|
ThingJS中能否添加图表?怎么在ThingJS中添加图表?如何使用ThingJS中的ChartBuilder工具快速制作图表?只是普通开发者还没有花钱的打算,能不能使用ThingJS搭建场景并且添加图表?本文提供免费和VIP两种方式,让你使用ThingJS快速将图表功能集成到三维可视化场景中去。 以下是VIP用户拿来即用的ChartBuilder工具, 白嫖党以及观望党不用急,我们也能使用Echart,将Echart网站中制作的图表集成到ThingJS中。

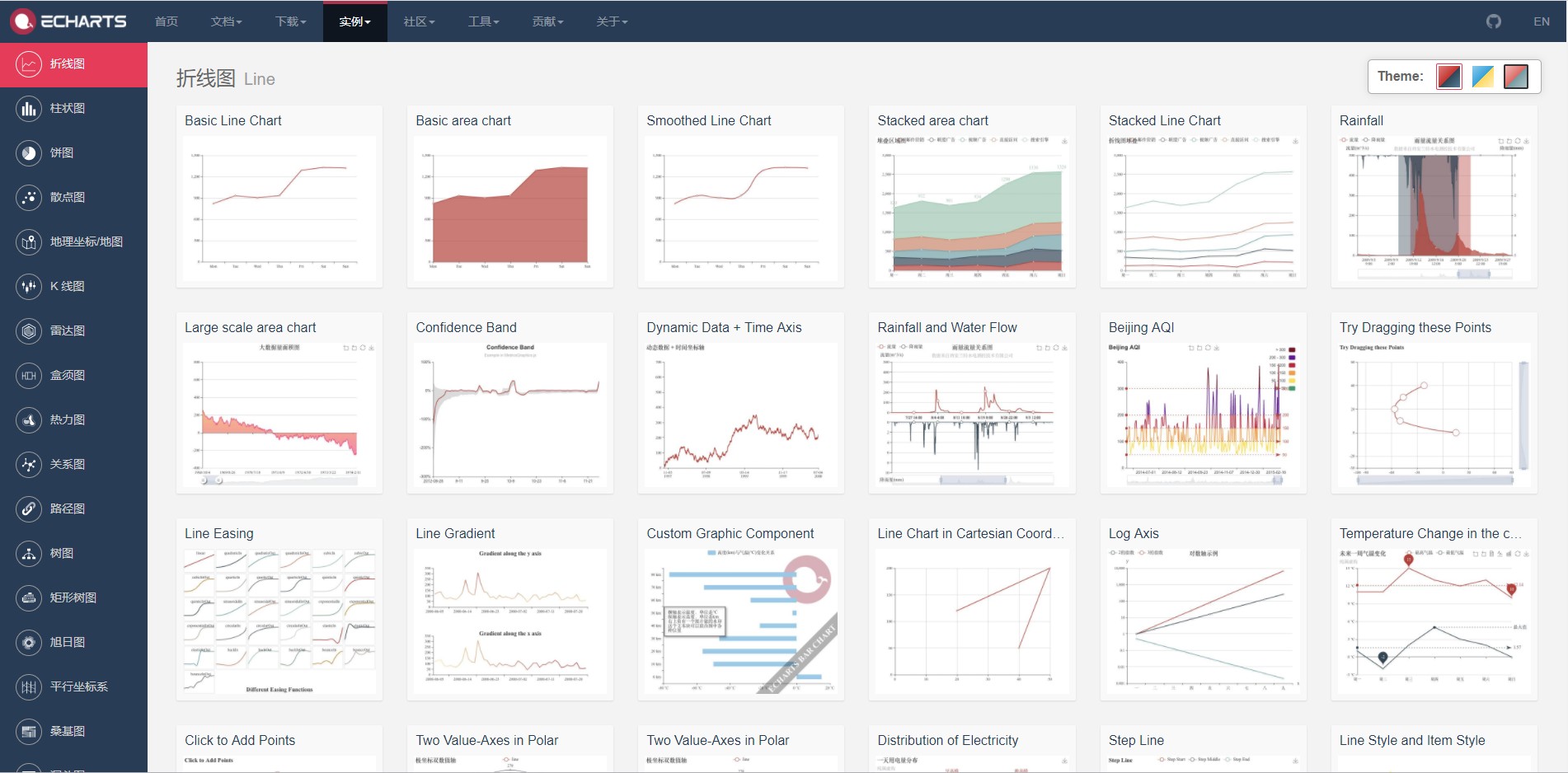
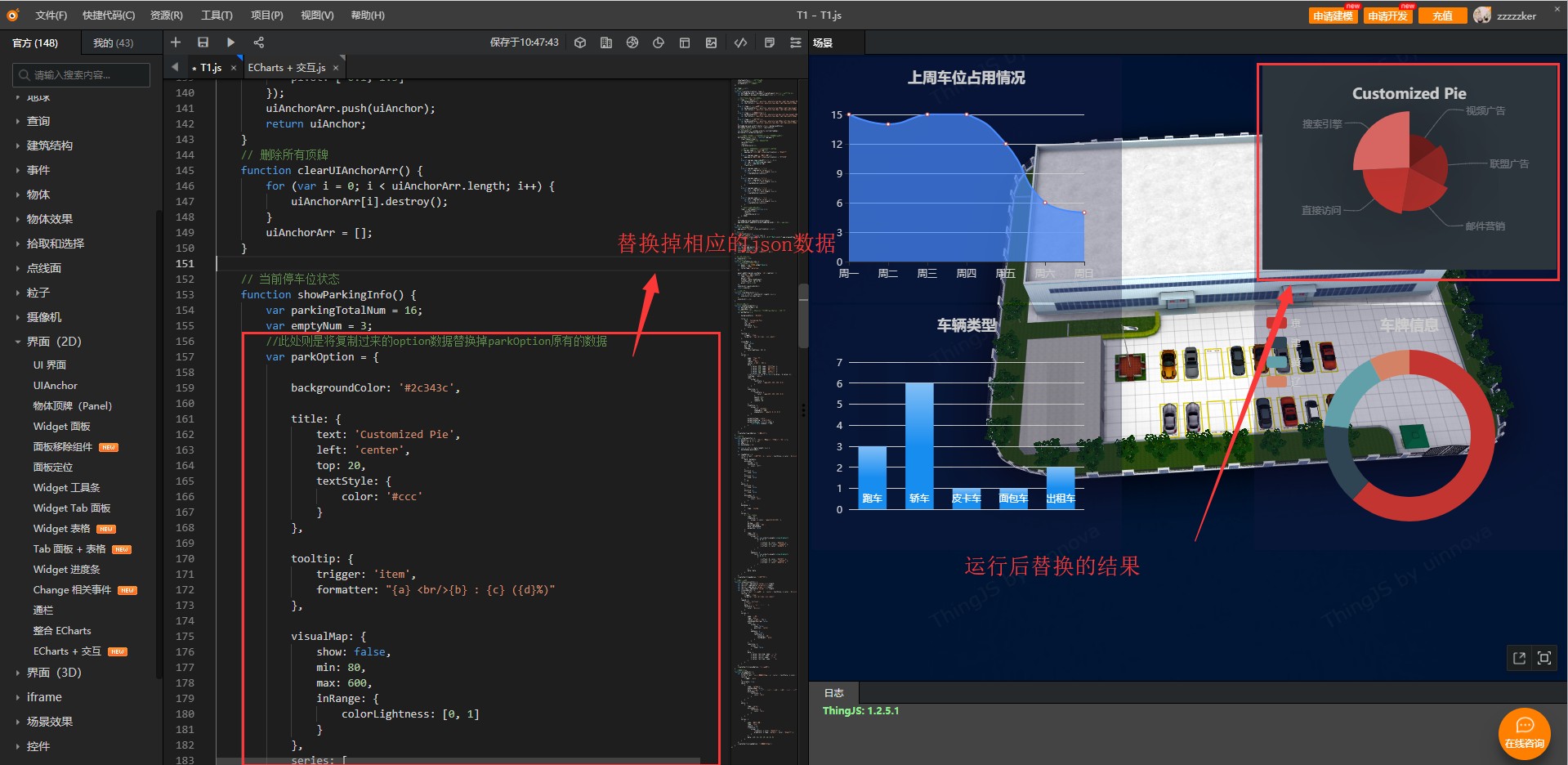
ChartBuilder目前是给VIP付费用户使用的功能,那么没有付费过的,或者是还没决定是否使用ThingJS的,如何制作图表呢?ThingJS中虽然有2D界面和3D界面,但是那些面板和表格样式都还处于最基础的阶段,网上有那么多好看的UI界面,ThingJS有支持这些呢?答案是,有的!ThingJS支持Echarts图表,那么在这里我就给大家分享一下,如何在我们的项目中使用Echarts吧! 进入Echarts官网,选择心仪示例,将选择好的Echarts示例中左侧的json字符串全部复制,然后进入到ThingJS网站中的“在线开发”,点击其中的官方示例,找到“界面(2D)”,选择“Echarts+交互”,替换掉官方示例中option的json数据,保存后生成新项目,运行后即可将选择的图表运用至该示例并且展示。 

除了Echarts,ThingJS平台还有ChartBuilder这个栏目,ChartBuilder是对Echarts的进一步封装,使用起来更为方便,同时也是有了一个ChartBuilder编辑器的存在,当然,目前来说ChartBuilder使用起来还没有VScode那种编辑器来得方便,但是能用,还算是一个比较好用的工具。 使用ChartBuilder还是需要看一下如何进行数据交互的,相关的教程在ThingJS官网的文档中心→ChartBuilder→ChartBuilder教程V3.0,其余的修改样式都非常简单,最需要关心的就是进行数据交互了,在ChartBuilder中称为数据接入: ChartBuilder提供了多层次、多形式的数据接入方式,用户可根据自己的需求选择合适的方法
Level0 静态JSON数据
Level1 场景级数据
Level2 组件级数据
Level3 订阅数据适配器的数据
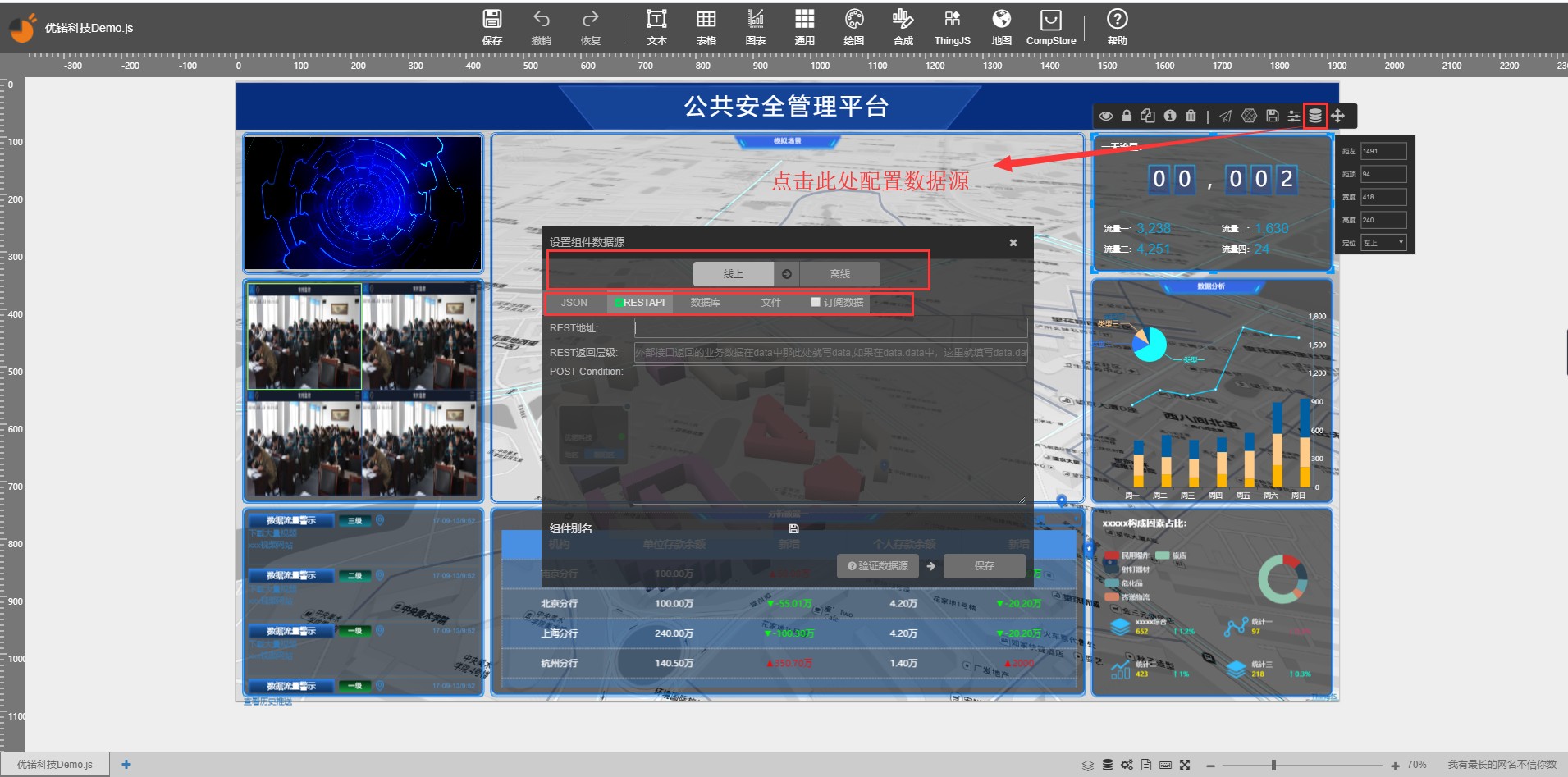
数据优先级依次递增(如果有Level3的数据,直接应用,没有则依次向下寻找,直到获取到数据  通过POST请求RestApi获取原始数据: 通过POST请求RestApi获取原始数据:
a.填入RESTAPI地址。
b.填入返回层级。
c.填入参数。

组件可订阅数据适配器的数据,实时渲染
a.创建组件适配器
b.组件适配器对接数据
c.组件选择订阅数据
d.通过JS处理获取到的数据
相关数据接入js代码如下: - //获取订阅的数据(传入数据适配器的id)
- let data = this.getPublishDataById('udatae6af66a5-fcdc-ab15-cec5-c9eb786a9a7a')
- /*该函数可以根据接数组件ID获取该组件接入的业务数据
- 返回值为业务数据格式
- 参数id:组件id(string),可以在组件工具条上进行拷贝*/
- //console.log(data)
- //获取组件的配置
- let options = this.getOptions()
- /*该函数可以获取该组件的配置数据*/
- //获取组件系列的值
- let legendData = options.legend.data
- //清空系列的值
- legendData.splice(0,legendData.length)
- //获取组件的业务数据
- let seriesData = options.series[0].data
- //清空业务数据
- seriesData.splice(0,seriesData.length)
- //遍历插入数据
- for (let i = 0; i < data.length; i ++) {
- legendData.push(data[i].name)
- seriesData.push(data[i])
- }
大致对于ChartBuilder有个了解后,我们就在我们的项目中使用ChartBuilder来开发图表了。 开发图表分以下几个步骤: a.打开要开发图表的项目,点击“图表”按钮或者Ctrl+B快捷出现图表界面,选择对应模板; b.第一次使用ChartBuilder,会弹出登录页面,关闭此页面重新进入即可(千万别选择登录,否则你会发现用户名密码错误)。 c.进入到ChartBuilder编辑页面,编辑对应的数据名称,比如标题、数据源什么的。 d.编辑完成后点击保存,返回ThingJS项目,点击刷新,右键出现的.cht文件,点击编辑图表即可再次编辑,点击预览即可查看编辑后的结果。
附上ChartBuilder快速入门教程:
快速入门四步法快速构建大屏

选择组件在场景中选择合适的图形组件来表达我们的业务指标数据 例:搭建一个简单的场景 
样式调整调整画布的样式
调整组件的样式整体调整,增加图层作为背景 
文本调整 
组件样式调整 依次调整第一个环状图图例是否显示、标签是否显示、显示位置、字体大小、显示格式、环半径 
调整第二个环状图色系,同样调整第二个环状图的样式 
依次调整雷达图视觉线颜色、标签颜色、图形样式 
文本标签居左对齐 
动画编排系统提供可视化的动画编排中心,在可视化的页面上完成轮播动画,数据驱动动画等功能 编排动画,最后将动画编排组件隐藏 
动画效果(Enter/PageUp/PageDown 触发点击事件) 
对接数据接数据分为线上和线下,线上无需接数,编辑完场景后,下载离线包,到生产环境中运行接入生产数据即可 - 选择场景下载离线版安装包
- 解压安装包至服务器,进入udatav-offline/bin下启动服务(Windows/start.bat Linux/start.sh)
- 页面访问http://服务器IP:8000
对接数据 数据库对接(原始数据如下)


restApi对接(原始数据如下) 

物联网可视化开发平台ThingJS,能够解决许多开发上和建模上的难题,为此他们拥有许多专业的建模人员以及优秀的技术专家,ThingJS不但是一个优秀的可视化方向平台,还能够提供建模方面的服务,以及技术上的支持!
|