在ThingJS中搭建的数字孪生可视化场景都是放在3D“容器”内的,3D“容器”提供了3D和2D的界面展示能力。上篇文章浅析过了3D空间界面,下面我继续学习一下2D界面如何与3D界面连接。ThingJS内置了div2d和div3d元素,创建2D界面时需要将元素插入到 div2d。
创建 UIAnchor
UIAnchor可以把 2D html 界面连接到 3D 物体上,跟随 3D 物体移动。需要注意的是删除后,其对应的 panel 也会被删除。
- var uiAnchor = app.create({
- type: "UIAnchor",
- parent: app.query("car02")[0],
- element: document.getElementById("XXXX"),
- localPosition: [0, 2, 0],
- pivotPixel: [-16, 109]
- });
-
- // 删除UIAnchor
- // uiAnchor.destroy();
-
- // 控制显示
- // uiAnchor.visible = true;
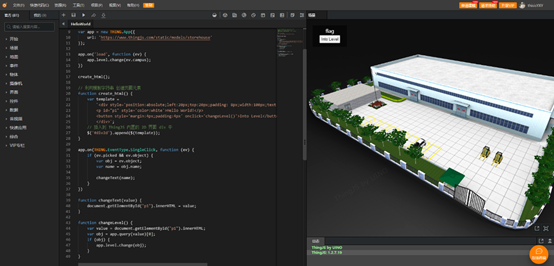
可以利用模板字符串创建一个 2D 界面并将其添加到页面中。
点击数字孪生可视化场景中的物体,页面中的文字会显示所点击的数字孪生可视化物体名称。点击页面中的按钮会进入相应物体的层级,进入层级后右键返回上一级。

具体代码如下:
- var app = new THING.App({
- url: 'https://www.thingjs.com/static/models/storehouse'
- });
-
- app.on('load', function (ev) {
- app.level.change(ev.campus);
- })
-
- create_html();
-
- // 利用模板字符串 创建页面元素
- function create_html() {
- var template =
- `<div style='position:absolute;left:20px;top:20px;padding: 8px;width:100px;text-align: center;background: rgba(0,0,0,0.5);'>
- <p id="p1" style='color:white'>Hello World!</p>
- <button style='margin:4px;padding:4px' onclick='changeLevel()'>Into Level</button>
- </div>`;
- // 插入到 ThingJS 内置的 2D 界面 div 中
- $('#div2d').append($(template));
- }
-
- app.on(THING.EventType.SingleClick, function (ev) {
- if (ev.picked && ev.object) {
- var obj = ev.object;
- var name = obj.name;
-
- changeText(name);
- }
- })
-
- function changeText(value) {
- document.getElementById("p1").innerHTML = value;
- }
-
- function changeLevel() {
- var value = document.getElementById("p1").innerHTML;
- var obj = app.query(value)[0];
- if (obj) {
- app.level.change(obj);
- }
- }
快捷界面库
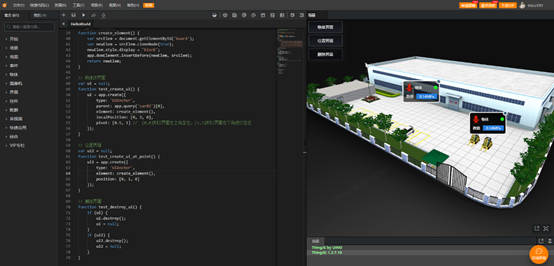
即使是 2D界面,照样可以把它连接到 3D 物体上,跟随 3D 物体移动。ThingJS提供一个“快捷界面库”,可快速创建界面。通过快捷界面库,可以创建 Panel 以 UIAnchor 的方式连接到数字孪生可视化物体上。点击按钮可以创建、删除 UIAnchor。

具体代码如下:
- var app = new THING.App({
- url: 'https://www.thingjs.com/static/models/storehouse'
- });
-
- // 创建按钮
- function createUI() {
- new THING.widget.Button('物体界面', test_create_ui);
- new THING.widget.Button('位置界面', test_create_ui_at_point);
- new THING.widget.Button('删除界面', test_destroy_ui);
- }
- createUI();
-
- // 添加html
- function create_html() {
- var sign =
- `<div class="sign" id="board" style="font-size: 12px;width: 120px;text-align: center;background-color: rgba(0, 0, 0, .6);border: 3px solid #eeeeee;border-radius: 8px;color: #eee;position: absolute;top: 0;left: 0;z-index: 10;display: none;">
- <div class="s1" style="margin: 5px 0px 5px 0px;line-height: 32px;overflow: hidden;">
- <span class="span-l icon" style="float: left;width: 30px;height: 30px;background:url(https://www.thingjs.com/static/images/example/hydrant.png) no-repeat center;margin: 1px 1px 1px 5px;"></span>
- <span class="span-l font" style="float: left;margin: 0px 0px 0px 3px;">物体</span>
- <span class="span-r point" style="float: right;width: 12px;height: 12px;background-color: #18EB20;border-radius: 50%;margin: 10px 5px 10px 0px;"></span>
- </div>
- <div class="s2" style="margin: 5px 0px 10px 0px;line-height: 18px;font-size: 10px;overflow: hidden;">
- <span class="span-l font1" style="float: left;margin: 0px 10px 0px 10px;">数值</span>
- <span class="span-l font2" style="float: left;width: 70px;background-color: #2480E3;">0.14MPa</span>
- </div>
- <div class="point-top" style="position: absolute;top: -7px;right: -7px;background-color: #3F6781;width: 10px;height: 10px;border: 3px solid #eee;border-radius: 50%;"></div>
- </div>`
- $('#div3d').append($(sign));
- }
- create_html();
-
- // 生成一个新面板
- function create_element() {
- var srcElem = document.getElementById('board');
- var newElem = srcElem.cloneNode(true);
- newElem.style.display = "block";
- app.domElement.insertBefore(newElem, srcElem);
- return newElem;
- }
-
- // 物体顶界面
- var ui = null;
- function test_create_ui() {
- ui = app.create({
- type: 'UIAnchor',
- parent: app.query('car02')[0],
- element: create_element(),
- localPosition: [0, 2, 0],
- pivot: [0.5, 1] // [0,0]即以界面左上角定位,[1,1]即以界面右下角进行定位
- });
- }
-
- // 位置界面
- var ui2 = null;
- function test_create_ui_at_point() {
- ui2 = app.create({
- type: 'UIAnchor',
- element: create_element(),
- position: [0, 1, 0]
- });
- }
-
- // 删除界面
- function test_destroy_ui() {
- if (ui) {
- ui.destroy();
- ui = null;
- }
- if (ui2) {
- ui2.destroy();
- ui2 = null;
- }
- }
THING.widget 是一个支持动态数据绑定的轻量级界面库。可通过界面库中的 Panel 组件创建一个面板,并可向该面板中添加文本、数字、单选框、复选框等其他组件。ThingJS支持很多面板效果,在此我就不一一列举了,大家感兴趣可以自己试一下~
—————————————————
数字孪生可视化:https://www.thingjs.com/
|
|
|
|
|
|
|
|
|
|