本帖最后由 zhaojinguo 于 2023-8-21 09:10 编辑
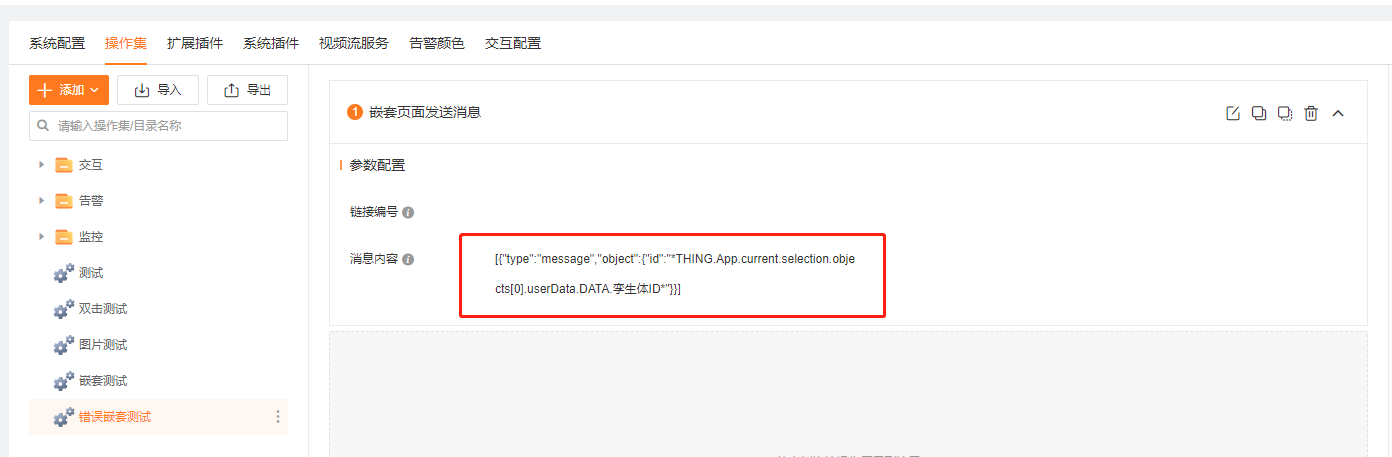
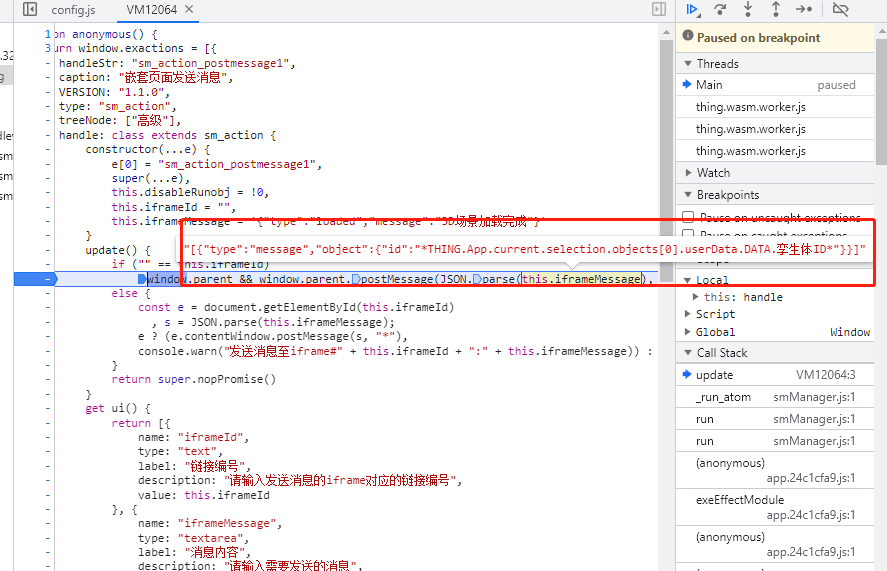
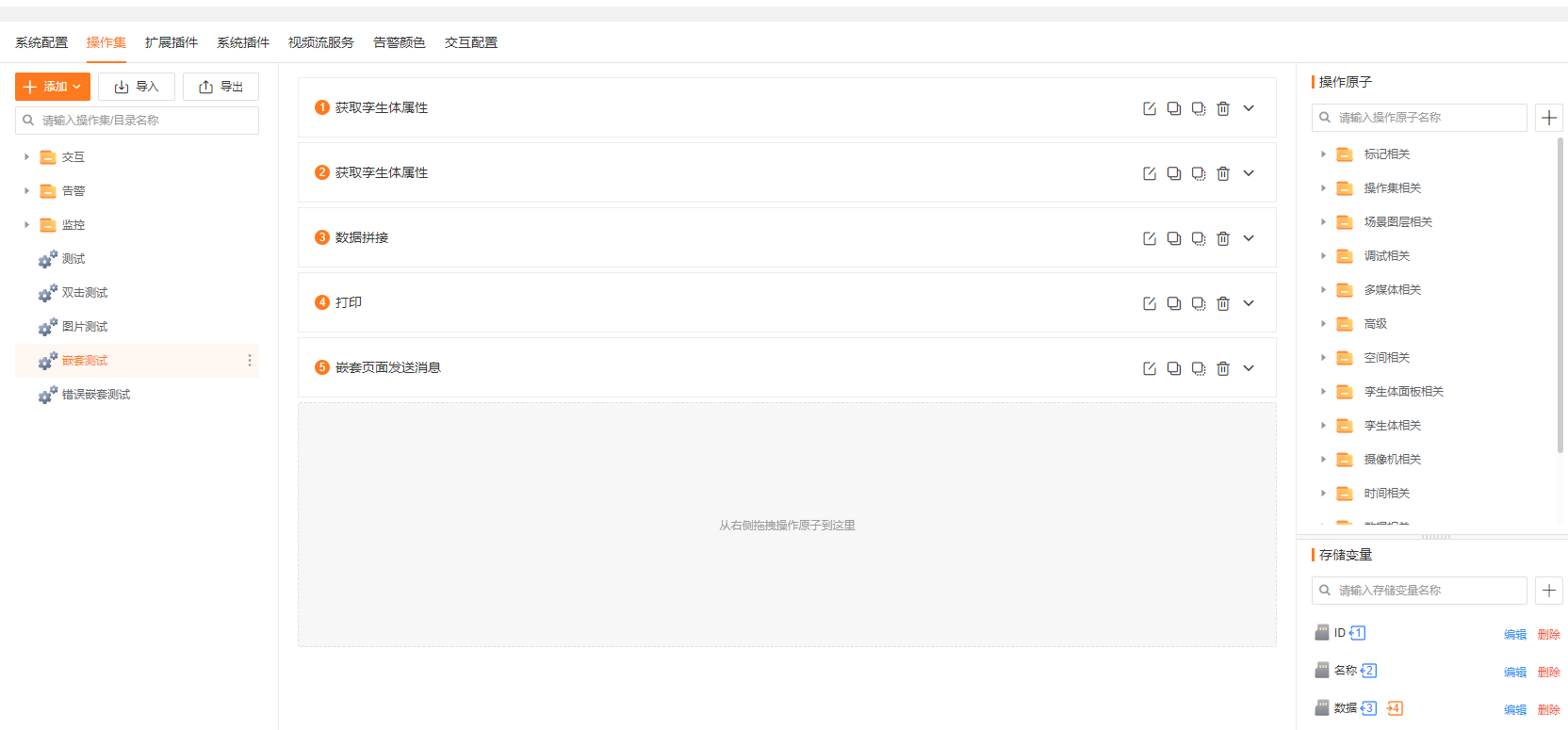
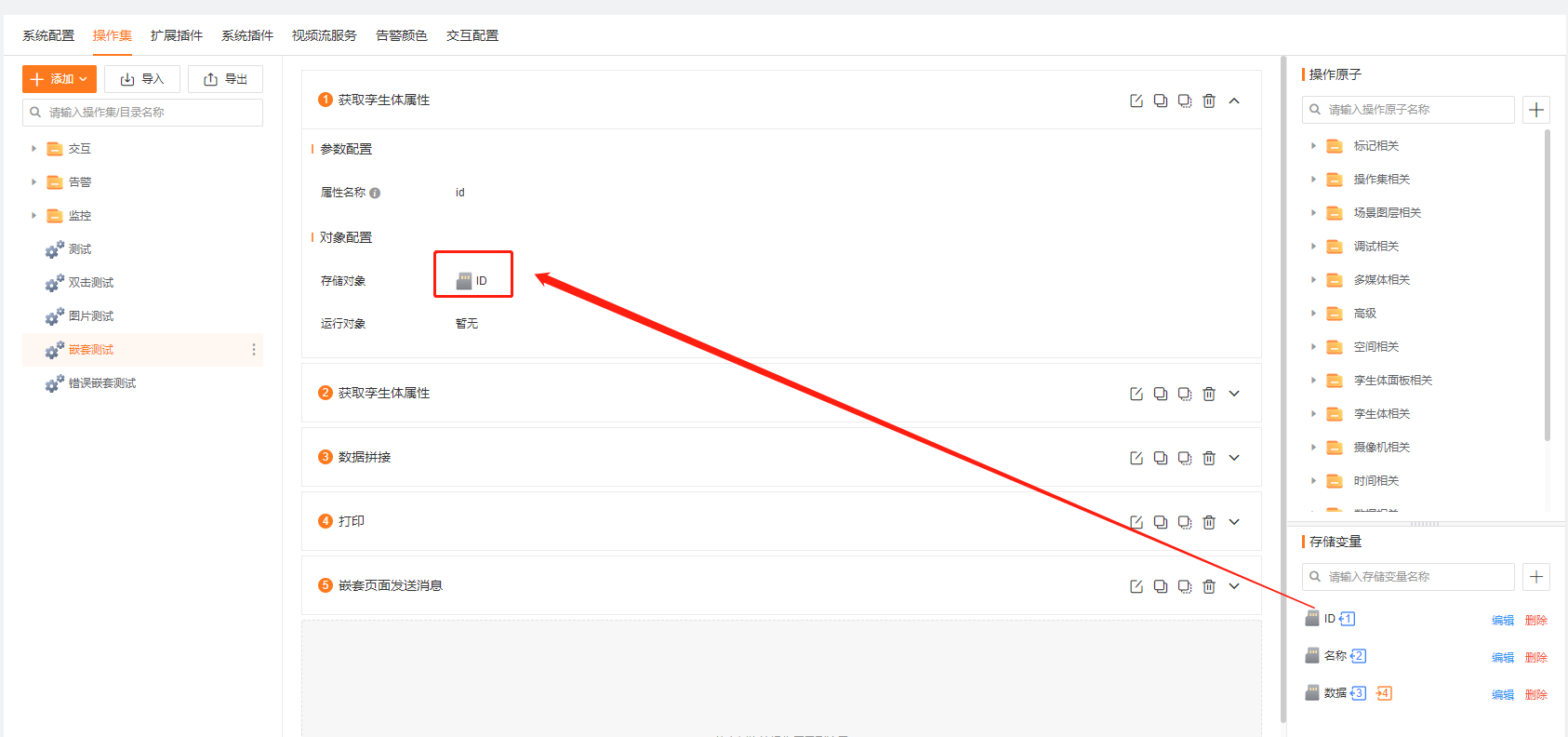
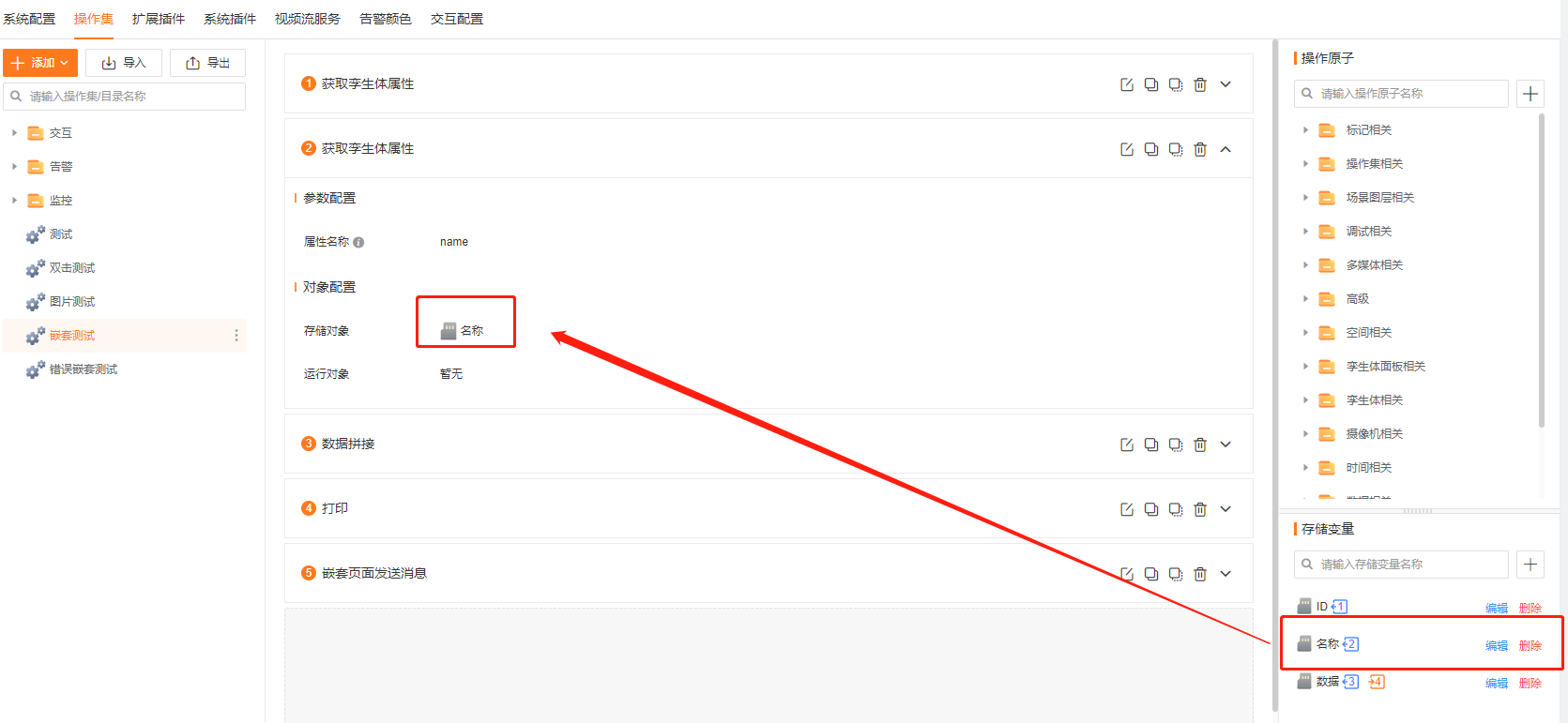
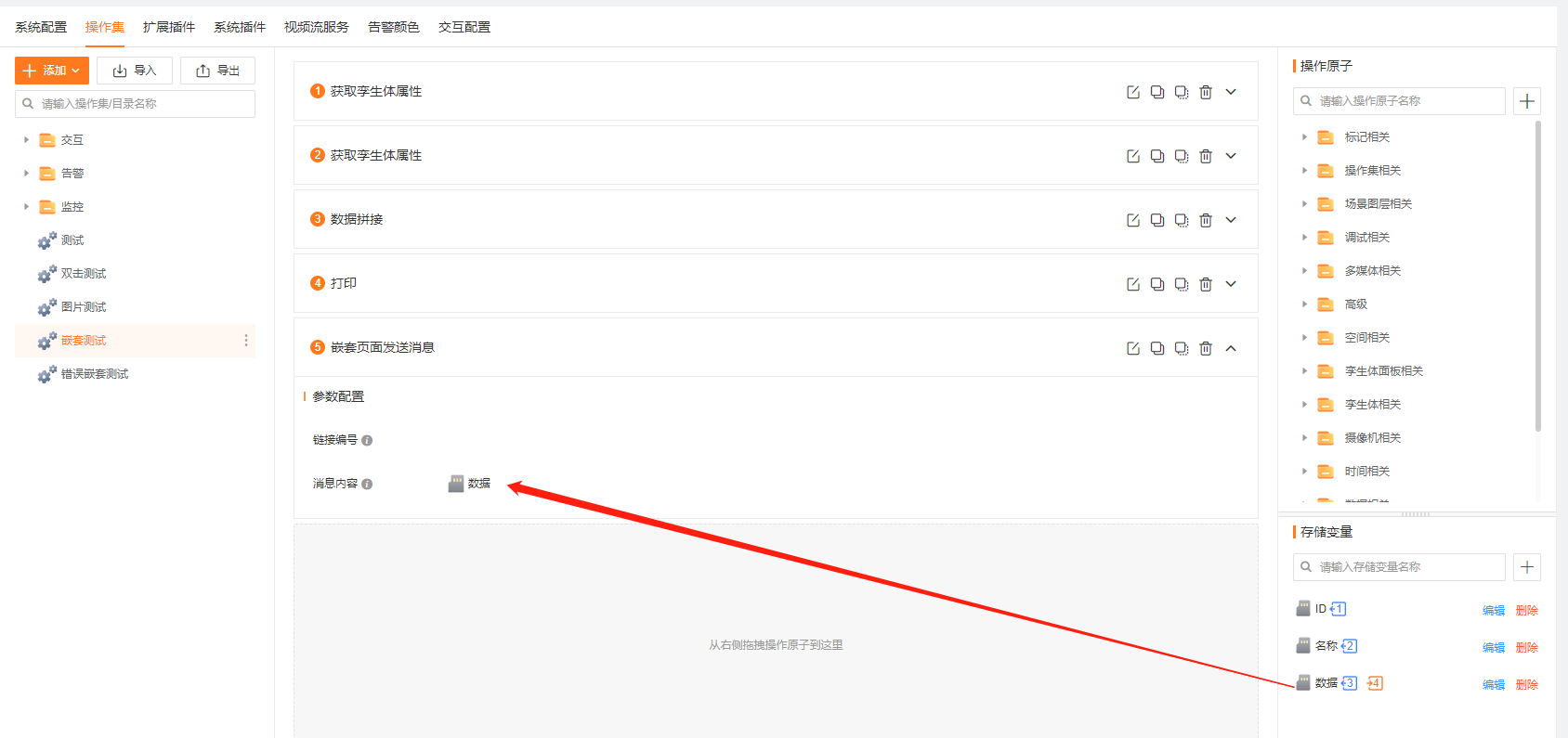
介绍本文之前,我们先来了解一下嵌套页面发送消息是干嘛的? 答案是:嵌套页面发送消息原子是通过postMessage()的方式,用于向嵌套在ThingJS-X产品的iframe页面发送消息的。 问题的背景: 直接使用嵌套页面发送消息时只能发送事先固定好的特定消息字段,那如何发送选中的孪生体的一些身份信息呢 请大家往下看。 当直接使用操作原子嵌套页面发送消息时,只能发送JSON格式的字符串。因此,无法直接将ThingJS语法写入到操作原子的相关配置项中,因为它会被解析成字符串。如下图所示    换个实现方式,我们可以通过以下步骤来发送带有孪生体ID等数据的消息: - 获取孪生体的相关属性字段。
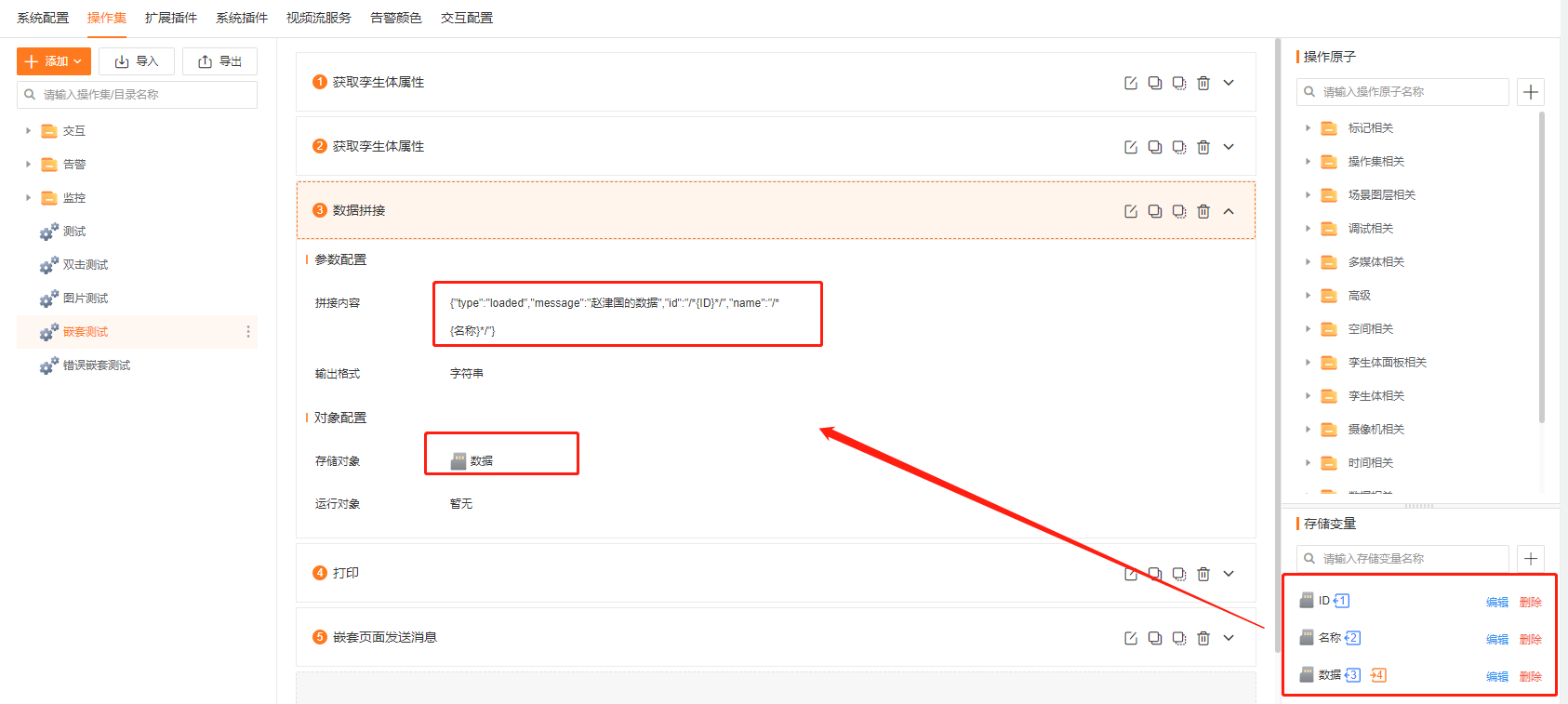
- 使用数据拼接将这些字段组合成一个JSON格式的字符串,并将其存储起来。
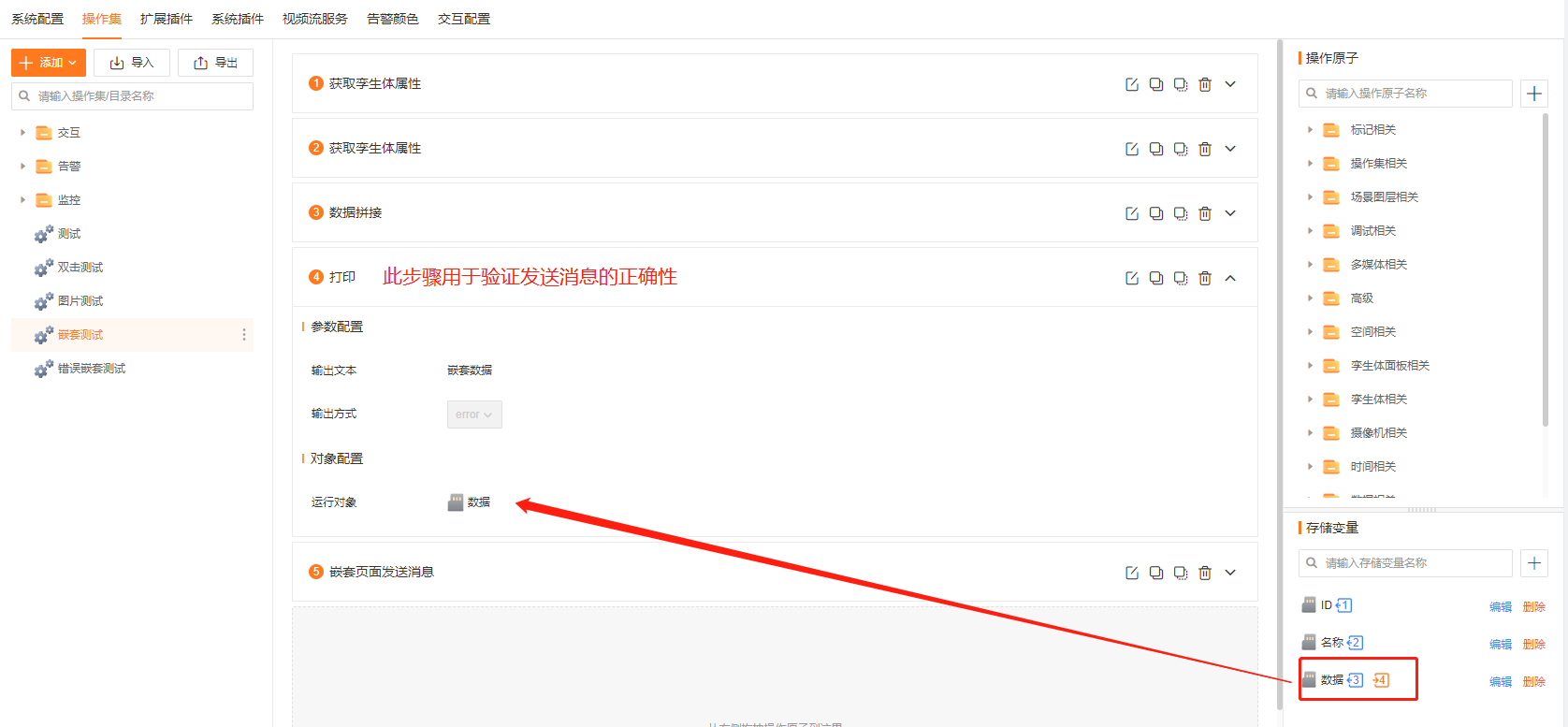
- 在嵌套页面发送消息的操作原子中,将存储的JSON字符串作为消息发送出去。
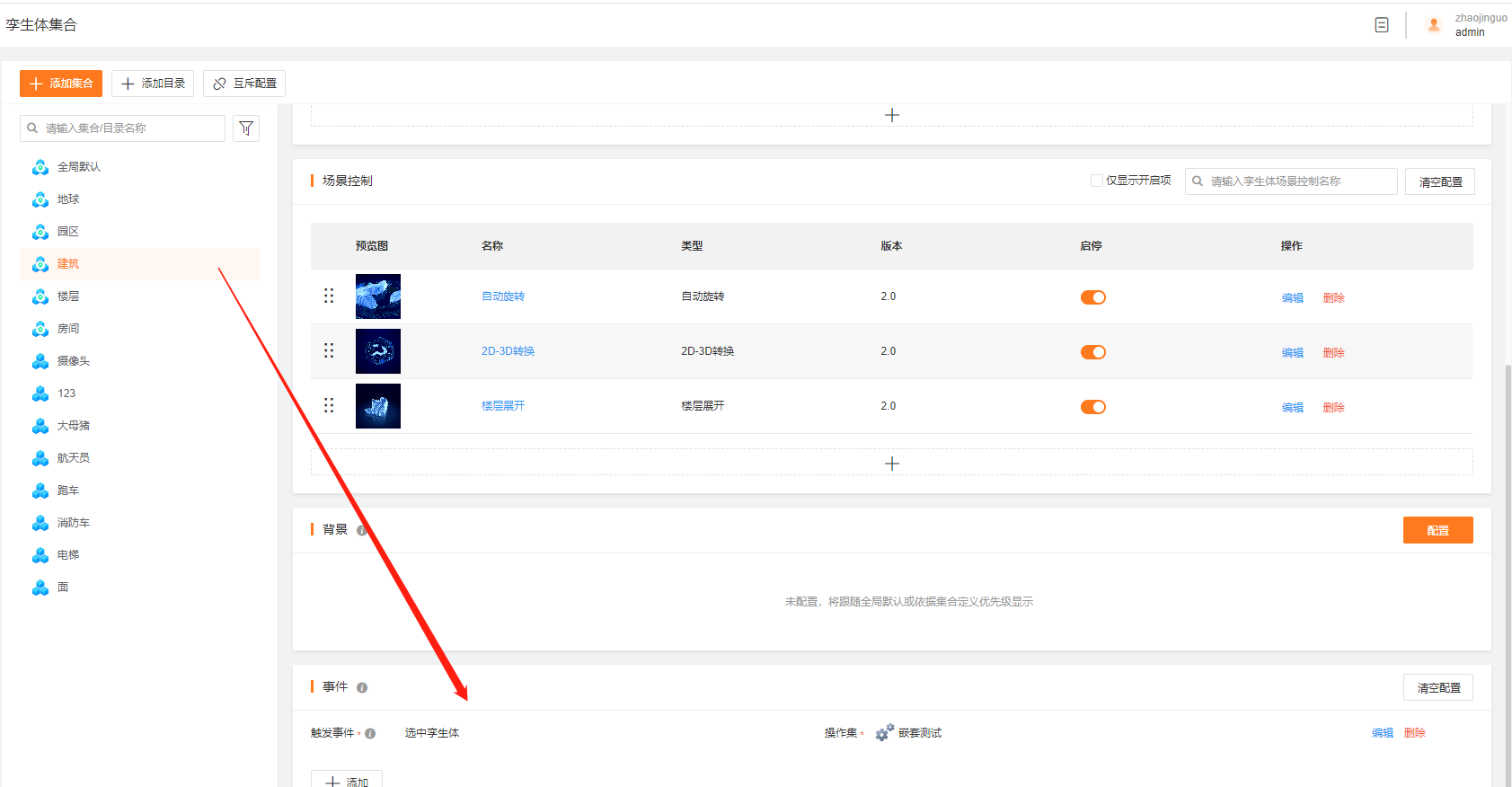
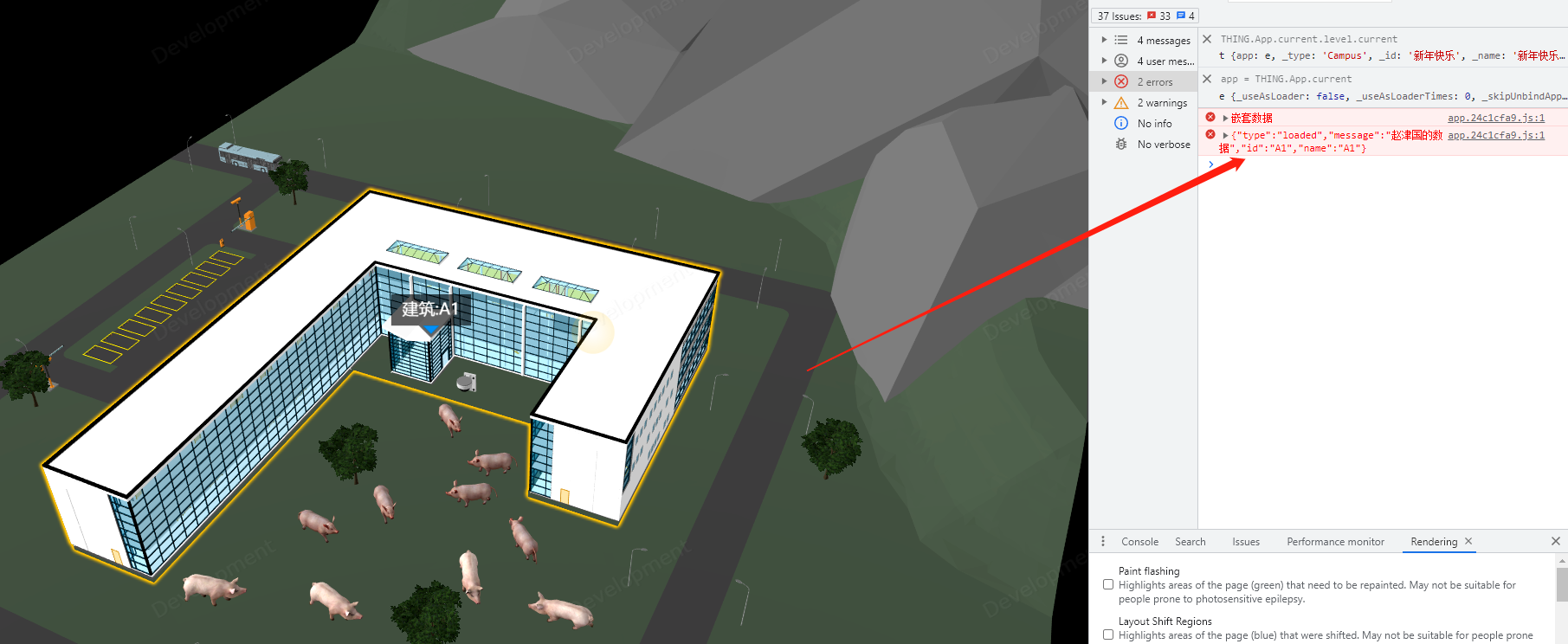
通过这种方式,我们可以间接地将包含孪生体ID等数据的消息发送到嵌套页面。请记住,在接收消息时需要解析JSON字符串,以便在嵌套页面中使用其中的数据。         此配置中仅有数据拼接和嵌套页面发送消息两个原子使用较为复杂,使用前还是要多看几遍原子使用教程文档
|