|
怎么去搭建一个3D场景?尤其是新手都可以不用了解太多知识就可以搭建?找到一个简单高效的3D场景编辑器,就可以做到这一点!在这个高速发展的互联网时代,节约时间、成本成为了重中之重,尤其是在可视化这一领域,更快、更轻松的做出一个3D可视化场景也成了我们的一个难题,搭建场景人手不足?调前端工程师过来从零开始学习一大堆知识然后开搭?又或者是招更多的专业人士来搭建3D可视化场景?在如今物联网可视化逐渐兴起,对应的3D场景编辑器也层出不穷,我们只需要找到一个简单好用的3D场景编辑器,就能让我们快速的搭建3D场景! 上一节我们讲述了在CamBuilder编辑器中如何去删除人物,删除围墙,新建围墙,移动围墙,这一节我们终于开始学习如何去搭建一个建筑啦。 在搭建3D场景之前呢,我突然想起来,曾经有少数人在使用CamBuilder的时候遇到了创建围墙的时候没有自动生成地板的问题,虽然我没遇到过,但是如果大家有遇到的话,可以使用下面的方法解决哟: 假如没有生成地板或者是不小心把地板删除了,那么只需三个步骤就可以让地板生成啦: 第一步:点击左侧快捷栏,选择框选墙; 第二步:框选所有墙。 第三步:点击上方操作栏中的生成地板。 这样不见了的地板就可以重新出现啦!



那么关于围墙的创建终于告一段落啦,现在让我们开始搭建建筑吧! 第一步:点击室内选择自定义建筑。 第二步:点击自定义建筑并且将其拖动到围墙中去。 第三步:进入建筑内部,开始绘制建筑的墙面、房间、地板等。

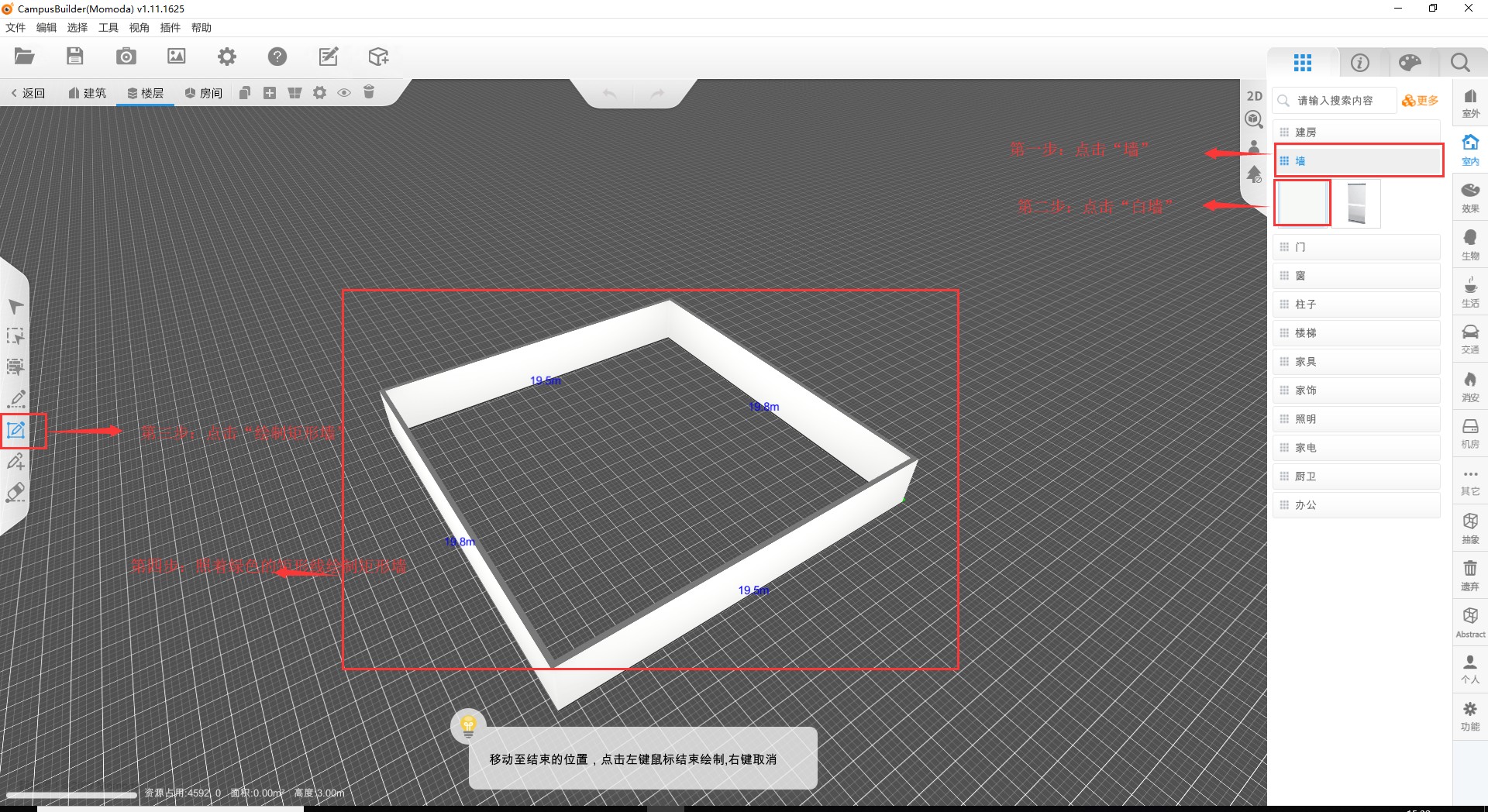
进入建筑内部后的步骤: 第一步:选择“墙”; 第二步:点击“白墙”; 第三步:点击“画矩形墙”; 第四步:按照绿色矩形线绘制矩形墙; 
现在开始为我们的建筑做个房子白墙贴上图片吧! 第一步:选择白墙。 第二步:绘制内墙。 第三步:选择室内,点击门,给房间增加门,选择效果,点击外墙面,给建筑的墙面贴图。


这样一个简单的房屋场景就搭建好啦,下一节我们就可以在房屋中增加机柜,最终当我们的场景搭建完成,我们就可以转战到ThingJS在线发中,去控制我们的3D场景啦!
 
|