|
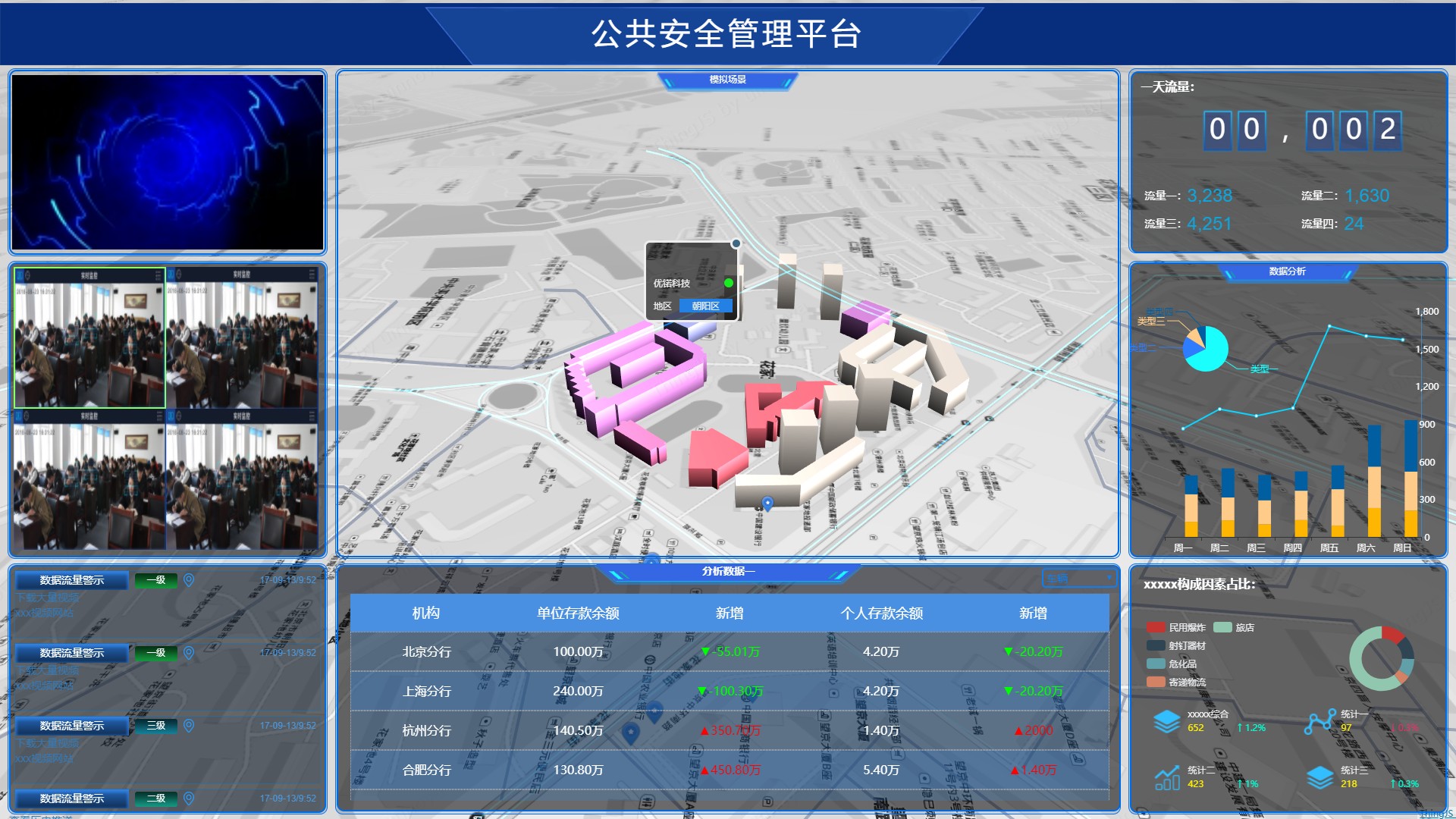
物联网可视化项目怎么制作的?除了需要建模还需要什么?一般来说物联网可视化项目中都包含哪些东西?物联网可视化项目的制作周期大概是多久?一个用来初期投标的物联网可视化方案怎么制作才算是简单?就目前而言,可视化运用的最为广泛的位置是哪?游戏领域可以说是可视化运用的最为广泛的位置,比如《刺客信条》《荒野大镖客》等等,可以说,绝大多数3d游戏,都运用到了可视化的技术,除此之外就是影视行业了,一些特效的制作同样离不开3d建模,离不开可视化这个技术,就比如《复仇者联盟》中炸毁的无数街道,飞上天空的城市等等特效,这些都运用到了可视化,最后,就是物联网可视化方面了,在没有这个行业之前,人们都是拿着可视化相关技术去做游戏、做电影特效等等,当可视化第一次被运用到物联网上后,才发现,“万物可视”不是一个噱头,生活中的绝大多数物体都能用模型来代替,而一些虚拟的比如温度、风也能通过颜色的变化、例子的流动来代表,或者是用数据来表示。
有人会问,既然游戏里的画面做的那么精致,有的甚至就跟真的一样,那物联网可视化是不是也要这样做呢?这个效果可以说只能留待日后去解决,要知道一个优秀的3d游戏制作周期普遍都是以年为单位去制作的,少则半年,多则五六年,甚至说,以目前的技术半年时间也不见得能做出一个优秀的3d游戏,那如果一个物联网可视化项目要做好几年,那代表了什么?说不定等你项目还没做到三分之一,甲方就不需要你这项目了,因此时间成为了物联网可视化项目制作的要求,制作时间要尽可能地短,同时物联网可视化项目也不会像游戏那般对于渲染、对于模型的精密程度有那么高的要求,如果使用threejs、unity去开发物联网可视化项目,难免要耗费更多的时间与精力,因此明智的企业都会进行一番取舍,将“东风导弹”改造成了“95式步枪”,将渲染这块游戏中十分专注的需求变成了一个默认值,看似砍了一刀,但要看是拿这个新武器用来干嘛。
那么有人去将这些unity、threejs技术改造么?还真有,优锘科技就这样干了,基于threejs研发的thingjs,将一些复杂的功能给直接封装了,还大大降低了开发者开发物联网可视化项目的门槛,除此之外,提供了大量的工具去简化物联网开发,有campusbuilder工具用来搭建场景,有citybuilder工具去制作城市模型,有thingjs在线开发平台去写相应的控制代码,还有chartbuilder工具用来直接简化使用图表的步骤。下面就让我们来看看ThingJS的chartbuilder吧:

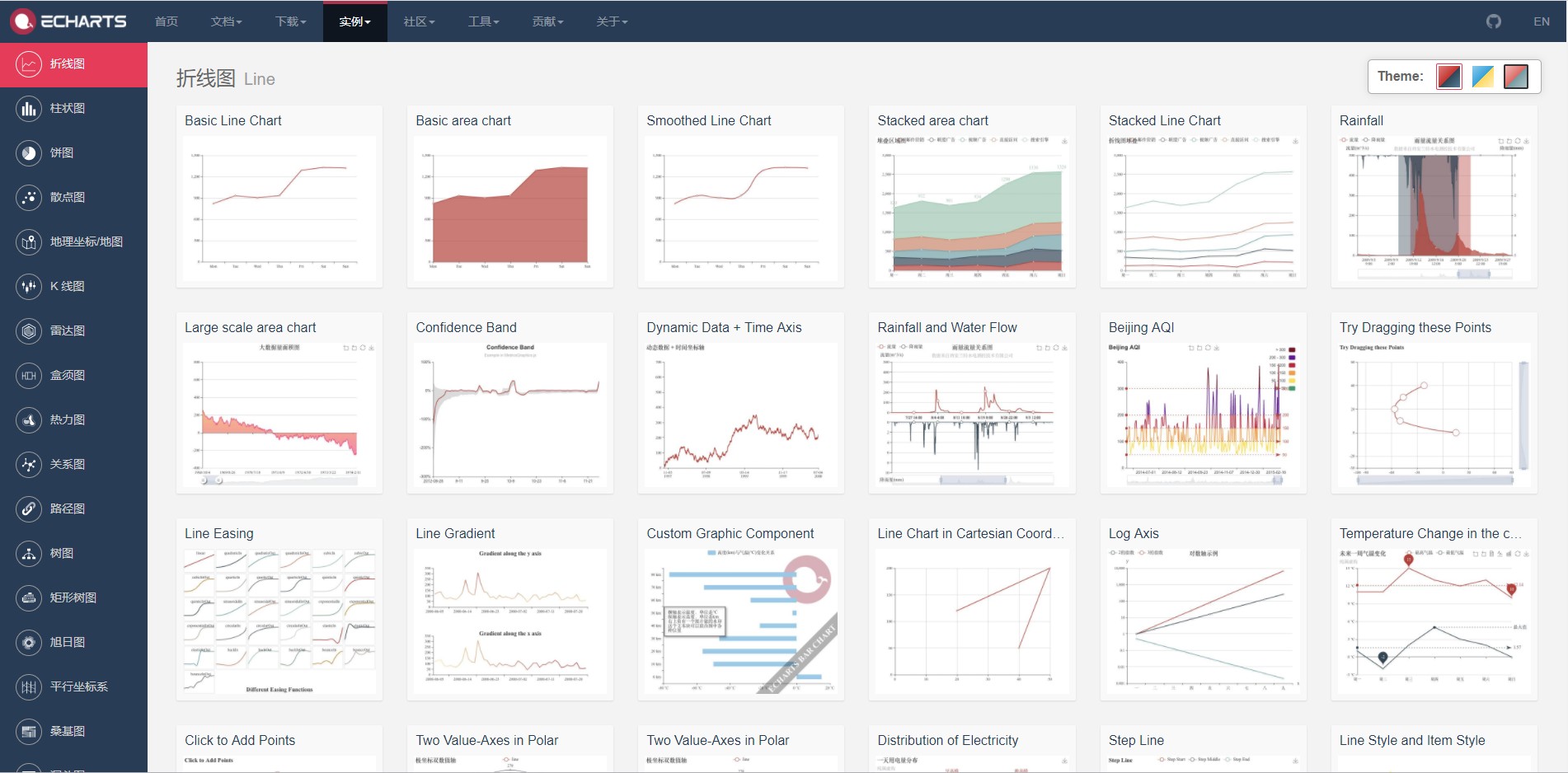
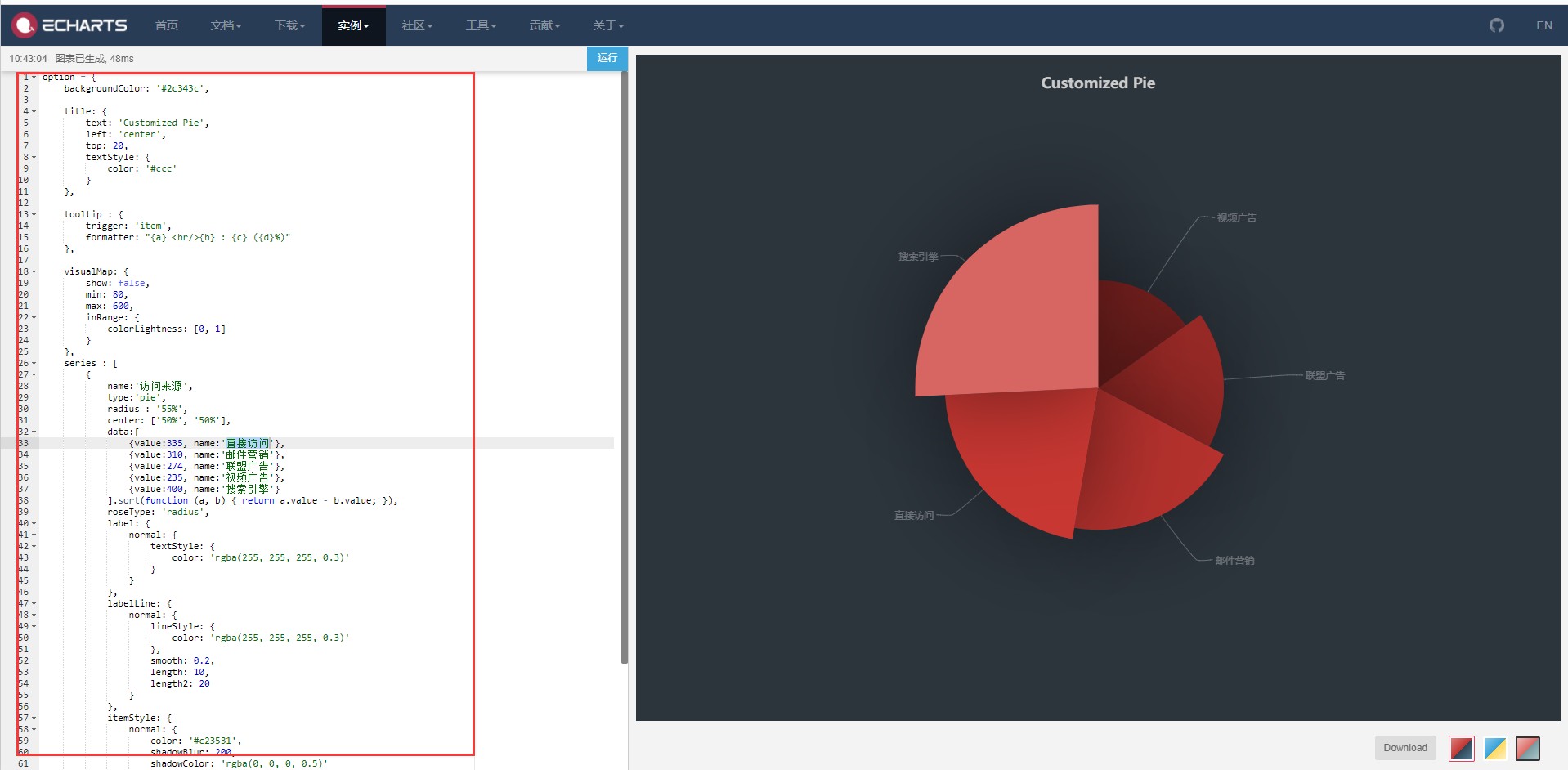
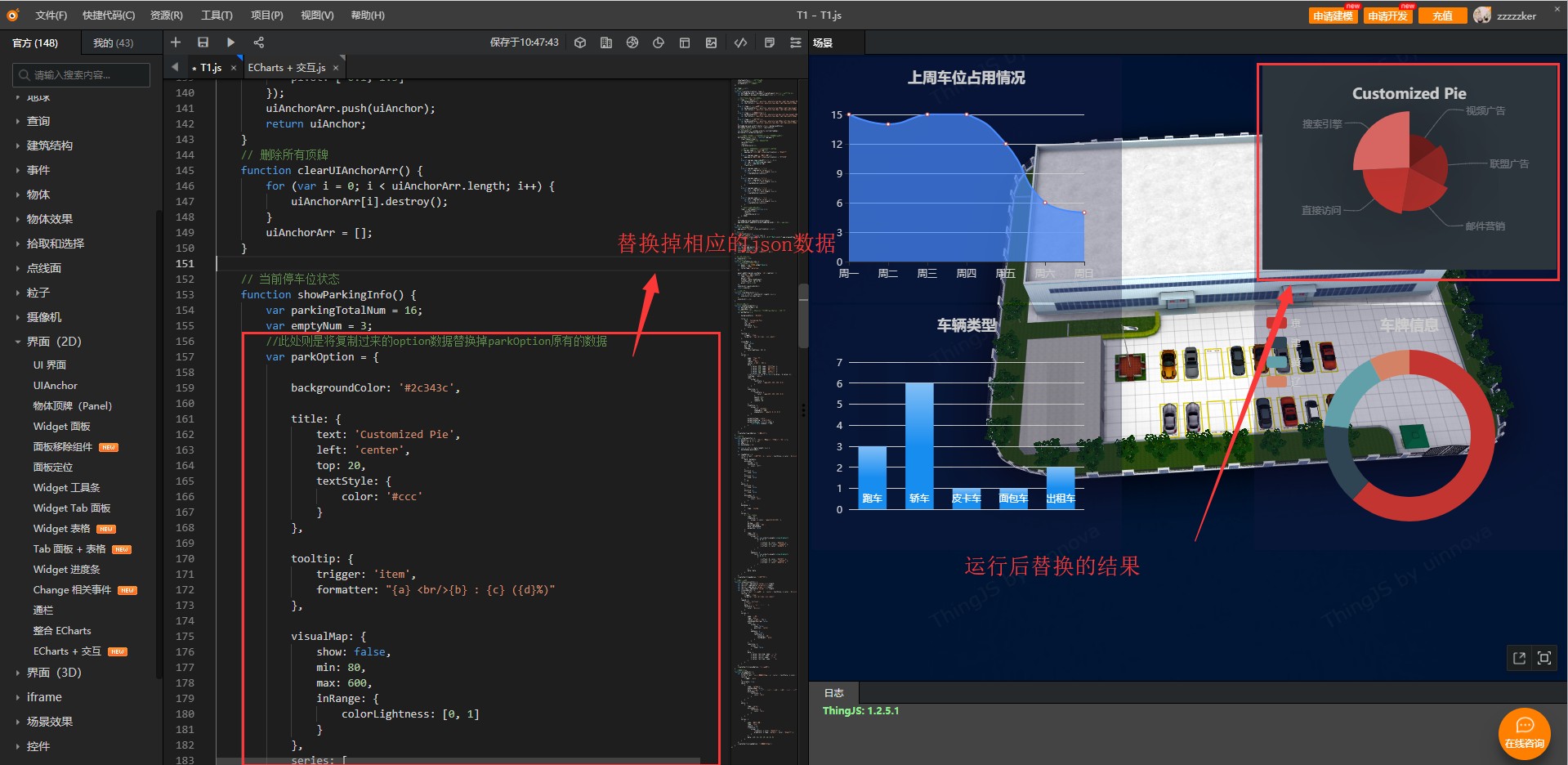
首先我们在没有ChartBuilder的时候是如何快速的搭建一个图表并且进行数据交互呢?有几种方法,最笨的就是自己通过html写一个图表,这个当然是不推荐使用的,因为现在有Echarts(https://www.echartsjs.com/examples/zh/index.html)这个火热的图表工具,有哪些需要的图表样式都可以去这里面下载。 使用方法则是查看该实例,将选择好的Echarts实例中左侧的json字符串全部复制,然后进入到ThingJS网站中的“在线开发”,点击其中的官方示例,找到“界面(2D)”,选择“Echarts+交互”,替换掉官方示例中option的json数据,保存后生成新项目,运行后即可将选择的图表运用至该示例并且展示。 


但是这个我还需要一个个的定位,有比这个还方便就能直接生成一个图表模板,然后改改数据就能使用的么?有的!ThingJS目前推出了ChartBuilder这个栏目,当然,目前仅对VIP用户开放,为啥普通用户不能用?别问我,我也不知道,在享受了一下VIP特权之后,对ChartBuilder进行了一个大致了解,大致上可以这样说,ChartBuilder是对Echarts的进一步封装,使用起来更为方便,同时也是有了一个ChartBuilder编辑器的存在,当然,目前来说ChartBuilder使用起来还没有VScode那种编辑器来得方便,但是能用,还算是一个比较好用的工具。 使用ChartBuilder还是需要看一下如何进行数据交互的,相关的教程在ThingJS官网的文档中心→ChartBuilder→ChartBuilder教程V3.0,其余的修改样式都非常简单,最需要关心的就是进行数据交互了,在ChartBuilder中称为数据接入: ChartBuilder提供了多层次、多形式的数据接入方式,用户可根据自己的需求选择合适的方法
Level0 静态JSON数据
Level1 场景级数据
Level2 组件级数据
Level3 订阅数据适配器的数据
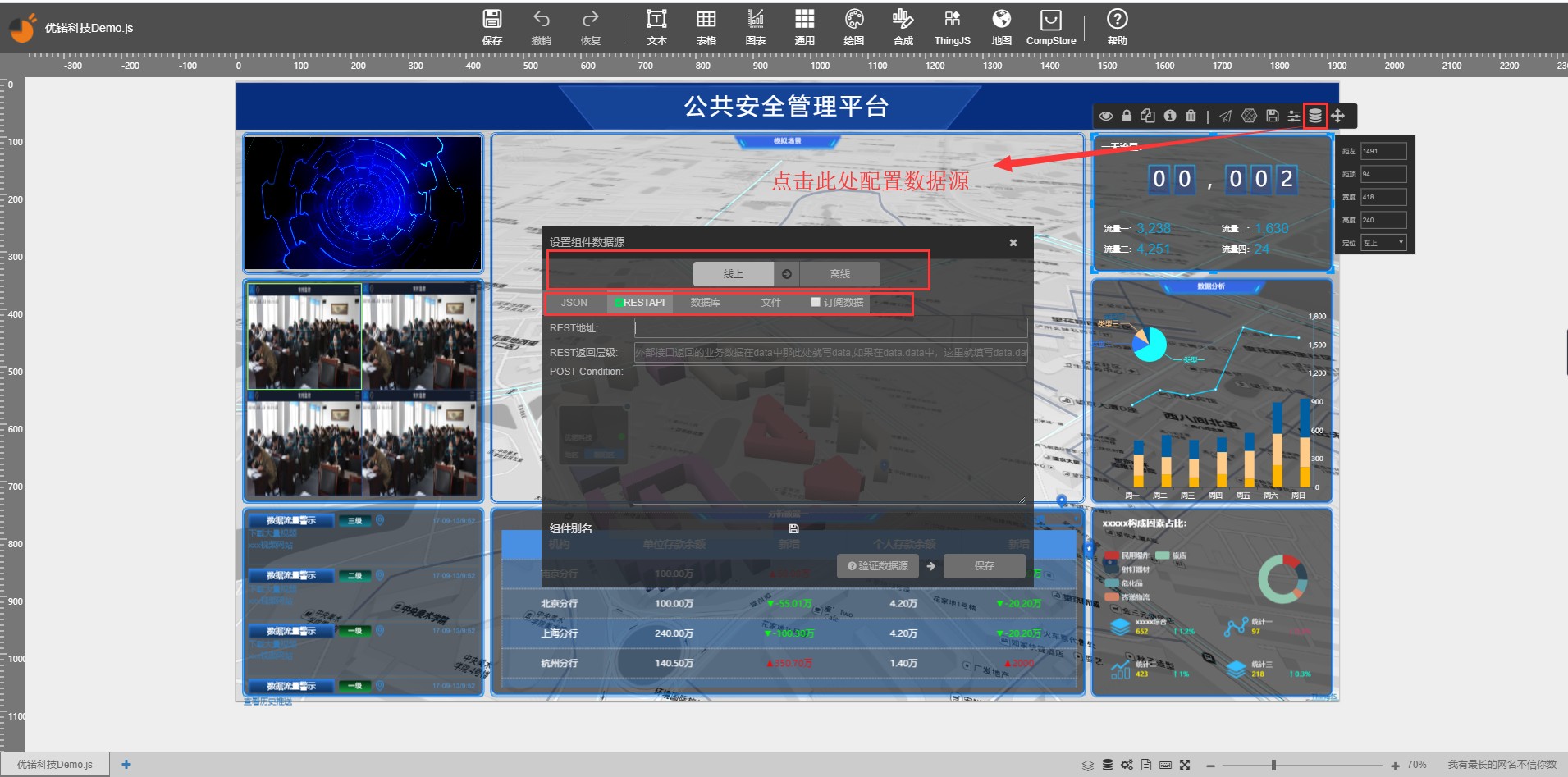
数据优先级依次递增(如果有Level3的数据,直接应用,没有则依次向下寻找,直到获取到数据  通过POST请求RestApi获取原始数据: 通过POST请求RestApi获取原始数据:
a.填入RESTAPI地址。
b.填入返回层级。
c.填入参数。

组件可订阅数据适配器的数据,实时渲染
a.创建组件适配器
b.组件适配器对接数据
c.组件选择订阅数据
d.通过JS处理获取到的数据
相关数据接入js代码如下: //获取订阅的数据(传入数据适配器的id) let data = this.getPublishDataById('udatae6af66a5-fcdc-ab15-cec5-c9eb786a9a7a') /*该函数可以根据接数组件ID获取该组件接入的业务数据 返回值为业务数据格式 参数id:组件id(string),可以在组件工具条上进行拷贝*/ //console.log(data) //获取组件的配置 let options = this.getOptions() /*该函数可以获取该组件的配置数据*/ //获取组件系列的值 let legendData = options.legend.data //清空系列的值 legendData.splice(0,legendData.length) //获取组件的业务数据 let seriesData = options.series[0].data //清空业务数据 seriesData.splice(0,seriesData.length) //遍历插入数据 for (let i = 0; i < data.length; i ++) { legendData.push(data[i].name) seriesData.push(data[i]) }
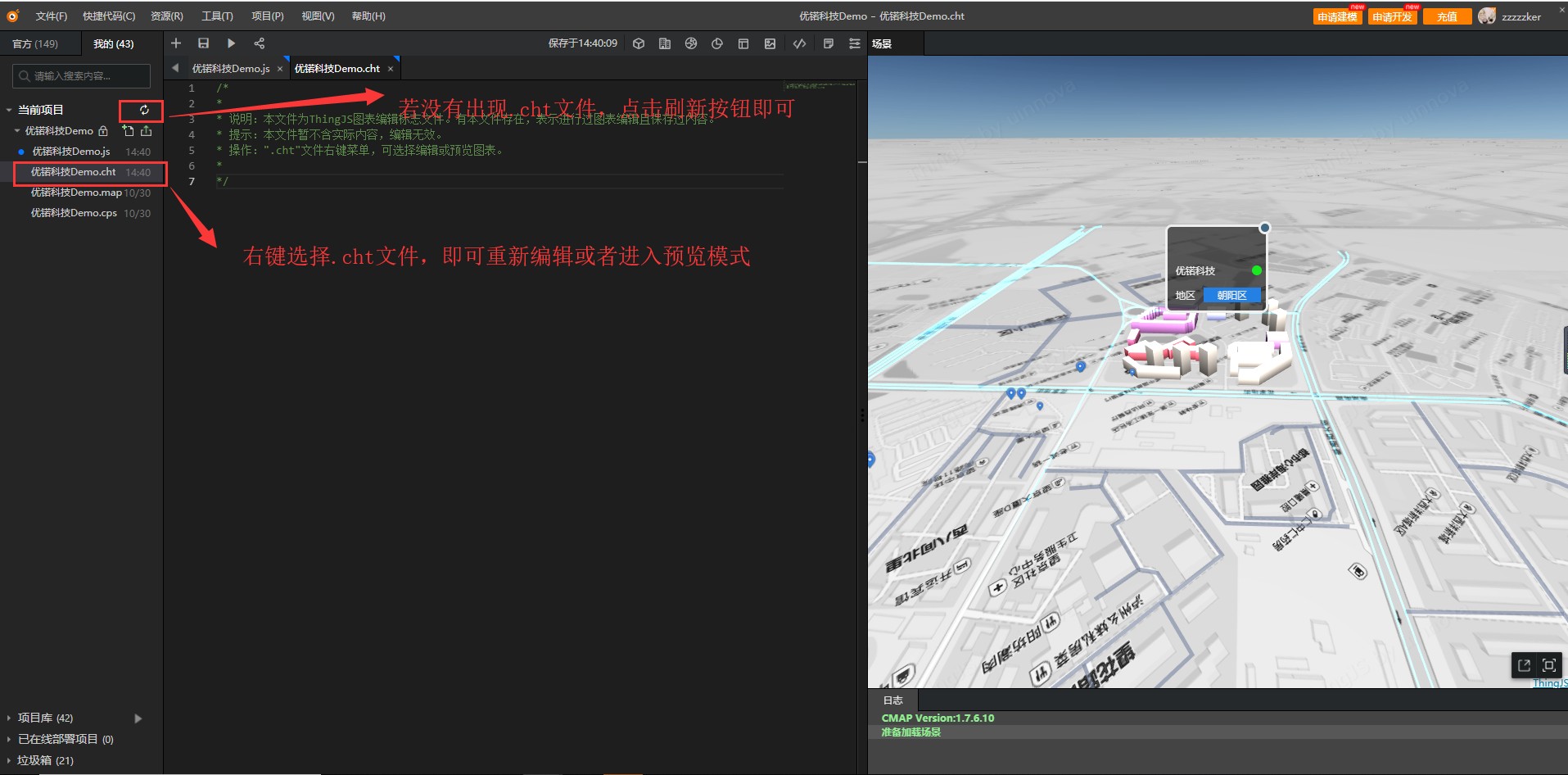
大致对于ChartBuilder有个了解后,我们就在我们的项目中使用ChartBuilder来开发图表了。 开发图表分以下几个步骤: a.打开要开发图表的项目,点击“图表”按钮或者Ctrl+B快捷出现图表界面,选择对应模板; b.第一次使用ChartBuilder,会弹出登录页面,关闭此页面重新进入即可(千万别选择登录,否则你会发现用户名密码错误)。 c.进入到ChartBuilder编辑页面,编辑对应的数据名称,比如标题、数据源什么的。 d.编辑完成后点击保存,返回ThingJS项目,点击刷新,右键出现的.cht文件,点击编辑图表即可再次编辑,点击预览即可查看编辑后的结果。
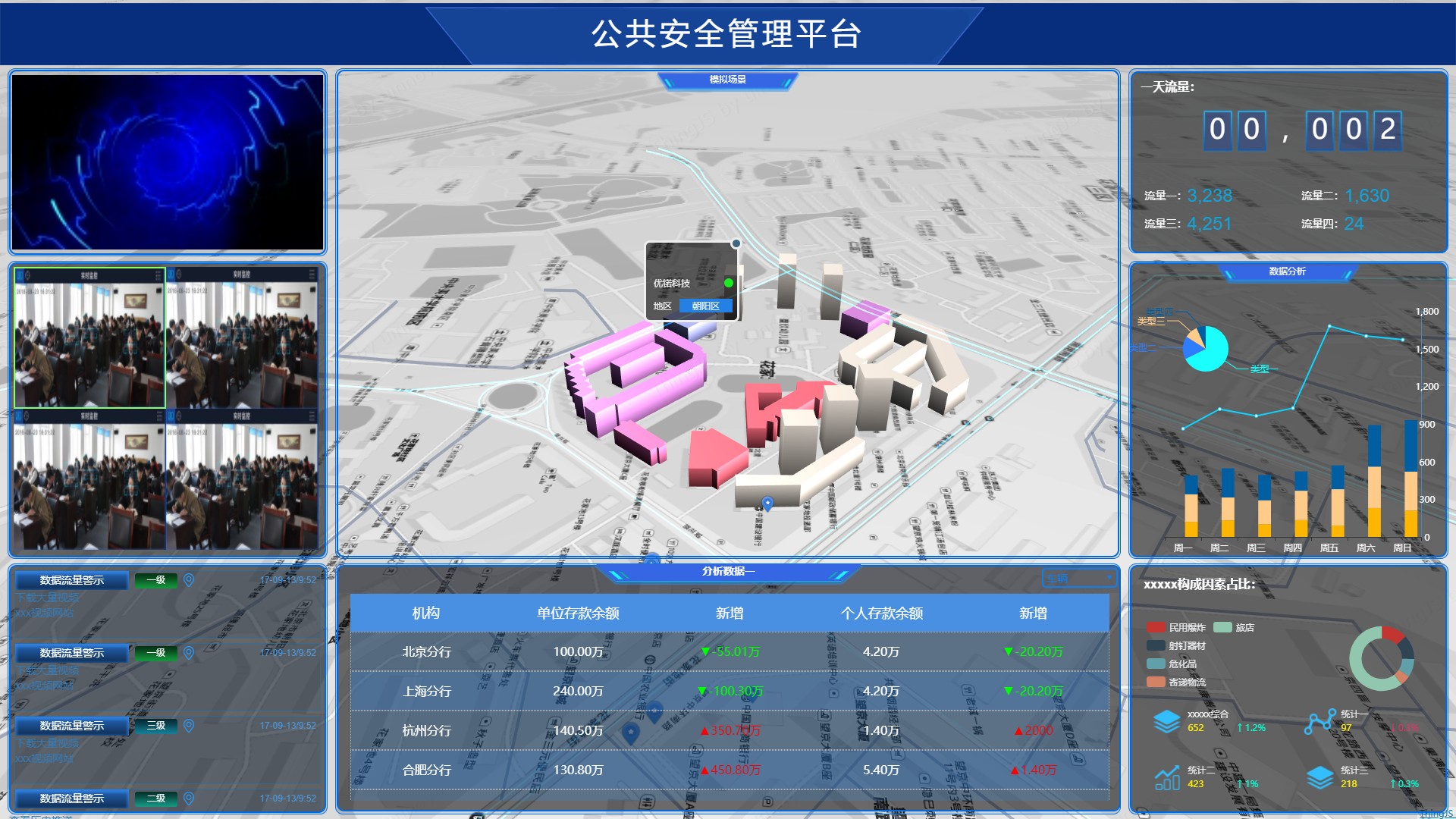
至此一个图表就被我们加入到项目中去了,是不是十分的方便呢。大家也可以进行尝试哟。 

|