本帖最后由 zhaojinguo 于 2023-8-28 11:34 编辑
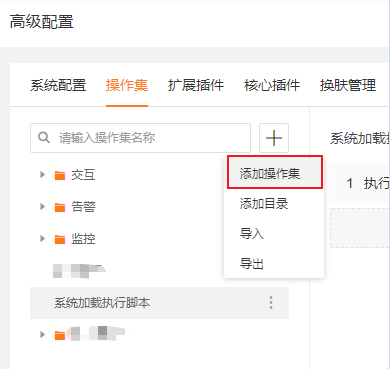
ThingJS-X系统(子页面)初始化消息监听脚本打开后台管理系统 -> 配置管理 -> 高级配置 -> 操作集:添加一个新的操作集: 
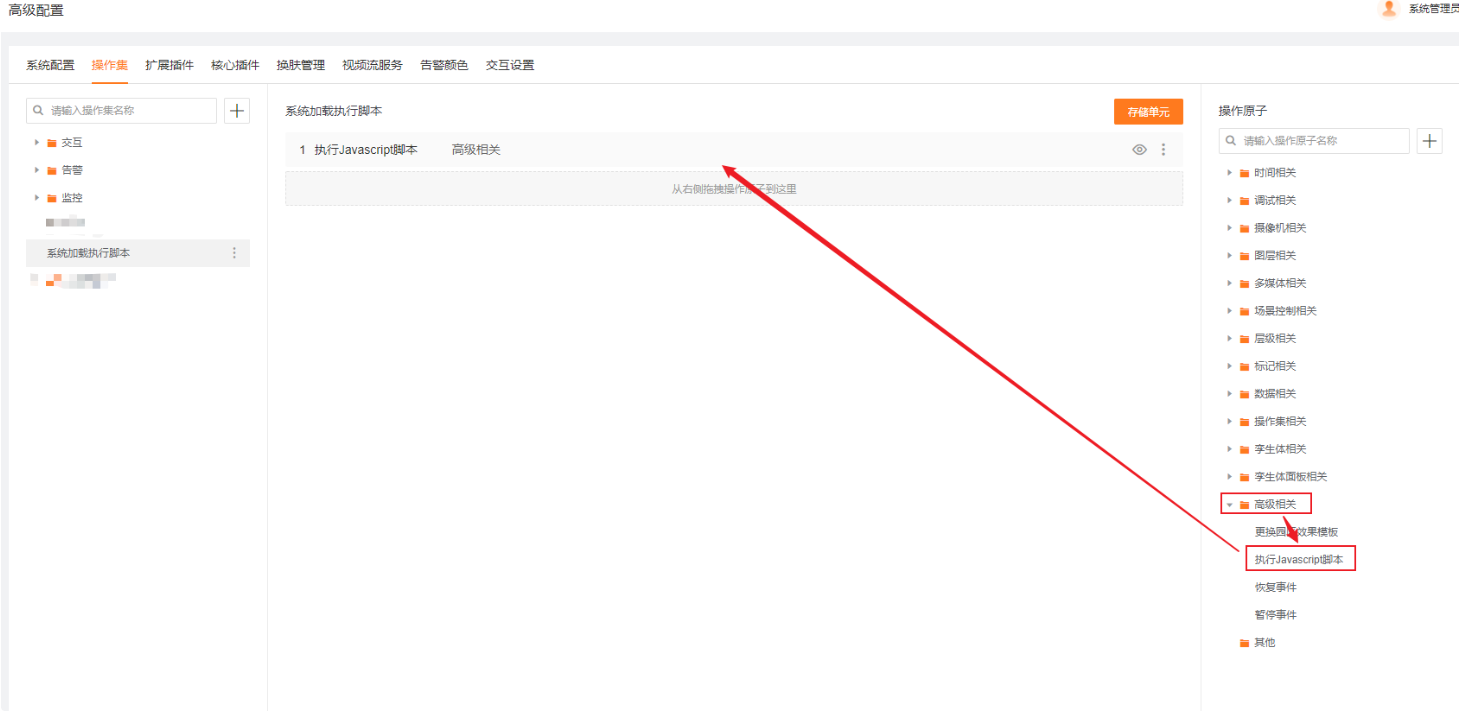
然后配置操作原子,从右侧面板种的高级相关拖入一个“执行JavaScript脚本”:  如果有多个交互功能,建议定义多个”执行JavaScript脚本“
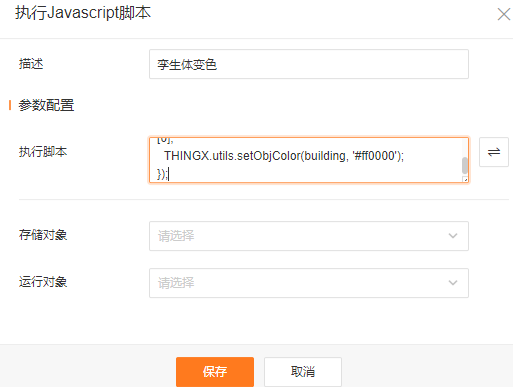
接下来就是配置脚本内容了: 
详细的脚本代码如下: 第 1 种方法:使用 API 直接更改建筑颜色: - window.addEventListener('message', (e) => {
- if (e.data.type === '改变建筑颜色') {
- // “小蛮腰”是建筑 id,也就是孪生体管理中孪生体数据的编号
- const building = THING.App.current.query('#小蛮腰')[0];
- THINGX.utils.setObjColor(building, '#ff0000');
- }
- });
第 2 种方法:假设你已经有配置图层或者操作集可以更改建筑的颜色,那么激活图层或执行操作集即可 执行操作集: - window.addEventListener('message', (e) => {
- // 执行某个操作集
- THINGX.actionManager.run('改变xxx建筑的颜色');
- });
激活图层: - window.addEventListener('message', (e) => {
- // 执行某个操作集
- THINGX.actionManager.run('改变xxx建筑的颜色');
- });
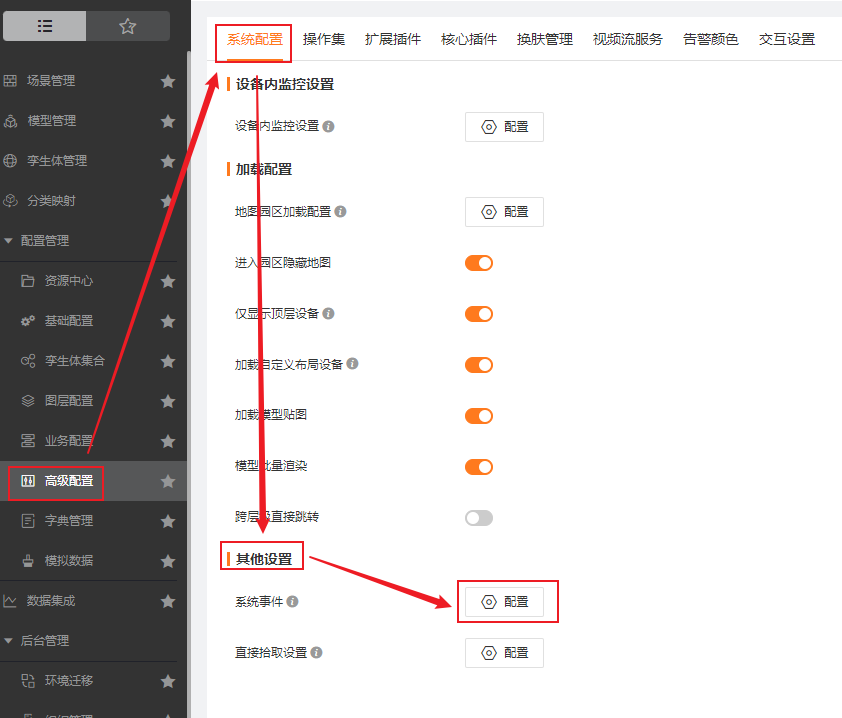
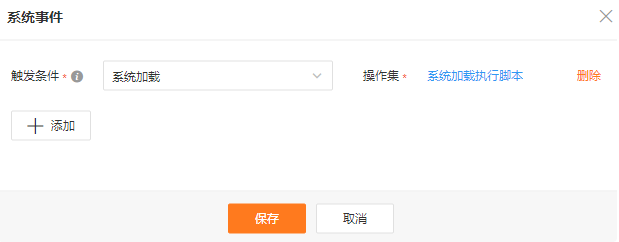
配好操作集之后,我们要加载这段脚本代码。 打开后台管理系统 -> 配置管理 -> 高级配置 -> 系统配置 -> 其他设置 -> 系统事件配置: 
在系统加载时,执行该操作集就行: 
业务系统(父页面)通过窗口消息进行通信即可: - // 获取 iframe 窗口
- const iframe = document.getElementById('ThingJS-X-IFRAME');
- // 组织消息体,发送消息
- iframe.contentWindow.postMessage(
- {
- type: '改变建筑颜色',
- },
- '*'
- );
|