作:点击按钮
- * 难度:★★★☆☆
- */
-
- // 创建App
- var app = new THING.App({
- url: "models/storehouse" ,
- skyBox: 'White'
- });
-
- app.on('load',function(){
- // 设置摄像机位置和目标点
- app.camera.position = [22.936453704722485, 18.04447171101539, 17.25607980689213];
- app.camera.target = [4.691186527881011, -0.8306817706834637, 4.836893685611984];
-
- // 创建Thing
- var car = app.create({
- type: 'Thing',
- name: 'triumph',
- // 上传的gltf模型地址 (来源:https://sketchfab.com/3d-models/triumph-tr4-0e249864d1df49818ef2c03c336a934c 作者:freeReef)
- url: '/uploads/wechat/oLX7p0099om8KZbI6F96lQK_40l0/file/%E6%96%B0%E5%BB%BA%E9%A1%B9%E7%9B%AE1/triumph/scene.gltf',
- position: [ 0, 0.85, 0], // 模型位置
- scale: [0.35, 0.35, 0.35],// 设置模型缩放
- complete: function () {
- console.log('thing created: ' + this.id);
- }
- });
-
- // 创建按钮
- new THING.widget.Button('方形路径', function () {
- // 世界坐标系下坐标点构成的数组 关于坐标的获取 可利用「工具」——>「拾取场景坐标」
- var path = [[0, 0.85, 0],[ 11.556, 0.85, 1.011], [ 11.556, 0.85, 14.111]];
- car.movePath({
- orientToPath: true, // 物体移动时沿向路径方向
- path: path, // 路径坐标点数组
- time: 5 * 1000, // 路径总时间 毫秒
- delayTime: 1000, // 延时 1s 执行
- lerpType: null, // 插值类型(默认为线性插值)此处设置为不插值
- // 仅当无循环时 有回调函数
- complete: function (ev) {
- console.log(ev.object.name + "移动结束")
- }
- });
- })
-
- new THING.widget.Button('停止移动', function () {
- car.stopMoving();
- });
- }
版权声明:本文为CSDN博主「Fov陈珏」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/lemonchenjue/article/details/95640777
|