在ThingJS中有许多的官方示例,很直白也很容易被使用者查看和使用,但是在开发的过程中有一个非常有用的功能非常容易被忽视,大多数的人只是快速浏览了一遍这些官方示例,有时候并没有浏览完整就开始尝试开发。实际上,除了官方示例,ThingJS的快捷代码功能也非常方便!可以直接将所需代码添加到所编辑的项目文件(光标所在位置)中。

快捷代码功能
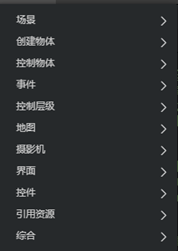
ThingJS的快捷代码功能,从场景到综合,每个快捷代码都能简化我们的开发,快捷代码有拥有以下六个主要功能:场景、创建物体、控制物体、事件、控制层级、地图、摄影机、界面、控件、引用资源、综合。

尤其是快捷代码中的综合这一栏,其中有一个场景预览的快捷代码,只需要引入这个快捷代码,就能非常迅速的让你的场景出现预览选项啦!
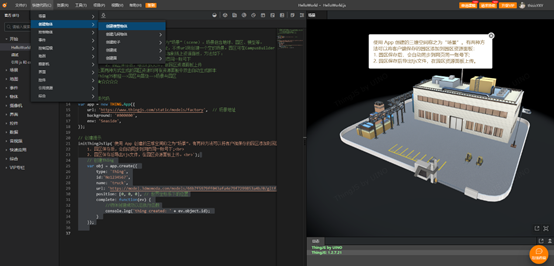
使用方法如下:鼠标放置在左上角快捷代码处,选择栏目,然后双击对应功能,点击该功能即可出现在当前项目上(温馨贴士提醒,请注意代码出现的位置问题,出现的代码位置需要按照个人要求来进行调整,快捷代码出现的位置为鼠标光标最后一次出现在项目中的位置。)
- THING.Utils.dynamicLoad(['https://www.thingjs.com/guide/ScenePreview/v0.1.7/AppPreview.min.js'],
- function () {
- new AppPreview({ app: app, type: 'scene' });
- }
- )
以下是设置物体可拖拽的官方示例,这个官方示例在快捷代码中,使用这个功能可以从快捷代码引用,也可以直接去复制这个然后放到ThingJS的项目中去哟~
- // 设置物体可拖拽
- obj.draggable = true;
-
- /* drag dragstart dragend 事件参数:
- * {Number} ev.x 鼠标拾取处的屏幕横坐标
- * {Number} ev.y 鼠标拾取处的屏幕纵坐标
- * {THING.BaseObject} ev.object 拖拽的物体
- * {Array} ev.pickedPosition 鼠标拾取 3D 场景中的世界坐标
- * {Boolean} ev.altKey 拖拽时是否按下 Alt 键
- * {Boolean} ev.ctrlKey 拖拽时是否按下 Ctrl 键
- * {Boolean} ev.shiftKey 拖拽时是否按下 Shift 键
- */
- // 开始拖拽
- obj.on('dragstart', function(ev) {
- console.log('开始拖拽');
- });
- // 拖拽中
- obj.on('drag', function(ev) {
- if (ev.picked) {
- console.log(ev.pickedPosition);
- }
- });
- // 拖拽结束
- obj.on('dragend',function(ev) {
- console.log('结束拖拽');
- });
ThingJS 使用 JavaScript 语言进行开发。不仅可以针对单栋或多栋建筑组成的园区场景进行可视化开发,也可以针对地图级别场景进行开发。无论 3D 场景搭建、3D 效果制作、物联网数据接入,还是 3D 可视化的物联网应用开发,ThingJS 致力于将门槛降到最低、开发周期缩到最短、开发成本降到最少。将开发难度降低到只需要JavaScript语言基础就能开发三维可视化场景,程序员不需要过于了解模型知识,也能使用ThingJS来简化3D可视化场景的开发。
|
|
|
|
|
|
|
|
|
|