|
为什么会选择ThingJS搭建3D可视化场景? 不选择ThingJS的理由可能有很多,但是选择ThingJS,就是因为它简单,能够快速上手,十分容易入门,学习门槛极低!低到了什么程度?只需要你有JavaScript的开发经验就可以快速上手ThingJS!它无法制作非常精美的电影特效,无法非常精细的展示某个模型的特点,但是,有一点是它所拥有的致命魅力:简单!
ThingJS将一个完整的3D可视化项目分为了四个步骤,这四个步骤分别在两个工具上完成,第一个工具就是CamBuilder,使用这个工具完成第一个步骤“场景搭建”。第二个工具就是ThingJS平台的“在线开发”了,我们在“在线开发中”编辑我们的场景,进行“应用开发”、“数据对接”、“项目发布”这三个步骤。

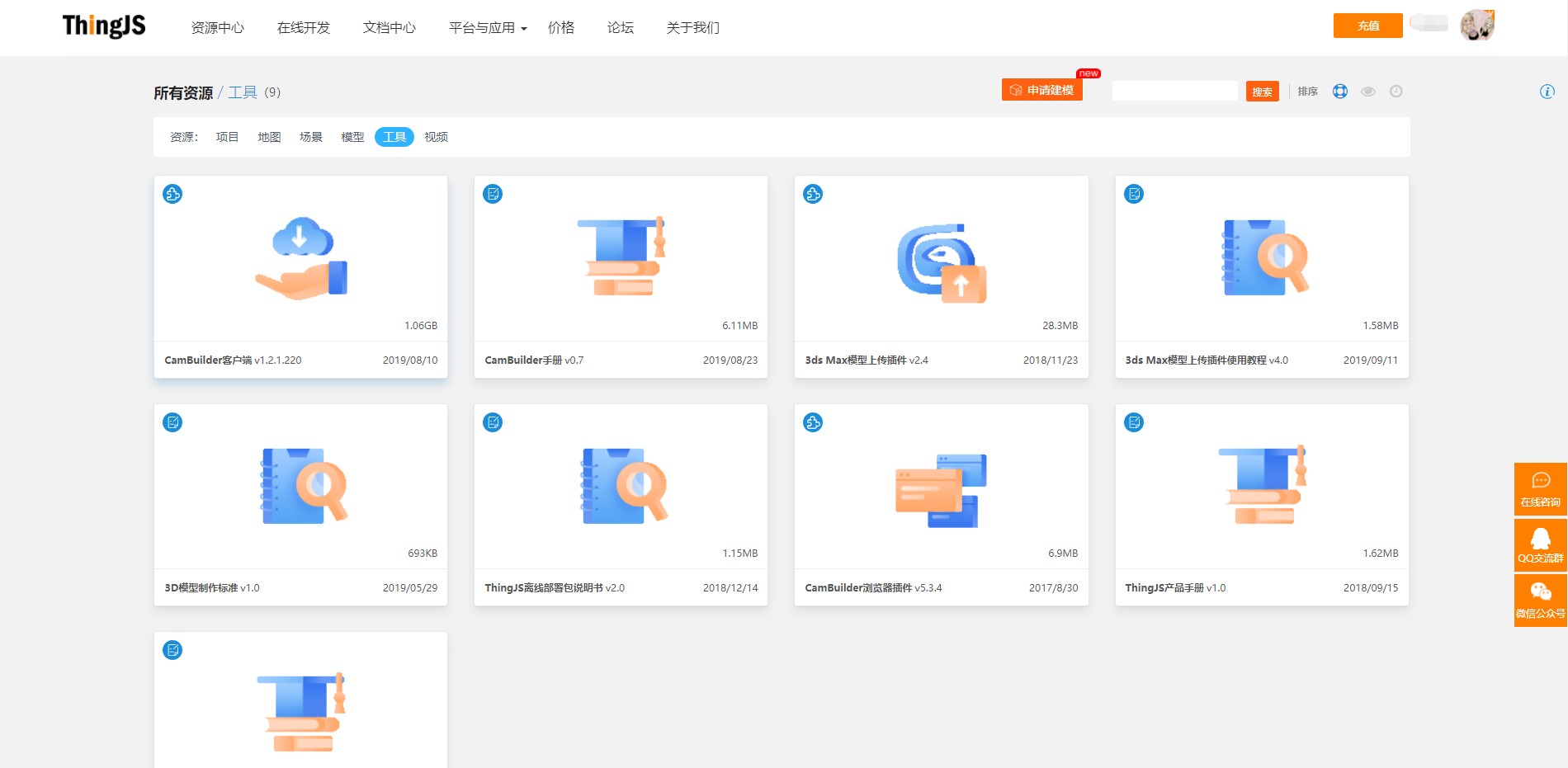
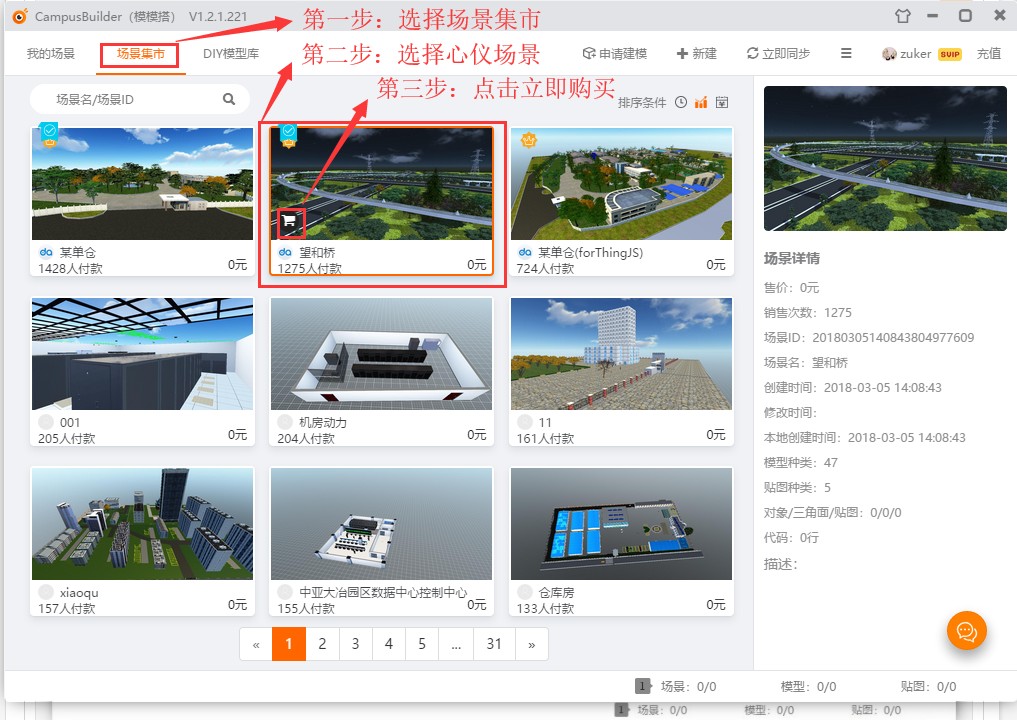
复制场景 说了那么多,我们来操作一下吧,为了更好的走一遍ThingJS网站的四个步骤,我们先下载CamBuilder工具(https://store.thingjs.com/?t=tools),在下载期间我们可以浏览ThingJS网站中的场景,我们接下来要直接使用的场景来进行开发。当CamBuilder工具下载完成后点开图标,



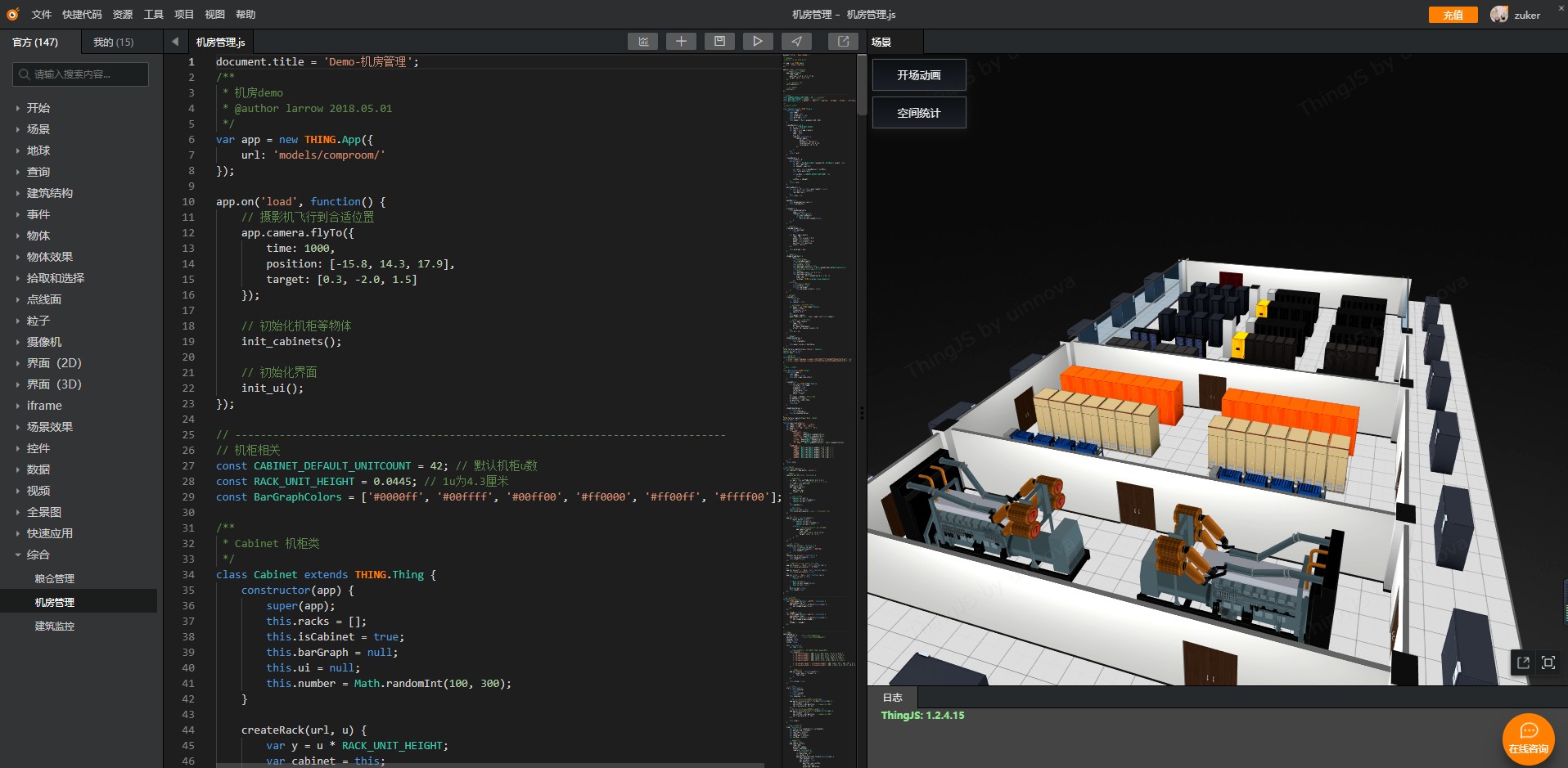
编辑场景 登录ThingJS网站,从头像处进入到控制台中,选择"我的资源",找到上传的场景,开始进行3D可视化应用开发。
 

选择官方示例,添加一个功能,实现天空背景切换,选择场景效果,点击天空盒,将天空盒切换的相关代码复制到主项目文件中去。  
好了,完成一个3D可视化场景应用的前两个步骤就先讲解到这里啦,大家有兴趣也可以试着自己搭建一个3D场景,然后选择官方示例中的功能来简化开发吧! |