我们看到的3D 画面其实是计算机把三维空间中的物体从世界坐标系通过各种复杂的计算投影到屏幕坐标系,并显示在视口中。再说的简单一些,就相当于拿着手机拍了一张照片,放到了窗口里面显示出来。
生活中的物体都是三维的,但是人的眼睛只能看到正面,不能看到被遮挡的背面,三维几何体在人眼睛中的效果就像一张相机拍摄的二维照片,你看到的是一个2D的投影图。 空间几何体转化为一个二维图的过程就是投影,不同的投影方式意味着投影尺寸不同的算法。

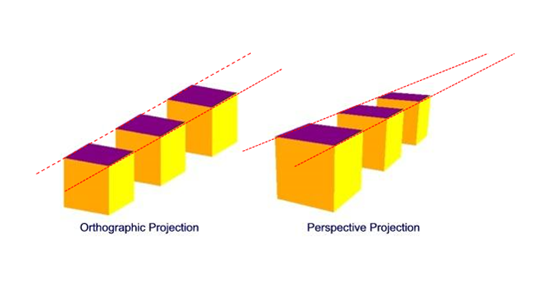
摄像机主要有两种投影模式,一种是正交投影,一种是透视投影。下面对正交投影相机和透视投影进行简单介绍,对于初学者你有一个印象就可以。
所谓正交投影,对象相对于摄像机的距离对渲染的结果是没有影响的,也就是说物体不离摄像头多远,渲染出来的尺寸都是一样的。这种摄像机通常被用于二位游戏中。所以正交投影又叫平行投影。正交投影可以把场景中所有的物体通过平行光线投影到观察平面上。在正交投影中,不管物体离眼睛有多远,它都和原来的物体大小相同。
所谓透视投影,这种摄像机的效果更贴近真实世界。也就是物体离摄像机越远,它们就会被渲染得越小。

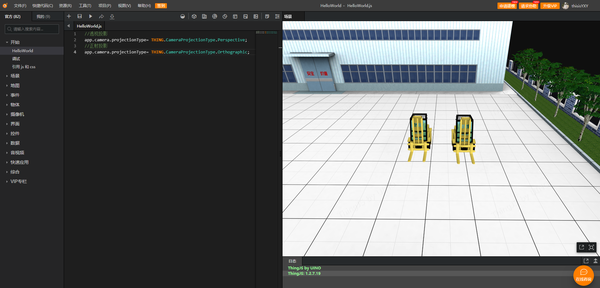
在 ThingJS 中可通过 app.camera.porjectionType 设置摄像机的投影类型,参考脚本如下:
- //透视投影
- app.camera.projectionType= THING.CameraProjectionType.Perspective;
- //正射投影
- app.camera.projectionType= THING.CameraProjectionType.Orthographic;
如果是观察一个数字孪生可视化场景的外观效果,相机就位于场景的外面。如果是室内漫游预览,就把相机放在数字孪生可视化房间三维模型的内部。
—————————————————
数字孪生可视化:https://www.thingjs.com/
|
|
|
|
|
|
|
|
|
|