基于数字孪生可视化场景,使用在线开发或离线开发SDK进行数字孪生可视化场景开发完毕后,在所开发的数字孪生可视化可视化应用中,对接物联网或业务数据,实时驱动数字孪生可视化场景动态变化或图表数据更新。ThingJS支持以下四种数据对接方式,可与第三方物联网系统进行通信(数据传输),分别为Ajax、JSONP、WebSocket、MQTT。
数据对接_Ajax
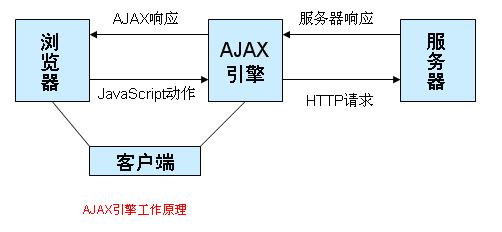
即“Asynchronous Javascript And XML”,异步的 JavaScript 与 XML 技术,指的是一套综合了多项技术的浏览器端网页开发技术。Ajax 是一种用于创建快速动态网页的技术,在无需重新加载整个网页的情况下,能够更新部分网页。
通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用Ajax)如果需要更新内容,必须重载整个网页页面。
Ajax的本质是通过浏览器的XMLHttpRequest对象向服务器发送HTTP请求,得到服务器返回的数据后进行数据处理的数据交互方式。

对于原生的Ajax来说,包括以下几个步骤:
1.创建XMLHttpRequest 实例;
2.发出HTTP请求;
3.接收服务器传回的数据;
4.处理数据,更新页面。
在ThingJS在线开发环境中,内置了JQuery库,可以直接使用 JQurey 封装的 Ajax 方法进行数据对接,例如:
- $.ajax({
- type: "get",
- url: "https://3dmmd.cn/getMonitorDataById",
- data: { "id":1605 },
- dataType: "json", // 返回的数据类型 json
- success: function (d) {
- console.log(d.data)
- }
- });
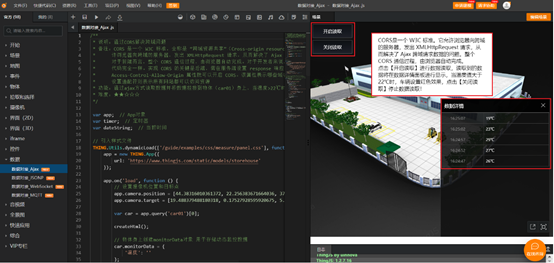
下图所示为 Ajax 数据对接示例。

数据对接_JSONP
JSONP的基本原理就是利用script 标签没有跨域限制的特点,通过script 标签向服务器请求数据;服务器收到请求后,将数据放在一个指定名字的回调函数里返回给浏览器。
由于JQuery的Ajax请求对JSONP进行了封装,因此可以直接使用相关方法请求JSONP 数据,例如:
- $.ajax({
- type: "get",
- url: "https://3dmmd.cn/monitoringData",
- data: { "id": 1605 },
- dataType: "jsonp", // 返回的数据类型,设置为JSONP方式
- jsonpCallback: "callback", // 设置回调函数名 与返回数据的 函数名一致
- success: function (d) {
- console.log(d.data)
- }
- });
JSONP仅支持 GET 请求,使用JQuery的Ajax方法发起多个jsonp请求时,回调函数名不要重复(即jsonpCallback的设置不要重复),否则可能会导致回调函数undefined。
—————————————————
数字孪生可视化:https://www.thingjs.com/
|
|
|
|
|
|
|
|
|
|