|
只需五分钟,让你快速对ThingJS有一个认识! ThingJS的基本概念有哪些?ThingJS的坐标系是什么?ThingJS要求什么配置?ThingJS开发的项目怎么去发布?这篇帖子统统告诉你! 基本概念- 对象的定义
ThingJS 平台的对象是指一个使用 ThingJS 提供的各种类创建的物体实例,不同类的对象实例具有不同接口和功能,比如我们在场景里创建一个园区,园区就是一个对象,园区里的建筑和物体都是对象。 - 模型的定义
ThingJS 平台的模型是指可复用的 3D 资源包,有些对象实例创建时指定模型资源的路径。 ThingJS 提供了具有丰富资源的模型库(ThingDepot)。 - 场景的定义
启动 ThingJS 后,ThingJS 就会创建一个三维空间,整个三维空间我们称之为“场景”(scene),在场景内我们可以创建对象,比如园区,楼宇,车辆,传感器等等。 - 园区的定义
通过 CamBuilder 可编辑并输出一个园区,该园区可在 ThingJS 场景中加载。 - 项目的定义
ThingJS 平台的项目是指一个场景加上一个交互脚本。脚本使用 JavaScript 语言开发。例如 Demo 里的粮仓管理,交互功能包括点击仓库可以显示信息牌,点击屋顶可以开盖。
坐标系- 坐标系概念
以场景原点为中心的直角坐标系称为世界坐标。 在 ThingJS 中所有的物体的 position 值均为世界坐标,排列为 [x,y,z] 。 - 世界坐标系
当在场景中创建了园区,在园区下我们放置一个模型,模型是园区的子物体,我们想在园区的坐标系下,设置模型的位置,这时使用的园区的坐标系,就是模型的父物体坐标系。 - 父物体坐标系
启动 ThingJS 后,ThingJS 就会创建一个三维空间,整个三维空间我们称之为“场景”(scene),在场景内我们可以创建对象,比如园区,楼宇,车辆,传感器等等。 - 自身坐标系
某对象向前移动 2 米,就是在自身坐标系下设置坐标 [0,0,2](Z轴正向朝向我们的方向)。
配置和部署收费方式项目托管开发者使用项目托管,通过在线开发调试代码,在测试完成后,可一键发布,并且在有效期内可随时更新。 离线部署包开发者在开发完成后可申请离线部署包一个月试用。试用期内可随时更新场景和代码。 测试完成后,购买永久授权码。使用永久授权码最终交付项目。而且永久授权脚本可以随时更新,更新后不需要新授权码。但是永久授权更新场景需提交审核,变动不超过 50%,1工作日内发放新授权码。 数据对接对接的数据不用经过 ThingJS 平台,可以通过 Ajax 请求或者 WebSocket 方式获取服务器端的数据。 网速问题在开发过程中出现加载慢等问题时,用户可先自行检测自己的网络是否正常,我们将会提供测试页面供用户检测。如果用户在正常时间范围内未打开测试页面,那么可能是由于用户网络的问题。 场景过大每个用户搭建的场景不同,场景内的的物体数量也不确定,当场景内物体过多时也有可能会导致场景加载缓慢,卡顿。建议采用分批次加载,分室内外加载,动态加载等方式。 运行卡场景内物体数量过多、开启了屏幕后期特效、请求后台数据频繁都可能造成性能损耗;代码脚本出现逻辑问题、客户端机器配置低等情况也会造成场景运行卡顿。 代码逻辑问题可通过log或者debuger进行检查。 客户端配置客户端显卡设置 目前大部分笔记本出于节电考虑,将显卡设置在集成显卡或核心显卡状态下,无法完全发挥独立显卡的优势,影响演示效果,故特此说明如何将显卡的性能调优(以NVIDIA显卡为例)。 进入NVIDIA显卡的设置界面,如下图所示: - 选择“管理3D设置”中的“全局设置”,并将其设置为“高性能NVDIA处理器”;
- 在具体细节设置中,调整两项指标:
各向异性过滤:调到最高(此操作主要是为了提高显卡的抗锯齿能力) 电源管理模式:调整为“最高性能优先”(避免因为节电模式造成整机性能下降) - 点击“程序设置”后,找到“Chrome”,如下图所示:
- 把Chrome程序所用图形处理器设置为“高性能NVDIA处理器”
商业开发者在 ThingJS 开发过程中,为了享受更多的特权。我们提供了 VIP(商业开发者)特权。 - 在 ThingJS 网站登录需要升级的账号;
点击跳转至“价格”页面。可查看商业开发者享受的特权,点击“立即购买”即可成为商业开发者。
项目部署项目有两种发布方式。1.在线部署。 2.离线部署, 在线部署,是指在ThingJS平台上托管,所有的资源都放在ThingJS平台。 - 在ThingJS网站登录需要升级的账号;
- 点击跳转至“价格”页面。可查看项目部署对比,点击“立即购买”即可购买在线部署服务。
离线部署,是指在用户自己的服务器上进行部署。所有的资源都会下载到用户的服务器。进行离线部署,必须成为 VIP(商业开发者) - 在 ThingJS 网站登录需要升级的账号;
- 点击跳转至“价格”页面。可查看离线部署享受的特权,可点击联系我们,进行更多了解
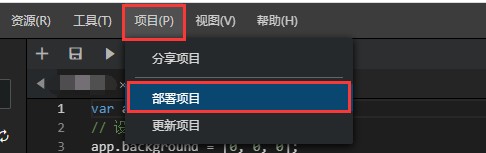
- 也可直接点击前往在线开发,找到需要进行操作的项目,点击【项目-部署项目】,选择离线部署后点击下一步,弹出离线部署页面。
 
4.在弹出框中选择“重新打包下载”,进行打包下载前,要求完整填写公司名、职位、手机、至少1项互联网联系方式(微信、QQ、邮箱),完成后点击确认下载 - 下载后的文件进行解压,内置离线部署包使用说明,可按照说明书进行后续相关操作。点击查看离线部署说明书
|