|
在物联网可视化应用中,如果只有场景却没有任何功能,那这个应用的局限性将会非常巨大,换句话说,就是路走窄了。我们想要的,多是那种不但场景炫酷,还能在上面点点点,操作一番的,比如查看视频监控、控制某物体移动啥的,或者是数据类型的,比如展示实时动态图等,那这功能,怎么实现呢?Java可以么?想知道怎么做出这些,就来ThingJS物联网可视化平台吧!

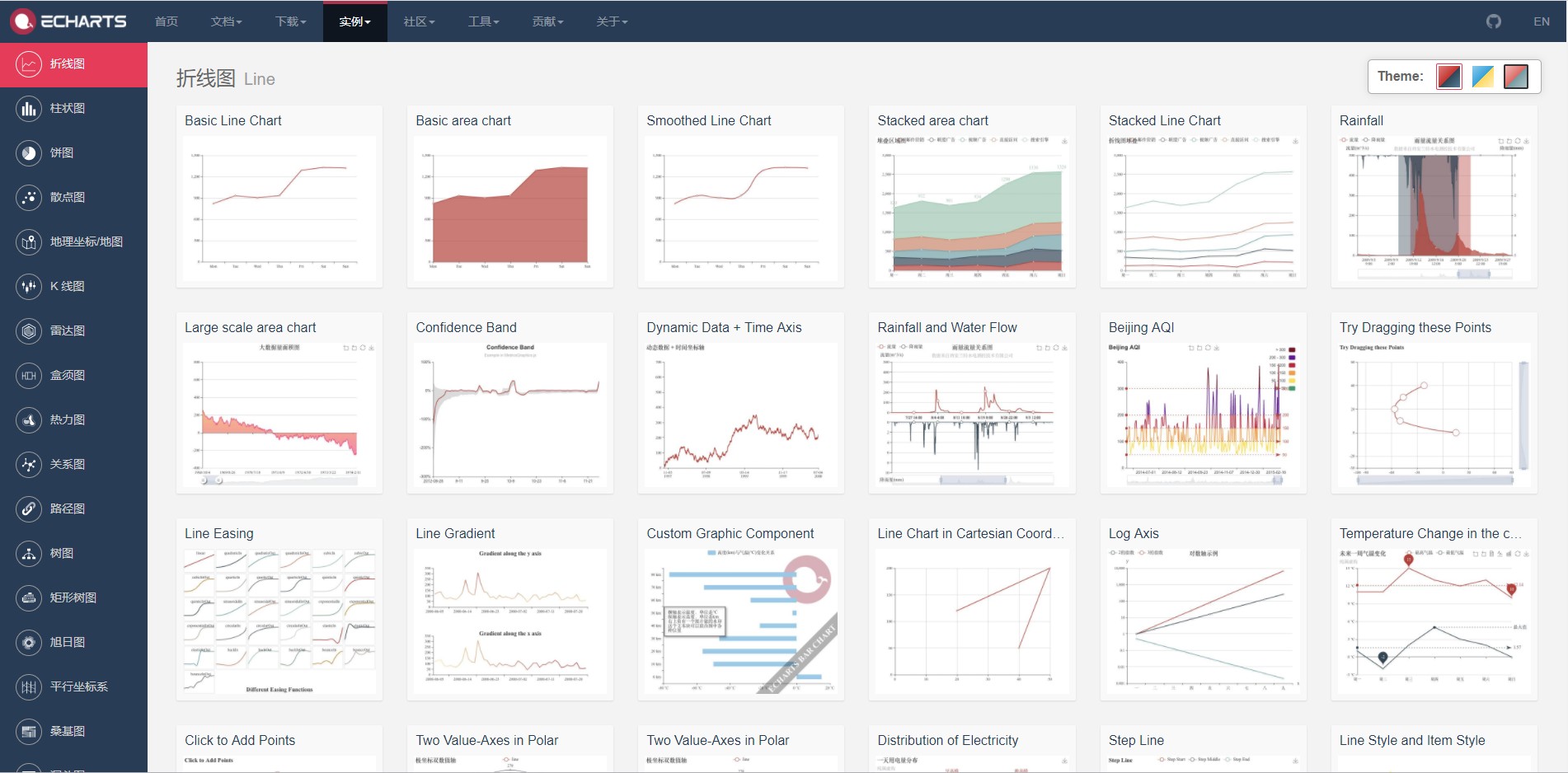
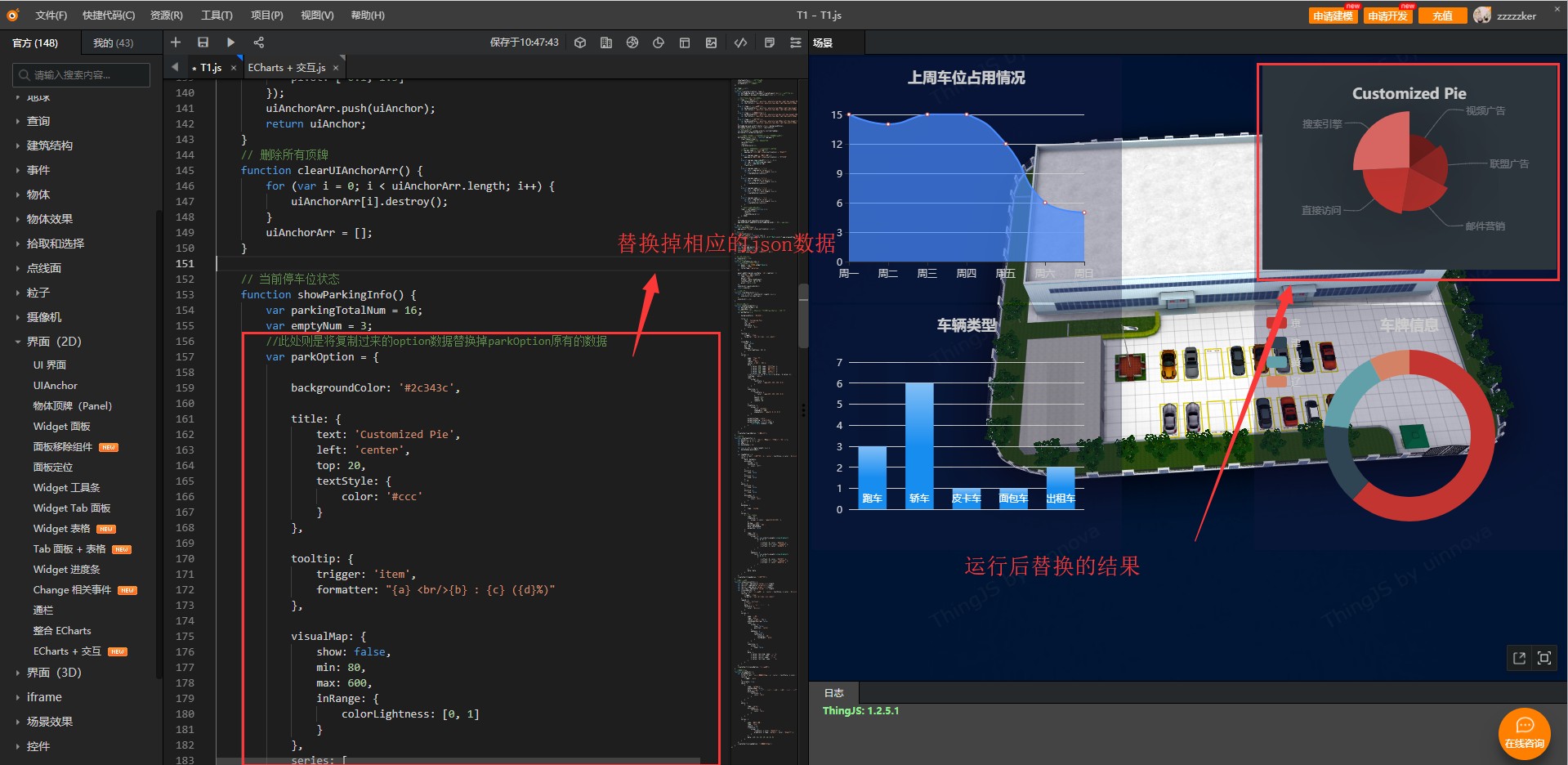
那么如何快速的搭建一个图表并且进行数据交互呢?有几种方法,最笨的就是自己通过html写一个图表,这个当然是不推荐使用的,因为现在有Echarts(https://www.echartsjs.com/examples/zh/index.html)这个图表工具,需要相关类型的图表样式都可以去这里面下载。 使用方法则是查看该实例,将选择好的Echarts实例中左侧的json字符串全部复制,然后进入到ThingJS网站中的“在线开发”,点击其中的官方示例,找到“界面(2D)”,选择“Echarts+交互”,替换掉官方示例中option的json数据,保存后生成新项目,运行后即可将选择的图表运用至该示例并且展示。 

除了Echarts,ThingJS平台还有ChartBuilder这个栏目,ChartBuilder是对Echarts的进一步封装,使用起来更为方便,同时也是有了一个ChartBuilder编辑器的存在,当然,目前来说ChartBuilder使用起来还没有VScode那种编辑器来得方便,但是能用,还算是一个比较好用的工具。 使用ChartBuilder还是需要看一下如何进行数据交互的,相关的教程在ThingJS官网的文档中心→ChartBuilder→ChartBuilder教程V3.0,其余的修改样式都非常简单,最需要关心的就是进行数据交互了,在ChartBuilder中称为数据接入: ChartBuilder提供了多层次、多形式的数据接入方式,用户可根据自己的需求选择合适的方法
Level0 静态JSON数据
Level1 场景级数据
Level2 组件级数据
Level3 订阅数据适配器的数据
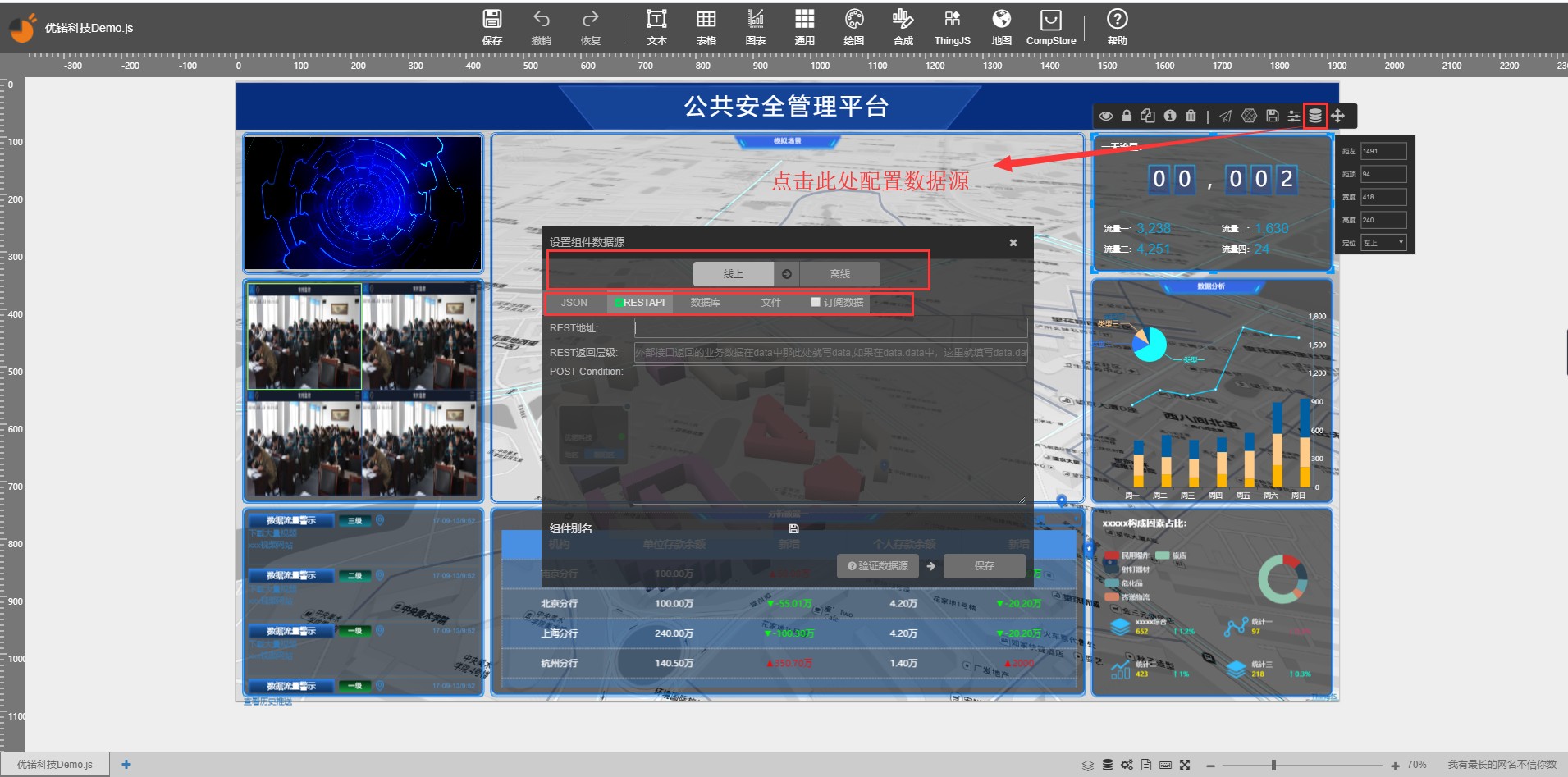
数据优先级依次递增(如果有Level3的数据,直接应用,没有则依次向下寻找,直到获取到数据  通过POST请求RestApi获取原始数据: 通过POST请求RestApi获取原始数据:
a.填入RESTAPI地址。
b.填入返回层级。
c.填入参数。

组件可订阅数据适配器的数据,实时渲染
a.创建组件适配器
b.组件适配器对接数据
c.组件选择订阅数据
d.通过JS处理获取到的数据
相关数据接入js代码如下: - //获取订阅的数据(传入数据适配器的id)
- let data = this.getPublishDataById('udatae6af66a5-fcdc-ab15-cec5-c9eb786a9a7a')
- /*该函数可以根据接数组件ID获取该组件接入的业务数据
- 返回值为业务数据格式
- 参数id:组件id(string),可以在组件工具条上进行拷贝*/
- //console.log(data)
- //获取组件的配置
- let options = this.getOptions()
- /*该函数可以获取该组件的配置数据*/
- //获取组件系列的值
- let legendData = options.legend.data
- //清空系列的值
- legendData.splice(0,legendData.length)
- //获取组件的业务数据
- let seriesData = options.series[0].data
- //清空业务数据
- seriesData.splice(0,seriesData.length)
- //遍历插入数据
- for (let i = 0; i < data.length; i ++) {
- legendData.push(data[i].name)
- seriesData.push(data[i])
- }
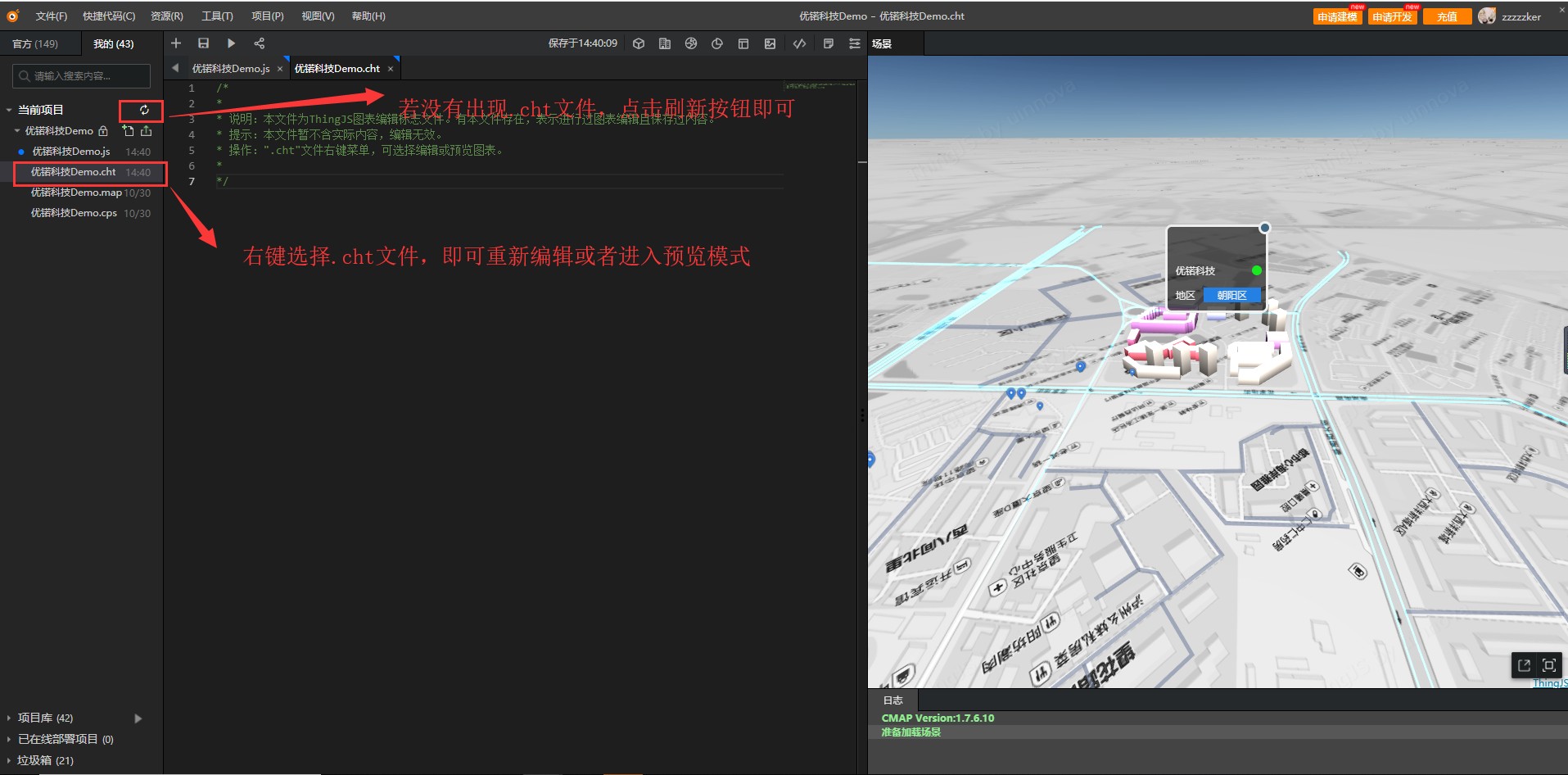
大致对于ChartBuilder有个了解后,我们就在我们的项目中使用ChartBuilder来开发图表了。 开发图表分以下几个步骤: a.打开要开发图表的项目,点击“图表”按钮或者Ctrl+B快捷出现图表界面,选择对应模板; b.第一次使用ChartBuilder,会弹出登录页面,关闭此页面重新进入即可(千万别选择登录,否则你会发现用户名密码错误)。 c.进入到ChartBuilder编辑页面,编辑对应的数据名称,比如标题、数据源什么的。 d.编辑完成后点击保存,返回ThingJS项目,点击刷新,右键出现的.cht文件,点击编辑图表即可再次编辑,点击预览即可查看编辑后的结果。
至此一个图表就被我们加入到项目中去了,是不是十分的方便呢。大家也可以进行尝试哟。 
新一代物联网可视化开发平台ThingJS是由优锘科技的技术团队自主研发,研发团队由来自IT管理软件和计算机图形两个领域的专家组成 ,在ThingJS中,你可以看到许多公开的项目,涵盖园区、学校、医院、港口、消防、监控各个领域,你也可以看到许多精美优秀的场景, 最重要的是!你不仅可以看!还可以拿来用,拿来编辑属于你自己的3D场景!
|