首先我们先了解一下基于WebGL架构的3D可视化平台——ThingJS是什么?
ThingJS是优锘科技开发的一套面向物联网应用的在线3D可视化应用开发及运营平台,以“ ThingJS云视开发服务”形式面向广大物联网企业提供全生命周期在线3D可视化服务。
ThingJS平台包括可视能力层和功能应用层。
可视能力层由ThingJS云视开发服务、ThingJS开发平台和ThingJS配套组件组成。ThingJS云视开发服务提供便捷的应用部署,Thing JS开发平台和配套组件让3D开发变得简单高效,让3D可视化交互能力在多种物联网场景中得以应用。
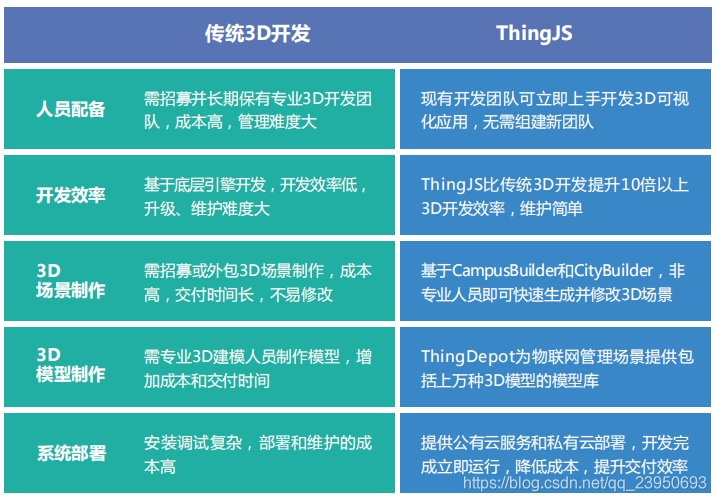
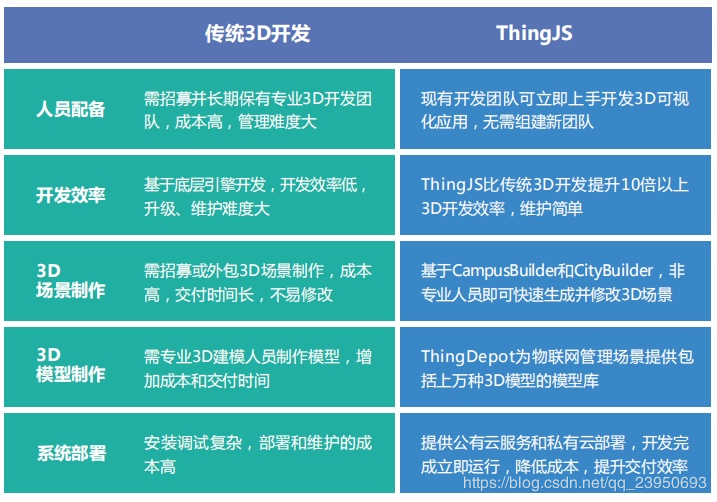
可以从下图中了解ThingJS和传统3D开发的区别


下面我们来聊一聊什么是智慧粮仓
正所谓“国以民为本,民以食为天”。粮食既是关系国计民生和国家经济安全的重要战略物资,也是人民群众最基本的生活资料。其中粮仓是粮食建设的根基,对保障粮食安全尤为重要。随着信息化技术发展,全国各地开始智慧粮仓的建设,我们可以通过一个视频看一下使用ThingJS3D可视化平台做的3D可视应用,ThingJS—可视一体化,让粮仓“智慧”升级
视频链接查看:https://www.bilibili.com/video/av37687774
慧农业3D可视化视频介绍:
"数字粮仓3D可视化系统“是ThingJS智慧粮仓行业应用系列产品之一,实现了粮库的库区、仓库、设备、的逐级可视。以粮仓监控为重点,集成储备粮管理、粮食通风、粮情监测控制、熏蒸监测等系统,实现粮仓、粮情、动环、仓容、能耗、告警、出入库等信息:
可视:粮仓的园区、仓区、仓库、设备的3D可视;
可查:3D场景内查看粮情、动环、仓容、能耗、视频监控、出入库等信息;
可控:3D场景内控制仓门、仓窗、通风口、风机、空调等设备设施的开关状态;
可防:系统通过集成数据,提前预知粮食霉菌、虫害的产生与生长趋势,提早制定防治措施,实现粮食绿色、生态储藏。
构建粮仓内粮情的监控、预警、诊断、分析一体化的3D可视化平台。
我们通过ThingJS3D可视化平台做了个粮仓3D可视化Demo,包含了粮仓的库区,工厂,宿舍等逐级可视,同时也包含了粮仓的温度、空间剩余等功能的显示。点击查看DEMO即可预览。
我们在文末附上完整的代码,大家可以直接在ThingJS3D可视化平台体验。
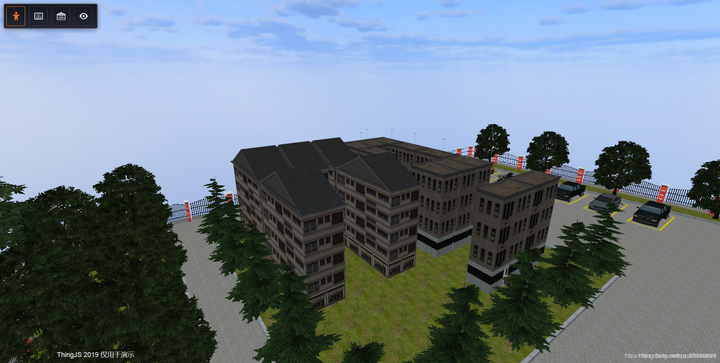
粮仓的全景预览

宿舍区域

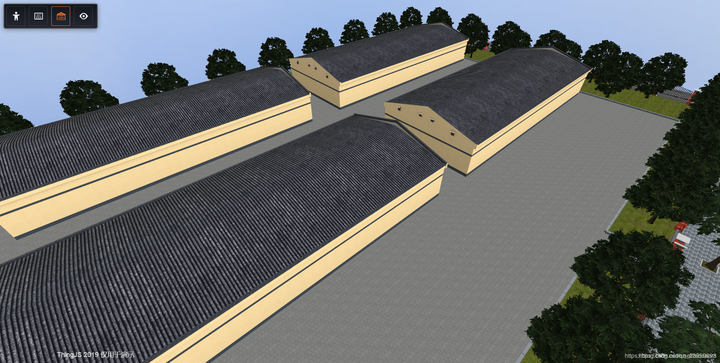
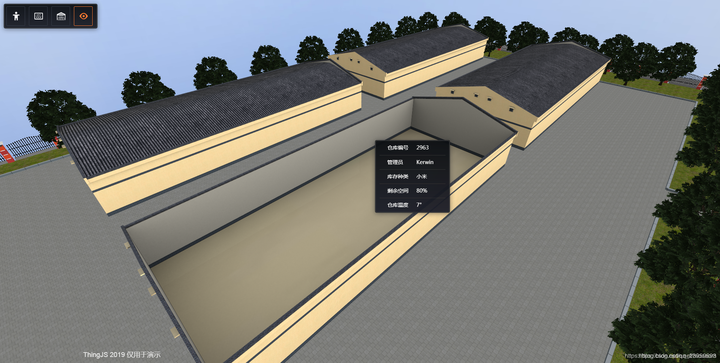
粮仓区域

粮仓信息

完整代码:
//加载场景代码var app = new THING.App({ // 场景地址 "url": "http://www.thingjs.com/./uploads/wechat/S2Vyd2lu/scene/CB20190228115320", //背景设置 "skyBox": "BlueSky"});var toolbar2 = new THING.widget.Panel({ width: '250px', captionPos: 'hover' });toolbar2.position = [10, 10];// 数据对象var dataObj = { area01: false, area02: false, area03: false, overall: true,}THING.Utils.dynamicLoad(['lib/iconfont.js'], function () { var button1 = toolbar2.addImageBoolean(dataObj, 'area01').caption('宿舍区域').url('#momoda_lc-icontubiao22'); var button2 = toolbar2.addImageBoolean(dataObj, 'area02').caption('工厂区域').url('#momoda_lc-icontubiao10'); var button3 = toolbar2.addImageBoolean(dataObj, 'area03').caption('粮仓区域').url('#momoda_lc-icontubiao21'); var button4 = toolbar2.addImageBoolean(dataObj, 'overall').caption('全景预览').url('#momoda_lc-icontubiao28'); button1.on('change', function (ev) { dataObj.area02 = false; dataObj.area03 = false; dataObj.overall = false; app.camera.flyTo({ 'position': [-22.356943810261143, 13.20176112267712, 28.19482648304762], 'target': [-53.24507055455286, 0.6162378602394785, 6.3743932170050375], 'time': 2000, 'complete': function () { app.camera.inputEnabled = false; } }); }); button2.on('change', function (ev) { dataObj.area01 = false; dataObj.area03 = false; dataObj.overall = false; // 摄像机飞行到某位置 app.camera.flyTo({ 'position': [-2.8177753324747767, 16.090400887405227, 19.94073098974482], 'target': [-2.685240969328181, -1.3204502556714408, 3.6209106265430773], 'time': 2000, 'complete': function () { app.camera.inputEnabled = false; } }); }); button3.on('change', function (ev) { dataObj.area01 = false; dataObj.area02 = false; dataObj.overall = false; // 摄像机飞行到某位置 app.camera.flyTo({ 'position': [33.313117413004846, 20.17892561437951, 30.105105312212782], 'target': [50.84710727906235, -1.7298146965736394, 10.602912178089504], 'time': 2000, 'complete': function () { app.camera.inputEnabled = false; } }); }); button4.on('change', function (ev) { dataObj.area01 = false; dataObj.area02 = false; dataObj.area03 = false; // 摄像机飞行到某位置 app.camera.flyTo({ 'position': [-18.079999999999977, 80.427, 101.051], 'target': [13.422, 2.597, 2.226], 'time': 2000, 'complete': function () { app.camera.inputEnabled = true; } }); });});var panel;app.on('SingleClick', function (ev) { if (ev.button == 2) { if (panel) { panel.destroy(); panel = null; } if (curObject) { curObject.playAnimation('close'); curObject = null; app.camera.flyTo({ 'position': [33.313117413004846, 20.17892561437951, 30.105105312212782], 'target': [50.84710727906235, -1.7298146965736394, 10.602912178089504], 'time': 2000, 'complete': function () { app.camera.inputEnabled = false; } }); } return; } var object = ev.object; if (object == null || object.name == "field") return; if (panel != null) { panel.destroy(); panel = null; } panel = new THING.widget.Panel({ width: '200px', cornerType: 'polyline' }) var data = { type: '小米', admin: 'Kerwin', surplus: Math.round(Math.random() * 100) + '%', temperature: Math.round(Math.random() * 10) + '°' } // 绑定物体身上相应的属性数据 panel.addString(object, 'id').caption('仓库编号'); panel.addString(data, 'admin').caption('管理员'); panel.addString(data, 'type').caption('库存种类'); panel.addString(data, 'surplus').caption('剩余空间'); panel.addString(data, 'temperature').caption('仓库温度'); panel.position = [500, 50]; //创建UIAnchor面板 var uiAnchor = app.create({ type: 'UIAnchor', parent: object, element: panel.domElement, localPosition: [0, -49, 0], pivot: [-0.2, 2.1] }); uiAnchor["panel"] = panel; return uiAnchor;});var curObject;app.on('dblclick', function (ev) { if (ev.button == 2) return; if (curObject) { curObject.playAnimation('close'); curObject = null; } var object = ev.object; curObject = object; curObject.playAnimation('open'); app.camera.flyTo({ object: curObject, });});









