|
想搭建3D场景的新手大部分都会想,我没有3D建模的基础,对于制作3D场景要了解的知识也不明白,但是我现在又想搭建3D可视化场景或者是有这个任务,那咋整?什么都不会的我们该如何以最简单的方式搭建3D场景来完成我们的目标呢?当然,最简单的就是让别人帮我们做(ThingJS提倡让我们自己做,他们提供技术支持),不过毕竟有些事情还是得亲力亲为,那么,我们该如何简化我们的3D可视化场景搭建的步骤呢? 如果模型不用我们搭建,可以直接使用现成的,那我们搭建一个3D可视化场景岂不是就简单了好多?而且模型貌似还真的不太需要我们去搭建,网上有许多模型可供选择,在ThingJS中就有3万多个模型可以使用,同时ThingJS网站中也提供了上传gltf模型的功能,以及在CampusBuilder客户端中提供了上传OBJ模型的功能,最后还支持使用3Dmax插件上传模型的功能(详情请看 https://store.thingjs.com/?t=tools 中的3ds Max模型上传插件及使用教程),让我们可以直接使用各种精美模型而无需我们自己搭建。
下载模型 首先,在Sketchfab网站上找一个需要的模型资源。

找到你所需要的模型:

(地址是https://sketchfab.com/3d-models/nord-house- e86dd1bc858347f58d97330f258e0c9e 作者:Linsort)
在下载之一定要注意版权信息,是否为可用的模型,这个模型是属于CC版权的,如果对于这个版权不太了解可以自行百度,如果只是自己搭着玩的,像我这样的,原则上只需要保证原作者的版权就可以直接使用啦,如果是商用那就要慎重查看CC版权说明哟。
阅读完毕后选择下载glTF格式。

上传模型到ThingJS网站
接下来,让我们把模型上传到ThingJS网站上。在控制台里,找到项目资源,并选择一个我们要进行开发的项目,开始上传刚才的模型资源文件夹


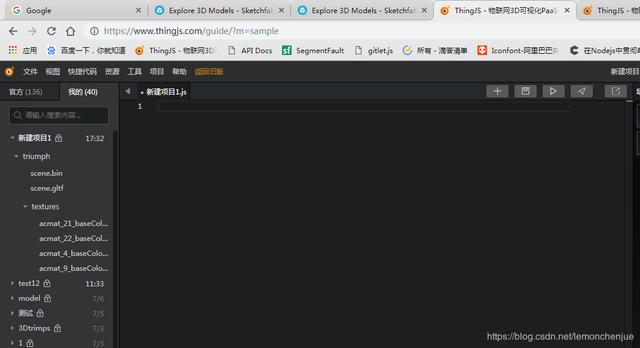
使用上传的模型 上传成功后,我们就可以进行开发了。进入到在线开发页面,打开项目,我们可以看到,刚才上传的模型资源已经出现在了该项目下。

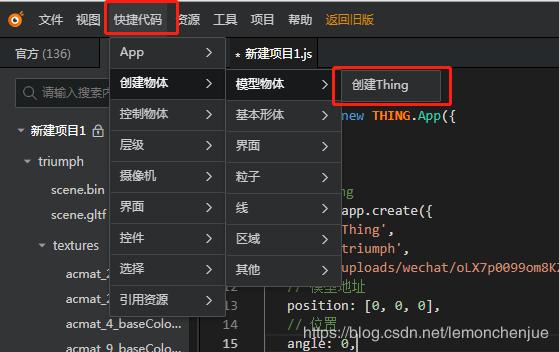
ThingJS在线开发提供非常便捷的代码块工具,首先我们需要引入模型,可以在这里直接点击生成代码块,在模型地址处,点击左边gltf文件,即可生成模型引用地址,执行后就可以看到效果了。

上传OBJ模型到Campusbuilder客户端 打开campusbuilder客户端,选择DIY模型库,点击上传资源,选择上传OBJ模型。


或者是在场景中进行选择,进入场景后,在右侧工具栏中选择“个人”,点击“添加”,将我们的OBJ模型加入进来,最后在已添加的OBJ模型中使用我们上传的OBJ模型。

至于使用3ds Max插件上传则需要大家去ThingJS官网(https://store.thingjs.com/?t=tools)查看3ds Max模型上传插件及使用教程。 |